Création de votre site Wix au meilleur prix
La création de votre site Wix n'a jamais été aussi simple. Lancez votre projet à un prix défiant toute concurrence, sans toucher une seule ligne de code.
Recevoir des devis gratuitementIls utilisent Codeur.com





Création de votre site Wix : un parcours en 3 étapes


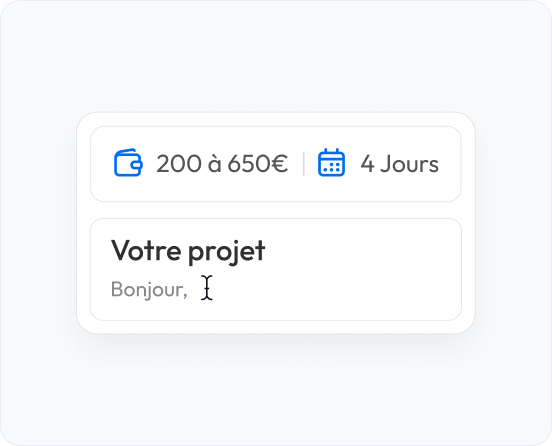
Créez votre projet : Création de site Wix sur Codeur.com

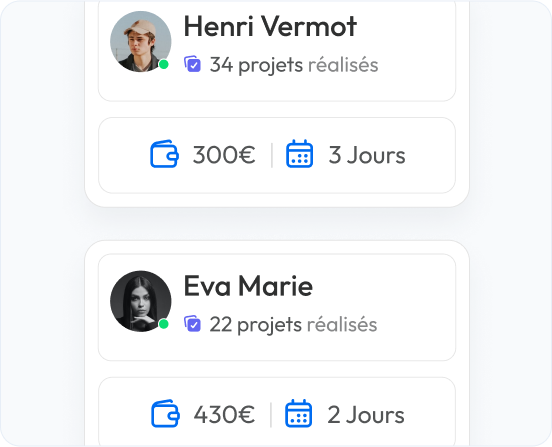
Recevez et comparez les devis des freelances et agences

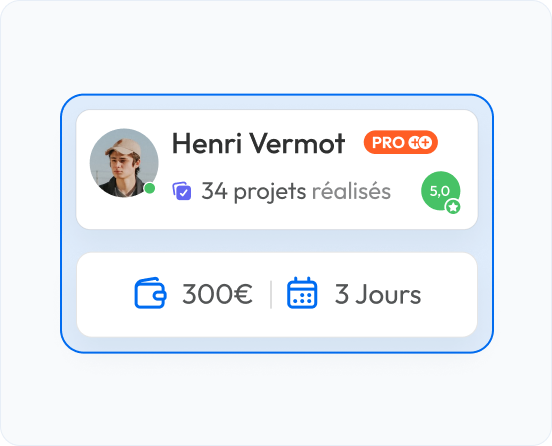
Choisissez le freelance développeur idéal pour votre projet
Découvrez les solutions de création de CMS
Recevez des devis de freelances pour tous vos projets de site Wix
Des freelances Wix sont disponibles pour tous vos projets de site Wix.