Dans le design d’un site web, le choix de la palette de couleur est crucial pour offrir une expérience utilisateur optimale et obtenir un bon taux de conversion, tout comme il est important de choisir les bonnes couleurs pour un logo.
Toutefois, il n’est pas toujours évident de trouver une palette de couleurs harmonieuses et complémentaires pour habiller un site.
Heureusement, il existe des outils très pratiques qui se chargent de cela à votre place.
Les outils de cet article ont été sélectionnés par notre équipe et ne sont pas sponsorisés. Découvrez comment sponsoriser votre outil.
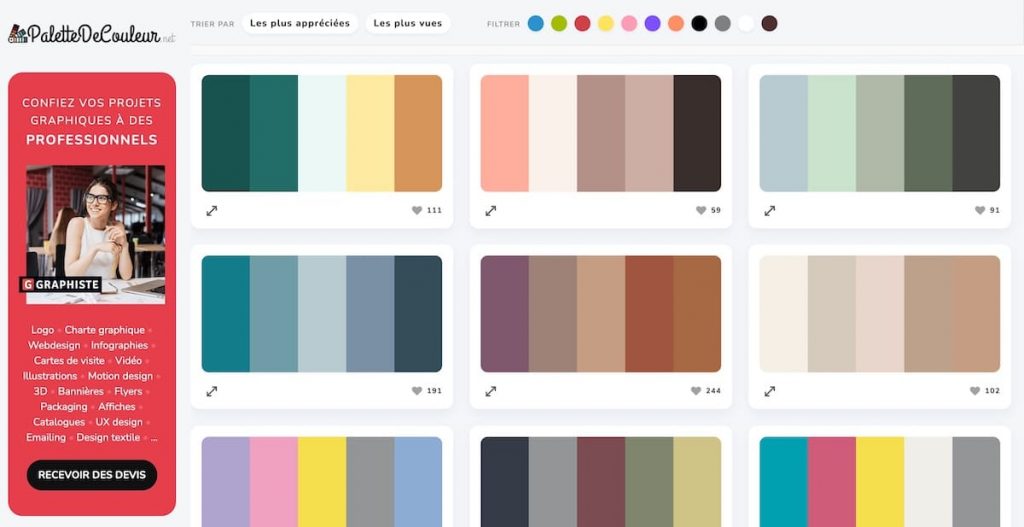
1. PaletteDeCouleur.net
PaletteDeCouleur.net propose plusieurs centaines de palettes de couleurs modernes.
Chaque palette est composée de 5 couleurs complémentaires pour vous permettre de créer des visuels harmonieux.
Un clic sur une couleur copie instantanément son code hexadécimal pour pouvoir l’intégrer sans perte de temps à vos graphismes et webdesigns.
Avantage : Pour vous aider à faire votre sélection, le site propose un filtrage par couleur.
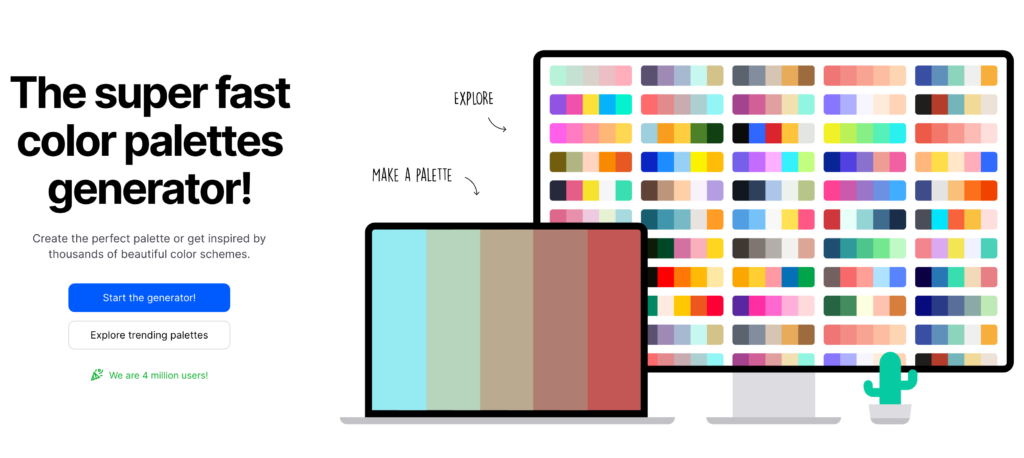
2. Coolors

