Connaissez-vous le terme « minify » ? C’est un jargon de programmation employé pour décrire le processus de suppression de caractères inutiles dans le code source d’un site internet. Ces caractères peuvent être des espaces, des sauts de ligne, des commentaires d’explication : en gros, tout ce qui est utile pour les humains, mais inutile pour les machines.
Nous « minifions » les fichiers d’un site web contenant du code CSS, HTML et Javascript afin que votre navigateur puisse les lire plus rapidement.
En réduisant la taille des fichiers CSS, HTML et Javascript de votre site web, vous pouvez augmenter la vitesse de chargement des pages de votre site. Même si le gain est infime, chaque milliseconde compte : vos visiteurs vous remercieront pour l’effort, mais aussi les moteurs de recherche, qui pourront faire évoluer sensiblement votre classement dans les SERPS.
Il existe un grand nombre d’outils en ligne capables de minifier pour vos fichiers. Certains sont spécifiques à un format, d’autres prennent en charge JS, CSS et HTML. Nous allons lister ci-dessous les plus populaires d’entre eux !
Les outils de cet article ont été sélectionnés par notre équipe et ne sont pas sponsorisés. Découvrez comment sponsoriser votre outil.
Les outils de compression multitâches
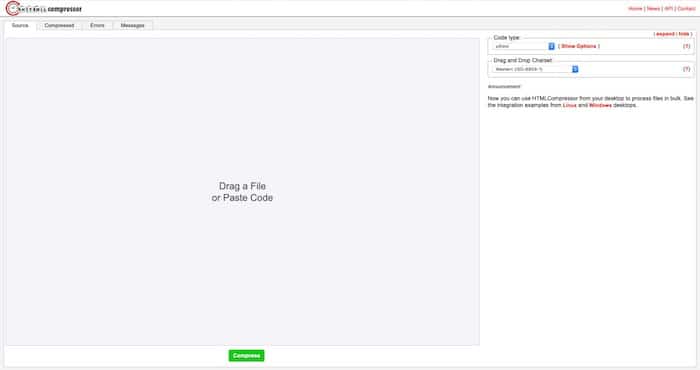
htmlcompressor.com (HTML, CSS et JS)

Comme son nom ne l’indique pas, cet outil en ligne de compression et de modification des données prend en charge tous les types de code. Il prend même en charge différentes combinaisons comme CSS + PHP ou JavaScript + PHP. Et vous pouvez même vérifier si le code compressé contient des erreurs, ce qui peut s’avérer utile.
À lire aussi : 6 outils pour partager votre code en ligne
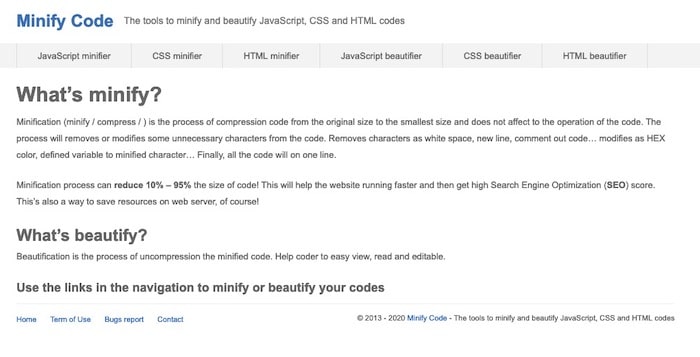
minifycode.com (HTML, CSS et JS)

Ce site propose 3 minifieurs pour JavaScript, CSS et HTML avec une interface utilisateur simple qui permet de minifier votre code en un seul clic.
Il comprend également 3 outils « d’embellissement » permettant de décompresser le code minifié pour le rendre plus lisible. Appelés « beautifier », ces outils sont le contraire de la minification, ce qui peut également s’avérer très utile.
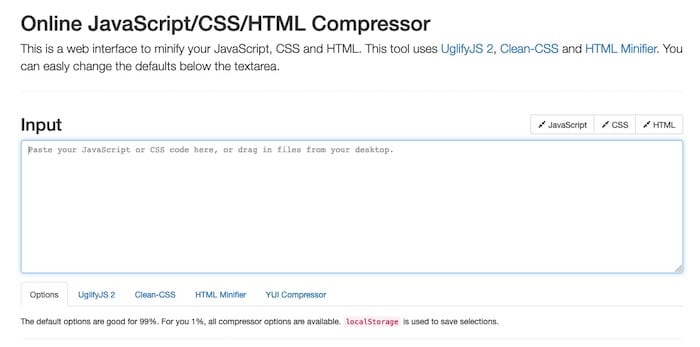
refresh-sf.com (HTML, CSS et JS)

