La navigation mobile possède des caractéristiques propres et ne peut pas être pensée comme la navigation sur ordinateur.
Il y a donc quelques fondamentaux à connaître pour optimiser l’expérience utilisateur sur smartphone.
1) Choisir le bon menu
Par définition, un écran de smartphone contient un espace plus restreint qu’un ordinateur de bureau : économiser de la place est donc un véritable must en matière de navigation mobile.
L’une des manières les plus populaires d’y parvenir est le “menu hamburger”, nommé ainsi parce que la forme de son bouton rappelle un sandwich.

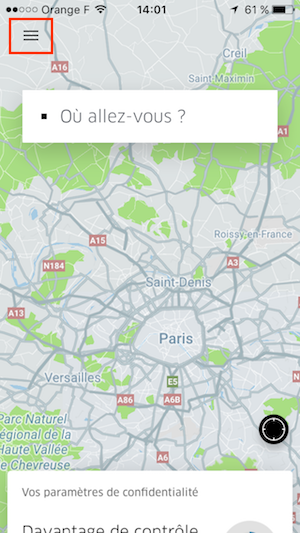
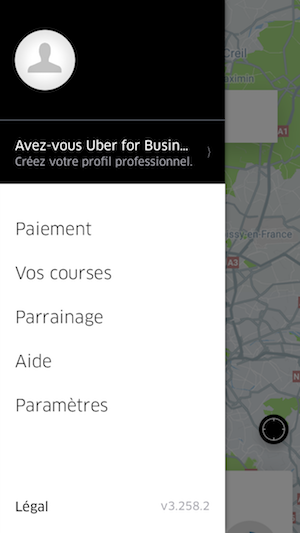
L’application Uber est un bon exemple de son utilisation (en haut à gauche de l’image ci-dessus). Il présente différents avantages :
- Il est particulièrement discret (tout en étant suffisamment visible pour être remarqué) ;
- De par sa taille et sa position, il ne nuit pas à la navigation sur le reste de la page ;
- Il permet de hiérarchiser l’information en “cachant” les éléments secondaires. Dans cet exemple, la fonction première de l’application (à savoir chercher un chauffeur pour atteindre une destination donnée) est clairement mise en avant. Il faudra toucher le hamburger pour accéder à d’autres options moins importantes (voir ci-dessous).

Malgré tout, le menu hamburger n’est pas une recette miracle, et il ne s’adapte pas à tous les sites ou applications.
L’application Uber est pensée pour remplir une fonction phare (trouver un chauffeur) mais, dans de nombreux cas, l’utilisateur va disposer de plusieurs choix. Auquel cas, le menu hamburger n’est pas forcément la meilleure solution.
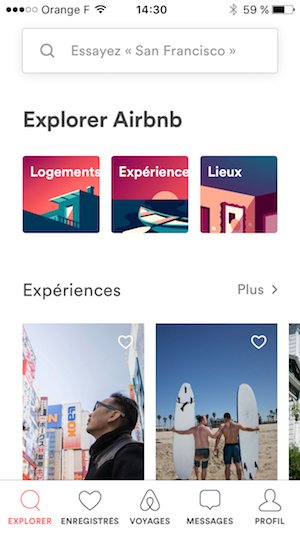
Airbnb l’a bien compris en préférant utiliser une barre d’onglets qui permet à l’utilisateur d’accéder rapidement aux différentes options : trouver un logement, voir ses voyages, envoyer un message à un hôte, etc.
Toutefois, cette solution a aussi ses limites : si les options de navigation sont très nombreuses, elles ne peuvent être contenues dans une barre d’onglets (dont la taille est limité, ne serait-ce que par le format du mobile).
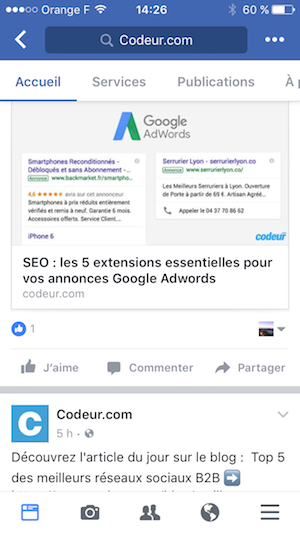
On peut alors utiliser un système “hybride” qui combine onglets et menu hamburger, comme le fait Facebook :
Les fonctions jugées les plus importantes (fil d’actualité, photos, invitations, notifications) sont visibles directement, tandis que les nombreuses options secondaires sont accessibles via un menu hamburger.
