Le « no-code » est une méthode de programmation qui n’implique pas nécessairement l’écriture de code mais qui fonctionne plutôt avec des outils GUI (Graphic User Interface).
En d’autres termes, les outils no-code ne dépendent pas des connaissances et de la capacité de leurs utilisateurs à utiliser du code, mais font appel à des méthodes beaucoup plus simples, permettant à quiconque le souhaite de créer son site internet facilement.
Nous allons voir quelques-uns de ces outils dans cet article ! Pour éviter de coder, vous pouvez aussi déléguer la création de votre site. Découvrez gratuitement le prix pour créer un site web avec notre simulateur en ligne.
Les outils de cet article ont été sélectionnés par notre équipe et ne sont pas sponsorisés. Découvrez comment sponsoriser votre outil.
1. Créateur de Sites Internet d’Hostinger
Le Créateur de Sites Internet d’Hostinger se distingue en tant que plateforme unique de création de sites, offrant une solution tout-en-un à partir de seulement 2,49 €/mois.
Conçu dans un souci de convivialité, le Créateur de Sites d’Hostinger permet à tout le monde, même aux débutants sans expérience en matière de codage, de créer des sites web visuellement attrayants. L’interface intuitive de type “glisser-déposer” permet une personnalisation aisée, soutenue par un ensemble étendu de fonctionnalités.
Mais ce qui le distingue vraiment, ce sont les outils d’IA avancés tels que AI Builder, AI Writer et AI Logo Maker. Ces outils facilitent la création de sites web, qu’il s’agisse de générer des sites personnalisés, d’automatiser le référencement ou même de rédiger du contenu.
En termes de commerce électronique, Hostinger excelle en offrant un ensemble complet d’outils pour gérer votre boutique en ligne. Vous pouvez vendre jusqu’à 500 produits sans frais de commission et vous disposez de plusieurs options de paiement et d’expédition.
De plus, grâce à des intégrations tierce, notamment Google Analytics et Hotjar, vous pouvez suivre le comportement des visiteurs afin d’optimiser davantage votre site web.
Avec des capacités d’IA, une suite e-commerce robuste et des intégrations tierces essentielles, Hostinger Website Builder offre un excellent rapport qualité-prix, en particulier si vous optez pour un plan d’hébergement Web Premium à plus long terme.
Caractéristiques clés :
- Une facilité d’utilisation exceptionnelle grâce à une interface intuitive de type “glisser-déposer”.
- Des outils d’IA avancés qui simplifient et accélèrent le processus de création de sites.
- Fonctionnalités complètes de commerce électronique sans frais de commission.
- Un hébergement de haute qualité et des intégrations tierces pour l’analyse et le suivi des performances.
Profitez d’une réduction de 10% sur tous les plans annuels d’hébergement et de création de site web avec le code CODEUR.
2. Wix : créer un site no-code
Vous connaissez déjà Wix, mais c’est un incontournable des outils no code que nous ne pouvons passer sous silence. En effet, Wix permet de créer un site performant de A à Z, sans coder.
Choix et personnalisation du template, intégration des contenus, mise en place des systèmes de paiement, liaison aux marketplaces web (Facebook, eBay)… tout est prévu pour que vous augmentiez votre chiffre d’affaires rapidement et facilement.
Pour apprendre à créer votre site Wix, l’optimiser pour le SEO, le traduire, rendez-vous sur nos tutoriels Wix !
3. Dorik : un outil pour créer des sites no code
Dorik est une plateforme de création de sites web pour les adeptes de no code et les débutants en matière de création de site internet.
L’outil no code Dorik est livré avec quelques centaines de templates et de composants d’interface utilisateur, ce qui vous permet de créer un site web attrayant et moderne sans avoir besoin de compétences avancées en matière de webdesign.
Avec Dorik, vous n’avez presque pas de courbe d’apprentissage : qu’il s’agisse d’une conception personnalisée en partant de zéro ou d’un site web fait rapidement à l’aide d’un template, la bibliothèque de composants d’interface utilisateur de Dorik vous donne la liberté de créer exactement ce que vous voulez.
