La conception de l’expérience utilisateur, sur votre site Web, implique de nombreux processus réalisés de manière réfléchie.
Parmi les procédés qui nécessitent une véritable stratégie, citons le choix de la couleur. Contre toute attente, c’est l’une des étapes webdesign qui prend le plus de temps et d’énergie. Les concepteurs peuvent parfois passer des heures à choisir la bonne palette de teintes… Surtout qu’elles ont une incidence prépondérante sur le ressenti des internautes.
Dans cet article, découvrez comment choisir les couleurs de votre interface pour un webdesign professionnel et cohérent avec votre marque !
Apprenez la règle 60-30-10
Cette règle, ou technique, provient du domaine de l’architecture d’intérieur, elle est donc souvent appliquée pour la décoration d’une maison.
L’idée est simple : pour apporter l’équilibre dans la composition, les couleurs doivent être combinées selon une proportion de 60% – 30% -10%. La plus grande part va à la teinte dominante, le tiers prend la couleur secondaire et les 10% restants sont utiles pour une couleur d’accentuation. Cette dernière habille souvent vos call-to-action ou les liens importants.

Une telle proportion est considérée comme agréable pour les yeux humains, car elle permet de percevoir progressivement tous les éléments visuels. Connaître les proportions appropriées permet aux concepteurs de combiner avec succès les couleurs sans risquer de transformer l’interface utilisateur en un désordre multicolore.
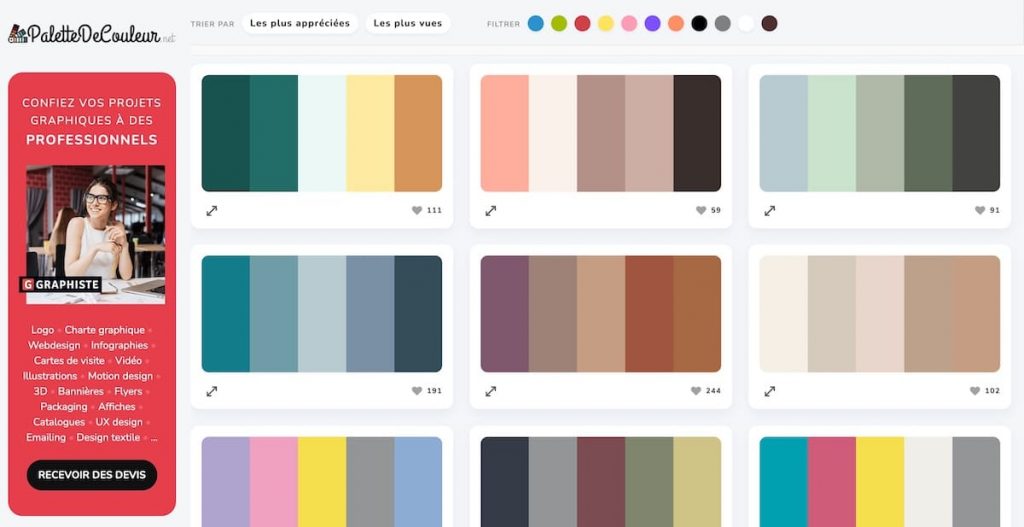
Pour vous aider à trouver une palette de couleur esthétique, rendez-vous sur PaletteDeCouleur.net et copiez les codes hexadécimaux qui vous inspirent en un clic !
À lire aussi : Web design : 6 erreurs graphiques à éviter
Le contraste est votre ami
Le contraste des couleurs est un élément clé de toute composition visuelle. Il souligne l’individualité de chaque élément du webdesign et les rend davantage perceptibles. Les interfaces utilisateur ne contenant que des nuances de la même famille de couleurs ont moins de chances d’attirer l’attention des internautes.
Les concepteurs contrôlent le niveau de contraste en fonction des objectifs qu’ils sont censés atteindre.
Par exemple, si vous souhaitez que les visiteurs prêtent une attention particulière à un élément spécifique du site, il est conseillé d’appliquer deux couleurs très contrastées comme le bleu et le rouge. Un contraste élevé est souvent utilisé pour la conception des call-to-action.

Cependant, si les couleurs de fond sont trop contrastées, il sera difficile de lire ou de scanner le texte. C’est pourquoi il est recommandé aux designers de créer un léger niveau de contraste et d’appliquer des teintes vraiment différentes uniquement pour mettre en valeur des éléments clés, de petite ou moyenne taille.
Tenez compte de la psychologie des couleurs
Il existe une branche de la psychologie qui montre l’influence des couleurs sur l’humeur et le comportement humain. Cette science affirme que notre esprit réagit aux couleurs, même si, consciemment, nous ne le remarquons pas.
Lorsque les yeux humains perçoivent un coloris, notre cerveau donne des signaux au système endocrinien en libérant des hormones responsables de l’humeur et des émotions. Chaque couleur a sa propre influence sur notre esprit et la connaissance des réactions possibles peut aider les concepteurs à passer le bon message et à appeler les utilisateurs à faire l’action attendue.
Ce qui nous amène au point suivant…
Choisir la bonne couleur
Pour la bonne audience
Les femmes sont attirées par le bleu ciel, le bleu roi et le vert. Les hommes sont plus réceptifs au bleu ciel, au vert et au noir.
Les couleurs vives comme le rouge, le vert et le jaune sont très utiles pour capter l’attention des enfants.
Pour le bon type de produit
Dans le monde de la restauration, le marron est la couleur prédominante pour évoquer le goût, la dégustation. Le vert est la couleur du bio, du naturel.
Dans le secteur de la sécurité, la couleur bleue est prédominante, car elle rassure et inspire la confiance.
Pour le bon message
Le noir est la couleur du luxe, utilisée pour la promotion des articles de grande marque.
Pour les call-to-action, les couleurs vives sont de mise : jaune, rouge, vert.
Pour créer un climat de confiance et de bien-être, utilisez la couleur bleue. Vous voulez véhiculer un message de performance, de dynamisme ? Optez pour le rouge ou l’orange.

Le succès de votre site internet dépend largement des couleurs choisies pour son interface utilisateur. Les coloris adaptés aident les utilisateurs à se sentir à l’aise avec un produit.
Faites vos choix judicieusement en fonction de votre cible, de votre activité et des valeurs que vous voulez transmettre !
Vous pouvez aussi faire appel à un web designer freelance pour vous aider à créer le site internet qui répondra le mieux à votre charte graphique et à vos valeurs. Postez votre projet sur Codeur.com pour recevoir des devis gratuitement.