- Le menu hamburger est adapté si l’application ou le site est axé sur une fonctionnalité majeure, justifiant ainsi que les options secondaires soient cachées.
- La barre d’onglets est le choix idéal pour les applis ayant quelques fonctionnalités de premier ordre (4 ou 5 tout au plus).
À lire aussi : Comment créer un menu déroulant en CSS ?
2) Bien mettre en évidence les onglets
Si vous avez opté pour une barre d’onglets pour votre application mobile, il y a un certain nombre d’erreurs à éviter pour fluidifier la navigation.
D’abord, il faut savoir que, bien souvent, une simple icône ne suffit pas pour représenter un onglet (à moins que les différentes options soient évidentes et puissent être représentées et reconnues très facilement, comme c’est le cas pour Facebook).
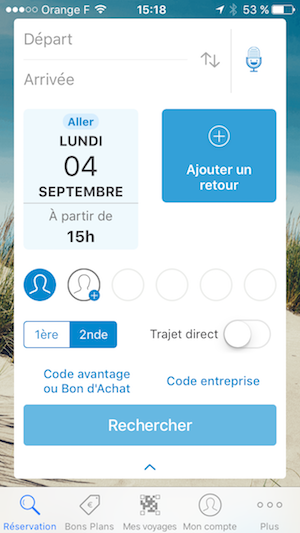
Par exemple, Airbnb (voir plus haut) a pris soin de rajouter du texte en dessous de chaque icône afin de rendre les onglets parfaitement clairs. C’est aussi le cas de la SNCF :
Dans cet exemple, on peut aussi remarquer une autre bonne pratique : l’onglet sur lequel se trouve l’utilisateur est mis en évidence, en l’occurrence parce qu’il est d’une couleur différente.
Si ceci est essentiel pour aider l’utilisateur à se repérer, il faut aussi penser à hiérarchiser les onglets : comprenez par là que le premier d’entre eux (en partant de la gauche, du moins dans les pays occidentaux) devrait représenter la fonctionnalité la plus importante.
3) Bien utiliser les boutons d’action flottants
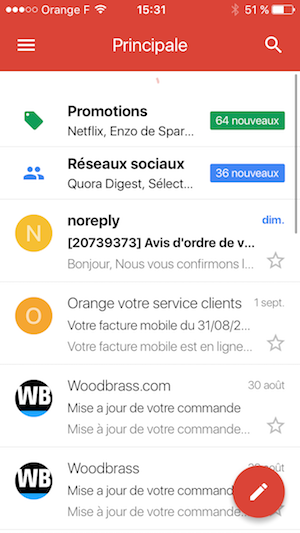
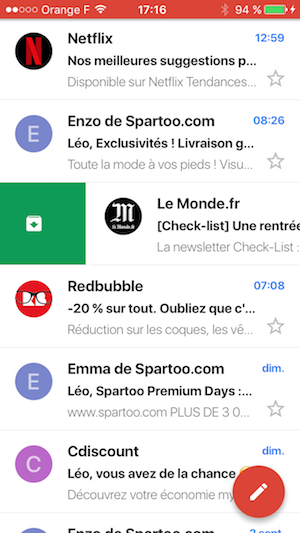
Le boutons flottants sont comme leur nom l’indique des boutons, souvent de forme circulaire, qui semblent flotter au dessus de l’interface d’une application mobile. On en retrouve par exemple un sur l’application Gmail :
Ce type de bouton sert principalement à mettre en évidence une action et à aider l’utilisateur à l’accomplir (ici, écrire un nouveau mail).
C’est donc un moyen efficace de guider l’utilisateur, qui pourrait se sentir désemparé face à l’interface de l’app, tout en étant assez économe en espace.
Cependant, le bouton d’action présente quelques faiblesses :
- Il peut cacher du contenu : dans l’exemple ci-dessus, le bouton empêche de lire la date de réception et d’appuyer sur le bouton en forme d’étoile ;
- Il peut distraire l’utilisateur et le détourner du contenu de la page (et pour cause, le bouton flottant est pensé pour attirer l’œil) ;
- Il ne contient, en principe, qu’une icône et est dépourvu de texte, ce qui peut causer des problèmes de compréhension.
