Polices de caractères prises en charge par la majorité des navigateurs web et systèmes d’exploitation, les polices web safe (ou web safe fonts) améliorent l’ergonomie de votre site internet et offrent une vitesse de chargement plus rapide. Deux critères importants pour optimiser l’expérience utilisateur sur vos pages.
Quelles sont les polices web safe les plus populaires ? Nous vous dévoilons notre top 20 !
À lire aussi : 15 sites pour télécharger des polices d’écriture gratuites en ligne
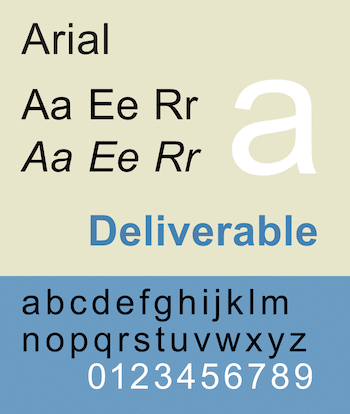
1. Arial, la police web safe classique

Arial est l’une des polices les plus célèbres ! Les utilisateurs sont habitués à son design simple et arrondi, car de nombreux outils l’utilisent par défaut (c’est le cas de Google Docs, par exemple). Elle convient aussi bien aux titres qu’aux paragraphes.
2. Helvetica, une web safe font élégante

Design épuré, lignes et formes équilibrées… la police web safe Helvetica confère une élégance à tous vos contenus. Neutre, elle convient pour les titres ou le corps du texte.
3. Times, la police web pour un aspect officiel

Envie d’ajouter un aspect formel à votre site web ? Times est la police qu’il vous faut. Elle est souvent associée au journalisme et études universitaires. Un must pour donner un air sérieux à vos contenus !
4. Courier New, la police des développeurs

Presque tous les navigateurs sont équipés de la police Courier New. Elle permet d’apporter un aspect plus fin et plus attrayant à l’écran. Idéal pour mettre en avant un script ou un code HTML.
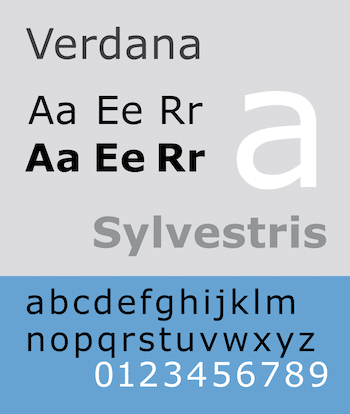
5. Verdana, une police web safe populaire

Si vous recherchez une police HTML avec une grande lisibilité, essayez Verdana. Lisible, même sur des écrans à faible résolution, elle est parfaite pour rédiger vos textes ou mettre en valeur des titres.
6. Baskerville, ou l’élégance britannique

Avec son style britannique, cette police web safe convient parfaitement aux sites internet empreints d’histoire ou voulant surfer sur l’élégance « à l’anglaise ». Prise en charge par les nouvelles versions des systèmes d’exploitation, elle garantit la lisibilité de vos contenus sur tous les terminaux.
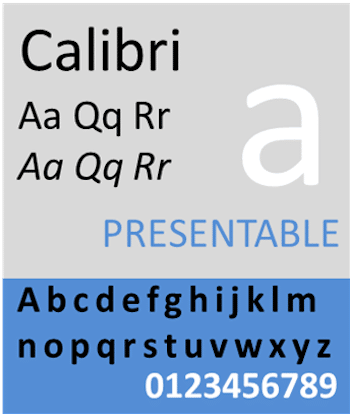
7. Calibri, la police de Microsoft

Calibri est la police par défaut de Microsoft Office. Le système d’exploitation Windows étant toujours en tête des parts de marché, les utilisateurs n’auront aucun problème à lire cette police HTML sur leur navigateur.
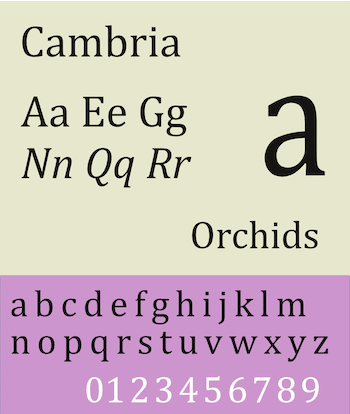
8. Cambria, une police épurée et lisible

Cambria est conçue pour une excellente expérience de lecture à l’écran. Ceci, même lorsqu’elle est affichée dans de petites tailles.
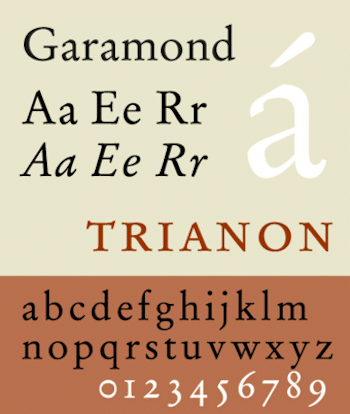
9. Garamond, pour une lisibilité au top

La police web safe Garamond est l’une des meilleures options, grâce à son aspect intemporel et son design au confort de lecture inégalable. Elle est idéale pour ajouter une nuance antique à un site web ou un blog.
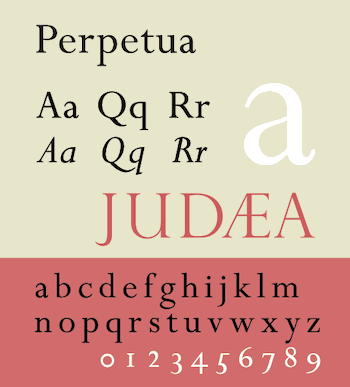
10. Perpetua, une police web safe amusante

