Réaliser régulièrement des tests de performances de son site web est important pour améliorer la vitesse de chargement de ses pages web.
Les facteurs de performance comme la vitesse ou le poids d’une page web sont cruciaux : ils influencent le référencement naturel, le taux de rebond, le taux de conversion et ont même un impact sur l’emprunte carbone d’Internet.
C’est pourquoi il est essentiel de tester les performances de son site et d’identifier ses points d’amélioration. Cela tombe bien, nous avons sélectionné pour vous les meilleurs outils gratuits pour tester la performance de votre site qui rempliront parfaitement ce rôle.
Les outils de cet article ont été sélectionnés par notre équipe et ne sont pas sponsorisés. Découvrez comment sponsoriser votre outil.
1. PageSpeed Insights : le test de performance de Google
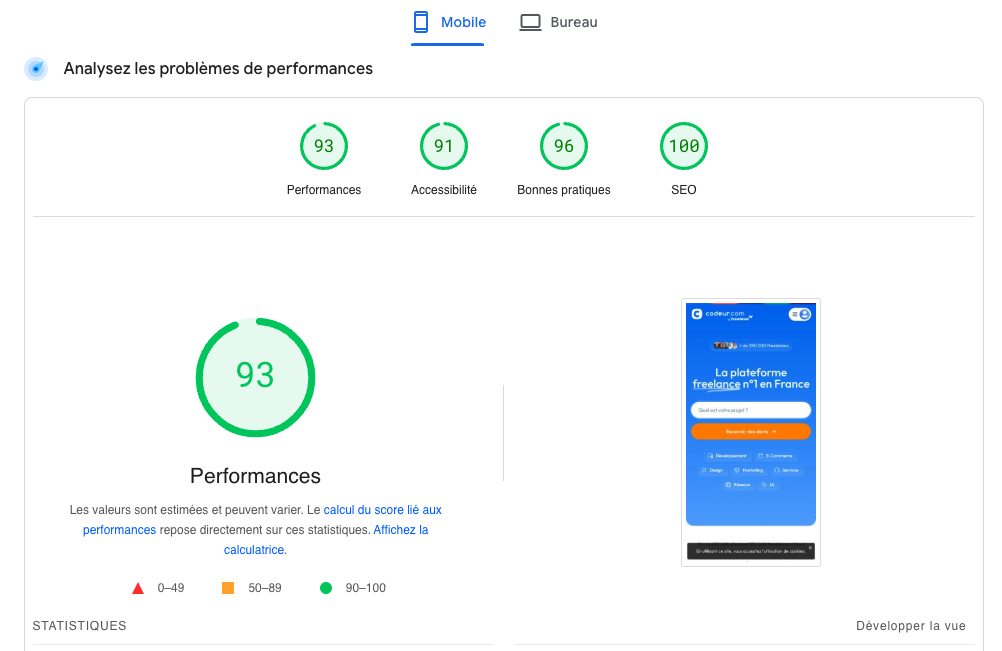
PageSpeed Insights est un outil de Google permettant d’analyser la vitesse d’affichage et la performance d’une page web sur desktop et sur mobile.
En plus d’attribuer un score à la vitesse de votre page, l’outil liste les différents points à améliorer et les classes par ordre de priorité.
PageSpeed Insights vous donne même des explications détaillées pour régler les problèmes qui nuisent à la vitesse de la page.
Pensez à être particulièrement vigilant sur les performances de votre site sur mobile, car c’est cette version de vos pages web qui sont prises en compte pour le référencement naturel.