Ce compresseur va minifier les types de code JavaScript, CSS et HTML. Il comprend également toutes les options de compression pour chaque type de code si vous avez besoin d’être plus spécifique dans vos compressions.
Les outils de compression CSS
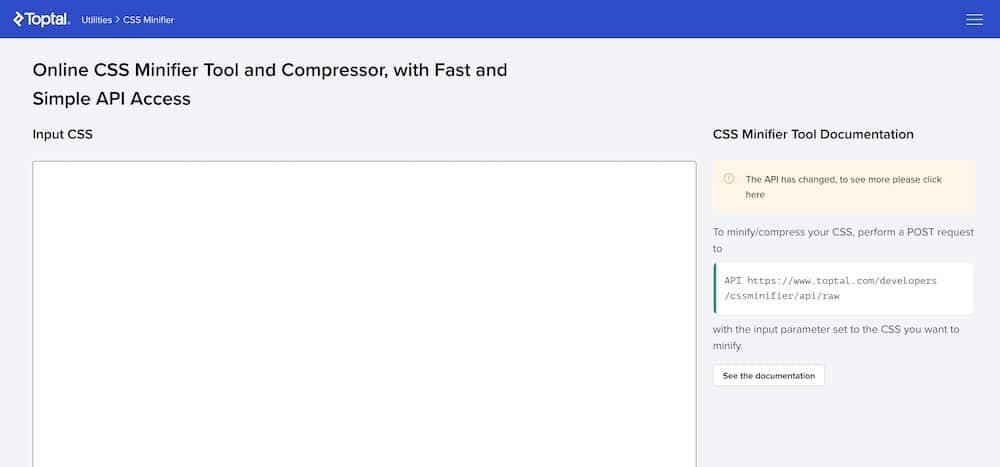
CSS Minifier & Compressor

CSS Minifier & Compressor est lui aussi très simple à utiliser. Il suffit de coller votre CSS et de cliquer sur le bouton « Minifier » pour obtenir le code minifié. Vous pouvez télécharger le code de sortie sous forme de fichier, afin de vous éviter un copier-coller.
csscompressor.net

Ce compresseur CSS en ligne est rapide et très facile à utiliser. Vous pouvez choisir entre 4 niveaux de compression, en fonction de la lisibilité que vous souhaitez pour le CSS compressé.
Clean-css

C’est un minifier dans lequel il suffit de drag-and-droper votre fichier. Vous pouvez choisir entre télécharger votre fichier minifié ou bien le copier dans votre presse-papier pour le coller ensuite dans son fichier d’origine.
Csso

Csso est un outil proposé par Google Developers dans le but de compresser votre code CSS. Cette interface est agréable à utiliser. Elle permet également de « beautifier » votre code.
À lire aussi : 10 générateurs de CSS pour vous aider à customiser votre site
Les outils de compression HTML
textfixer.com

Cet outil de compression HTML en ligne vous permettra d’économiser de l’espace dans vos fichiers HTML et de les rendre beaucoup plus petits en supprimant des sauts de ligne dans le code, les espaces de tabulation et en remplaçant les doubles espaces par des espaces simples.
Il est également possible de ne pas compresser l’en-tête du document.
Les outils de compression Javascript
Dan’s Tools

Dan propose un outil de compression de JavaScript, et également un second pour vos fichiers CSS, que je n’ai pas listé plus haut (parce que je savais que j’en parlerais ici).
Les deux outils ont une interface utilisateur vraiment propre et facile à utiliser. S’ils n’offrent pas d’options avancées, ces outils conviennent dans la grande majorité des cas.
jscompress.com

Cet outil de compression JavaScript vous permet de compresser votre code par copier-coller, mais vous pouvez également uploader plusieurs fichiers .js à la fois. Ceci peut vous permettre de combiner les fichiers JavaScript en un seul fichier afin d’améliorer la vitesse de chargement des pages.
Closure Compiler

Closure Compiler fait partie d’une suite d’outils de Google Developers. Il vous permet de minifier votre Javascript. Vous pouvez appeler votre Javascript en entrant l’URL de l’emplacement du fichier .js et en choisissant ensuite la manière dont vous souhaitez que le code soit optimisé et formaté. Une fois que vous aurez cliqué sur le bouton « Compiler », le système va minifier le code pour vous et vérifier que votre code ne contient pas d’erreurs.
Voilà donc de quoi minifier votre code pour améliorer la vitesse de votre site !
Besoin d’un développeur web ? Postez une annonce sur Codeur.com pour trouver le freelance qu’il vous faut, gratuitement.







