Une bannière de site web est un élément graphique essentiel pour générer du trafic et augmenter la visibilité de votre marque.
Une bannière réussie vous permet également de vous démarquer et d’interpeller l’utilisateur. Le native advertising intègre directement les publicités dans les bannières et remplace les bannières classiques. C’est un outil marketing incontournable.
Voici donc une série de 8 outils pour créer une bannière web qui s’adaptera à tous vos supports de communication marketing.
Les outils de cet article ont été sélectionnés par notre équipe et ne sont pas sponsorisés. Découvrez comment sponsoriser votre outil.
1. Snappa

Si vous êtes débutant en graphisme, vous pourrez rapidement maîtriser cet outil après avoir visionné le tutoriel d’accueil. Snappa est sans doute la solution la plus facile à utiliser sur le marché. Vous aurez le choix entre différents modèles de bannières prédéfinis pouvant s’adapter à vos réseaux sociaux, votre blog ou votre site web. Vous pourrez également sélectionner des dimensions personnalisées pour créer vos bannières.
Snappa dispose d’une banque d’images importante avec plus de 3 000 000 de photos, 100 000 illustrations et 200 polices !
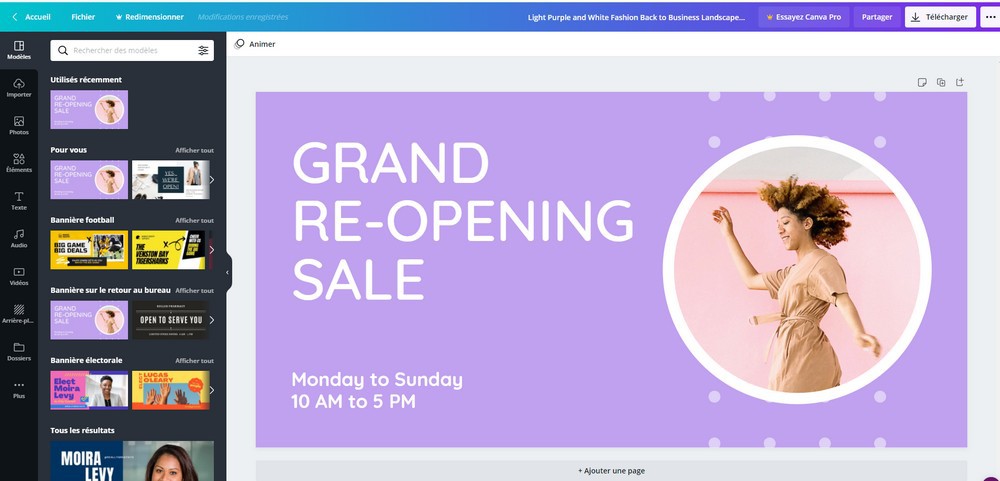
2. Canva

Canva est une plateforme de conception graphique qui vous permet de créer des designs professionnels très facilement. Il s’agit de l’outil graphique incontournable du moment avec des options infinies à disposition des utilisateurs !
Canva vous permet de créer une bannière professionnelle en moins de 5 minutes grâce à de nombreux modèles prédéfinis et gratuits. Pour une utilisation professionnelle et quotidienne, la version payante vous offre notamment accès à une banque d’images impressionnante et des fonctionnalités poussées.
Si vous êtes débutant, des tutoriels vous permettent de maîtriser l’outil rapidement.
À lire aussi : Les 5 meilleurs logiciels de dessin vectoriel
3. GIMP

GIMP est un outil d’édition et de retouche d’images performant et gratuit. Vous pouvez utiliser cet outil pour retoucher vos photos, traiter des images numériques et créer vos bannières. GIMP dispose d’outils comme crayon, pinceau, clonage ou dégradation et d’outils avancés pour créer vos propres motifs.
Cet outil graphique s’adresse à des utilisateurs ayant quelques notions en graphisme.
À lire aussi : 4 logiciels de mise en page et PAO à connaître
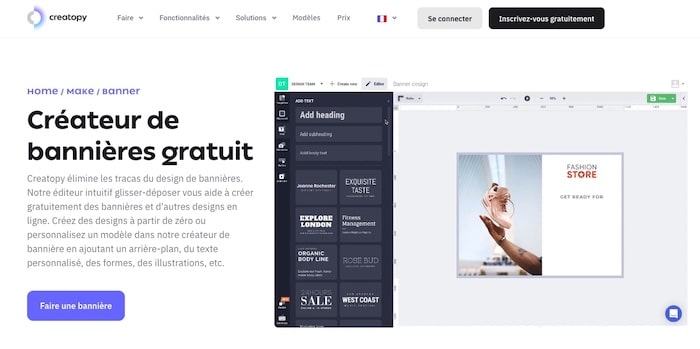
4. Creatopy

