Les Feuilles de style en cascade, plus communément appelées CSS (Cascading Style Sheets), sont utilisées pour la conception de sites web. Elles servent à définir la présentation des documents HTML ou XML, c’est à dire la mise en forme graphique des sites.
Que vous soyez professionnel du marketing digital, du webdesign, ou que vous souhaitiez simplement créer votre site internet au meilleur prix, la maîtrise du CSS vous sera grandement utile pour vous aider dans la réalisation de vos projets web.
Mais avant de le maîtriser, il faut déjà l’apprendre ! Codeur.com a identifié pour vous 10 sites pour débuter ou approfondir vos connaissances en CSS, de manière sérieuse ou plus ludique.
Codeur Tuto, le petit frère de Codeur Mag

Si vous ne le connaissez pas encore, découvrez le petit dernier de la famille des blogs Codeur ! Codeur Tuto propose chaque semaine :
- un tuto CMS, pour apprendre à créer et améliorer vos sites WordPress, Wix, boutiques Shopify, Prestashop, Magento, Joomla!…
- un tuto HTML ou CSS, pour se familiariser avec le code et apprendre à personnaliser son site en toute autonomie.
Retrouvez-y tout de suite tous nos tutoriels CSS, dont les bases pour apprendre le CSS.
OpenClassroom, l’incontournable

OpenClassroom est un incontournable de l’apprentissage en ligne. En plus de formations diplômantes payantes, ce site propose de nombreux cours en ligne gratuits pour apprendre les différents languages web, les bases du design, du webmarketing, etc. La plateforme met ainsi à disposition différents cours sur le CSS, de niveaux variés :
- Apprenez à créer votre site web avec HTML5 et CSS3 [niveau facile]
- Créez des animations CSS modernes [niveau moyen]
- Utilisez les effets avancés de CSS sur votre site [niveau moyen]
Les bases du CSS, avec Mozilla

Mozilla met à disposition sur son blog de nombreuses ressources pour les développeurs, quel que soit leur niveau. Le CSS ne fait pas exception : apprenez les bases du CSS avec cet article très complet et illustré.
Apprendre le HTML et le CSS, un site exhaustif

Apprendre le HTML et le CSS porte bien son nom. Vous trouverez sur ce site tout ce qu’il y a à savoir lorsque l’on souhaite utiliser les langages HTML5 ou CSS3, de manière très structurée.
CSS Débutant, pour s’initier à son rythme

CSS Débutant est un blog qui vous permettra d’apprendre les bases du CSS. Il propose également quelques tutoriels pour appliquer vos apprentissages en créant des boutons ou des structures de pages.
Progate, pour coder partout où vous allez

Disponible sur votre navigateur ou en application mobile, Progate pourra vous accompagner dans tous vos déplacements.
Attention : Seuls les cours débutants sont gratuits.
LearnLayout, pour bien comprendre la mise en page en CSS

Le blog LearnLayout illustre parfaitement les enjeux du positionnement CSS, qui vous serviront à mettre en page votre site.
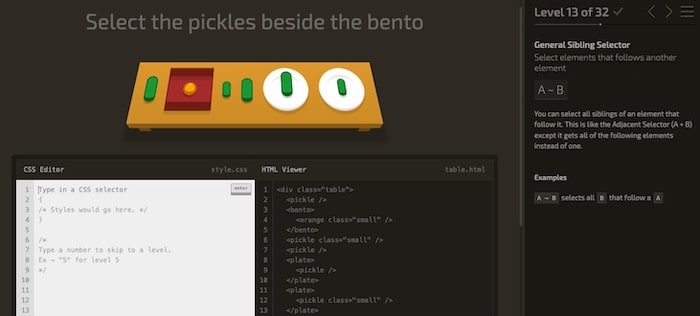
CSS Diner, pour apprendre les sélecteurs CSS en s’amusant

