Le bon design d’un site Web ou d’une application mobile va au-delà de la simple apparence. L’utilisateur doit ressentir une expérience de navigation agréable. Celle-ci doit lui donner envie de continuer à se servir de l’outil. Pour obtenir un tel résultat, rien de tel que de faire appel à un UI ou UX designer.
Mais, le processus de création peut être compliqué pour inventer un bon produit digital, dont l’interface est intuitive et dont la manipulation est plaisante. Selon l’ampleur du projet, les fichiers font des allers-retours, un nombre incalculable de versions sont sauvegardées et personne n’a jamais la bonne police de caractère.
Des solutions collaboratives existent pour fluidifier le processus de réalisation. Figma est l’une d’entre elles, mais il existe de nombreux autres outils qui permettent d’arriver au même résultat. En tout premier lieu, nous allons vous présenter de nombreuses alternatives, parmi le panel de logiciels disponibles en remplacement de Figma. Puis, nous vous livrerons nos meilleurs conseils pour simplifier au maximum la conception de sites et d’applis.
Les alternatives gratuites à Figma
Chacun a sa manière d’innover et de mener à bien les projets. Aussi, tester une alternative à Figma est intéressant : peut-être y trouverez-vous les fonctionnalités parfaites pour votre processus de production ? PentPot, InVision, Framer et MockFlow : chacune de ces interfaces a un style différent.
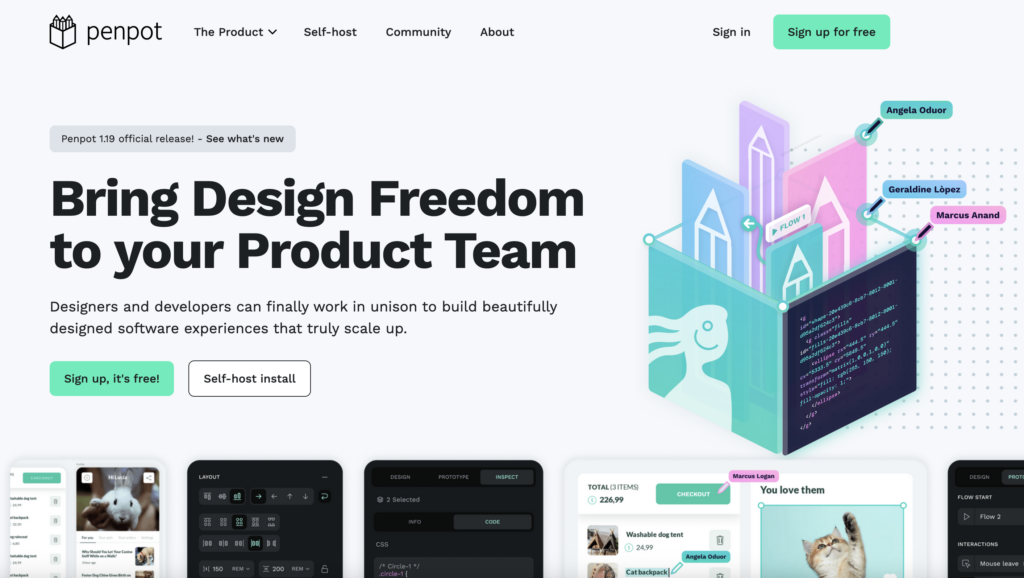
1. PenPot

Vous avez ici une plateforme open source alimentée par ses multiples usagers. PenPot vous permet de créer et de partager vos simulations, collaborer simultanément et en direct avec les membres de votre équipe et d’utiliser l’un des nombreux templates mis à disposition dans la bibliothèque.
Disponible en ligne, vous n’avez pas besoin d’installer PenPot avant de l’utiliser et c’est complètement gratuit ! Parfait pour les entreprises à petit budget !
