Vous êtes à la recherche de ressources pour le material design ? Découvrez notre sélection de frameworks, templates et bien d’autres ressources très utiles.
Le material design : qu’est-ce que c’est ?
Le material design un nouveau type de web-design inventé par Google qui vise à être accessible à tous, intuitif, interactif et efficace quel que soit le support.
Pour cela, le material design fixe différentes ligne directrices à respecter : ainsi, le choix des couleurs ou des polices d’écriture est particulièrement important (notamment pour des question de lisibilité), de même que la gestion de l’espace ou encore l’utilisation du mouvement.
Après avoir fait ses premières armes sur Android et sur les propres sites de Google, le material design séduit de plus en plus de développeurs et de web-designers. Cela tombe bien, de nombreuses ressources sont aujourd’hui disponibles pour les aider à construire un magnifique site web respectant les règles du material design. Codeur.com vous propose une sélection des meilleures d’entre elles.
SOMMAIRE
- Les frameworks material design
- Les templates material design
- Les UI kits material design
- Les icônes material design
- Les arrière-plans material design
1) Les frameworks material design
Découvrez une sélection de frameworks qui vous permettront de développer vos applications web conformément au material design. Il en existe deux types principaux : les front-end basés sur HTML / CSS et d’autres qui utilisent JavaScript.
Framework Front-end : Material Design Lite

Framework officiel de Google, Material Design Lite vous donne l’assurance d’être à jour par rapport aux derniers standards du langage visuel web. Ergonomique et simple d’utilisation.
Framework Front-end : Angular Material