Perpetua bénéficie d’un aspect créatif et ludique. Cette web safe font peut être utilisée sur une page éducative ou sur un site web destiné aux enfants.
11. Century Gothic, une police épurée et confortable

Ronde et aérée, Century Gothic est une web safe police idéale pour les titres et sous-titres. Elle est souvent utilisée par les médias ou sites de presse, qui proposent beaucoup de contenus.
12. Georgia, le charme littéraire

Avec son tracé épais et ses charmants empattements, Georgia s’impose sur des sites haut de gamme. Elle conviendra parfaitement à un blog de mode, e-commerce de vêtements ou tout autre site internet avec un lectorat essentiellement mobile.
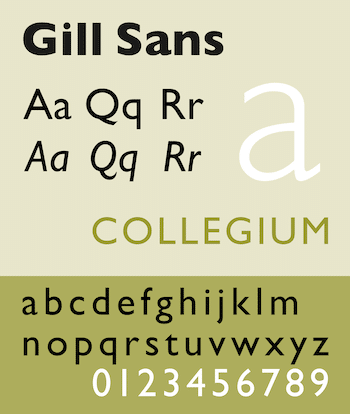
13. Gill Sans, une web safe font attrayante

Avec ses traits épais, Gill Sans est la police idéale pour des titres attrayants.
Supportée par tous les systèmes d’exploitation, elle confère un côté officiel et professionnel à votre blog
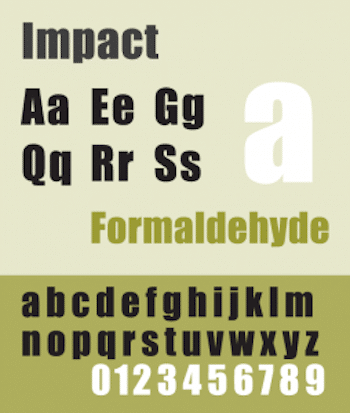
14. Impact, le must des call-to-action

La police Impact est la meilleure option si vous voulez ajouter du dynamisme à votre site internet. C’est un choix très performant pour des titres ou des appels à l’action.
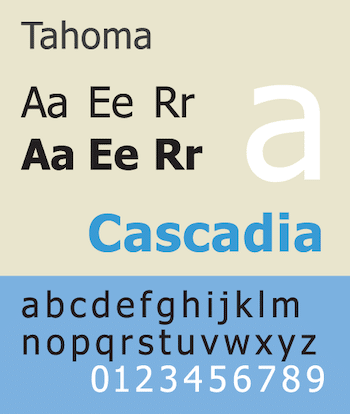
15. Tahoma, pour une touche moderne

Lancée en 1994, Tahoma s’inscrit pourtant dans l’air du temps. Fine et moderne, cette web safe font trouve sa place dans le contenu et les titres de vos pages.
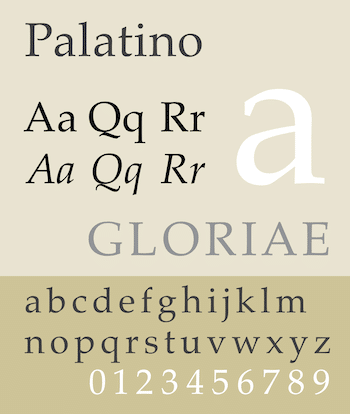
16. Palatino, une police web safe historique

Originale, mais un peu désuète, Palatino plaira aux férus d’histoire ou de voyage. Cependant, cette police doit surtout être utilisée en titre.
17. Trebuchet MS, la passe-partout

Disponible sur la quasi-totalité des systèmes d’exploitation et navigateurs, Trebuchet MS est une police passe-partout. Elle s’adresse aux personnes qui veulent ajouter un style élégant à leur site internet, sans rechercher la police parfaite pendant des heures !
18. Bookman, l’élégance de l’ancien temps

D’un charme ancien, Bookman (ou Bookman Old Style) est une autre option pour créer des titres impactants. Cette police reste agréable à lire même lorsqu’elle est utilisée dans un petit format.
19. Luminari, la caution ludique

Dans la famille des polices fantaisistes, on demande Luminari ! D’aspect médiéval, cette font décorative s’utilise – de préférence – dans les titres courts et concis.
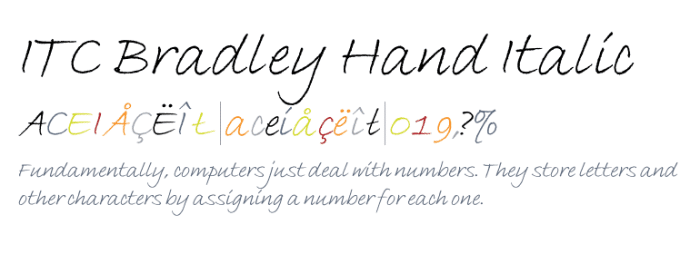
20. Bradley Hand, une web safe font manuscrite

Bradley Hand bénéficie d’une qualité décontractée et personnelle qui diffère de la plupart des polices. Avec son style manuscrit, elle apporte de l’authenticité à un blog. C’est un choix audacieux pour les titres courts. À réserver davantage à un usage personnel que professionnel.
Voici quelques-unes des meilleures polices web safe à utiliser sur votre site web. Pour décider de laquelle choisir, vous devez prendre en compte le thème de votre site internet, la tonalité du contenu et l’image que votre entreprise souhaite transmettre.
Découvrez nos tutoriels pour apprendre à customiser les textes de votre site et insérer des fonts icôns !
Vous souhaitez utiliser des polices plus originales sur votre site ? Intégrer des polices peut se révéler compliqué. Demandez l’aide de développeurs web freelances pour personnaliser le design de votre site en postant votre projet sur Codeur.com gratuitement.