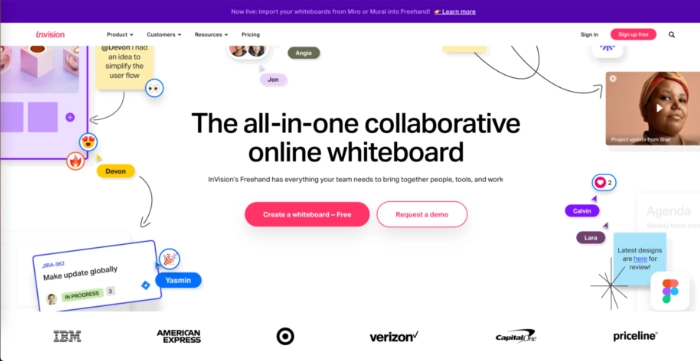
2. InVision

Ses options apportent un vrai plus dans la gestion de projets. InVision propose un espace collaboratif et interactif offrant aux designers la possibilité de mettre en commun leurs ressources sur le même document de travail.
Mieux : l’option « mains libres » leur permet d’interagir en temps réel. L’édition de prototypes est facilitée grâce à des interfaces intuitives qui décortiquent le plan d’action et font ressortir chaque élément à travailler. Le passage en phase de conception intervient assez tôt dans le processus de création, car les développeurs peuvent aisément intégrer du code au design. Enfin, InVision se synchronise avec Sketch, Slack ou encore Jira.
Bien que possédant une version payante, le logiciel InVision peut être utilisé gratuitement, mais de manière limitée. L’interface est plafonnée à 10 utilisateurs, pour 3 maquettes maximum. Sinon, cet espace en ligne est accessible pour un prix inférieur à 10 euros par mois.
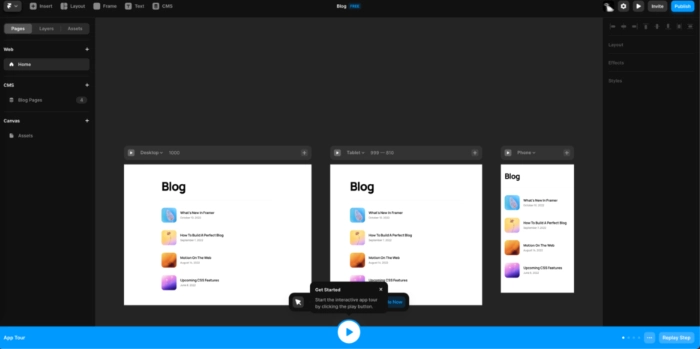
3. Framer

Créez vos sites internet et vos applis mobiles avec Framer. Il intègre de multiples composants sur son cloud, simplifiant l’élaboration de A à Z : des modèles de type templates, un espace de travail aux droits d’accès modulables ou encore des outils de prototypage.
Framer vous permet de créer des maquettes interactives et des prototypes animés de vos idées de réalisations, que vous pouvez éprouver et partager avec d’autres personnes. Framer est conçu pour être facile à utiliser et intuitif. Il dispose également d’une grande variété d’options pour les usagers expérimentés. Vous pouvez utiliser Framer pour créer des prototypes de toutes sortes d’interfaces utilisateur, y compris des applis mobiles, des sites internet et des logiciels de bureau.
La version non payante de Framer permet de tester la génération de 3 projets, pour 2 concepteurs seulement. Pour y souscrire, son coût est de 19 euros par mois et par éditeur.