Soutenu par Google, Angular est un autre framework très apprécié et fourni.
Framework Front-end : Materialize
L’un des principaux avantages de Materialize est qu’il a un fonctionnement très proche de celui de Bootstrap (notamment dans l’utilisation des classes CSS), ce qui en fait l’un des plus populaires.
Framework Front-end : LumX
LumX contient de nombreux composants CSS et JavaScript ainsi qu’une large gamme d’outils pour développer des applications web responsive.
Framework Javascript : Material UI
Mêlant le meilleur de React et du material design, Material UI est un framework Javascript de référence.
Framework Javascript : Essence
Essence permet aux développeurs de construire des interfaces très rapides et agréables prenant en compte les spécifications du Material Design.
2) Les templates material design
Vous souhaitez gagner du temps ? Ces templates peuvent vous aider à obtenir un site esthétique et respectueux du material design beaucoup plus facilement.
Templates Material Design Lite (Gratuit)
Une série de templates thématiques (blog, dashboard, portfolio…) proposés par Google dans le cadre du framework MDL.
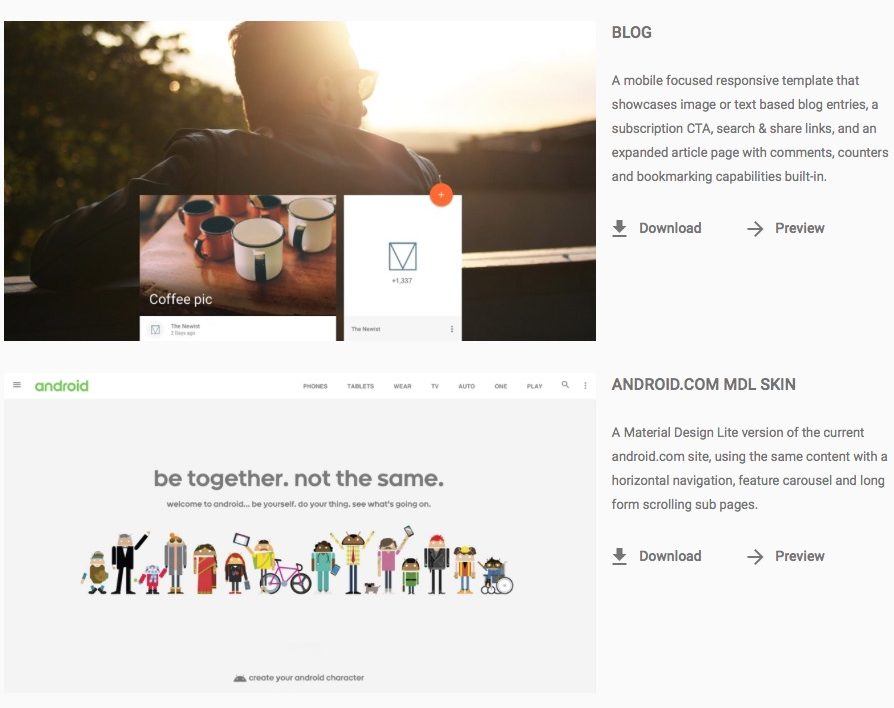
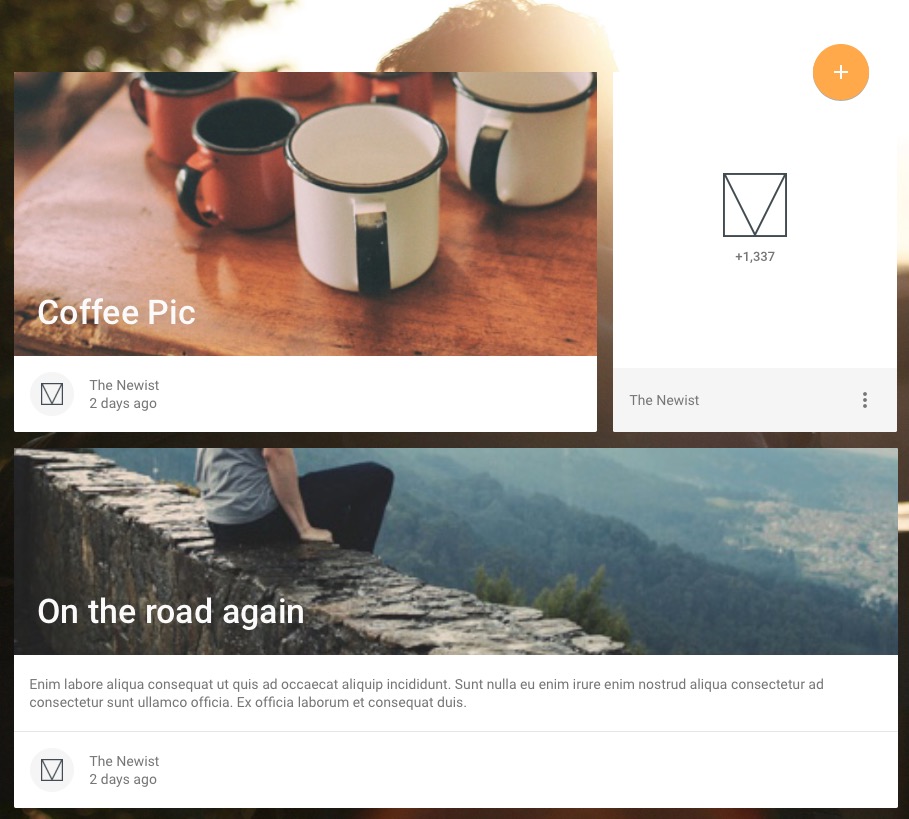
Template MDL pour blog (Gratuit)
Également basé sur Material Design Lite, ce template vous permettra de créer un blog au design très léché.
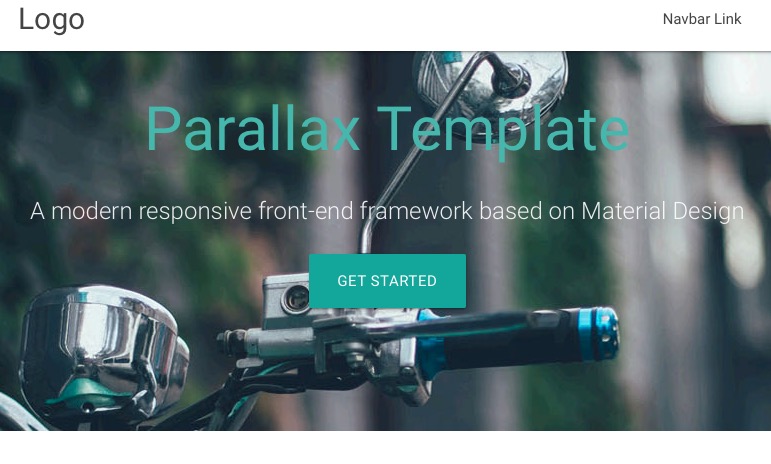
Parallax Template (Gratuit)
Un template complet (header, call-to-action, icônes…) issu du framework Materialize.
One Page Template (Gratuit)

3) Les UI Kits material design
Ces UI Kits vous seront tous très utile pour créer des interfaces utilisateurs esthétiques et adaptées au material design. Nous vous proposons une sélection d’UI Kits pour Photoshop, Sketch et même les deux à la fois.
