Sur un site web e-commerce, plusieurs enjeux vont se présenter à vous en fonction des étapes sur lesquelles vous souhaitez travailler.
Le modèle AIDA, nous renseigne quant à ses cibles en exprimant 4 grandes étapes : attirer l’attention, susciter l’intérêt, provoquer le désir, inciter à l’action
En restant très vague, cela nous donne tout de même une vision générale de ce que sont les grandes étapes clés d’un site e-commerce dans la transformation d’un visiteur lambda en un client convaincu.
Au-delà du travail sur ces étapes, nous souhaitions aujourd’hui aborder un point très spécifique du site web : la navigation.
En UX design, tout un ensemble de règles sont de rigueur pour proposer la meilleure expérience à ses potentiels clients, et pour ne pas les perdre entre leur entrée sur le site et leur conversion.
C’est pourquoi aujourd’hui, nous allons vous distiller 6 astuces pour optimiser la navigation sur votre site e-commerce.
1. Limitez les premières pages à rallonge
Vous arrivez sur la home page d’un site web, et la première chose que vous devez faire c’est scroller durant 45 secondes pour arriver en bas. C’est gênant non ?
Les pages à rallonge ont tendance à agacer car certaines informations situées en bas de page peuvent intéresser les internautes par exemple.
Dans tous les cas, on peut considérer qu’une page longue à dérouler, et donc obligeant à scroller longtemps, est mal conçue au départ.
Tout l’enjeu sur un site web, dont un e-commerce, c’est d’être suffisamment concis et percutant pour inviter les visiteurs à prolonger l’expérience et entrer davantage dans le détail.
Comme un entonnoir inversé, vous pourrez, au fur et à mesure que l’internaute réclame du détail en cliquant sur les différentes pages du site, lui offrir des pages plus longues et plus détaillées (en restant dans une certaine mesure).
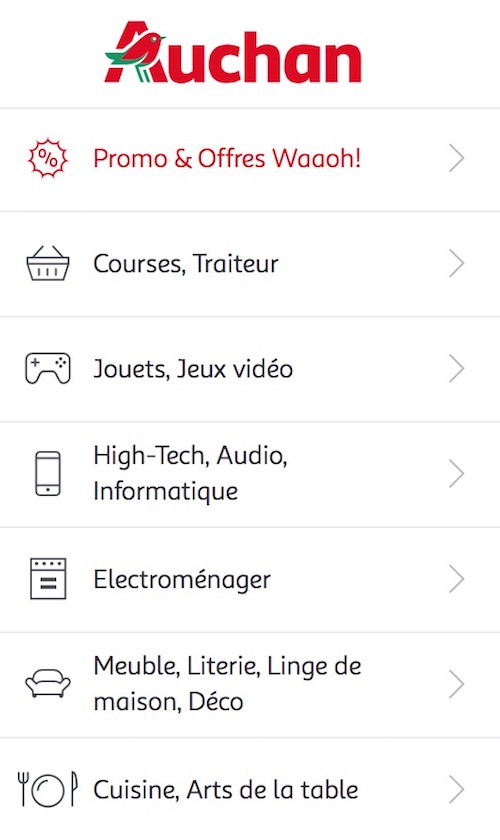
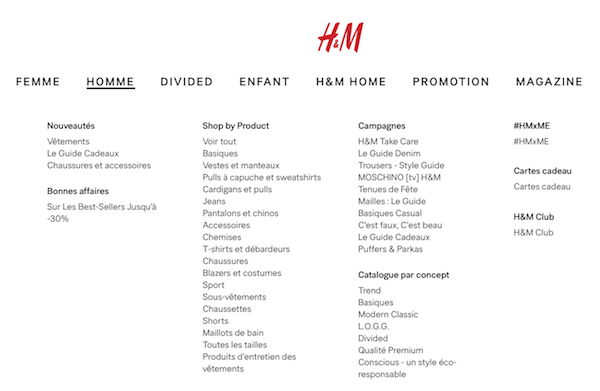
2. Affichez un menu simple et compréhensible
Le menu principal est un élément essentiel du site web e-commerce.
C’est souvent vers lui que se tourne un visiteur en premier, pour aller directement vers les catégories qui l’intéressent.
À l’instar des pages, pensez à un menu simple et le plus clair possible dans les catégories et le niveau de détail que vous pouvez apporter à vos internautes.
Au sein même de ce menu, avec les grandes catégories en première entrée, vous pouvez lui proposer des sous-catégories qui lui permettront de spécifier ce qu’il recherche, et d’atteindre alors LA page qu’il souhaite voir.
En 1 clic seulement il se retrouvera sur ce qu’il cherche, perdant le moins de temps possible et alors moins enclin à quitter le site web bredouille.
Toute la difficulté se situe dans le juste équilibre entre la proposition d’un menu très clair et simple, et un niveau de détail suffisant pour correctement guider l’internaute.
On peut retrouver ce type de menus sur des pure players de l’habillement par exemple avec des grandes catégories “Pantalons/Shorts” ou “Tee-shirts/Polos” et des sous-catégories de type “Chino”, “Jean” ou “Joggings” entre autres.
Le travail de ce menu principal part d’une réflexion de base : quelle est mon arborescence de site et quelle va être ma navigation principale ?
3. Rendez la navigation ludique mais pas complexe
Qui dit SEO ou optimisation de l’expérience utilisateur, ne veut pas forcément dire très sobre et austère. Il faut un juste équilibre, comme dans toutes choses, et allier un site web efficace (donc simple dans sa navigation et son offre) et ludique.
Le ludique du site web peut être amené par un webdesign original, des animations qui accentuent la fluidité ou encore par l’ensemble photo/vidéo.