Cet outil graphique peut vous aider à créer des bannières animées et interactives et ainsi attirer un trafic important sur votre site !
Creatopy est l’outil parfait pour créer une bannière dynamique. Vous disposez de 100 modèles de bannières modifiables et d’outils pour débuter.
Et si vous souhaitez aller plus loin, la version premium vous offre de nombreuses possibilités supplémentaires pour créer une superbe bannière dynamique.
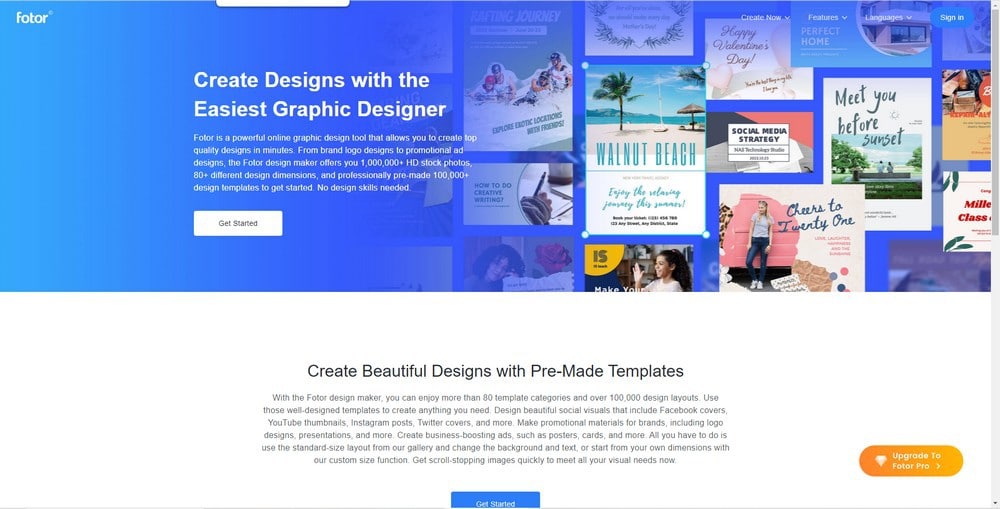
5. Fotor

Fotor est un outil de retouche et de montage photo professionnel qui s’adresse aussi aux débutants avec des modèles prédéfinis de bannières publicitaires. Les templates proposés s’adaptent à vos réseaux sociaux comme Facebook ou YouTube, mais vous pouvez aussi les personnaliser.
Lorsque votre création est terminée, vous pouvez la télécharger aux formats .pdf, .png ou .jpeg.
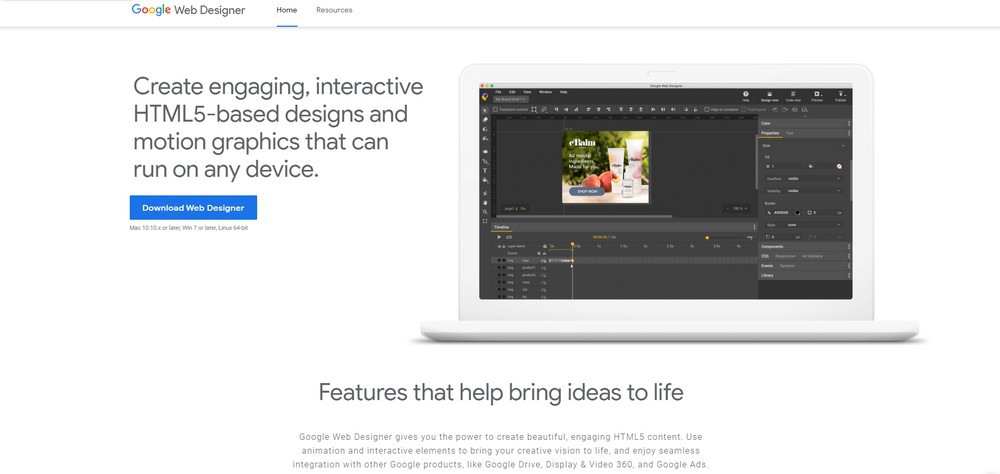
6. Google Web Designer
Google propose aussi un outil de conception graphique pour créer vos bannières de site. Google Web Designer est une solution très complète avec beaucoup de modèles prédéfinis, à disposition qui s’adapteront aussi bien à vos réseaux qu’à votre site web.
En revanche, il n’est pas aussi simple d’utilisation qu’un outil tel que Canva et les débutants en graphisme mettront du temps à le maîtriser.
7. Flexitive

