Les mobinautes vérifient leurs emails plus d’une fois par jour. Les professionnels, eux, le font 15 fois dans une journée. Ces statistiques montrent pourquoi les entreprises veulent constamment accroître le nombre d’abonnés à leur newsletter : l’email reste une solution très performante pour capter l’attention des prospects.
Cependant, pour générer ces leads, tout commence par un formulaire d’inscription ! C’est ce dernier qui va récolter les coordonnées des visiteurs, en promesse d’informations à forte valeur ajoutée.
Mais quel type de formulaire choisir ? Comment être sûr de proposer un encart adapté à l’expérience utilisateur ? On décrypte 6 formats !
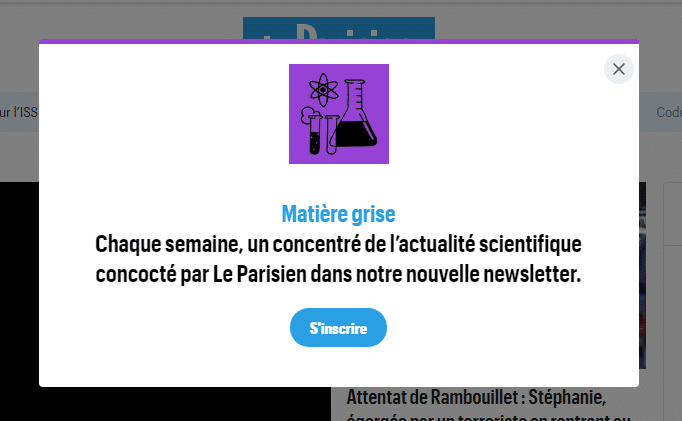
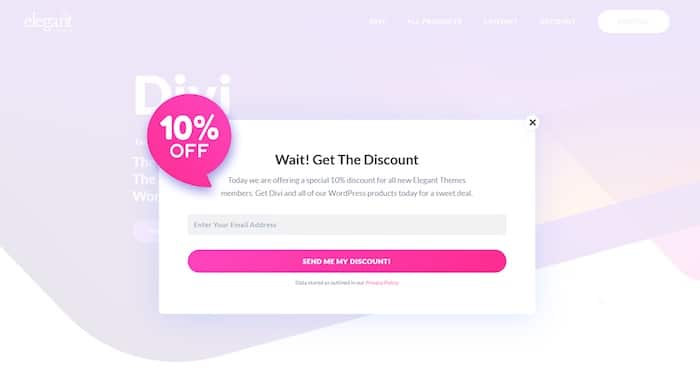
1. La pop-up

Très populaire auprès des webmasters, la pop-up s’avère très efficace. Elle représente un choix sûr pour les nouvelles entreprises qui ne savent pas quel formulaire utiliser.
Apparaissant sous la forme d’une fenêtre au centre de l’écran, ce type de formulaire est impossible à rater ! Une pop-up peut se déclencher lorsqu’un utilisateur arrive sur la page, au bout de quelques secondes de navigation, au moment où il est sur le point de quitter le site… Cela dépend de vos préférences.
Avantages de la pop-up :
- Attire immédiatement l’attention.
- Ne peut être ignorée.
- Très efficace pour générer des abonnés à sa newsletter.
Inconvénients de la pop-up :
- Interrompt l’expérience avec votre contenu.
- Peut être jugé agressif par le visiteur et avoir un effet contre-productif.
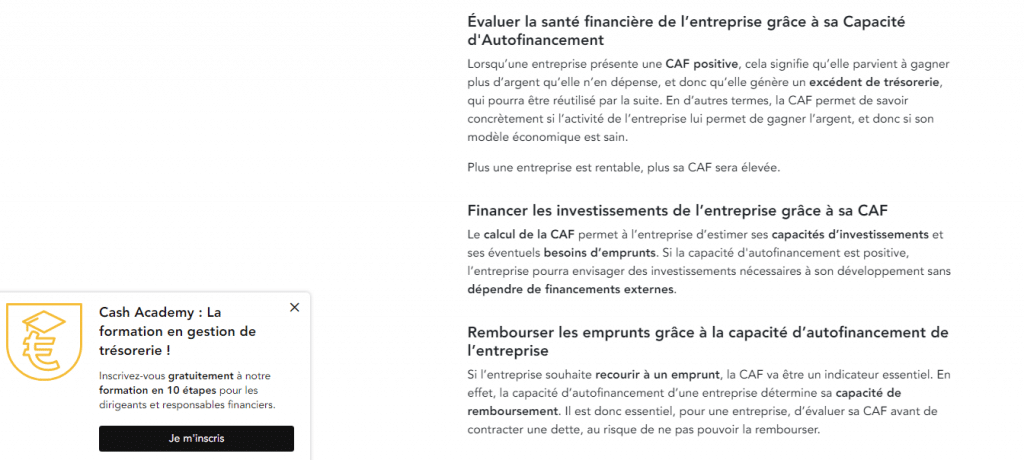
2. Le formulaire slide-in

