Le pied de page, aussi appelé footer, est une partie d’un site e-commerce qui est particulièrement consultée par les internautes en quête d’informations supplémentaires.
Contrairement aux idées reçues, les internautes se sentent bien plus concernés par le bas que par le haut d’un site internet. Une étude de Chartbeat démontre même que 25% des visiteurs commencent à scroller bien avant que le header soit chargé.
Ne négligez pas cette partie de votre e-commerce. Elle est utile pour bien des aspects de votre activité ! Voilà pourquoi Codeur.com vous propose 5 astuces pour dynamiser votre footer.
1. Aérer suffisamment son pied de page
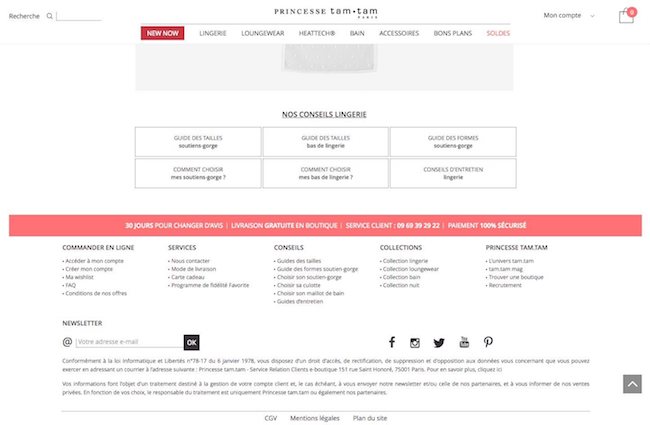
Il est primordial de laisser suffisamment d’espace entre les différentes rubriques qui sont prévues au niveau du bas de page.
En effet, un des critères essentiels dans la conception d’un site marchand est son caractère ergonomique. Le pied de page ne déroge pas à la règle ! Évitez de condenser une tonne d’informations et allez droit au but.
Notre conseil : organisez le footer en colonne pour une meilleure lisibilité.

2. Proposer du contenu utile
Le footer d’un e-commerce renvoie souvent à des pages qui fournissent des informations complémentaires. Même si ces pages semblent être peu visitées, elles sont pourtant essentielles, voire obligatoires.
En général, il s’agit des mentions légales, des conditions générales de vente, des conditions de livraison, des moyens de paiement disponibles…
Le pied de page est l’endroit parfait pour tous ces liens utiles qui ne trouvent pas leur place à un autre emplacement sur le site internet.

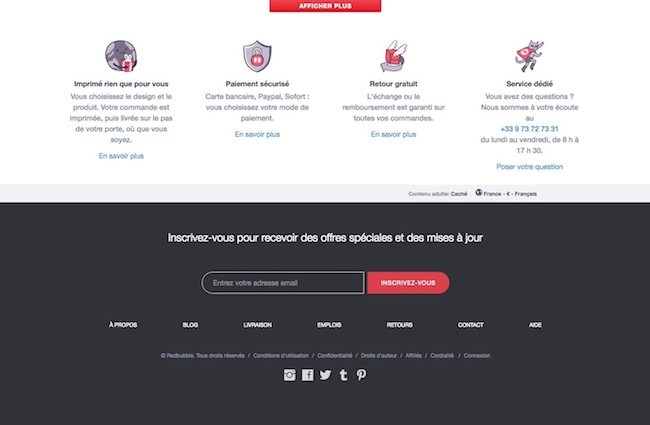
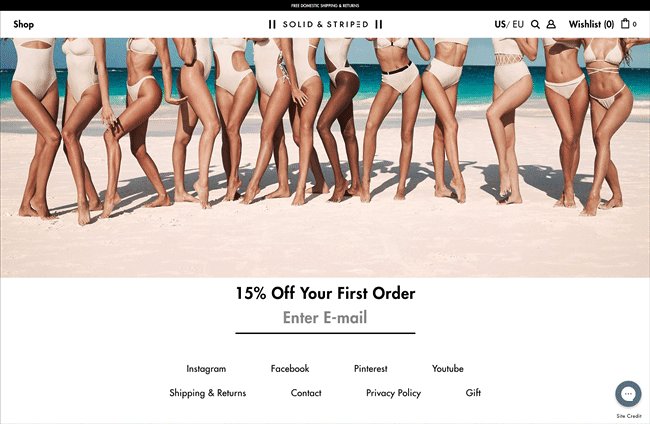
3. Inclure un call-to-action
Le pied de page s’avère être une rubrique consultée par les prospects encore indécis. C’est le coin où ils vont glaner des informations supplémentaires pour prendre leur décision. Profitez de cette occasion pour l’inciter à agir et à s’identifier sur votre site.
Ce n’est pas l’endroit où vous le pousserez à acheter un produit, mais vous pouvez l’encourager à s’inscrire à votre newsletter, à créer une wishlist ou à télécharger un guide d’achat. L’objectif est d’avoir son adresse email pour lui envoyer vos offres afin de le convertir sur le moyen terme.
Pour un call-to-action efficace : décalez-le par rapport aux autres rubriques et optez pour un design qui se démarque du reste du footer.

