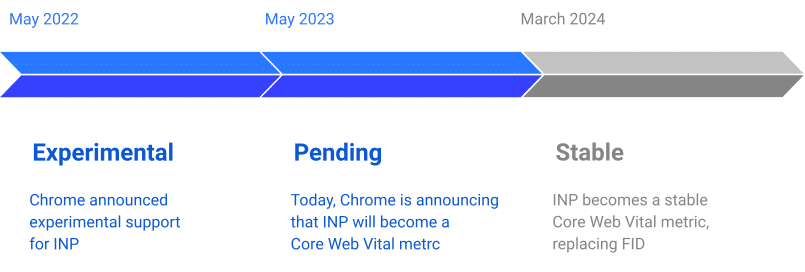
Lors de sa dernière conférence Google I/O, le moteur de recherche a annoncé un changement important dans ses Core Web Vitals : le remplacement du FID (First Input Delay) par l’Interaction to Next Paint (INP), en mars 2024. Cette initiative vise à préciser la qualité de l’expérience utilisateur, en considérant toutes les interactions, et pas seulement la première.
Si vous souhaitez améliorer le temps de chargement de vos pages, faites appel à un développeur Web freelance sur Codeur.com.
Comment sera calculé l’INP de Google ? Quel sera l’impact sur votre site Web ? Comment optimiser vos pages dès maintenant ? Toutes les réponses se trouvent dans cet article !
Qu’est-ce que l’INP (Interaction to Next Paint) ?
Future métrique utilisée par Google, l’INP (Interaction to Next Paint) deviendra le nouveau membre des Core Web Vitals en mars 2024. Pour rappel, les CWV sont un ensemble de facteurs qui évaluent la vitesse, la stabilité et la convivialité des sites Web.
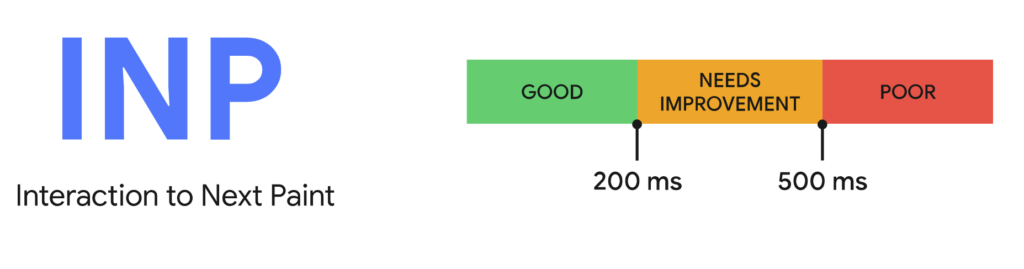
Le rôle de l’INP est d’évaluer la réactivité d’une page Web lors d’interactions de la part des utilisateurs. Autrement dit : mesurer le délai entre l’action d’un internaute et l’affichage d’une réponse visuelle. Idéalement, ce timing doit être inférieur à 200 millisecondes.

