La navigation sur mobile a pris une telle ampleur qu’il est indispensable d’offrir une expérience optimale à vos visiteurs sur ce support.
Et l’un des facteurs les plus importants est la vitesse : la plupart des internautes n’hésiteront pas à quitter un site mobile si la page met plus de quelques secondes à charger.
Cela, vous le saviez peut-être, mais avez-vous déjà mesuré l’impact de la vitesse de votre site sur vos ventes ?
Si la réponse est non, un outil mis en ligne par Google permet justement d’obtenir une estimation chiffrée du manque à gagner que représente la lenteur d’un site sur mobile.
Voici son fonctionnement.
Estimez votre vitesse sur mobile
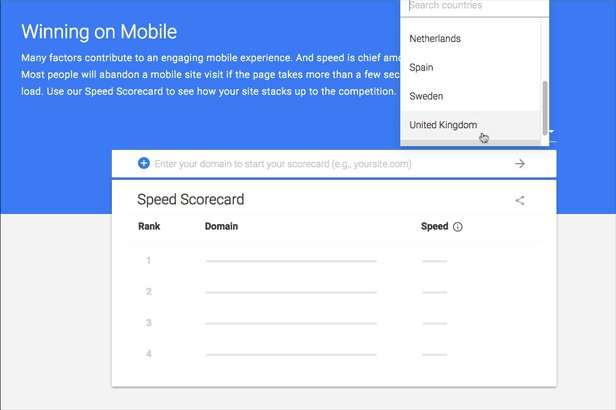
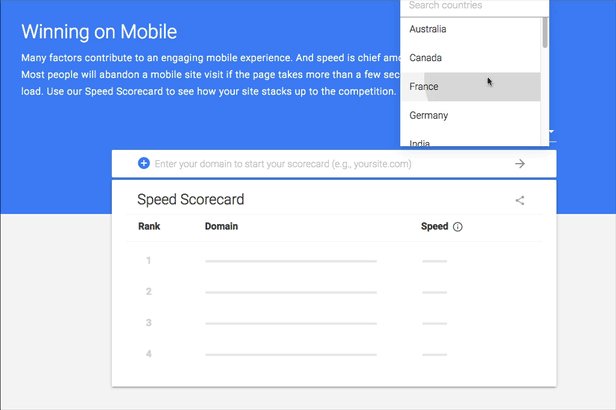
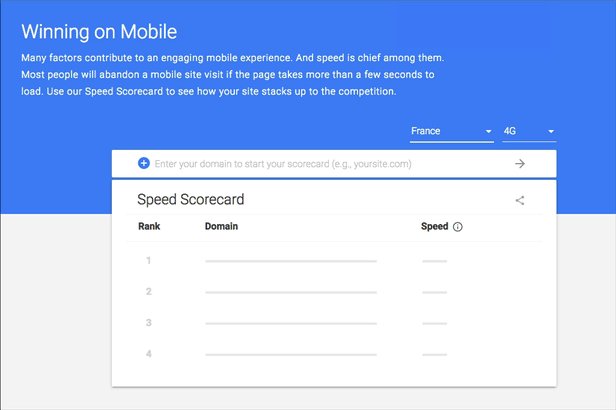
