Des pages web chargées instantanément sur mobile ? C’est désormais un courant avec les AMP (“Accelerated Mobile Pages”).
Ce type de page web optimisé pour nos smartphones est l’aboutissement d’un projet mené – entre autres – par Google, qui souhaite faciliter et fluidifier la navigation web sur mobile.
1. Pourquoi créer des pages AMP ?
- Pour améliorer l’expérience de vos visiteurs, qui pourront accéder à vos pages en une fraction de seconde depuis leur mobile
- Pour soulager vos serveurs si vous bénéficier d’un fort trafic mobile
- Pour améliorer votre référencement en rendant les pages de votre site plus “mobile-friendly”
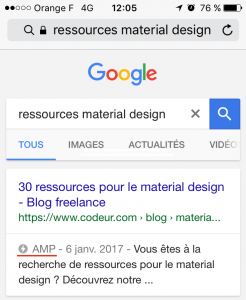
Dans les résultats de recherche sur mobile, les pages accélérées se distinguent par un pictogramme représentant un petit éclair, accompagné de la mention “AMP”. Et, cela ne s’invente pas, ces pages se chargent en un éclair.

Mais, malgré leurs qualités, les pages AMP ne sont pas nécessairement une bonne idée dans toutes les situations : la vitesse de chargement a un prix.
Par exemple, si les pages accélérées se prêtent très bien aux articles de blog, leur intérêt est plus contestable pour les pages produits d’un site d’e-commerce.
Le format AMP vous pousserait en effet à sacrifier la présentation soignée du produit et l’esthétique de la page, des éléments pourtant essentiels pour convaincre vos clients d’acheter vos articles.
La conversion de vos pages en AMP nécessite donc une vraie réflexion en amont.
2. Comment créer des pages AMP ?
Pour qu’une page soit reconnue comme AMP, elle doit remplir un certain nombres de critères. Sans entrer dans les détails techniques, une page AMP se doit d’être très allégé et de ne garder que l’essentiel : du texte et des images (et des vidéos sous certaines conditions).
Mettre en place des AMP “à la main” peut s’avérer complexe. Heureusement, les principaux CMS (WordPress en tête) proposent des extensions gratuites permettant de générer automatiquement des pages AMP à partir de vos pages classiques.
3 solutions pour créer automatiquement vos AMP :
- Plugin AMP pour WordPress
- Extension AMP pour Joomla
- Module AMP pour Drupal
- AMP by Shop Sheriff pour Shopify
À lire aussi : Web design : comment créer une page compatible AMP ?
3. Comment vérifier que vos pages sont AMP ?
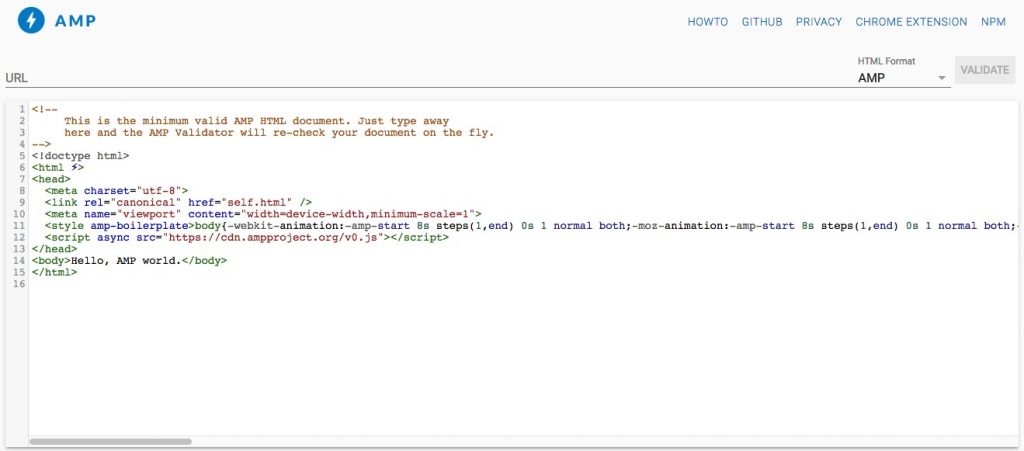
Pour vérifier qu’une page est bien compatible AMP, rien de plus simple : il existe un outil de validation AMP très pratique.
Entrez l’URL de votre page (se terminant bien sûr par “/amp”) dans la barre dédiée. Si la page est bien formatée AMP, le cadre Validation Status indiquera “Pass”.

