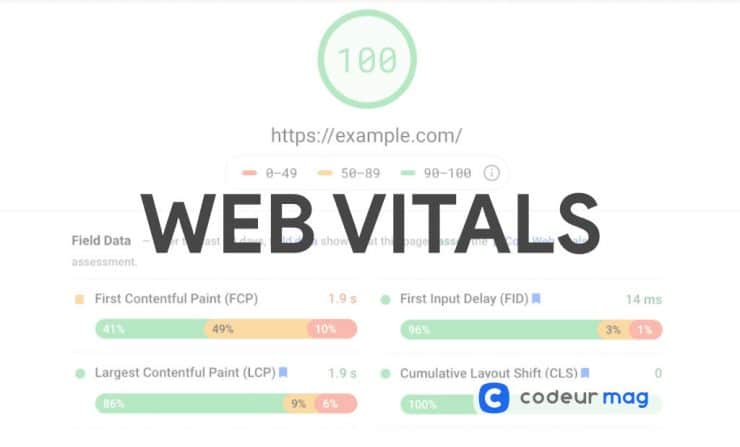
Connaissez-vous Web Vitals ? C’est une initiative de Google visant à fournir un certain nombre de métriques concernant l’UX d’un site web, afin de permettre aux propriétaires de ces sites d’offrir une expérience utilisateur de qualité à tous ces utilisateurs.
Que vous soyez propriétaire d’une entreprise, responsable du marketing ou développeur, Web Vitals peut vous aider à quantifier (et à qualifier) l’expérience de votre site et à identifier des possibilités d’amélioration. Vous avez aussi la possibilité de comparer votre site à celui de vos concurrents, afin de vous positionner clairement dans la bataille…
Que sont les Core Web Vitals ?
Au fil des ans, Google a fourni un grand nombre d’outils pour mesurer les performances des sites web. La multitude de ces outils a fini par rebuter certains développeurs, tandis que d’autres s’en sont fait une nouvelle corde à leur arc en devenant de vrais experts.
Google pense aujourd’hui qu’il ne devrait pas être nécessaire d’avoir un Doctorat ès Page Speed Insight pour mesurer les performances d’un site et c’est pourquoi l’initiative « Web Vitals » est née : elle vise à simplifier le tout et aider les sites à se concentrer sur les paramètres les plus importants, sobrement intitulés les « Core Web Vitals ».
« Les éléments vitaux du Web » (donc), constituent le noyau dur de ce qui doit être mesuré, amélioré et surveillé par tous les propriétaires de sites internet soucieux des performances de ces derniers. Ils sont les plus importants de tous les « Web Vitals ».
Chacun des Core Web Vitals représente une facette de l’UX. Google en a listé 3 :
- l’expérience de chargement,
- l’interactivité du site
- la stabilité visuelle du contenu des pages d’un site.
Google indique comme on pouvait s’y attendre que ces paramètres, qui constituent les éléments essentiels du Web, sont amenés à évoluer au fil du temps.
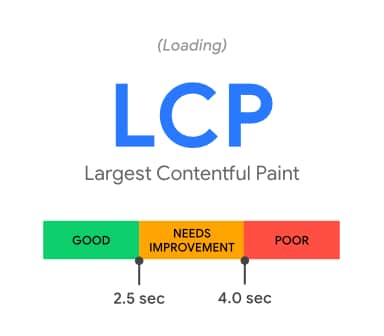
Le Largest Contentful Paint (LCP)

C’est une métrique centrée sur l’utilisateur qui permet de mesurer la vitesse de chargement perçue.
Exit les métriques obsolètes qui mesuraient le temps de chargement d’une page, car cela ne correspondait pas forcément à ce que l’utilisateur, lui, percevait. Le LCP marque le point où, dans la chronologie de chargement de la page, le contenu principal est chargé.
Avoir un LCP rapide va donc prochainement être une caractéristique prise en compte dans l’algorithme de Google, qui en tiendra compte pour son classement dans les résultats de recherche.
Afin de garantir une bonne expérience utilisateur, un site doit pouvoir charger la majeure partie de son contenu dans les 2,5 premières secondes qui suivent le début du chargement de la page.
À lire aussi : 10 astuces pour améliorer le temps de chargement de votre site
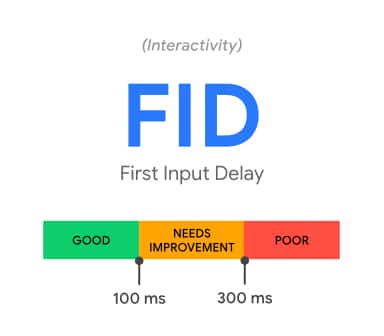
Le First Input Delay (FID)