Coolors est un générateur de palettes de couleurs ultra-simple d’utilisation.
- Appuyez sur la barre d’espace pour voir s’afficher une palette de couleurs aléatoire
- Continuez jusqu’à voir une couleur ou une association de couleurs qui vous plaît et cliquez dessus pour la verrouiller
- Appuyez de nouveau sur espace pour voir s’afficher des jeux de couleur complémentaires et harmonieux autour de la couleur verrouillée
Coolors est aussi disponible en application mobile iOS et en extension Google Chrome.
3. La palette de couleur Adobe Color CC

Adobe Color CC est un des meilleurs outils pour trouver une palette de couleurs harmonieuse.
Proposé par les créateurs de la célèbre suite Adobe, ce site permet de trouver de façon très intuitive des couleurs complémentaires.
Plusieurs “règles” peuvent être fixées pour obtenir un jeu de couleur personnalisé : monochrome, triade, composite…
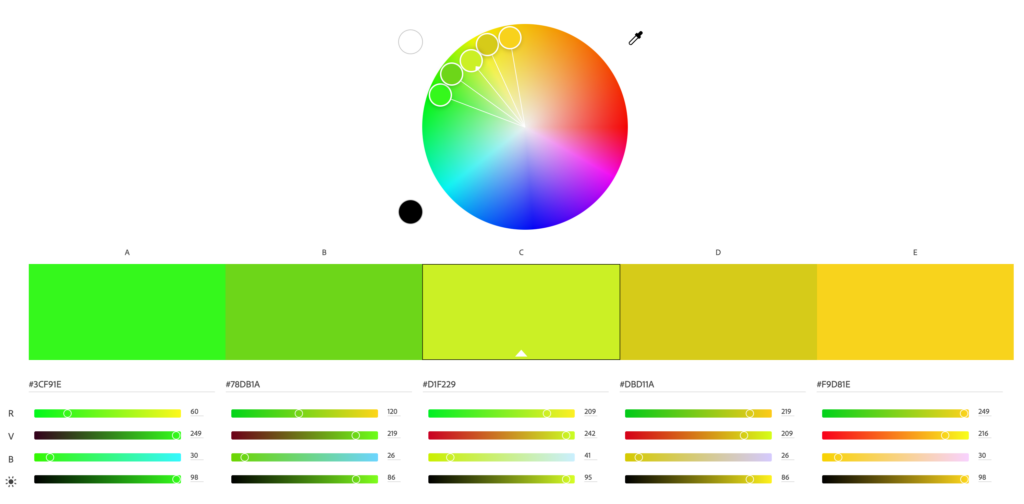
4. Paletton

Paletton est un autre outil indispensable pour trouver des teintes et des nuances harmonieuses.
Jouez avec la partie extérieure de la roue pour définir une ou plusieurs couleurs principales selon le mode choisi (monochrome, triade, etc.)
Utilisez la partie centrale pour apporter des nuances et des couleurs secondaires. Le tout avec un aperçu en temps réel, très pratique. Vous obtenez des couleurs qui vont ensemble et pouvez récupérer votre palette de couleurs.
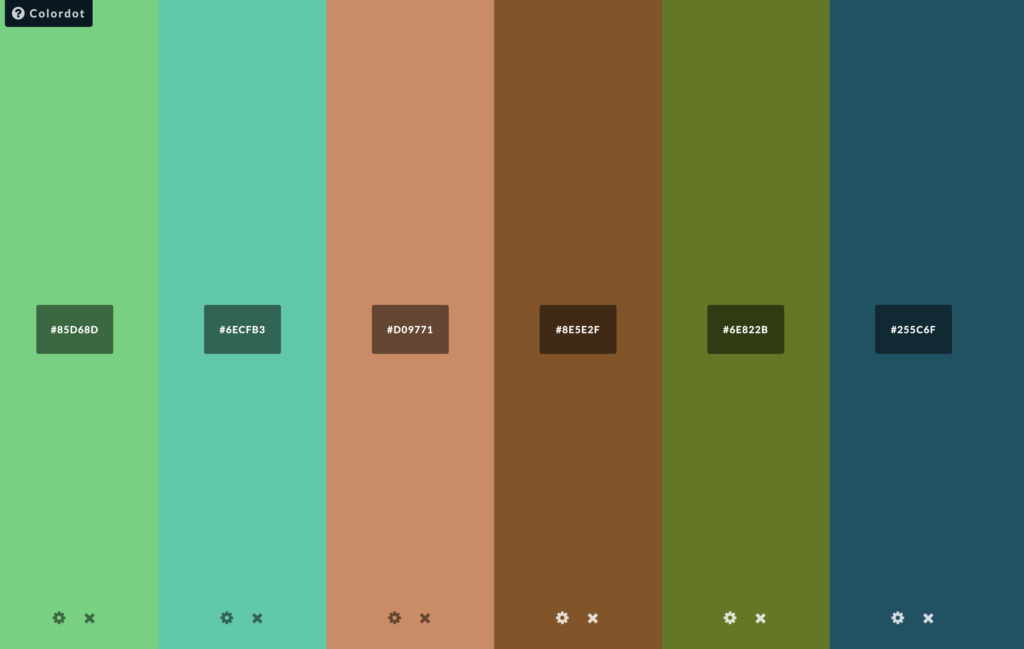
5. Colordot par Hailpixel