Flexitive utilise le HTML5 pour créer des designs révolutionnaires de haute qualité. Les nombreuses fonctionnalités de cet outil graphique permettent de laisser libre cours à votre créativité.
Un seul clic vous permet d’obtenir une bannière publicitaire adaptable à vos réseaux sociaux et à votre site internet. L’outil est payant mais une version d’essai est disponible.
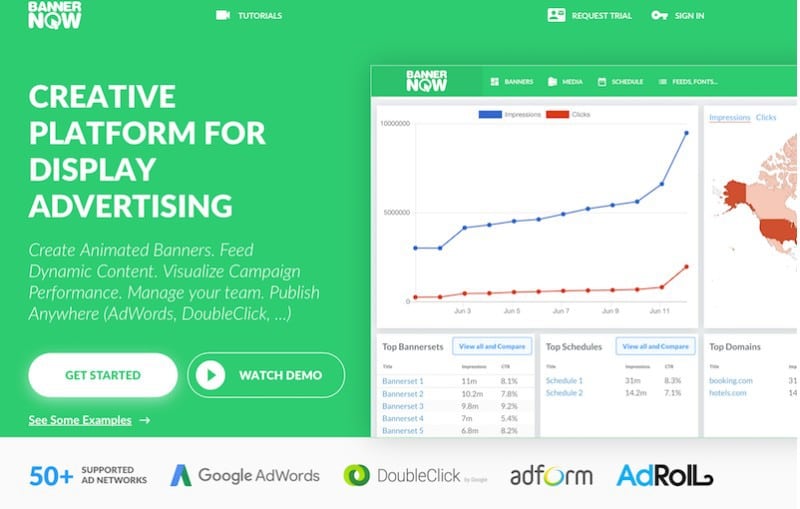
8. Bannernow

Comme son nom l’indique, cet outil vous permet de créer des bannières rapidement. Bannernow vous donne accès à un écran d’édition complet pour personnaliser vos designs. Ainsi, vous pouvez ajouter des diapositives, des boutons, des icônes et même des effets spéciaux. Une impressionnante bibliothèque de polices est mise à votre disposition. Vous pouvez aussi positionner chaque élément à l’intérieur de votre design comme vous le souhaitez.
11 conseils pour créer votre bannière web
Savez-vous à combien de bannières web s’expose un internaute, chaque mois ? À 1 700 bannières en moyenne. Dingue, non ?
Forcément, les utilisateurs ont appris à les ignorer et à « faire avec ». Alors, si vous voulez que votre publicité attire leur attention, voici 11 conseils pour rendre vos bannières web captivantes !
1. Rendre le texte immédiatement lisible
Évitez les polices manuscrites, extrêmement fines, les textes en majuscules ou les tailles de police inférieures à 10 pt. Cela peut fatiguer l’œil du lecteur et rendre l’ensemble du texte beaucoup plus difficile à lire.
2. Rédiger une baseline engageante
Vous connaissez le pouvoir d’une punchline ou d’un slogan pour capter l’attention d’un prospect. Appliquez ce pouvoir à vos bannières web ! Posez une question, donnez un chiffre fort ou utilisez une citation célèbre pour déclencher une réaction émotionnelle chez vos visiteurs.
Si vous pouvez être à la fois professionnel et provocateur, n’hésitez pas !
3. Recourir au sous-titre
Idéalement, votre bannière doit comporter un titre court. Cependant, si vous devez transmettre des informations supplémentaires au visiteur, créez un sous-titre. Soyez bref ! 2 phrases maximum. Dans le cas contraire, vous pouvez inclure un CTA “Lire la suite”.
4. Intégrer des mots-clés
Le texte de votre bannière doit utiliser certains termes forts qu’on retrouve dans vos contenus ou landing pages. Des formulations, des propositions de valeur et des slogans uniformes fournissent une expérience utilisateur globale et cohérente. Ce qui les interpelle plus facilement, tout en créant un lien fort avec votre marque.
5. Appliquer la règle des 80/20
Les bannières web sont des œuvres d’art visuel, et leur principal objectif est de faire appel au sens de la vue et aux émotions. Le bon équilibre entre l’image et le texte ? Un ratio de 80/20 (oui, la célèbre loi de Pareto !).
Respecter cette formule permet d’élaborer un design percutant qui se concentre sur l’essentiel.