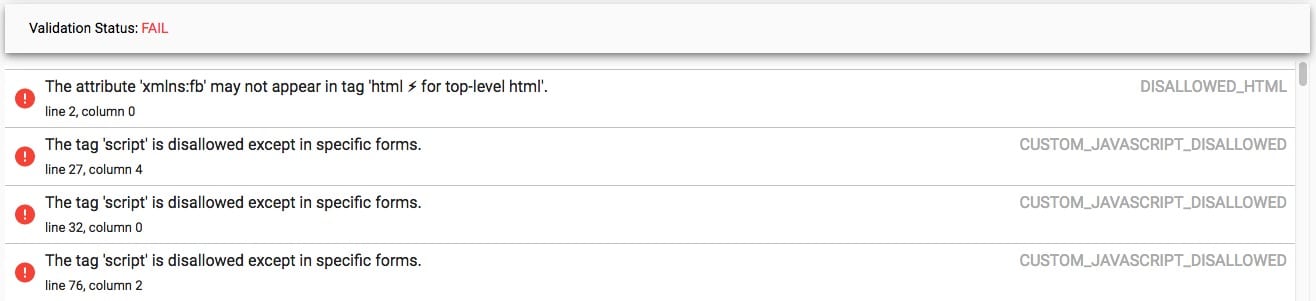
Si la page n’est pas compatible AMP, Validation Status indiquera “Fail” et vous obtiendrez la liste des erreurs présentes sur la page.

4. Personnaliser vos AMP sans effort sur WordPress
AMP est synonyme de légèreté et de vitesse. Mais cela rime aussi avec une certaine limitation dans le contenu de vos pages : le format AMP réduit les possibilités en termes de style et de mise en page.
Il en va de même pour certaines fonctionnalités : l’intégration de Google Analytics dans les pages AMP n’est pas si évidente, ainsi que l’affichage de publicités.
Wordpress, qui est de loin le CMS le plus utilisé, propose heureusement des plugins qui peuvent vous simplifier la vie si vous souhaitez personnaliser vos AMP.
👉 Découvrez-les dans notre tutoriel pour installer une version AMP de votre site WordPress !
5. Personnaliser manuellement vos AMP
Si vous n’utilisez pas WordPress et ne pouvez pas utiliser les plugin cités plus tôt, voici quelques astuces pour personnaliser manuellement vos AMP.
Afficher une publicité AMP
Pour afficher une publicité AMP en bonne et due forme, il faut utiliser le composant “amp-ad” dans le code de la bannière. La plupart des régies publicitaires prennent en charge ce format. Voici par exemple à quoi pourrait ressembler le code d’une publicité AdSense :
<amp-ad width=320 height=100
type="adsense"
data-ad-client="-2017665197"
data-ad-slot="7094516278441">
</amp-ad>
En fonction de la régie publicitaire, les données à indiquer peuvent varier. Vous pouvez consultez la liste exhaustive des régies compatibles avec AMP ainsi que des exemples sur le site officiel AMP (en anglais).
Installer Google Analytics sur une page AMP
Pour installer “manuellement” Google Analytics, commencez par copier le morceau de code suivant entre les balises <head> de votre page AMP :
<script async custom-element="amp-analytics"
src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>Ensuite, il vous faudra ajouter le code suivant entre les balises <body> pour que Google Analytics mesure le nombre de vues de la page (en remplaçant UA-XXXXX-Y par votre compte Analytics) :
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
Avec ces différents conseils et astuces, vous détenez les clés pour décupler la vitesse de vos pages web sur mobile : un enjeu de taille quand on sait que le mobile représente plus de la moitié des recherches Google.
À lire aussi : Google AMP Stories : pourquoi les intégrer à votre stratégie de contenu