Le site Colordot propose une façon originale d’explorer une palette de couleurs. Vous pourrez découvrir les couleurs hexagonales de manière vraiment intuitive.
C’est simple, il suffit de promener votre souris pour que la fenêtre change de teinte. Cliquez : la couleur se sauvegarde et se place de côté pour que vous puissiez sélectionner une teinte complémentaire. Pratique et ludique !
Le site est parfaitement adapté pour trouver une palette de couleur pour créer une charte graphique en associant des couleurs harmonieuses.
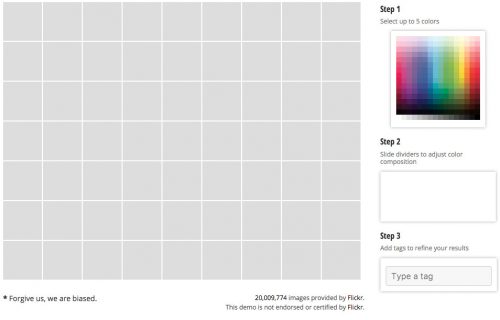
6. TinEye

TinEye propose également un concept un peu à part puisque ce site vous permet de rechercher des images sous licence Creative Commons en fonction de leur couleur :
- Sélectionnez 1 à 5 couleurs (dans le petit carré de droite)
- Gérer les proportions de couleurs
- Ajoutez des tags pour affiner la recherche en fonction des thématiques qui vous intéressent
Grâce à cet outil, vous pourrez trouver des images libres de droit parfaitement adaptées à la palette de couleurs de votre site.
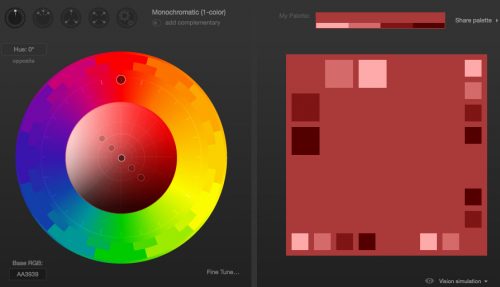
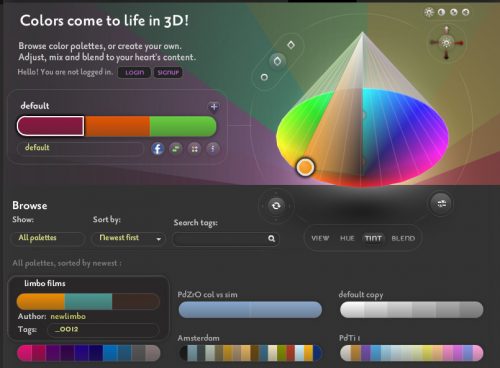
7. ColoRotate

ColoRotate n’est pas l’outil le plus simple d’utilisation de cette liste, mais il a le mérite d’être très complet.
Avec sa roue de couleurs en 3D, il permet de créer vos palettes de façon originale.
8. LOL Colors