CSS Diner est un jeu dans lequel vous devez sélectionner des aliments ou de la vaisselle situés sur une table, grâce à des sélecteurs CSS.
Au fil de ses 32 niveaux, chaque sélecteur CSS vous est présenté, ainsi que toutes les possibilités qu’il offre. Ludique et efficace.
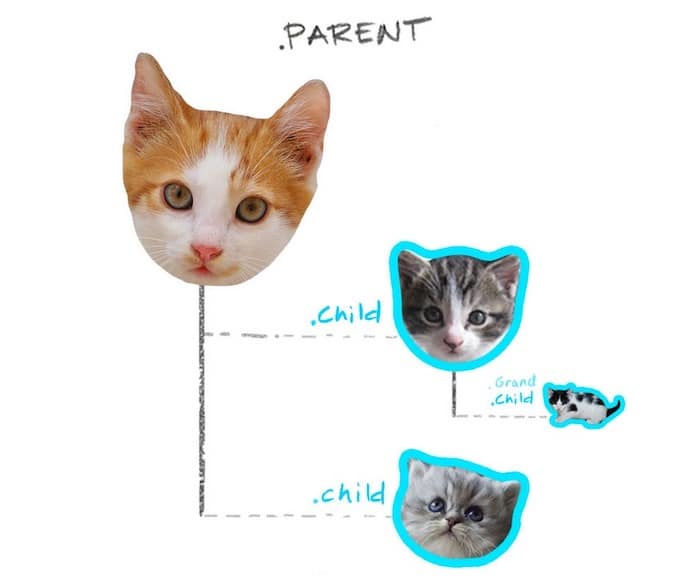
Thoughtbot, pour comprendre les sélecteurs parents/enfants avec… des chats

Cet article de Thoughtbot illustre les sélecteurs parents et enfants et les différentes possibilités qu’ils offrent grâce à des chats. Original et efficace.
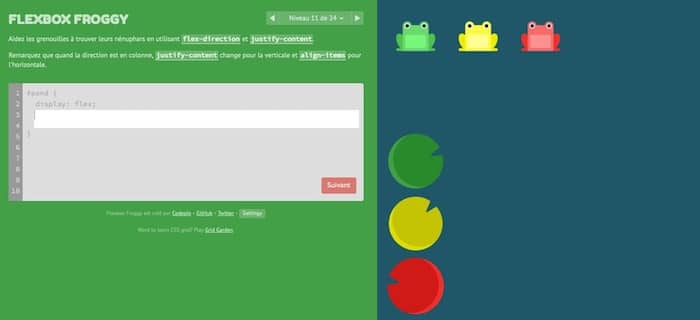
Flexbox Froggy, pour bien comprendre la disposition Flexbox

Flexbox Froggy est un mini-jeu éducatif pour apprendre à utiliser le standard de disposition CSS Flexbox. Chacun des 24 niveaux vous présente une propriété CSS flexbox. Vous devez ensuite aider les grenouilles à rejoindre leur nénuphar en utilisant les propriétés présentées.
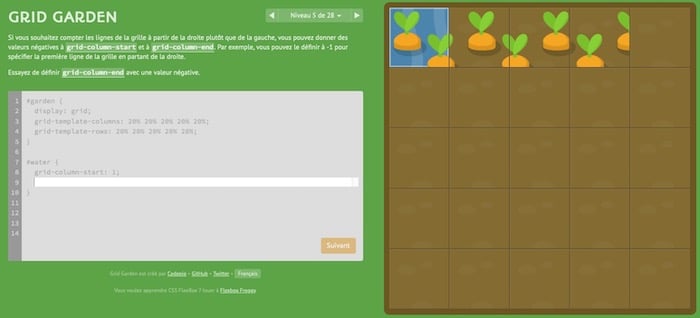
CSS Grid Garden, pour s’initier au positionnement CSS Grid

Créé sur le même modèle que Flexbox Froggy, CSS Grid Garden vous explique comment fonctionne le positionnement par grille (CSS Grid) à travers son jeu. L’objectif ? Arroser des carottes et supprimer les mauvaises herbes de votre potager, tout en apprenant les différentes propriétés CSS au cours des 28 niveaux.
Bonus : la “Cheat Sheet” CSS

Ça y est, vous avez appris à utiliser toutes les propriétés CSS ? Oui mais voilà : vous avez la mémoire de Dory et n’allez probablement plus vous rappeler que de color:#fff; dans 2 semaines…
Heureusement, Pushaune a pensé à vous et vous propose un merveilleux poster antisèche avec toutes les propriétés CSS (ou juste un .jpg pour ceux qui ne veulent pas refaire leur déco). À télécharger ici.
Avec toutes ces ressources, nul doute que vous saurez créer des sites à votre goût ! Si toutefois vous rencontrez des difficultés pour donner à votre site le style que vous souhaitez, vous pouvez poster votre annonce sur Codeur.com pour recevoir les devis de nos développeurs freelances.