Pour commencez, accédez à la page et choisissez “France” dans le menu déroulant de l’outil “Speed Scorecard” :

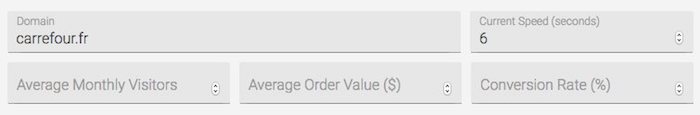
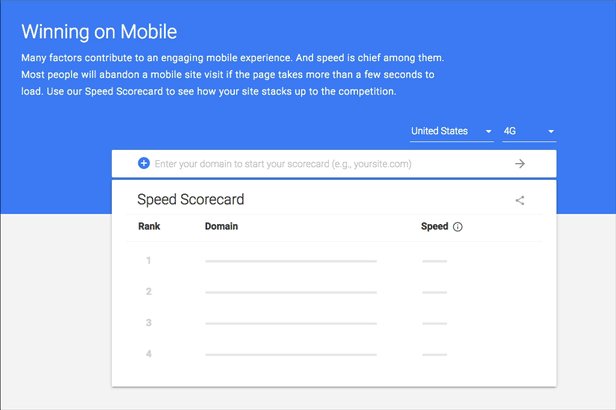
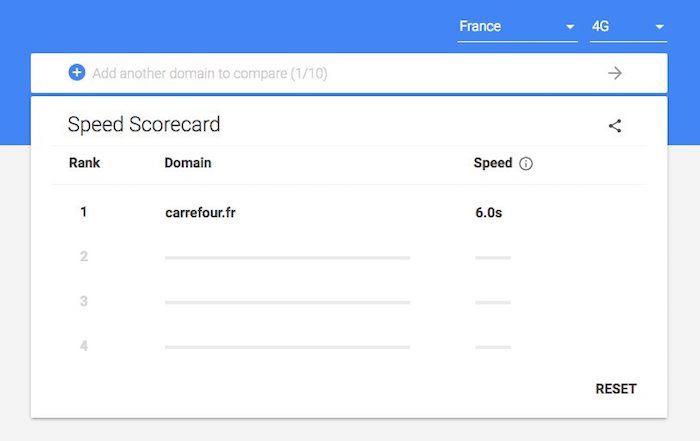
Indiquez ensuite votre nom de domaine (nous prendrons le site de Carrefour comme exemple) pour obtenir une estimation de la vitesse de votre site :

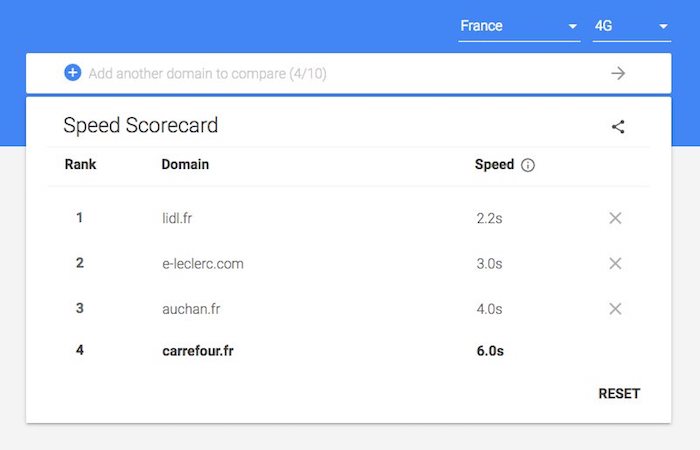
Vous pouvez aussi rentrer les noms de domaine de vos concurrents pour comparer la performance de votre site avec les leurs :

Calculez le manque à gagner de votre site sur mobile
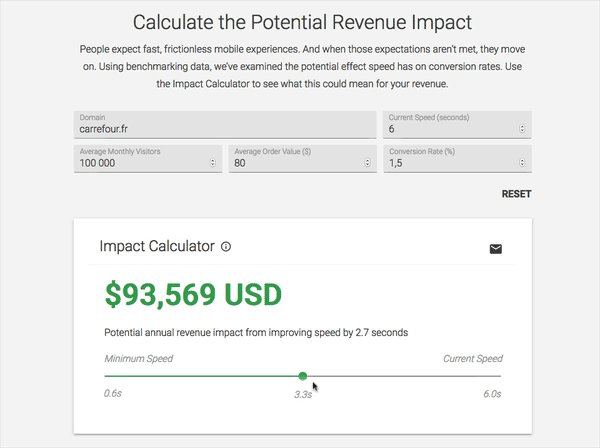
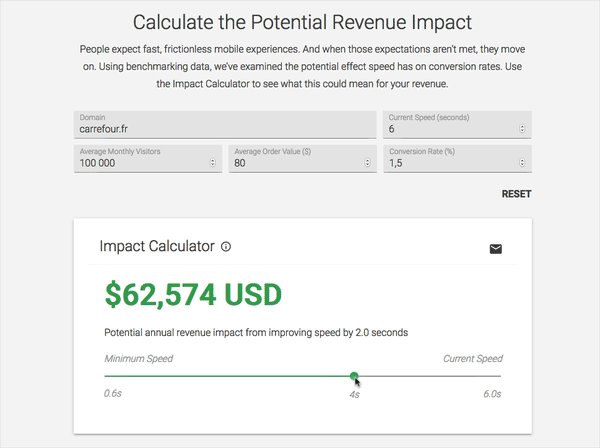
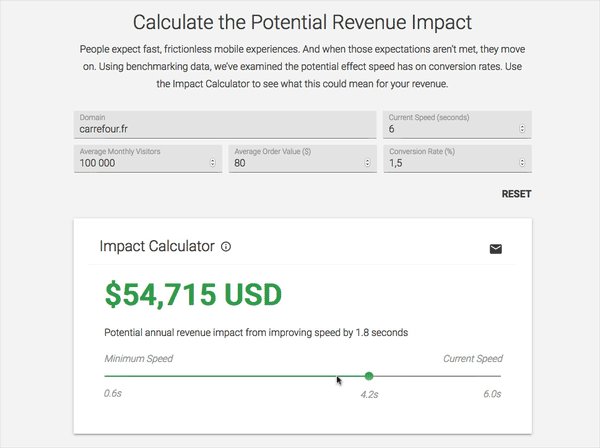
Faites défiler la page pour accéder à un second outil de calcul qui requiert que vous remplissiez 3 champs :