C’est un indicateur important car il quantifie l’expérience que les utilisateurs ressentent lorsqu’ils essaient d’interagir avec des pages qui ne répondent pas ou mettent du temps à répondre.
Le FID mesure le temps écoulé entre le moment où un utilisateur interagit avec une page (c’est-à-dire lorsqu’il clique sur un lien, sur un bouton, ou sur tout autre élément sensé interagir avec lui) et le moment où le navigateur répond à cette interaction.
Un site pourvu d’un FID faible permet de s’assurer que la page est utilisable. Faible comment ? Faible comme moins de 100 millisecondes.
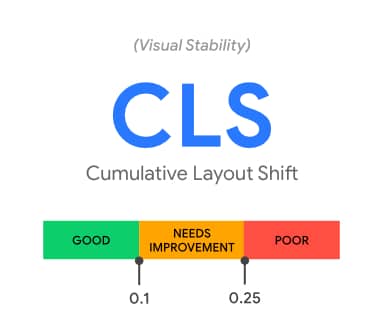
Le Cumulative Layout Shift (CLS)

C’est une mesure importante qui me tient à cœur, car j’y suis confronté quotidiennement (grrr). Vous avez sûrement vous aussi croisé cette nouvelle plaie : vous lisez tranquillement un article, quand soudain une image change de place, votre texte n’est plus là, il n’est pas un peu plus haut, il n’est pas un peu plus bas non plus, alors vous remonter TOUT en haut et rechercher le dernier sous-titre que vous avez lu afin de retrouver le fil de l’article.
Le CLS mesure donc ce qu’on pourrait nommer la stabilité visuelle, et cela permet de quantifier la fréquence à laquelle les utilisateurs subissent des changements de mise en page inattendus.
Un décalage de mise en page se produit chaque fois qu’un élément visible change de position d’une image à l’autre.
Un CLS faible permet de s’assurer que la page est agréable et les sites doivent s’efforcer d’obtenir un score CLS inférieur à 0,1.
Quels sont les outils pour mesurer vos Web Vitals ?
Tous les outils de Google destinés aux développeurs prennent désormais en charge ces nouvelles métriques. En effet, Google incluant désormais les Core Web Vitals dans son algorithme pour évaluer l’expérience utilisateur des pages, il était indispensable que ces outils nous permettent de mesurer nous-mêmes ces nouvelles métriques et nous indiquent comment les corriger.
Pour commencer à optimiser l’expérience utilisateur grâce aux données de Core Web Vitals, nous allons voir quel outil propose quoi, car chacun ne propose pas tout à fait la même chose.
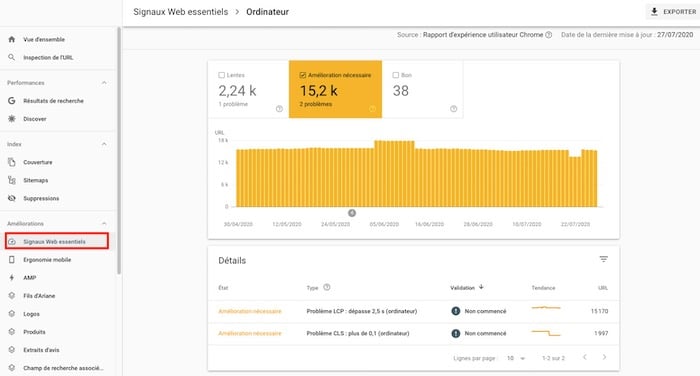
Google Search Console

Utilisez le nouveau rapport « signaux web essentiels » de la Search Console pour identifier des groupes de pages qui nécessitent une attention particulière.
Si votre site connaît suffisamment de trafic, alors les données (collectées par le rapporteur d’expérience utilisateur de Chrome) vous aideront à identifier les groupes de pages de votre site qui nécessitent d’être travaillées.
Le rapport est basé sur les trois mesures du Core Web Vitals :
Si une URL ne dispose pas d’un minimum de données pour ces mesures, elle est omise du rapport. Il est également possible que votre site n’ait pas suffisamment récolté de données pour générer ce rapport. Dans ce cas, Google vous redirige sur son célèbre PageSpeed Insight.
Apprenez à lier les données de la Search Console à Google Analytics facilement grâce à notre tutoriel.
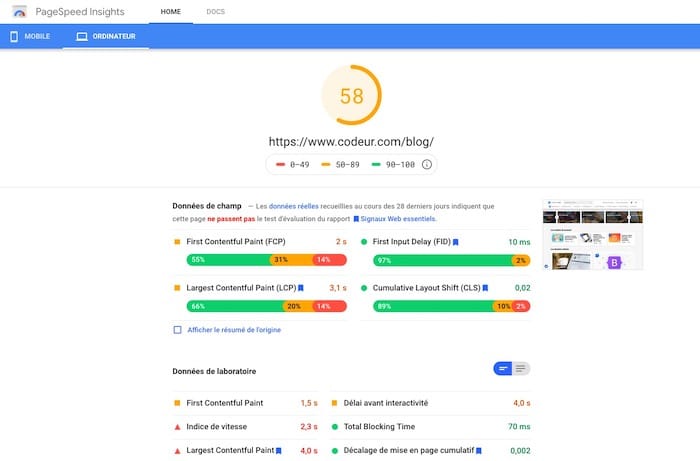
PageSpeed Insights