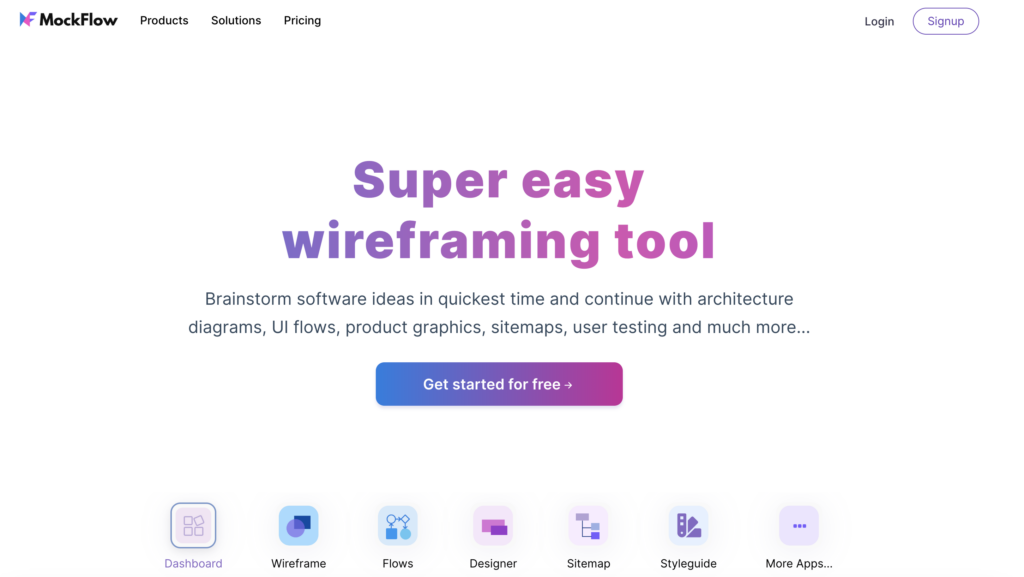
4. MockFlow

C’est un outil digital et graphique « tout en un ». Mockflow intègre chaque élément nécessaire à la conception des sites internet et des applications. Ce logiciel permet d’obtenir les prototypes pour chaque étape de création, afin d’avoir un aperçu de l’état d’avancement du travail d’équipe. La plateforme peut être connectée avec Slack, Trello, Teams ou encore Google Doc. Chaque éditeur peut converser et interagir avec ses collaborateurs. L’administrateur du projet gère l’étendue des droits de chacun.
MockFlow s’utilise pour environ 15 euros par mois et par éditeur. La version gratuite est très limitée : seulement 3 projets, pour un unique utilisateur en ligne.
Les alternatives payantes à Figma
Il y a plusieurs autres solutions. Ce sont tous des logiciels de design professionnels pour les équipes œuvrant autour d’un objectif commun. Chacune avec ses propres options et avantages. Il est recommandé de faire des recherches et de comparer les différentes options pour trouver celle qui convient le mieux à vos besoins et à votre budget.
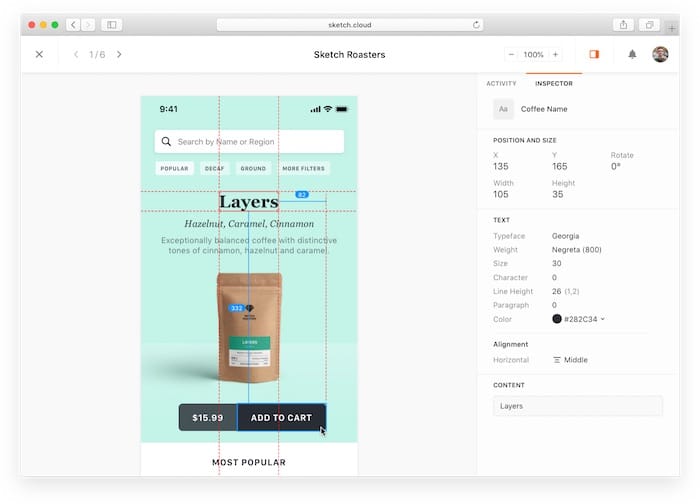
5. Sketch

Sketch est un logiciel de design graphique pour Mac. Il permet aux utilisateurs de créer des maquettes, des interfaces utilisateur, des icônes et des illustrations vectorielles.
Il est principalement utilisé par les designers pour concevoir des applis mobiles, des pages internet et des produits de marque. Sketch propose une variété d’options avancées pour aider les designers à créer des maquettes de haute qualité, telles que des calques, des formes graphiques vectorielles, des effets de style et des outils de collaboration.
Le premier tarif est à 9 euros par mois pour chaque éditeur.