Vous devriez pouvoir trouver facilement ces informations à l’aide de Google Analytics et de vos propres chiffres de vente.
- Le nombre de visiteurs mensuels moyen (Average Monthly Visitors)
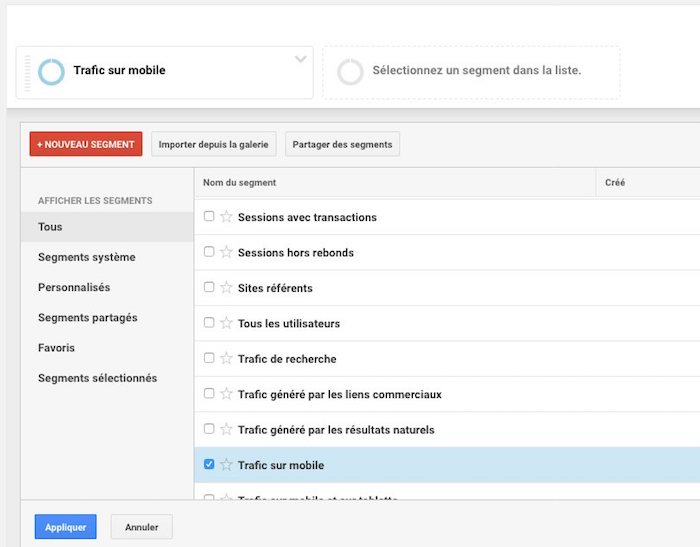
Dans Analytics, commencez par cliquer sur “Tous les utilisateurs” et sélectionnez “Trafic sur mobile” :
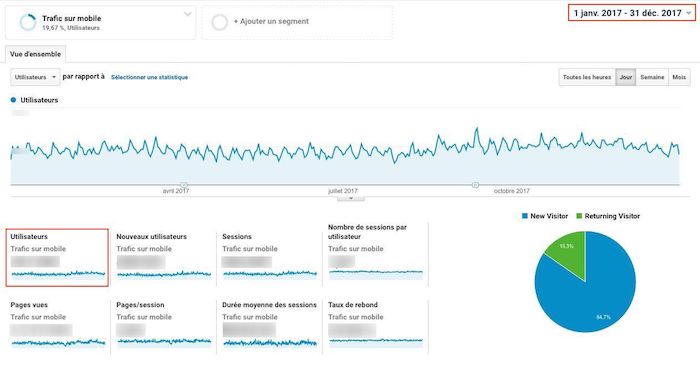
Sélectionnez les dates correspondant à une année entière. Dans Audience > Vue d’ensemble, notez le nombre d’utilisateurs, puis divisez-le par 12 pour obtenir le nombre de visiteurs mensuels moyen :
- Le montant moyen par commande (Average Order Value)
Il peut être calculé facilement en divisant le total de vos ventes annuelles par le nombre de commande reçues. Convertissez ce montant en dollars avant de l’utiliser dans l’outil de calcul.
