Selon Cloudimage, « Les images représentent en général plus de 80% du temps de chargement d’un site ». Or la vitesse de chargement de votre site n’est pas à prendre à la légère. C’est l’une des mesures clés utilisées par Google pour le référencement. Ce qui sous-entend qu’un site lent perdra en visibilité.
Un temps de chargement trop élevé peut également créer un sentiment de frustration chez l’utilisateur, se traduisant par une perte d’audience et une réduction élevée du taux de conversion.
D’après Amazon, 100 millisecondes de temps de chargement supplémentaires entraînent une perte de revenu de 1%.
0,1s de temps de chargement en moins = 8 % de conversions en plus
Réduire le poids de vos images est donc la première mesure à mettre en œuvre pour booster les performances de votre site et améliorer votre visibilité et vos conversions sur le web. Cloudimage et Codeur.com vous présentent les différentes actions à mener pour optimiser vos images pour le web.
1. Redimensionner vos images pour réduire leur poids

Pour alléger le poids de vos images, l’une des premières choses à faire est de vérifier leur taille et, si nécessaire, de les redimensionner. Avez-vous réellement besoin d’une image de 6000px de large pour une bannière qui s’affiche au maximum en 1200px ?
Si vous souhaitez conserver une qualité d’image optimale sur les écrans retina, votre image doit faire le double de sa taille sur un écran classique. Par exemple, si une photo s’affiche en 600px sur votre site, il faudra que l’image mesure 1200px de large pour apparaitre en bonne qualité sur les écrans retina.
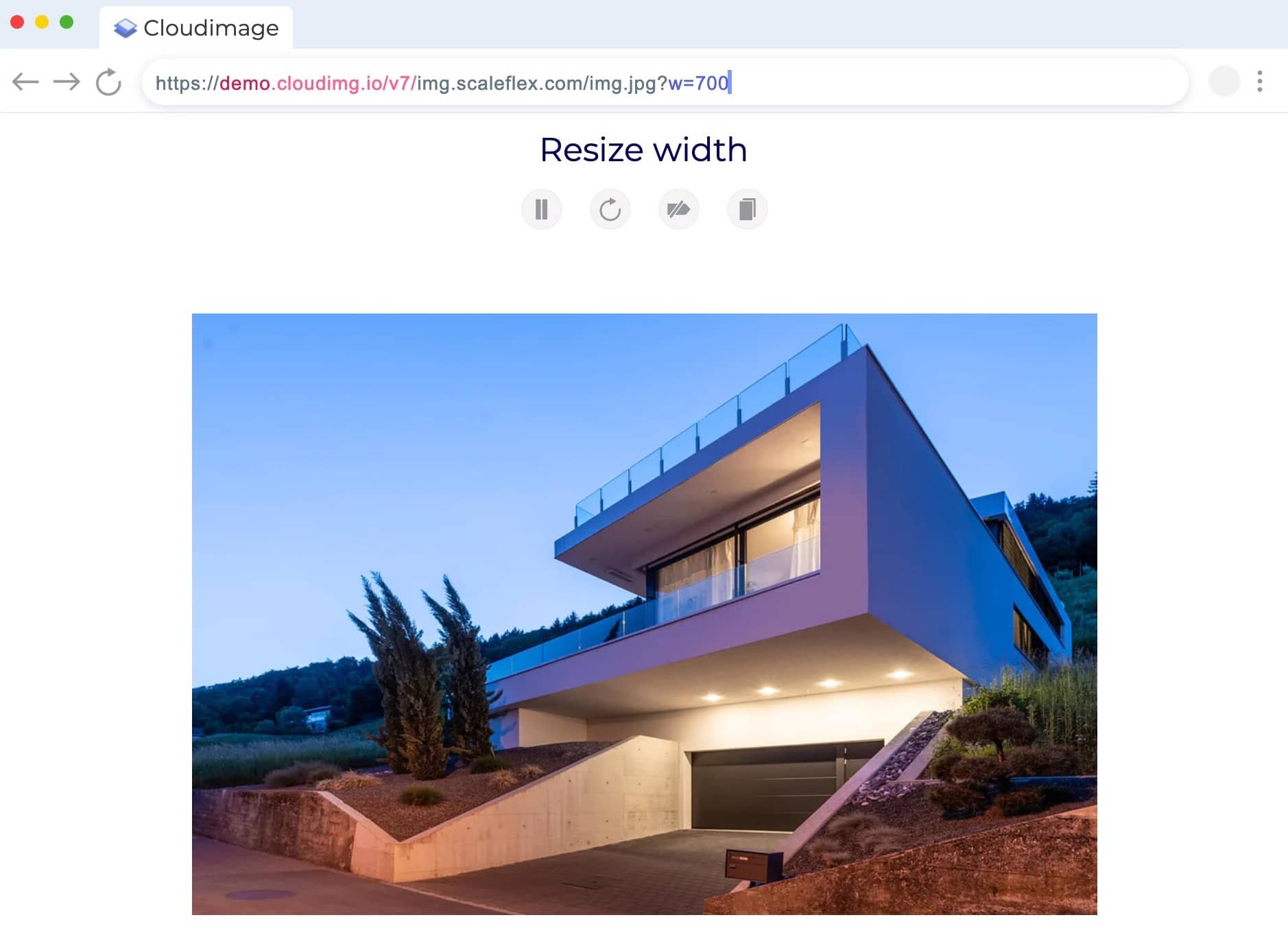
Cloudimage permet de redimensionner et rogner vos images en ligne en toute simplicité. Ajoutez quelques caractères à l’url générée par l’outil ou utilisez son interface de personnalisation pour obtenir une url personnalisée vers votre image au format souhaité.