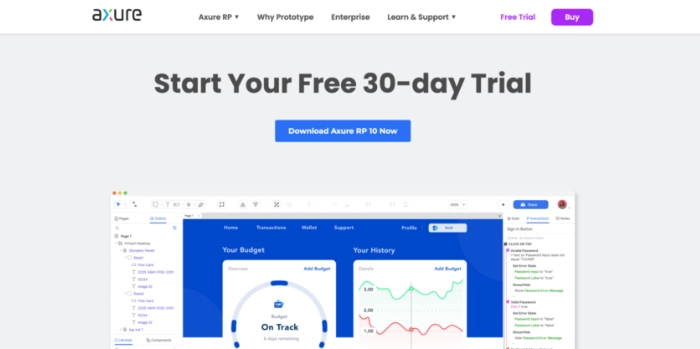
6. Axure RP

Axure RP (Rapid Prototyping) est un logiciel de prototypage et de maquettage pour les designers et les développeurs de logiciels. Il permet de créer des maquettes de pages Web et d’applis, ainsi que des diagrammes de navigation et des spécifications de conception.
Axure RP est souvent utilisé pour planifier et communiquer les idées de conception avant la réalisation du projet final. Il accorde une grande flexibilité et de nombreuses options de personnalisation, ce qui en fait un outil populaire dans l’industrie du design de logiciels.
Comptez environ 29 euros mensuels pour un utilisateur de la formule de base.
À quoi sert Figma ?
Figma est une plateforme en ligne où les membres d’une équipe travaillent directement depuis le cloud. Elle permet aux designers de créer et de collaborer sur l’élaboration de pages Web, d’applis mobiles et de produits. Cet outil collaboratif donne une visualisation en direct de l’avancée globale du modèle. Comment ? Grâce au prototypage. C’est une solution qui permet de tester en temps réel la maquette sous forme de simulations, dès les premières phases de production.
Avec un instrument tel que Figma, développeurs web et UI/UX designers avancent en même temps sur la production. Figma propose des outils adaptés à la création pour le Web, des fonctions de PAO et des applications pour automatiser certaines tâches.
Figma est devenue populaire en raison de sa flexibilité et de sa capacité à être utilisée sur n’importe quel appareil doté d’un navigateur Web. Elle est souvent utilisée pour créer des maquettes et des prototypes de haute qualité, en particulier pour les projets de conception de logiciels.
La version gratuite, valable 30 jours, est l’opportunité pour une équipe de tester les différentes fonctionnalités de ce logiciel avant de l’utiliser en version payante. Si son utilisation vous séduit, vous pouvez passer à la version premium. Le prix de l’application de base est de 12 euros environ par utilisateur et par mois.
Notre astuce pour choisir la meilleure alternative à Figma
Vous avez pu constater qu’il existe de multiples ressources pour faire le maquettage graphique de pages internet ou d’applis. Néanmoins, ce processus d’élaboration est très technique et demande des connaissances pointues dans le domaine pour arriver à un résultat satisfaisant.
Ces outils de conception graphique sont souvent très complets et proposent de nombreuses fonctionnalités. Il peut être difficile de s’y retrouver au début. De plus, ces plateformes en ligne nécessitent une connexion internet pour fonctionner. Ceci peut être gênant si vous travaillez dans un endroit où la connexion est instable ou limitée. La collaboration en temps réel peut être difficile à gérer si vous travaillez avec plusieurs personnes sur une même mission et que vous avez besoin de synchroniser vos travaux régulièrement.
Si vous comptez lancer une application ou vous voulez refaire votre webdesign, le maquettage graphique est une étape primordiale afin de savoir ce que vous souhaitez faire et combien de temps et de ressources vous allez devoir utiliser. Voilà pourquoi nous vous conseillons de confier cette mission à un designer UX/UI freelance. Celui-ci saura vous aider dans la confection de votre maquette et vous conseiller sur les bonnes et mauvaises pratiques en termes d’expérience utilisateur.







