Vous avez – au moins – un formulaire de collecte sur votre site internet. Mais convertit-il assez ? Avez-vous tenté d’améliorer le nombre de leads acquis ?
Il est vrai qu’ “investir” dans le design d’un formulaire de collecte n’est pas forcément au sommet de votre to-do list. Pourtant, il joue un rôle primordial dans la conversion des clients… et dans la croissance de votre chiffre d’affaires.
Voyons ensemble comment opter pour un design optimal dans la conception de votre formulaire de collecte afin de booster votre lead generation !
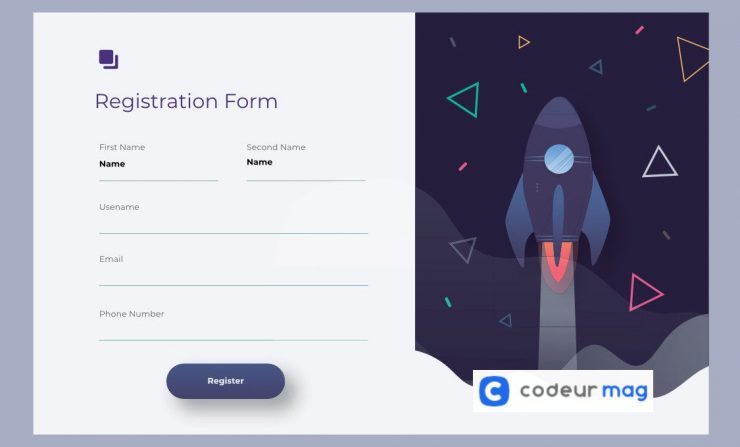
1. Utiliser une seule colonne
Vous devez vous assurer que l’emplacement et l’ordre de vos champs sont le plus simple possible.
La meilleure manière d’y arriver est d’utiliser une structure en une seule colonne. Les visiteurs ne pourront pas manquer un seul champ, puisque votre formulaire se remplira de façon logique.
Avec une mise en page épurée et minimaliste, le temps de soumission du formulaire de collecte est réduit, de même les possibilités d’erreur. Le client est totalement focalisé sur sa tâche.
2. Placer le formulaire à gauche sur la page web
De la droite vers la gauche, c’est la direction naturelle de la vision optique. Vous le savez sans doute. Quoi de plus sensé que de disposer votre formulaire dans le même sens ?
Alignez également vos champs vers la gauche, ce qui aidera le visiteur à remplir votre formulaire plus efficacement.
3. Un formulaire pour chaque page
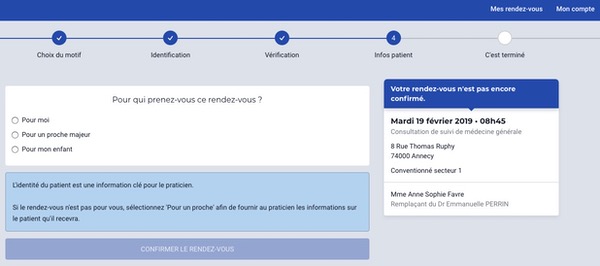
En concevant votre formulaire de collecte, utilisez une mise en page unique par étape, notamment s’il y a beaucoup de champs à remplir. Ce type de questionnaire s’utilise généralement au moment de régler un achat, lorsque le prospect doit rentrer ses coordonnées, ou durant une enquête de satisfaction.
Pour éviter que les internautes abandonnent en cours de route, divisez votre formulaire en plusieurs parties et ajoutez une barre de progression, qui indique le nombre de pages restantes. L’utilisateur sera moins tenté de quitter votre site s’il voit qu’il est presque au bout du processus.

Avec ce procédé, vous rendez le processus de remplissage moins long et moins accablant.
4. Une mise en page compatible avec les mobiles
Les recherches sur mobile ont été multipliées par 18 durant ces 5 dernières années, d’après une étude de Cisco. Et l’entreprise prévoit une multiplication par 7 du trafic de données mobile d’ici 2022.
Il est donc logique de concevoir des formulaires de collecte adaptés à la navigation sur smartphone. Désactivez les pop-ups sur mobile et privilégiez un affichage ultra-simplifié, avec un minimum de champs.
À lire aussi : 8 règles à respecter pour réussir les formulaires sur mobile
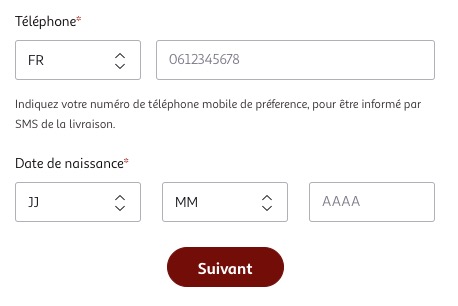
5. Ajouter du texte dans les champs
Un texte d’exemple ou d’explication permet à l’utilisateur de comprendre rapidement et facilement ce qu’il doit mettre comme donnée. Cela facilite le remplissage : il n’a pas à réfléchir et à perdre du temps.
De plus, vous avez la garantie de collecter les bonnes informations.

6. Indiquer les erreurs
Si le prospect rempli mal à un champ ou l’oubli, pensez à paramétrer des messages clairs qui l’invitent à corriger son erreur. S’il ne comprend pas immédiatement où se situe le problème, il abandonnera le remplissage et vous perdrez ce contact.
Optimiser ses formulaires de collecte n’est pas une perte de temps, bien au contraire. Parfois, la suppression d’un champ, un changement de design ou d’emplacement peuvent doper votre acquisition de prospect.
Pensez à faire régulièrement des tests, en modifiant les couleurs, l’emplacement, le call-to-action… et analysez la formule qui fonctionne le mieux !