L’outil est livré avec des intégrations à vos outils préférés comme Zapier, Integromat, Memberstack, Google Analytics, Hotjar, MailChimp, EmailOctopus et plus encore.
Vous pouvez tester Dorik en version gratuite limitée et utilisant un sous-domaine, ou bien opter pour 3 versions payantes, à partir de 3€ par mois, et 5€ par mois pour la version la plus avancée, ce qui (sans surprise) compte parmi les tarifs les plus abordables du marché.
4. Bubble : créer une application web no code
Si vous avez besoin de créer une application web, Bubble.io est peut-être votre solution rêvée.
La plateforme vous donne la possibilité de créer un prototype d’application complet, de la construire, de la lancer en quelques heures et de la faire évoluer en fonction de votre croissance. Doté d’un ensemble d’outils internes relativement puissants, Bubble.io est à la fois fonctionnel et facile à utiliser.
Muni d’une marketplace contenant plugins ou thèmes, d’un forum communautaire et de capacités d’intégrations de plusieurs outils externes, Bubble.io revendique 1,2 million d’utilisateurs.
Bubble.io dispose d’une version gratuite et de trois autres versions payantes réparties comme suit :
Hobby : Gratuit
Personnel : 25 $ par mois (paiement annuel) ou 29 $ par mois (paiement mensuel)
Professionnel : 115 $ par mois (payé annuellement) ou 129 $ par mois (payé mensuellement)
Production : $475 par mois (payé annuellement) ou $529 par mois (payé mensuellement)
5. SquareSpace : créer un site e-commerce no-code
Fondé en 2004, SquareSpace est une solution « sans code » qui permet de construire et de modifier un site web sans avoir besoin de connaître le CSS ou HTML, tout en ayant la possibilité d’ajouter du code si nécessaire.
C’est est un constructeur de sites web « software as a service » : contre un abonnement mensuel, tout ce dont vous avez besoin pour construire et entretenir votre site est fourni, de l’hébergement au nom de domaine en passant par un outil de marketing par e-mail, et même une solution e-commerce « maison », sans compter le système de gestion de contenu. Le tout est fourni bien sûr avec une sélection importante de templates : plus de 130 à ce jour.
L’interface de SquareSpace est très facile à utiliser : son éditeur permet de modifier facilement les éléments de conception des thèmes comme la police de caractère, sa taille et sa couleur, etc.
La modification du contenu est tout aussi simple : il suffit de localiser le contenu que vous souhaitez modifier, de cliquer sur un bouton « modifier » et de l’ajuster en conséquence.
Vous pouvez utiliser le « drag-and-drop » pour déplacer des blocs de texte ou des images sur une page, ou y déposer du contenu provenant d’autres sections de votre site.
Si vous payez annuellement, les tarifs sont abordables et vont de 11€/mois à 36€ pour la version « commerce ».
Découvrez notre comparatif entre SquareSpace et WordPress pour vous aider à choisir le meilleur outil no code pour créer votre site !