LOL Colors propose des palettes de couleurs harmonisées. Il vous suffit de choisir la palette qui correspond à vos envie à copier les codes hexadécimaux pour vous en servir.
Ici, pas de fonctionnalités complexes, mais un outil de palette de couleurs clé en main pour vos créations graphiques.
Il est toujours plus simple d’utiliser des exemples de palette de couleur plutôt que d’en composer une soi-même si l’on n’a pas de compétences en graphisme.
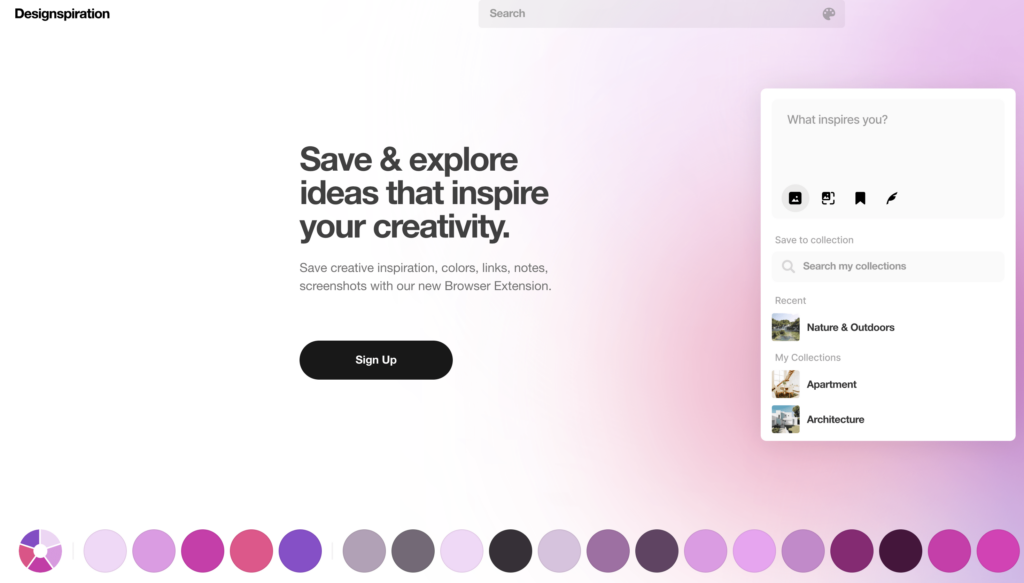
9. Designspiration

Designspiration est un site d’inspiration vous permettant de consulter des centaines de photos et de visuels ainsi que les couleurs qui les composent.
Vous pouvez effectuer des recherches par couleur ou par thème.
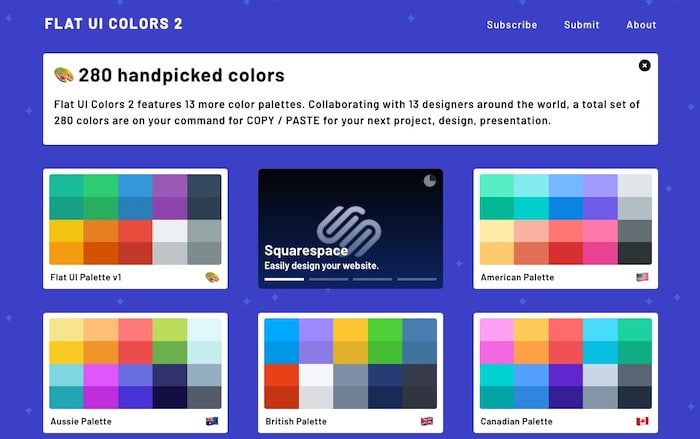
10. Flat UI Colors

Flat UI Colors vous permet de choisir de façon simple des couleurs assorties, en vous proposant 13 palettes harmonieuses. Choisissez votre palette puis cliquez sur la couleur de votre choix pour copier le code héxadécimal, RGB ou RGBA, dans votre presse papier. Il ne vous reste plus qu’à le coller dans Photoshop ou votre fichier CSS !
À lire aussi : Graphisme : les bases de la colorimétrie
Notre astuce pour choisir les bonnes couleurs
Avec ces 10 outils de palettes de couleurs en ligne, vous pourrez créer une palette de couleurs harmonieuse et adaptée pour votre site web.
Besoin d’un site esthétique, personnalisé et professionnel ? Simulez le coût d’un changement de webdesign et faites appel à un webdesigner freelance sur Codeur.com.