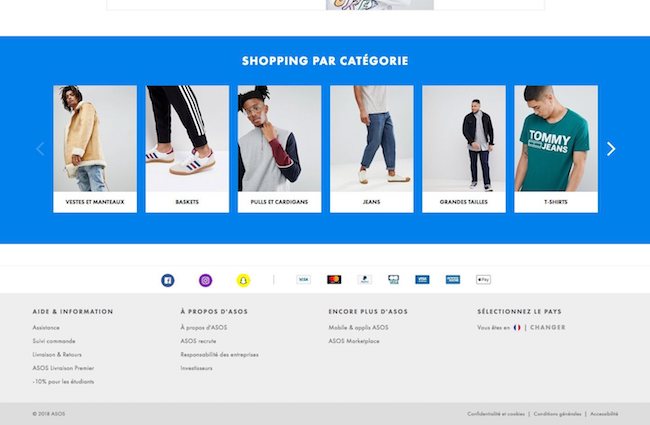
4. Des icônes pour les liens vers les réseaux sociaux
Le pied de page vous offre l’opportunité d’obtenir plus d’abonnés sur vos réseaux sociaux. Comme le call-to-action, c’est un moyen de conserver les visiteurs dans votre environnement.
Pour insérer les réseaux sociaux, il est préférable d’utiliser leurs icônes plutôt que du texte. Les images attirent davantage l’attention et vous économisez de l’espace.

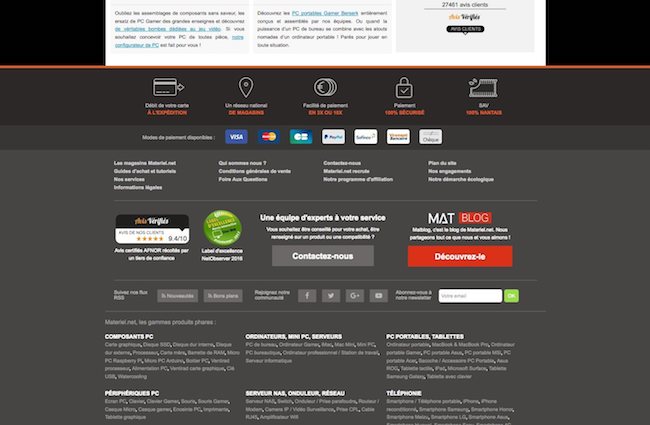
5. Utiliser des animations et des graphiques
Les graphiques, ainsi que les animations, attirent l’attention des visiteurs. Vous pouvez les insérer en bas de page pour montrer un élément important (comme le call-to-action), proposer un chiffre impactant (le nombre de clients qui vous font confiance, par exemple) ou promouvoir votre produit phare.
Les animations ajoutent une touche de charme à votre e-commerce, retiennent l’attention et augmentent la confiance de vos prospects.

Chers e-commerçants, il ne vous reste plus qu’à tester ces bonnes pratiques sur votre site !
Et si vous avez besoin d’aide pour améliorer l’ergonomie de votre e-commerce, trouvez dès maintenant un expert e-commerce freelance sur Codeur.com.