Cloudimage propose des plugins pour intégrer ses fonctionnalités facilement sur votre site WordPress, Shopify, Prestashop ou Magento. Des scripts d’intégration JavaScript, React et Angular sont également disponibles pour les développeurs web.
2. Compresser les images
Après avoir enregistré vos images au bon format, vous pouvez encore améliorer leur vitesse de chargement en les compressant. Pour cela, il est nécessaire d’identifier le taux de compression optimal, pour conserver la qualité des images tout en réduisant leur poids.
Cloudimage le fait pour vous, grâce à ses algorithmes de compression par intelligence artificiel. Vos visuels sont ainsi allégés, sans perte de qualité.
Vous pouvez aussi changer le format de votre fichier image pour un format WebP, Jpeg ou Av1, plus léger, avec Cloudimage.
3. Styliser vos images pour vous démarquer

Les visuels utilisées sur internet proviennent bien souvent de bibliothèques d’images, utilisées par tous les professionnels du web. Si vous ne pouvez pas créer de visuels originaux, pensez à ajouter « votre patte » aux photos et icônes que vous utilisez ! Couleurs, effets artistiques, logo, filigrane… Les possibilités sont nombreuses pour vous différencier et être reconnaissable au premier coup d’œil.
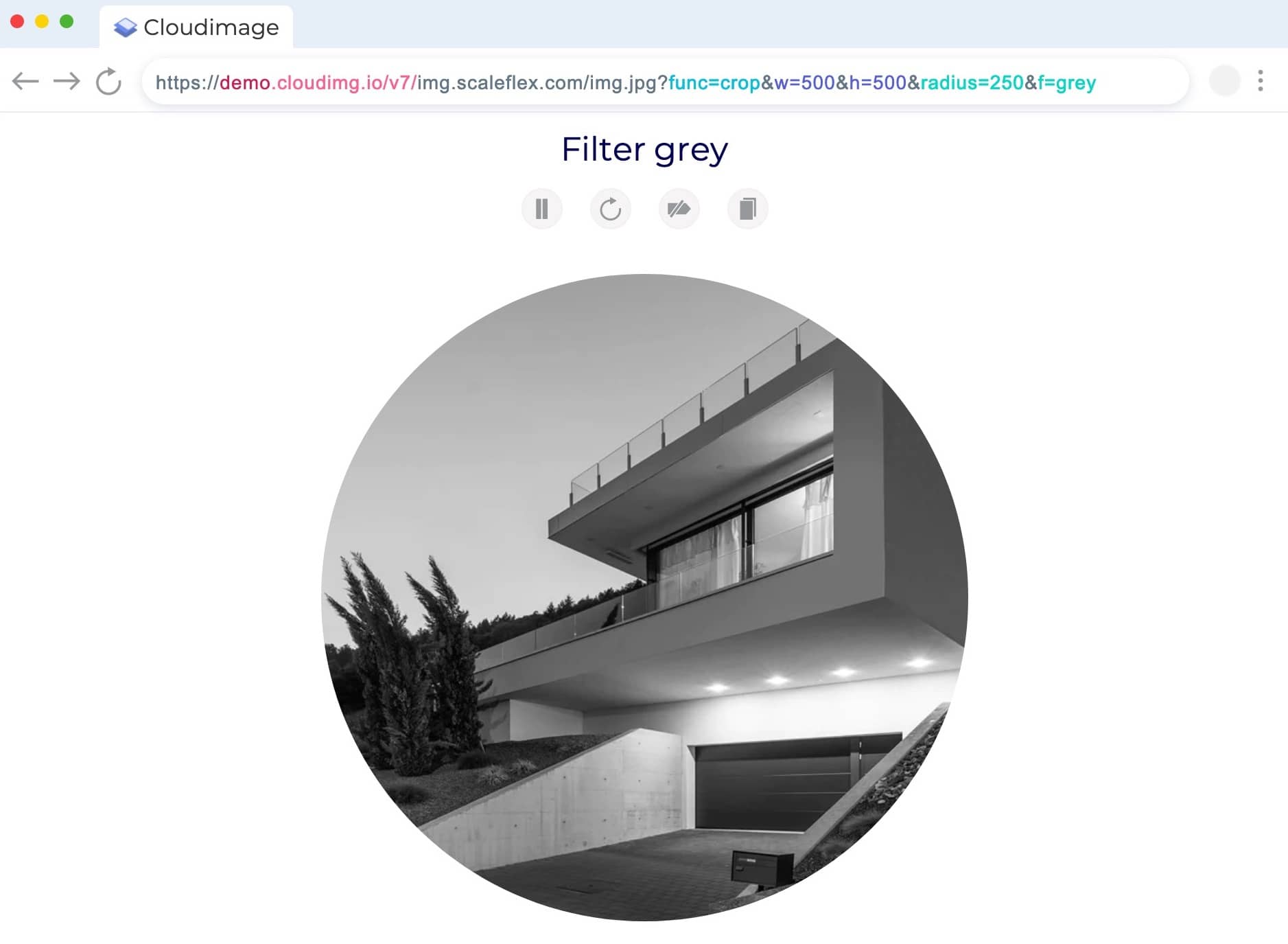
