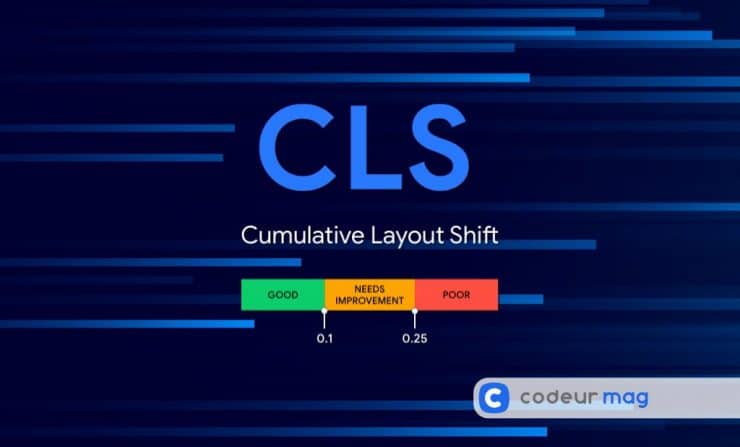
Le Cumulative Layout Shift (CLS) est une métrique mesurant l’instabilité du contenu, obtenue en additionnant les changements de mise en page qui se produisent au-delà des 500 premières millisecondes du chargement de la page. Elle examine la quantité de contenu qui se déplace dans l’écran de l’utilisateur ainsi que la distance à laquelle les éléments concernés ont été déplacés.
Imaginez que vous lisez un article, et qu’au milieu de ce dernier des éléments se déplacent soudainement sur la page, vous obligeant à retrouver l’endroit où vous vous êtes arrêté. C’est très courant sur le web, qu’il s’agisse de la lecture « passive » d’un article ou que vous essayiez d’interagir avec la page en cliquant sur un bouton qui ne se trouve plus là au « clic ». De telles expériences sont visuellement déstabilisantes et frustrantes et surviennent lorsque des éléments déjà visibles sont contraints de se déplacer parce qu’un autre élément a été soudainement chargé dans la page, ou redimensionné.
Voici les principales causes de CLS et comment y remédier. (@LeBonCoin : sois attentif, ça commence)
Le CLS est considéré par Google comme l’un des Core Web Vitals, soit l’un des critères UX essentiels au bon fonctionnement d’un site web. Pour mesurer ces critères, découvrez la liste des outils mis à votre disposition par Google.
Images sans dimensions
Lorsque le Responsive Web Design a été introduit, les développeurs ont commencé à zapper la largeur et la hauteur et se sont mis à utiliser le CSS pour redimensionner les images à la place :
img {
width: 100% ; /* ou max-width: 100% ; */
height : auto ;
}
Avec cette approche l’espace ne sera alloué à l’image qu’une fois qu’elle sera importée et que le navigateur pourra en déterminer les dimensions. A chaque fois qu’une image s’affiche, la page se dimensionne, allouant la place nécessaire à l’image : pof, le texte se déplace d’autant et nous voilà perdu.
Voilà donc une bonne raison de continuer d’inclure les attributs de largeur et de hauteur sur vos images, et éléments vidéo. Cette approche garantit que le navigateur peut allouer la quantité d’espace correcte dans le document avant le chargement de l’image.
Parmi les bonnes pratiques récentes, signalons l’utilisation de l’aspect ratio :
img {
aspect-ratio: attr(width) / attr(height);
}
S’agissant des images responsives, « srcset » va définir un ensemble d’une même image dans plusieurs tailles, le navigateur choisissant la taille la plus adaptée.
Publicités
Les publicités sont l’un des principaux facteurs de décalage de mise en page. Les réseaux publicitaires et les éditeurs prennent souvent en charge des tailles d’annonces dynamiques : cela augmente les performances (et les revenus) car le taux de clics est plus élevé. Malheureusement, cela peut conduire à « pousser » le contenu visible vers le bas de la page.