Pour compenser cela, il est important de respecter ces quelques règles :
- Utiliser un seul bouton flottant par écran ;
- N’en utiliser un que si cela a un intérêt ;
- Associer au bouton flottant des actions positives (écrire, créer, effectuer une recherche, etc.).
4) Penser à la navigation en plein écran
Le menu hamburger, la barre d’onglets et le bouton flottant ont en commun de réduire l’espace consacré à la navigation.
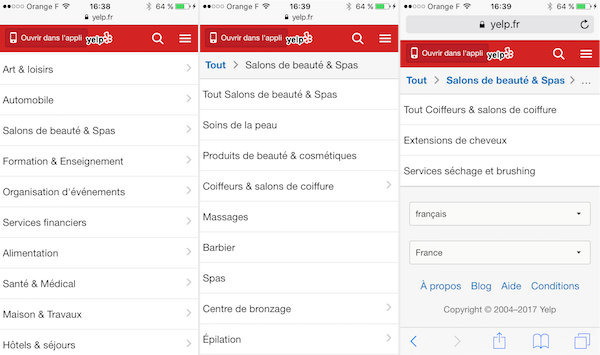
La navigation plein écran prend ce principe à contrepied en consacrant la totalité de l’écran (ou presque) à l’interaction et donc à la navigation. Parmi les sites mobiles qui utilisent cette technique, on peut citer Yelp :
Ce type d’application est pensé comme un arbre : l’utilisateur choisit une branche et accède à des embranchements secondaires, et ainsi de suite.
Ce design permet au visiteur de trouver rapidement ce qu’il veut en affinant progressivement sa recherche et est donc particulièrement adapté pour un outil comme Yelp.
La navigation en plein écran se distingue donc par sa simplicité et son efficacité, du moins si l’utilisateur ne suit qu’un seul embranchement par session (cela devient plus laborieux s’il effectue des allers et retours).
Toutefois, elle ne doit être utilisée que si l’application ou le site est propice à ce type de navigation. De plus, il peut être judicieux de l’utiliser en complément d’un menu hamburger (comme le fait Yelp) pour y placer les informations secondaires.
5) Exploiter les possibilités du tactile
Aujourd’hui, les écrans tactiles sont devenus la norme sur mobile, et le temps où nos téléphones comportaient des claviers semble bien loin.
Cependant, toutes les possibilités offertes par les écrans tactiles ne sont pas forcément exploitées : si le B.A-BA consiste à appuyer sur des boutons et à faire défiler des écrans avec son pouce, d’autres gestes peuvent être envisagés pour faciliter la navigation mobile.
L’un des plus utilisés est sans doute le “swipe”, qui consiste à faire glisser un élément sur le côté pour modifier son état. Pour prendre un exemple très simple, il suffit de “swiper” un mail vers la droite dans l’application Gmail pour l’archiver :
Un autre geste répandu consiste à pincer l’écran avec deux doigts. Il sert par exemple à zoomer et à dé-zoomer sur la carte dans des applications comme Plans, Waze, etc.
De manière générale, il est toujours intéressant de ne pas penser la navigation mobile comme la navigation à la souris : utiliser pleinement l’écran tactile peut jouer énormément sur le confort de l’utilisateur.
Intégrer des gestes dans la navigation mobile requiert toutefois de prendre quelques précautions, notamment :
- Être pédagogue et apprendre à l’utilisateur les manipulations qui ne sont pas totalement intuitives (avec une petite animation, par exemple) ;
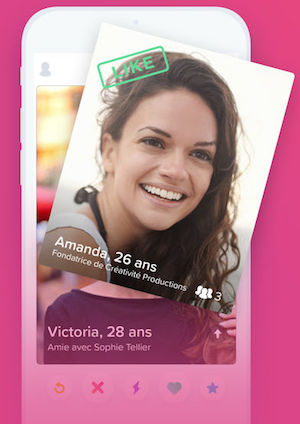
- Prévoir une alternative pour effectuer l’action. C’est notamment ce que fait l’application de rencontre Tinder, qui permet d’aimer ou de passer un profil de deux manières différentes : en faisant glisser l’écran ou en appuyant sur le bouton dédié (en bas de l’écran).
Avec ces quelques conseils fondamentaux, vous aurez de quoi assurer une navigation mobile fluide et agréable pour vos utilisateurs. Pensez également à essayer l’un de nos outils pour optimiser la navigation mobile de votre site.