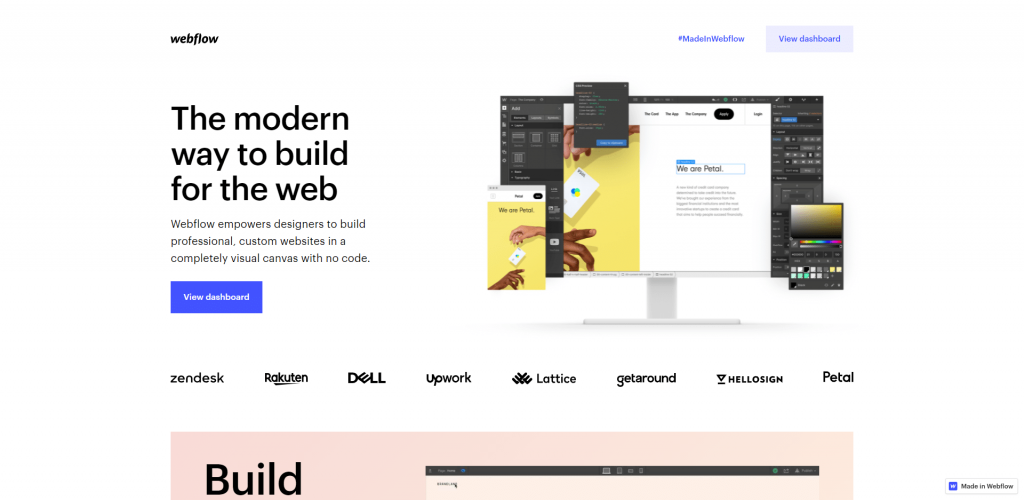
6. Webflow : le meilleur outil pour créer un site no-code
Webflow est une autre plateforme de création de sites web qui vous permet de concevoir et de lancer des sites web responsives sans avoir à coder.
La plupart des créateurs de sites web no code vous permettent de personnaliser votre site jusqu’à un certain point, mais avec Webflow, vous êtes aussi libre que si vous deviez coder votre site complètement : il est très personnalisable. Vous pouvez choisir de partir de zéro et de construire un site web entièrement à votre image ; si vous voulez aller plus vite, vous pouvez même utiliser un template.
Webflow a différents niveaux de prix pour ses plans individuels et de site. Pour un compte individuel, vous pouvez commencer gratuitement, puis passer à « Lite » pour 16 $ par mois ou à « Pro » pour 35 $ par mois. Pour les plans de site, ils démarrent de 16$ à 36$ pour un site « classique », et de 29$ à 212$ pour une boutique en ligne.
Découvrez notre comparatif entre Webflow et WordPress pour vous aider à choisir le meilleur outil no code pour créer votre site !
7. Siter : un builder de site no-code lié à Figma

Elle permet également l’importation de designs depuis Figma grâce à un plugin officiel et offre un accès à Unsplash pour intégrer facilement des photos libres de droits. Récemment, Siter a ajouté des fonctionnalités telles que de nouvelles animations, l’exportation HTML en archive Zip, et une mise à jour de son plugin Figma pour une exportation encore plus fluide. De plus, les utilisateurs peuvent bénéficier de la sauvegarde automatique des pages avec historique des versions et de la détection améliorée des tailles SVG.
Conçu pour les designers UI/UX et graphistes souhaitant créer des sites sans codage, Siter se distingue par sa simplicité, permettant de créer facilement des sites web visuellement engageants sans nécessiter de connaissances techniques.
8. Carrd : un excellent outil no code pour créer des sites
Imaginez Webflow mais plus rapide et plus accessible : voici Carrd, un outil no-code parfait pour créer des sites web plus simples. Pourtant, ne vous y trompez pas, Carrd est tout aussi puissant que les autres outils, mais avec un objectif différent.
Il vous permettra d’avoir jusqu’à 3 sites web tout en pouvant utiliser toutes les fonctionnalités de base gratuitement. Si vous voulez passer pro, il ne vous coûtera qu’entre 9$ et 49$ par an. Oui, par an !
Car si Carrd propose 3 plans payants avec des options personnalisées pour chacun, c’est grâce à sa simplicité et à son prix très abordable.