Cette capacité à fournir rapidement un retour en image, suite à une interaction, est déterminante pour la qualité de l’expérience client. Une bonne réactivité de la page Web favorise la satisfaction et la rétention de l’utilisateur sur le site Internet. En revanche, un délai important peut donner l’impression à l’internaute que la page ne répond pas et donc entraver son expérience.
Quelle est la différence entre INP et FID ?
La principale différence entre l’INP (Interaction to Next Paint) et le FID (First Input Delay) réside dans les facteurs mesurés.
Actuellement utilisée dans le cadre des Core Web Vitals, le FID mesure le délai entre la première interaction de l’utilisateur et la réponse engendrée par le navigateur. L’INP, quant à lui, mesure le temps écoulé entre les actions de l’internaute et les changements visuels sur la page.
Les deux indicateurs rejoignent le rôle principal des Core Web Vitals qui évaluent les performances de chargement et l’interactivité des pages. Cependant, l’INP de Google se concentre sur la réactivité et la rapidité avec lesquelles un site Web répond à l’ensemble des interactions qui ont lieu entre le chargement de la page et le moment où l’internaute quitte le site Internet.
Le FID se concentre surtout sur le timing entre le début d’affichage d’une page et le moment où elle peut répondre aux actions du visiteur. Le problème est que d’autres interactions peuvent avoir lieu dans ce laps de temps…
L’INP va donc affiner l’analyse de l’expérience utilisateur pour récompenser les sites Internet proposant une ergonomie de navigation globale et cohérente.
Pourquoi Google remplace le FID ?
Le remplacement du FID intervient dans une démarche d’amélioration continue de l’expérience client. Depuis plusieurs années, Google affine ses algorithmes pour mesurer précisément les performances des sites Internet, afin que ses utilisateurs profitent de résultats qualitatifs et de contenus à valeur ajoutée, facilement consultables sur tous les terminaux.
Le lifting des Core Web Vitals intègre pleinement cet objectif de maximiser l’expérience des internautes. L’INP de Google va désormais évaluer la réactivité globale d’une page, en prenant en compte toutes les interactions de l’utilisateur et en observant leur latence.
L’INP vise donc à mesurer plus précisément la réactivité pour encourager les développeurs à optimiser l’interactivité et le chargement de tous les éléments de leurs pages.
Comment savoir le score INP des pages de son site ?
Même si l’INP de Google n’entrera officiellement en vigueur qu’en mars 2024, vous pouvez déjà connaître votre score via deux méthodes :
Utiliser des outils de test de performance
Des plateformes telles que PageSpeed Insights, Lighthouse ou Web.dev vous fournissent des informations sur les Core Web Vitals, y compris le score INP.
Utiliser la Google Search Console
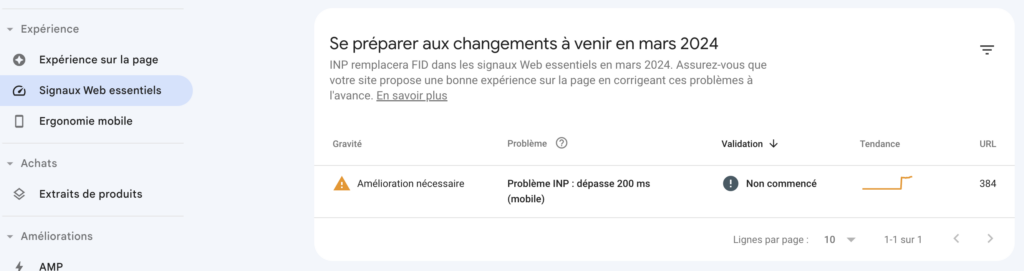
La Google Search Console est à jour ! Elle indique désormais votre score INP dans la section Expérience > Signaux Web Essentiels.
En bas de l’écran, vous trouverez une note “Se préparer aux changements à venir en mars 2024”, ainsi que les performances INP de vos pages.

Comment réduire l’INP sous 200 ms ?
La valeur finale de l’INP prend en compte la durée de la plus longue interaction observée, en ignorant les valeurs aberrantes. Si une page compte moins de 50 interactions au total, l’INP analyse l’interaction ayant le plus grand retard. Quant aux pages avec plus de 50 actions, l’INP représente souvent 98e percentile des latences d’interaction.
Idéalement, vous devez réduire l’INP sous 200 ms. Comment faire ? Voici nos conseils :
- Optimiser le temps de réponse du serveur : pour ce faire, vous pouvez minimiser le code de votre site, améliorer les requêtes SQL et alléger le poids des médias (images, vidéos, documents…).
- Souscrire à une solution d’hébergement plus performante : privilégiez un hébergeur fiable et rapide, proche géographiquement de vos utilisateurs, pour réduire les temps de latence.
- Utiliser un CDN (Content Delivery Network) : il réduit la distance physique entre votre site et vos utilisateurs, ce qui améliore les temps de réponse et la vitesse de chargement de votre site.
- Activer la mise en cache : lorsqu’un visiteur revient sur votre site Web, les éléments se chargement plus rapidement, réduisant ainsi la latence.
Pour mettre en œuvre ces optimisations et garantir des performances cohérentes avec l’INP Google, vous pouvez faire appel à l’expertise d’un développeur Web freelance. Il pourra analyser votre site, identifier les problèmes de chargement et mettre en œuvre les meilleures pratiques pour améliorer la réactivité de vos pages.
À partir de quand l’Interaction to Next Paint sera pris en compte ?
À partir de mars 2024, l’INP Google remplacera officiellement le FID en tant que métrique essentielle des Core Web Vitals. À partir de ce délai, veillez à ce que votre site Web dispose d’un INP inférieur à 200 millisecondes…

Notre astuce pour diminuer votre INP en dessous de 200 ms
L’information importante est que l’INP Google est basé sur l’ensemble des interactions utilisateur sur une page. Pour améliorer ce score INP, vous devrez optimiser la réactivité globale de votre site Web, en réduisant les retards de réponse et en fournissant des retours visuels rapides.
Si vous voulez être sûr de réduire l’INP sous les 200 ms d’ici mars 2024, faites appel à un freelance sur Codeur.com qui sera en mesure d’optimiser votre site pour qu’il ne soit pas pénalisé !







