La data visualisation (ou dataviz) consiste a représenter des données de façon visuelle afin de les rendre plus compréhensibles et de transmettre plus efficacement l’information.
Pour ce faire il existe différents outils pratiques qui vous aideront à faire parler vos chiffres et vos indicateurs de façon ludique et intéressante.
Les outils de cet article ont été sélectionnés par notre équipe et ne sont pas sponsorisés. Découvrez comment sponsoriser votre outil.
Tableau

Tableau dispose d’une interface simple et épurée qui rend la data visualisation facile.
Faites glisser vos données dans l’application et donnez leur vie avec des courbes et autres graphiques, mais aussi des cartes, des plans et toutes sortes de visuels très personnalisables.
L’outil est par ailleurs disponible en français.
Plotly

Avec Plotly, vous pouvez importer vos données depuis le cloud, un fichier Excel ou bien les importer manuellement afin de les transformer en de jolies représentations visuelles.
Qu’il s’agisse de graphes, de tableaux de bord ou même de diaporamas, les possibilités sont nombreuses et la communauté de Plotly a crée un catalogue de modèles très variés.
amCharts
amCharts permet de créer aisément des dataviz 100 % mobile responsive pour les intégrer sur un site web.
Graphes, diagrammes et cartographies peuvent être personnalisés à souhait, des couleurs à la mise en forme en passant par les animations.
Highcharts
Highcharts se destine principalement au développeurs, qui y trouveront une solution pratique pour intégrer des data visualisations esthétiques et interactives sur un site web.
Toutefois, l’outil dispose d’une fonctionnalité appelée Highcharts Cloud, pensée pour permettre à n’importe quel utilisateur de créer beaux diagrammes interactifs.
Ces derniers peuvent alors être facilement postés sur un blog ou encore partagés sur les réseaux sociaux.
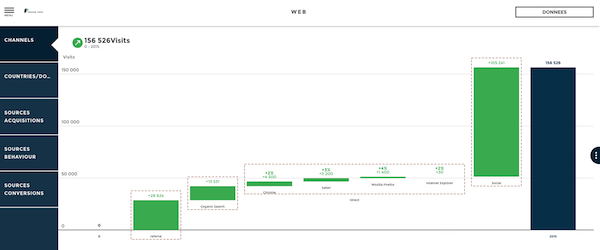
Toucan Toco
Toucan Toco est une entreprise française qui aide les grandes entreprises à transformer des données brutes complexes en des data visualisations et des histoires interactives.
Très utile pour les décisionnaires en entreprise, qui ont besoin de mieux comprendre les données liées à leurs problématiques métier (et qui peuvent ainsi prendre les meilleures décisions).
Chart.js
Avec 8 types de représentations différentes et une grande flexibilité, Chart.js est un des outils les plus appopriés pour les designers et développeurs qui souhaitent créer des dataviz.
Cet outil open source propose des visuels animés et personnalisables pour égayer toutes vos données.
ZingChart
ZingChart dispose d’une bibliothèque de data visualisations très fournie (plus d’une centaines de templates) sur laquelle vous pouvez vous appuyer pour illustrer vos propres informations.
D3.js
S’il n’est pas le plus accessible de la liste, D3.js est l’un des outils les plus poussés pour faire de la data visualisation, à condition d’être maîtrisé.
Il est particulièrement performant pour créer des contenus dynamiques dotés de transitions animés.
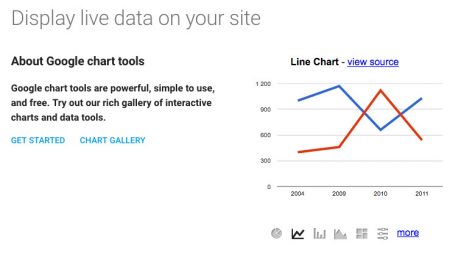
Google Charts
Google dispose lui aussi de sa propre solution de dataviz nommée Google Charts.
Gratuite et simple d’utilisation, elle dispose surtout de modèles variés et parfois très spécifiques pour vos représentations de données : compteurs, jauges, organigrammes, etc.
FusionCharts
FusionCharts vous aide à créer des graphes, dessins et autres figures pour exprimer vos données différemment.
Compatibles avec tous les supports et tous les navigateurs, les diagrammes, cartes et tableaux de bord créés avec FusionCharts peuvent être largement customisés.
Avec ces 10 outils, présenter visuellement des chiffres et des informations n’a jamais été aussi simple.
À la recherche de visuels originaux et uniques ? Trouvez un graphiste freelance sur Graphiste.com.