Pro Lite : à partir de 9 $ / an
Pro Standard : à partir de 19 $ / an
Pro Plus : à partir de 49 $ / an
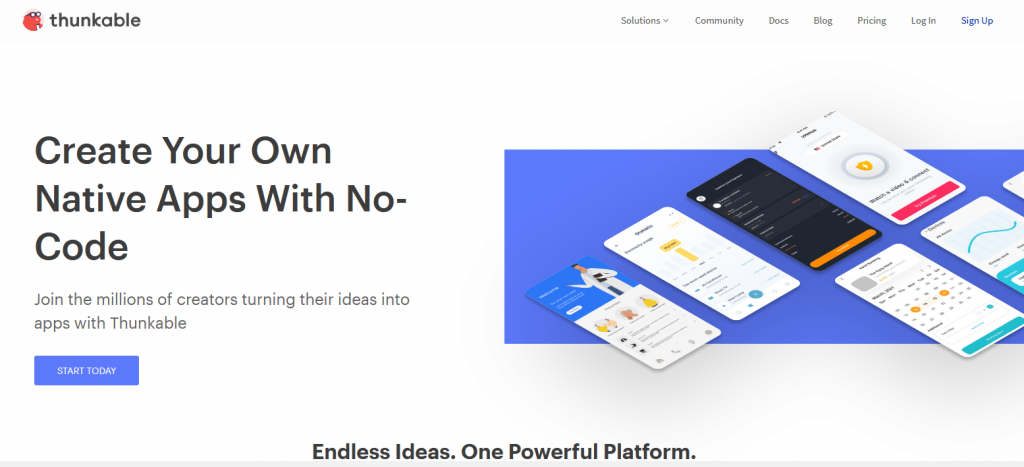
9. Thunkable : créer des web app no code
Doté de fonctionnalités puissantes et d’une interface facile à utiliser, Thunkable est idéal pour créer une maquette rapide et permet de faire fonctionner automatiquement votre application sur iOS et Android.
En plus de la facilité du glisser-déposer et de la mise en place des animations, il existe une option intéressante qui permet de remixer des exemples de projets existants : Thunkable est là pour vous aider, même si vous n’êtes pas un designer.
Côté tarifs, Thunkable propose une formule gratuite qui permet aux utilisateurs de disposer de 200 Mo d’espace sur leur compte, idéal pour tester sans trop se mouiller. En cas de coup de cœur, vous pouvez opter pour un plan payant, allant de « Starter » (13 $/mois) à « Business » (167 $/mois) en passant par « Pro » (38 $/mois)
10. Bravo Studio : un outil no code de création de site
Bravo Studio n’est pas un créateur de site internet, mais d’application mobile. Son credo : la conception d’abord, le code jamais.
L’outil no code Bravo Studio fonctionne comme suit : d’abord, vous dessinez votre application dans l’outil de design de votre choix. Ensuite, vous ajoutez des balises « bravo » qui, une fois votre design importé dans Bravo Studio, se transformeront en composants capables de déclencher une action.
L’outil vous permet de construire des applications complexes, avec intégrations d’API, import de données externes… Et se propose même de vous aider à tester l’application et de la publier.
Vous pouvez tester gratuitement une version limitée, ou payer entre 19€ (Olé) et 49€ (Bravissimo) par mois.
11. WordPress : une solution potentiellement no code
On ne vous le présente plus, WordPress a également toute sa place dans les outils no code de cette liste. WordPress n’est pas la solution no-code à choisir par défaut. Les concurrents à WordPress sont plus performants si vous cherchez un outil 100% no-code.
Mais dans sa gestion au quotidien, vous pouvez utiliser WordPress sans avoir besoin de recourir à modifier le code. Ce n’est pas pour rien que ce CMS est le plus utilisé au monde. Alors avant de vous lancer avec une solution no-code propriétaire et peu modifiable, pensez à considérer WordPress.
Là encore, vous pouvez compter sur nos tutoriels pour vous aider dans la création de votre site WordPress.
Créer votre site no code facilement
Ces 11 plateformes vous permettront de créer votre site internet sans connaissances techniques. Pas besoin de maîtriser l’HTML et le CSS avec ces sites quand vous utilisez leurs templates et plugins préconçus !
Toutefois, les plateformes no code peuvent être limitées lorsque vous avez des besoins spécifiques et que vous souhaitez personnaliser entièrement votre site web. Dans ce cas, il est conseillé de faire appel à un développeur web freelance pour créer les fonctionnalités dont vous avez besoin.
Postez votre projet gratuitement sur Codeur.com et recevez des devis rapidement.
À lire aussi : Les 5 meilleures plateformes de développement low code