- Le taux de conversion (Conversion Rate)
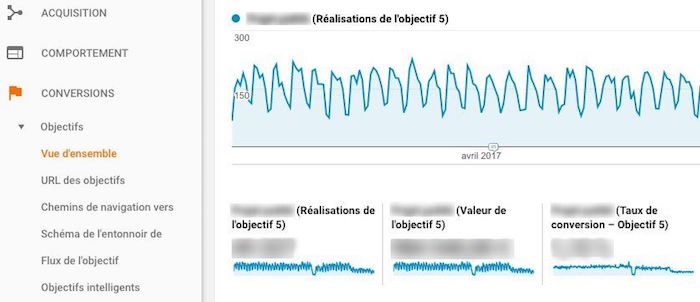
Si vous avez configuré des objectifs dans Analytics, rendez-vous dans Conversions > Objectifs > Vue d’ensemble. Sélectionnez l’objectif qui vous intéresse (exemple : “Effectuer une vente”) pour connaître son taux de conversion.
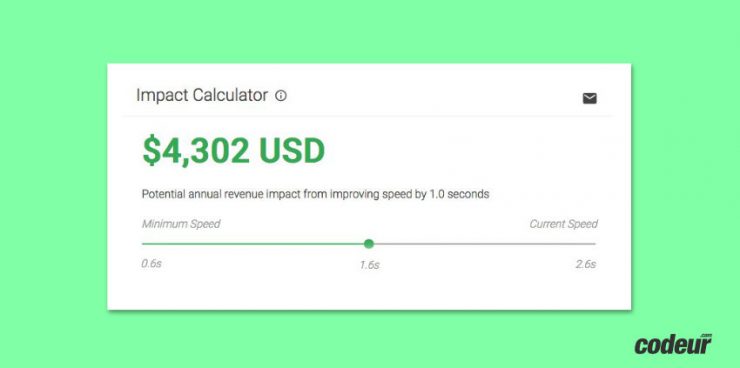
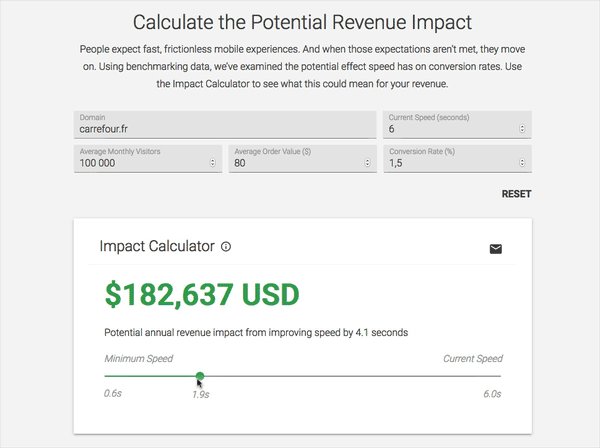
Une fois ces informations renseignées, un chiffre apparaît dans le “calculateur d’impact” : il s’agit d’une estimation des gains que vous pourriez obtenir en accélérant votre site.
Utilisez la réglette pour estimer l’impact potentiel selon l’amélioration de la vitesse (les données indiquées dans notre exemple sont bien sûr fictives) :
Dans notre cas, une accélération de 1, 4 secondes équivaudrait à un gain annuel de plus de 40 000 $ (soit environ 32 000 €).
Bien sûr, cet outil n’offre que des estimations et il ne s’agit certainement pas d’une science exact, mais son modèle s’appuie sur de grandes quantités de données recueillies par Google, qui constituent une bonne indication de l’impact de la vitesse d’un site mobile sur les revenus qu’il peut générer.
Besoin d’aide pour optimiser votre site mobile et ne plus perdre de clients ? Faites appel à un développeur web freelance sur Codeur.com.