Vous avez donc identifié un groupe de pages qui présente des problèmes impactant négativement les signaux Web essentiels, vous allez maintenant utiliser PageSpeed Insights pour obtenir des suggestions d’optimisation spécifiques en analysant ces pages. L’outil permet désormais de mesurer les éléments vitaux du Web.
Vous pouvez voir clairement si votre page atteint ou non les seuils d’une bonne expérience parmi tous les « Core Web Vitals » en haut du rapport, indiqué par « passe l’évaluation des « Signaux web essentiels » » ou pas.
PageSpeed Insights est lui aussi alimenté par Chrome UX Report, mais aussi Lighthouse. Ces outils permettent respectivement de diagnostiquer les problèmes dits « de laboratoire » et « de terrain » d’une page et ceci sur les appareils mobiles et de bureau. PageSpeed Insight fournit ainsi une belle vue d’ensemble de la manière dont les utilisateurs vivent la page (grâce au rapport Chrome UX) et un ensemble de recommandations sur la manière dont un propriétaire de site peut améliorer cette expérience (fournies par Lighthouse).
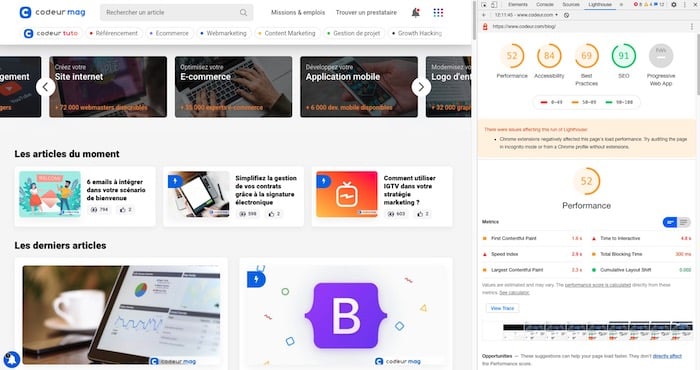
Lighthouse

Prêt à optimiser votre site ? Lighthouse est un outil d’audit de sites web qui aide les développeurs à diagnostiquer les problèmes et identifier les possibilités d’améliorer l’expérience des utilisateurs. La version 6.0 de Lighthouse comprend des audits supplémentaires, de nouvelles métriques et un nouveau score de performance.
Les trois nouveaux paramètres du rapport sont le Largest Contentful Paint (LCP) et le Cumulative Layout Shift (CLS), qui sont 2 des 3 métriques contenues dans les « core web vitals ». Compte tenu de leur importance pour l’évaluation de l’expérience utilisateur, les nouveaux paramètres ne sont pas seulement mesurés et inclus dans le rapport, ils sont également pris en compte dans le calcul du score de performance.
La troisième métrique incluse dans Lighthouse, c’est le Total Blocking Time (TBT) qui, comme nous l’avons vu dans un article précédent, correspond plus ou moins à la métrique First Input Delay (FID), une autre mesure de Core Web Vitals.
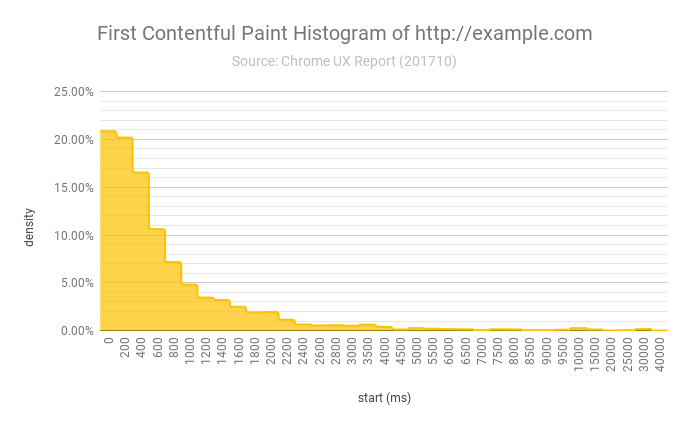
Chrome UX Report (CrUX)