Tout va dépendre du marché, des attentes des consommateurs, mais aussi de la communication de votre entreprise et de son positionnement.
Évidemment, un site web e-commerce comme Amazon, qui prône l’efficacité, le prix “raisonnable” et le multi-marque n’a pas besoin de faire de détail sur le ludique et l’esthétique de son site : il est orienté à 100% vers la performance.
Un site web e-commerce de produits de luxe ou de produits uniques (comme cela se fait beaucoup aujourd’hui) devra davantage embarquer les internautes-consommateurs dans l’univers de la marque.
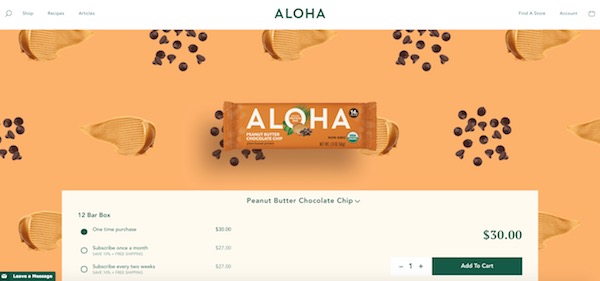
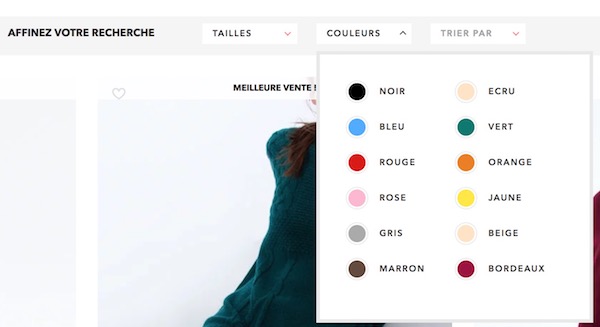
4. Proposez des filtres simples à utiliser
Une fois au coeur de votre e-commerce, au sein de votre “catalogue digital”, il est nécessaire de penser à simplifier la vie de vos internautes.
À l’instar du menu, le but ici est de permettre de spécifier au maximum la demande pour proposer l’ensemble des produits disponibles répondants aux requêtes.
Les filtres sont donc très utiles sur des catalogues fournis, ou de nombreuses références sont proposées, afin d’éviter aux internautes de fouiller sur les 50 pages suggérées.
À vous ici de penser ces filtres en cohérence avec votre activité, et de chercher à spécifier au maximum les attentes.
Un géant comme Amazon le fait très bien, en spécifiant la partie thématique, sur les livres par exemple, mais en intégrant également des filtres sur le prix, sur la livraison (rapide, premium, basique) ou encore sur les vendeurs/distributeurs.
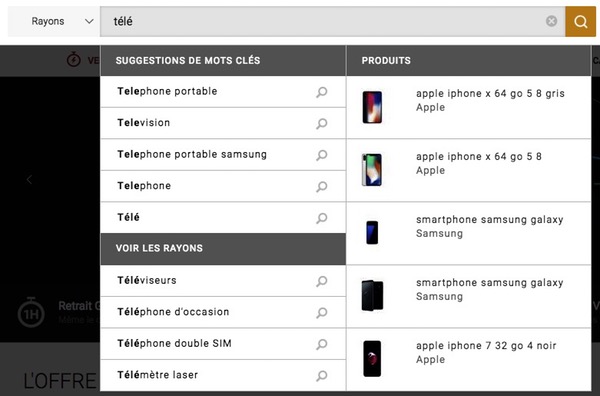
5. Travaillez votre barre de recherche et ses suggestions
En cas de recherche particulière pour un internaute dès son entrée sur le site web ou durant sa navigation, une barre de recherche doit être à disposition.
Généralement située en haut à droite de la page, elle permet de rechercher tous les éléments pour lesquels l’internaute n’a pas pu trouver de résultat, ou pour qu’il puisse immédiatement procéder à une recherche sans naviguer sur le site.
Veillez à ce que cette barre soit en place, fonctionnelle, et qu’elle puisse éventuellement apporter des suggestions durant la frappe de l’internaute. Ceci pourra l’aiguiller et lui éviter de se retrouve devant une page vide et un “aucune page ne correspond à votre recherche”, souvent motif de départ.
6. Pensez mobile !
Le dernier conseil et pas des moindre : pensez mobile !
Vous avez dû l’entendre à de nombreuses reprises, mais nous ne pouvions pas passer à côté ici tant c’est de plus en plus important dans notre monde.
Bon nombre de sites e-commerce sont performants en desktop mais pas du tout efficients sur mobile. Ceci pose de nombreux problèmes avec la croissante utilisation des smartphones face aux ordinateurs.
C’est pourquoi, en fonction de votre besoin et de vos enjeux, il est important de réfléchir à ce qu’il sera nécessaire pour vous : avoir un site web e-commerce desktop et responsive ? Avoir une application mobile ? Avoir les deux ?
Nous abordons d’ailleurs cette question au sein de notre article : “Application mobile ou site web mobile : que choisir ?“.
À lire aussi : 8 stratégies Google Ads pour votre e-commerce
Comme nous l’avons évoqué, tout au long de l’article, les astuces sont nombreuses pour améliorer la navigation sur son site e-commerce et proposer une expérience des plus satisfaisante possible aux internautes.
Quelque soit le (ou les) conseil(s) que vous décidez de suivre, gardez bien une chose en tête : la navigation détermine le comportement de votre site et est donc à la base de sa structure.
Si vous décidez de vous pencher dessus, faites-le à la création du site web ou bien pensez bien à travailler en profondeur accompagné d’experts si votre e-commerce est déjà créé.