2. GTmetrix : spécialiste des tests de performances web
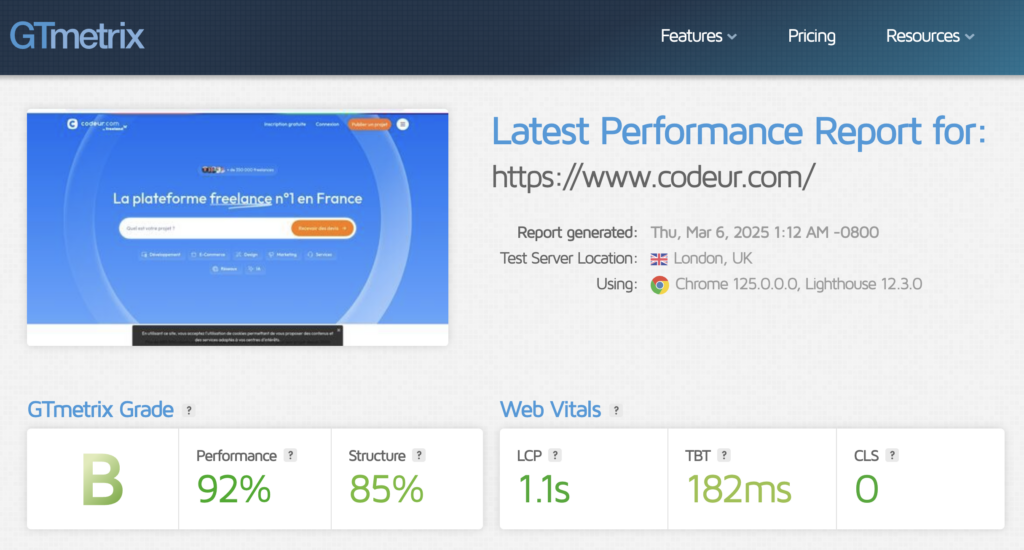
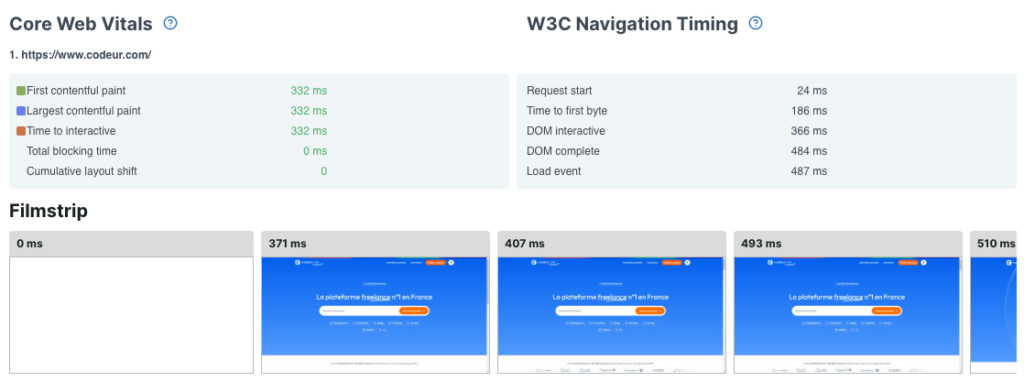
GTmetrix est une autre solution très pratique pour analyser la vitesse de votre site.
Il est particulièrement pratique puisqu’il affiche à la fois les résultats de Pagespeed et de Yslow, deux outils de mesure reconnus.
Cela vous permet de comparer différents avis sur les performances de votre site et d’avoir de nombreux conseils pour l’optimiser.
GTMetrix est une solution de test de performances de site internet qui permet également de comparer les performances et la vitesse de deux pages web entre elle. C’est idéal pour comparer deux versions d’une même page !
3. Uptrends : test de vitesse de site gratuit
Si Uptrends est un outil de test de vitesse assez commun, il a l’avantage d’offrir de nombreuses localisations de test.
Pour clarifier, l’endroit depuis lequel quelqu’un visite votre site a un impact sur la vitesse de ce dernier.
En effet, si le serveur principal qui héberge votre site se trouve à Paris, le chargement sera beaucoup plus long pour un visiteur situé en Chine que pour un autre situé à Lyon.
Avec Uptrends, vous êtes sûr de pouvoir mesurer la vitesse de votre site depuis une ville proche de votre serveur (en France, vous avez le choix entre Paris et Lille). Résultat : une analyse plus fiable et fidèle, ce que tous les outils de ce genre ne permettent pas.