Le Chrome UX Report (CrUX) est un ensemble de données publiques sur l’expérience réelle des utilisateurs sur des millions de sites web. Il mesure les versions « sur le terrain » de tous les éléments vitaux du Web. Contrairement aux données « de laboratoire », les données du CrUX proviennent d’utilisateurs sur le terrain (ayant choisi de participer à la collecte des données).
La seule façon de connaître les « vraies » performances de votre site est de mesurer ses performances réelles, « sur le terrain », à partir des données collectées à mesure que ces utilisateurs le chargent et interagissent avec lui. Ce type de mesure est communément appelé Real User Monitoring – ou RUM en abrégé. Même si vous n’avez pas de RUM sur votre site, CrUX peut vous fournir un moyen d’évaluer les éléments vitaux de votre site Web.
Vous aurez besoin d’un compte Google Cloud Platform pour accéder aux CrUX.
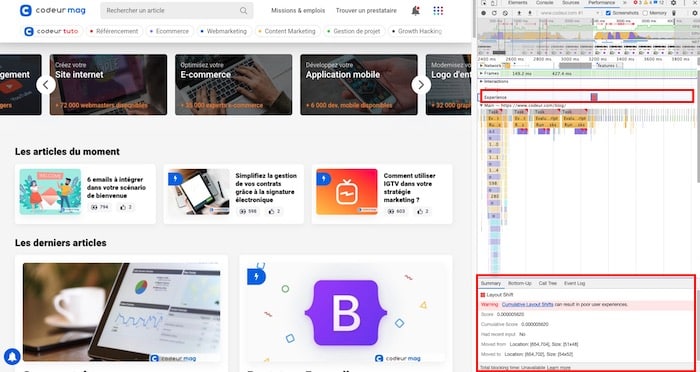
Chrome DevTools

L’onglet Performance de Chrome DevTools comporte une nouvelle section « Expérience » qui peut vous aider à détecter les changements de mise en page inattendus (Cumulative Layout Shift). Cette section est utile pour trouver et corriger les problèmes d’instabilité visuelle de votre page qui contribuent au décalage cumulatif de la mise en page.
La mesure du temps de blocage total (TBT) qui peut être mesurée avec des outils « de laboratoire » mesure le temps total entre le First Contentful Paint (FCP) et le Time to Interactive (TTI) où le fil principal a été bloqué suffisamment longtemps pour empêcher l’utilisateur d’intéragir. Les optimisations du TBT en laboratoire devraient améliorer le FID sur le terrain.
Le TBT est maintenant indiqué dans le footer de la fenêtre de Chrome DevTools (onglet performance) lorsque vous mesurez la performance d’une page.
L’extension Web Vitals

Rien de tel qu’une petite extension Chrome afin de mesurer les signaux essentiels du web et de détecter les problèmes dès le début du processus de développement. Elle peut être utilisée comme outil de diagnostic pour évaluer les performances des éléments vitaux du Web lorsque vous naviguez sur le Web.
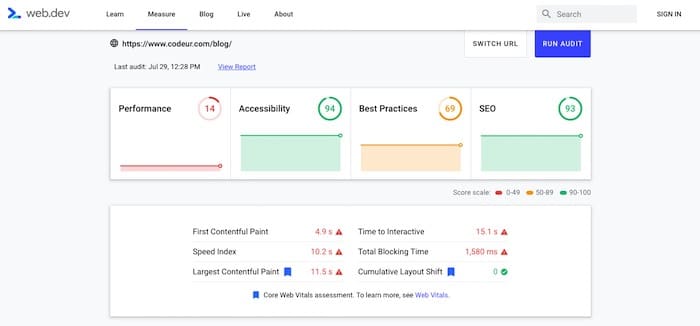
web.dev

Nous terminons avec le site web.dev/measure qui permet de mesurer les performances d’une page dans le temps, en fournissant une liste de mesures à mettre en œuvre, classées par ordre de priorité. Propulsé par PSI, l’outil prend désormais en compte les « core web vitals ».
Conclusion
Avec tous ces outils, Google s’assure que vous puissiez mesurer et améliorer vos Core Web Vitals pour fournir une expérience utilisateur sans faille aux visiteurs de votre site.
La compréhension et l’utilisation de ces outils peut toutefois s’avérer technique. Sachez que vous pouvez faire appel à un développeur web pour mesurer et améliorer vos Core Web Vitals. Postez dès à présent votre projet sur Codeur.com pour recevoir les devis d’experts freelances.