6. Choisir l’arrière-plan avec soin
Devez-vous utiliser un arrière-plan de couleur unie ou une photo ? Les couleurs unies conviennent à la mise en valeur d’un produit ou d’un call-to-action.
Les arrière-plans avec photo sont conseillés lorsque vous cherchez à vendre des produits techniques ou si vous souhaitez raconter une histoire.
7. Utiliser des visuels métaphoriques
La métaphore visuelle se traduit généralement par une photo attrayante qui envoie un message fort. Par exemple : un homme en costume qui gravit une montagne suggère qu’il faut faire des efforts pour réussir dans le business ; une femme qui saute à l’élastique traduit le courage et l’action de « se lancer » ; une main qui tient de la terre d’où émerge une plante démontre que la réussite, la croissance, est entre vos mains…
Ce type de visuel est très souvent utilisé dans la publicité. Cependant, vous devez faire attention à ne pas noyer le message principal. La métaphore doit suffisamment être explicite.
8. Animer la bannière
Les bannières animées attirent l’œil, aussi bien sur bureau que sur mobile. Afin d’être efficace, l’animation ne doit pas durer plus de 9 secondes, mais vous pouvez la diffuser en boucle (jusqu’à 3 fois).
Et surtout, n’oubliez pas : la dernière image de l’animation doit être un appel à l’action très clair !
9. Ajouter une impression de mouvement
Les mouvements fluides, comme les cinémagraphes, rendent votre design dynamique. Plus discrets que les animations, ils énervent moins les utilisateurs et évitent qu’ils quittent brusquement la page.
Essayez également d’inclure des lignes directrices dans votre design. Elles orientent le regard de l’internaute dans une certaine direction et lui permettent de remarquer toutes les parties importantes de votre bannière web.
10. Penser à une bannière slider
Une bannière déroulante permet à plusieurs éléments de contenu d’exister dans la même section de votre site web. Si vous ne pouvez pas vous contenter d’un message unique, c’est l’option la plus performante.
Vous pouvez communiquer plusieurs messages, raconter une histoire ou présenter vos dernières nouvelles.
Pour qu’elle soit efficace, n’obligez pas l’utilisateur à cliquer pour faire défiler les visuels. La bannière doit changer d’elle-même après quelques secondes.
11. Intégrer un lien
Cela peut sembler évident, mais il est surprenant de voir combien de bannières web ne contiennent pas de liens.
Lorsque les utilisateurs voient une bannière, ils s’attendent à pouvoir cliquer dessus pour obtenir plus d’informations. Surtout, n’omettez pas cette partie indispensable !
Conclusion
Les bannières web jouent plusieurs rôles sur votre site web. En plus de fournir des informations importantes et de retenir le visiteur, elles peuvent vous aider à le convertir. Si vous voulez réussir vos bannières web, il ne vous reste plus qu’à appliquer ces 11 conseils et choisir votre outil parmi notre sélection pour concevoir de formidables bannières pour tous vos supports de communication.
Si vous souhaitez créer des bannières publicitaires exceptionnelles et attirer un maximum de trafic, n’hésitez pas à faire appel à un graphiste professionnel sur Codeur.com.