Vous pouvez éviter ces changements de présentation en réservant un espace statique pour vos encarts publicitaires. En d’autres termes, vous devez styliser l’élément avant que la publicité ne se charge.
Et si la pub ne vient pas à se charger, il vous faut faire en sorte que cet espace soit alloué quand même, quitte à rester vide, ou contenir un « placeholder » : si l’espace réservé disparaît parce que la pub ne se charge pas, avec par exemple un adblock, le contenu va se décaler pour occuper l’espace ainsi libéré.
Attention : Faites attention lorsque vous placez des publicités non-sticky tout en haut de la page : si vous placez vos pubs dans le haut de votre écran et que cet encart cause un CLS, c’est tout le contenu de votre page qui va bouger et votre score CLS va en prendre un sacré coup.
Embeds et iframes sans dimension
Les widgets « embedded » vous permettent d’intégrer du contenu « portable » dans votre page (par exemple, des vidéos, des Maps, des tweets, etc.)
Comment savoir à l’avance quelle sera la taille d’un embed ? Par exemple, dans le cas d’un tweet :
- a-t-il une image ? une vidéo ?
- combien de lignes de texte ?
Les plateformes qui proposent des embeds ne réservent pas toujours suffisamment d’espace pour leurs embeds et cela peut provoquer des changements de mise en page.
Pour contourner ce problème, vous pouvez trouver la hauteur de votre intégration finale, en l’inspectant avec les outils de développement de votre navigateur puisqu’une fois l’embed chargé, la frame puisse se redimensionner et s’adapter à son contenu.
Une fois la hauteur fixée, vous allez styliser un emplacement « sur mesure ».
Contenu injecté dynamiquement
Comme pour les publicités, cela se produit souvent avec les bannières et les formulaires qui modifient le reste du contenu de la page :
- inscription à une newsletter,
- un module « articles complémentaires »,
- notice RGPD,
- …
Vous pouvez soit allouer la place nécessaire avant le chargement de ces modules, soit (dans certains cas, comme pour les cookies / RGPD) faire en sorte qu’ils se superposent au contenu.
Vous souhaitez voir si certains éléments énervent les visiteurs de votre site ? Découvrez comment identifier les clicks de rage avec Google Tag Manager.
Les polices de caractères Web
Le téléchargement et le rendu des polices web peuvent provoquer des changements de mise en page de deux façons :
- La police de secours est remplacée par une autre police (FOUT – flash of unstyled text)
- Un texte « invisible » est affiché jusqu’à ce qu’une police soit rendue (FOIT – flash of invisible text)
Pour vous aider à réduire ce problème vous pouvez utiliser
font-display : optionnalet également
<link rel="preload">: une police pré-chargée aura plus de chances d’attraper le train du page load à temps, et de ne pas provoquer de bouleversement dans la mise en page.
Animations
Les modifications des propriétés CSS peuvent nécessiter que le navigateur réagisse à ces changements. Un certain nombre de valeurs déclenchent un repositionnement.
Il est pourtant possible de gérer les animations de manière à éviter tout décalage de mise en page, par exemple en utilisant transform ou opacity plutôt que d’actionner une animation avec box-shadow ou box-sizing (et tant d’autres).
À lire aussi : Web Vitals : comment améliorer le Largest Contentful Paint (LCP) ?
Conclusion
Améliorer son CLS peut parfois s’avérer très simple, surtout lorsque vous ne rencontrez qu’un seul et même problème sur votre site. Malheureusement, de trop nombreux sites semblent cumuler différents problèmes et la tâche peut s’avérer plus ardue pour ces derniers (sans viser personne).
Si vous n’arrivez pas à améliorer votre score de CLS, des freelances s’en chargent pour vous avec joie sur la plateforme de Codeur.com ! Publiez votre annonce en quelques clics et recevez rapidement les devis de nombreux développeurs freelances.
À lire aussi : Core Web Vitals : Comment améliorer le First Input Delay ?