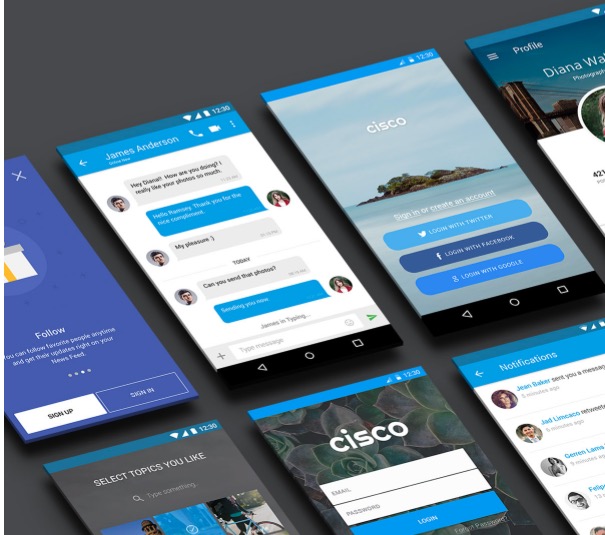
UI Kit PSD : Cisco Material App UI (Payant)
Bien que payant, Cisco propose pas moins de 30 écrans très esthétiques. Toutefois, une version démo comprenant 10 écrans peut être téléchargée gratuitement.
UI Kit PSD : Free Material Design Kit (Gratuit)
Complet, gratuit et simple : parfait pour concevoir tout type d’application.
UI Kit Sketch : Android MD Kit (Gratuit)
Un UI Kit complet pour Sketch qui offre une grande variété d’éléments d’interface.
UI Kit Sketch : Banktag (Gratuit)
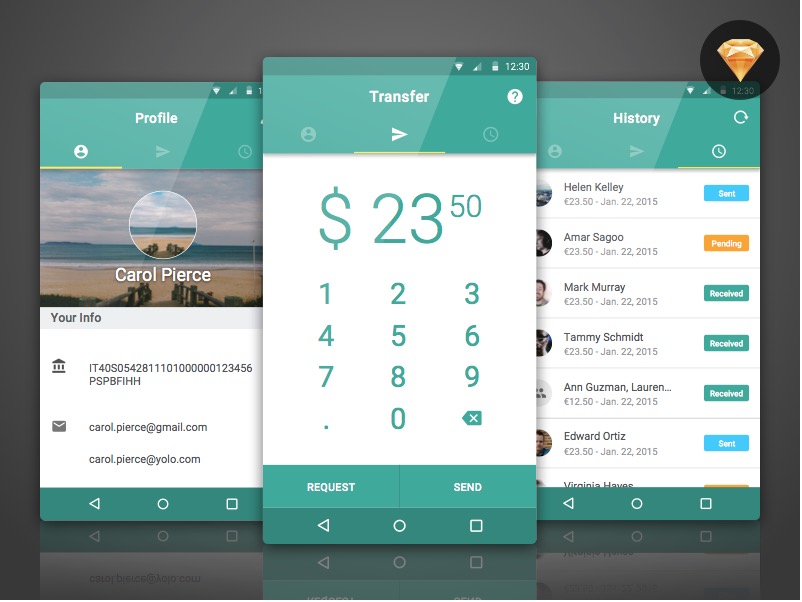
BankTag est un très bel UI Kit conçu en premier lieu pour les applications mobiles de finance.
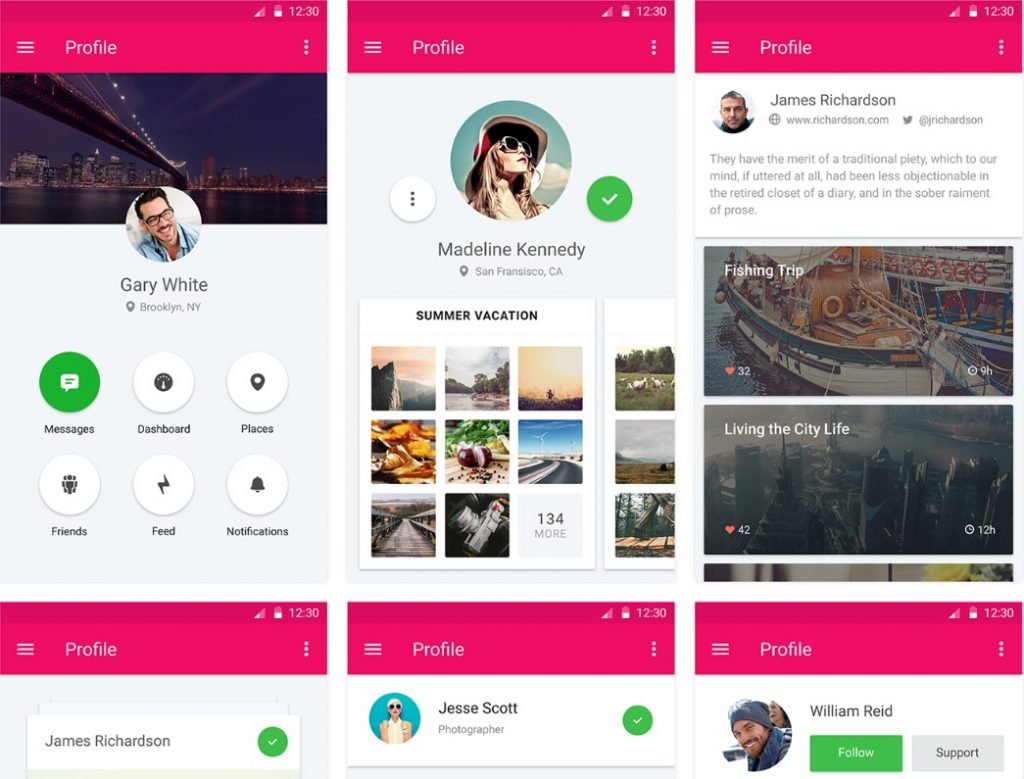
UI Kit multisupports : Material UI Kit (Gratuit)
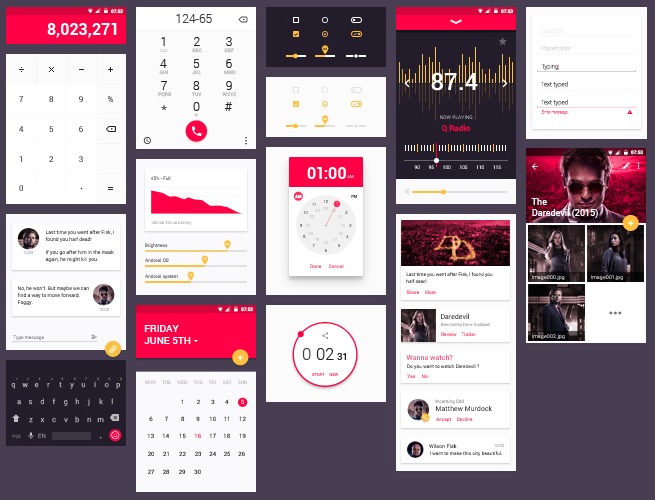
Avec son aspect vivant et énergique, cet UI Kit est adapté pour la création d’une app de divertissement.
UI Kit multisupports : Do App UI Kit (Gratuit)