Les formulaires coulissants sont également très populaires en raison de leur capacité à attirer l’attention, sans interrompre la lecture de l’internaute. Un avantage par rapport aux pop-ups !
Ils s’insèrent à partir de la gauche ou de la droite de la page, généralement après un certain délai pour garantir l’engagement du visiteur.
Ce type de formulaire n’est pas aussi intrusif que la pop-up, mais il attire suffisamment l’attention en raison du mouvement soudain sur la page.
Avantages du slide-in :
- Attire l’attention sans interrompre l’expérience de lecture.
- Encourage le visiteur à s’inscrire s’il est présenté au bon moment.
Inconvénients du slide-in :
- Si vous le montrez trop tôt, l’utilisateur peut l’ignorer.
- Combiné à d’autres pop-ups ou fenêtres contextuelles, il peut devenir agaçant.
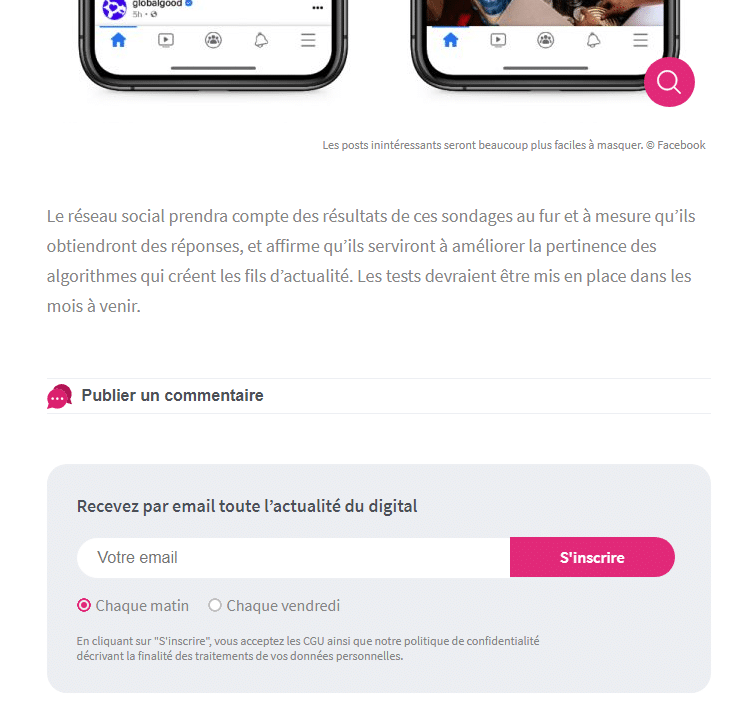
3. Le formulaire après l’article

Ce type de formulaire apparait à la fin de votre contenu. Il laisse bien le temps au visiteur de prendre connaissance de votre article. Le prospect peut donc parfaitement juger la qualité de vos informations avant de s’inscrire à votre newsletter.
S’il a la preuve que vous êtes capable d’apporter des réponses à ses questions, la conversion sera plus facile.
Avantages du formulaire post-article :
- Idéal pour convertir les lecteurs qui sont déjà engagés.
- Peut réveiller l’intérêt des visiteurs qui sont sur le point de partir.
Inconvénients du formulaire post-article :
- Si le visiteur ne lit pas l’intégralité de l’article, il ne verra pas le formulaire et ne peut pas s’inscrire.
- Le visiteur de la page d’accueil ne verra pas le formulaire.
4. La barre flottante

La barre flottante se trouve généralement en haut ou en bas de la page, et reste parfois en place lorsque les utilisateurs défilent votre contenu.
Ce type de formulaire flotte au-dessus du contenu afin de ne pas affecter l’expérience de l’utilisateur. Vous devrez prêter attention à l’évolution de vos abonnements pour savoir s’il est efficace auprès de votre public cible.
Avantages de la barre flottante :
- Fonctionne bien pour les visiteurs réguliers.
- N’entrave pas l’expérience utilisateur.
Inconvénients de la barre flottante :
- Si subtile que certains visiteurs pourraient ne pas remarquer le formulaire ou l’ignorer.
- Peu efficace auprès des nouveaux visiteurs.
5. La barre latérale

Le formulaire placé dans la barre latérale est à la fois une force et une faiblesse. Vu qu’il se trouve sur toutes vos pages, le visiteur ne peut le manquer.
Cependant, cela signifie également qu’il peut vite s’en accommoder et finir par l’ignorer.
Avantages de la barre latérale :
- Assure que votre demande d’inscription est toujours visible.
- N’interrompt pas vos visiteurs.
Inconvénients de la barre latérale :
- Le visiteur régulier s’y habitue et n’y prête pas forcément attention.
6. Le formulaire plein écran

Ici, le formulaire recouvre toute votre page et se présente au visiteur dès son arrivée sur votre site ou lorsqu’il est sur le point de partir. Ce format est encore plus difficile à ignorer que les pop-ups. Ce qui provoque autant d’avantages que d’inconvénients !
Avantages du formulaire plein écran :
- Attire l’attention.
- Permet de minimiser le taux de rebond.
Inconvénients du formulaire plein écran :
- S’il est utilisé sur des pages autres que la page d’accueil, il constitue une interruption majeure pour les visiteurs.
- Peut être jugé trop intrusif.
Le choix des formulaires d’inscription peut sembler difficile, compte tenu des différents types et cas d’utilisation. N’hésitez pas à tester plusieurs formats pour trouver ceux qui convertissent le mieux votre audience.
Faites appel à un développeur web freelance de Codeur.com pour créer et intégrer les formulaires de collecte d’adresses sur votre site. Postez votre projet et recevez de nombreux devis rapidement !
Si vous souhaitez aller plus loin et collecter plus d’informations sur vos prospects avant de les inscrire à votre newsletter, vous pouvez également utiliser un outil pour créer des formulaires en ligne plus complet comme Tally, HeyForm ou TypeForm.