4. Pagelocity : test de vitesse d’un site web gratuit
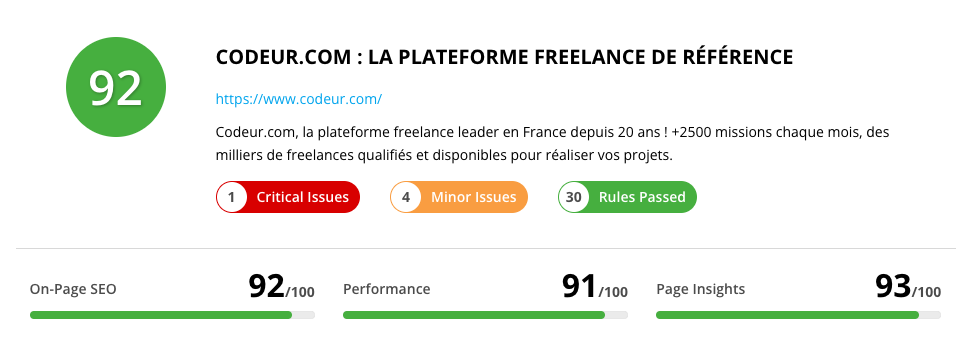
Pagelocity a une approche assez unique puisque cet outil analyse votre pages web en s’intéressant à 3 pôles :
- La SEO on-page : URL ou titre trop long, taille du texte excessive… Autant d’informations pertinentes que Pagelocity peut pointer du doigt pour vous permettre d’améliorer le référencement naturel de votre site ;
- La performance : cette partie s’intéresse notamment à la taille des images et des scripts et, bien entendu, à la vitesse ;
- Le code : un peu plus technique, ce pôle analyse entre autre vos classes et Id CSS ainsi que les balises méta.
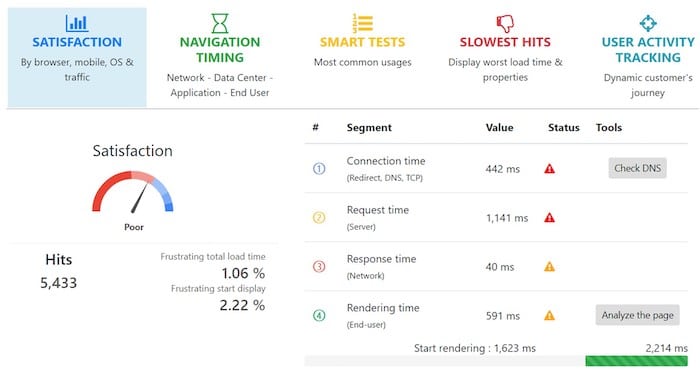
5. appYuser : outil de test de performance complet

appYuser est une solution unique en son genre qui vous permet d’évaluer le ressenti réel des internautes vis-à-vis des performances de votre site web. Ce ressenti est calculé grâce à la norme appYdex qui tient compte du début et de la fin d’affichage de vos pages.
Les performances web sont évaluées pour tous les contextes et usages de vos internautes (OS, navigateur, mobile, appareil, région…). Ici pas de robots ni de sondes, ce sont les accès réels de vos utilisateurs qui sont analysés.
Grâce à appYuser, vous pouvez identifier rapidement des axes d’amélioration pour votre site (hébergeur, CMS, bonnes pratiques HTML, contenus..) et prioriser ces dernières en fonction de l’impact sur le ressenti utilisateur et des gains estimés sur le taux de conversion.
Cette solution s’adresse aux responsables de services web et experts techniques qui se soucient du ressenti utilisateur.
À lire aussi : Comment supprimer le Referrer spam de vos données Google Analytics
6. Yellow Lab : outil de test de vitesse de pages web
Yellow Lab est un autre outil très complet, bien qu’un peu plus technique que les précédents, pour analyser les performances de votre site web.
Son analyse, qui porte sur 11 catégories différentes, est très vaste : du poids de la page au Javascript, en passant par la complexité du CSS, c’est une vraie mine d’informations.
Utilisez des outils de test de performance de site
Avec ces outils de test de performance, vous pourrez vous faire une bonne idée des performances de votre site web et mieux comprendre les problèmes qu’il rencontre.
Pour optimiser les performances de votre site (vitesse, poids…), vous pouvez aussi faire appel à un développeur web freelance sur Codeur.com.