Avec 130 écrans, 10 thème préconçus et plus de 250 composants, il s’agit d’un UI Kit très riche et complet. Cerise sur le gâteau : il est complètement gratuit.
4) Les packs d’icônes material design
Avec ces packs d’icônes faites pour le material design, personnalisez votre site à votre guise.
Librairie « Material Icons » de Google (Gratuit)
La librairie d’icônes pour le material design officielle de Google : un pack complet au style assez sobre.
Icons8 Material Icons (Gratuit)
Un catalogue de plus de 4000 icônes material design avec un grand choix de couleurs.
Material Design Icon Bundle (Payant)
Une collection d’icônes originales et colorées.
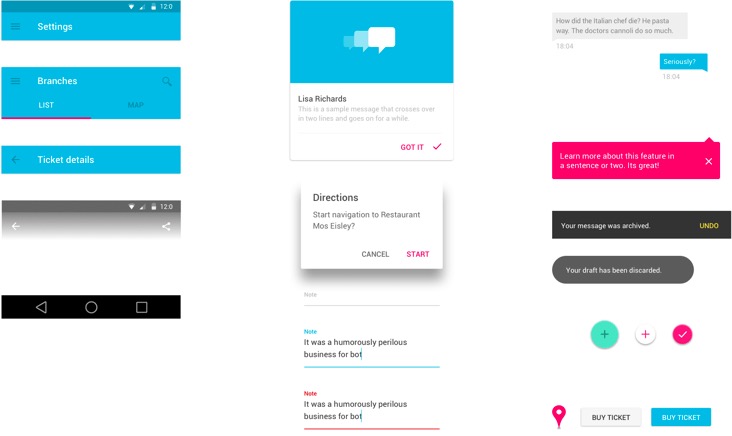
System icons (Gratuit)
Un pack d’icônes bleues et épurées.
Free material design icons (Gratuit)
Un pack d’icônes originales autour du thème de la météo et de la localisation.
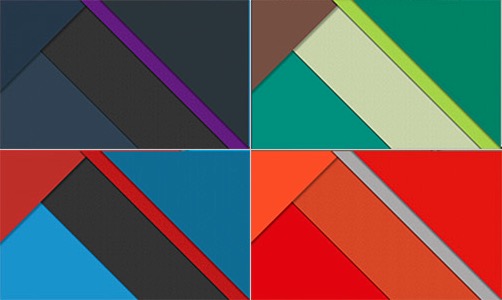
5) Les arrière-plans material design
Découvrez notre sélection d’arrière-plans material design aux styles variés pour customiser votre site ou application.