Toutefois, transformer des images n’est pas à la portée de tous. Styliser des visuels nécessite souvent de posséder (et maîtriser) un logiciel de retouche d’images ou de connaître le CSS. C’est pourquoi Cloudimage propose de modifier votre image en ligne, en ajoutant des codes simples à son url. Vous pouvez ainsi éditer divers éléments :
- recadrage
- coins arrondis
- luminosité / contraste
- filtres couleur
- flou
- brouillage intelligents des visages
- filigrane (texte ou logo)
- etc.
Ces actions peuvent être automatisées, afin d’adopter la même mise en forme sur chacune de vos images. Un gain de temps considérable quand vous utilisez fréquemment des formats identiques.
Avantage : Avec la personnalisation d’images en ligne, fini les innombrables documents échangés en interne pour trouver le fichier source ! Tous les membres de votre équipe peuvent accéder à l’image source directement par son url.
À lire aussi : 50+ techniques et outils pour optimiser vos images pour le web
4. Utiliser un CDN pour un chargement rapide

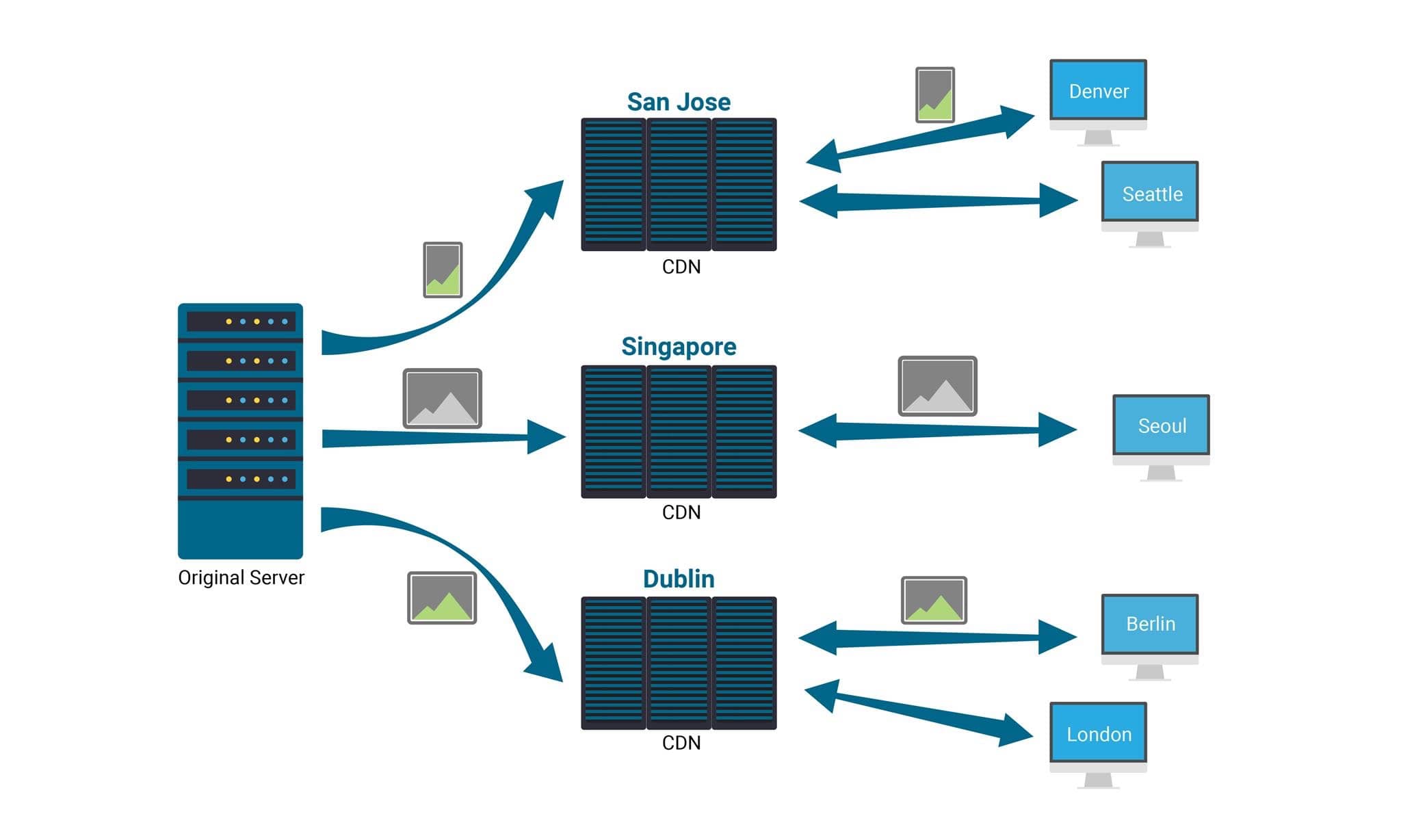
Généralement, tous les éléments d’un site internet (bibliothèques JavaScript, feuilles de style CSS, images, etc.) sont hébergés sur un seul et même serveur. Plus le trafic sur ledit site augmente, plus les éléments mettent du temps à se charger, pouvant se traduire par un ralentissement du site côté utilisateur.
Les CDN, Content Delivery Networks, permettent d’éviter ce ralentissement. Ils regroupent plusieurs serveurs, situés dans le monde entier, et délivrent le contenu d’un site en le diffusant depuis le serveur le plus proche géographiquement du visiteur. Ce procédé permet d’accélérer considérablement la vitesse d’affichage du contenu sur le site.
Grâce à son architecture multi-CDN sécurisée comptabilisant plus de 1000 points de présence partout dans le monde, Cloudimage vous permet d’afficher les images, PDF et fichiers statiques de votre site rapidement et sans perte de vitesse, même lors de pics de trafic.
Calculez le temps de chargement de vos images à travers le monde
5. Protéger vos ressources
Les ressources d’un site web peuvent facilement se retrouver exposées à des internautes mal intentionnés. C’est pourquoi Cloudimage propose de créer des alias ou de raccourcir les url générées par son outil de modification d’image, évitant ainsi d’exposer l’url de l’image.
Son architecture CDN dispose également d’une sécurité renforcée pour garantir la disponibilité et la sécurité de vos documents.
En adoptant Cloudimage pour mettre en place ces différentes mesures, vous garantissez la qualité de vos images pour le web. Légères, de bonne qualité, personnalisées et rapides à charger, vos images pourront ainsi booster les performances de votre site.
Grâce à une vitesse de chargement accélérée, vos visiteurs bénéficieront d’une meilleure expérience utilisateur et seront plus enclins à acheter par l’intermédiaire de votre site. De même, votre référencement en sera amélioré, augmentant ainsi votre visibilité. Votre site entre ainsi dans un cercle vertueux du SEO.