Pour développer en informatique, il est essentiel d’utiliser un éditeur de code. De nombreux éditeurs de code gratuits sont disponibles sur le marché.
Auto-complétion, auto-indentation, suggestion de balises ou de code, chaque éditeur de code rivalise d’ingéniosité pour tirer son épingle du jeu.
Découvrons les 10 meilleurs éditeurs de code gratuits à connaître en 2025 !
Les meilleurs éditeurs de code gratuits
La plupart des éditeurs de code sont gratuits ou disposent d’une version gratuite. Voici les meilleurs éditeurs de code qui proposent une vraie version gratuite complète.
Sublime Text : le meilleur éditeur de code gratuit

Sublime Text est un éditeur de texte et de code avancé, qui répond à la plupart des exigences des développeurs. C’est un éditeur de code pratique, qui permet d’accélérer le développement grâce à de nombreux raccourcis et fonctionnalité bien pensées.
Sublime Text propose un rendu GPU qui assure une fluidité incroyable sur Windows, Mac, et Linux. Il dispose d’un support natif des processeurs Apple Silicon et Linux ARM64 qui offre une compatibilité élargie ainsi que d’une gestion améliorée des onglets avec la “tab multi-select” et la sélection multiple pour une navigation intuitive
Son moteur d’auto-complétion contextuelle est performant et il dispose d’un support intégré pour TypeScript, JSX et TSX, facilitant ainsi le travail des développeurs JavaScript.
De plus, l’interface utilisateur a été repensée pour inclure des thèmes adaptatifs aux préférences esthétiques des utilisateurs.
Sublime Text 4 représente une solution complète et moderne pour les développeurs et créateurs. Il est gratuit, mais propose régulièrement après une sauvegarde d’acheter la version payante pour contribuer au développement de l’outil. La licence est valable 3 ans pour 99$.
Découvrez Spacemacs : un éditeur de code pour les développeurs exigeants

Spacemacs est un éditeur de texte unique qui fusionne habilement les fonctionnalités avancées d’Emacs et la flexibilité intuitive de Vim.
Conçu pour les développeurs exigeants comme une alternative à Vim (il faut l’être pour utiliser Vim), Spacemacs offre une interface utilisateur hybride innovante qui satisfait aussi bien les adeptes d’Emacs que les passionnés de Vim.
Spacemacs propose un système mnémotechnique perfectionné. Il facilite l’apprentissage grâce à des raccourcis clavier organisés par préfixes intuitifs.
La fonctionnalité de discoverability donne aux utilisateurs un aperçu instantané des commandes disponibles, ce qui aide grandement la navigation lorsqu’on le prend en main.
Spacemacs est gratuit. Il est géré par sa communauté. Pour se financer, l’éditeur de code propose une boutique de goodies, qui permet de participer au financement du projet.
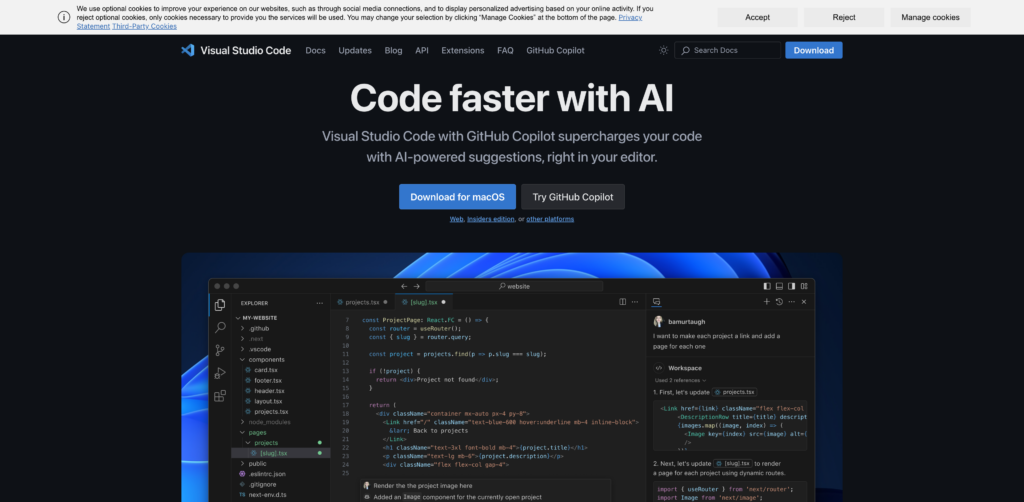
Visual Studio Code : le plus gros éditeur de code gratuit
Visual Studio Code (souvent abrégé en VS Code) n’est pas qu’un simple éditeur de code. C’est une plateforme de développement intégrée (IDE). Vous êtes à la recherche d’un environnement de codage flexible et puissant ? Visual Studio Code est la solution qu’il vous faut.
Grâce à l’intégration de GitHub Copilot, un assistant de programmation par intelligence artificielle, VS Code propose des suggestions de code en temps réel, rendant le processus de développement plus rapide et plus intuitif. L’outil s’apparente à un générateur de code IA.
Sa capacité à supporter de nombreux langages de programmation, via son marché d’extensions, en fait un outil indispensable pour les développeurs.
Visual Studio Code est l’éditeur de code à utiliser pour passer la vitesse supérieure dans votre projets de développement.
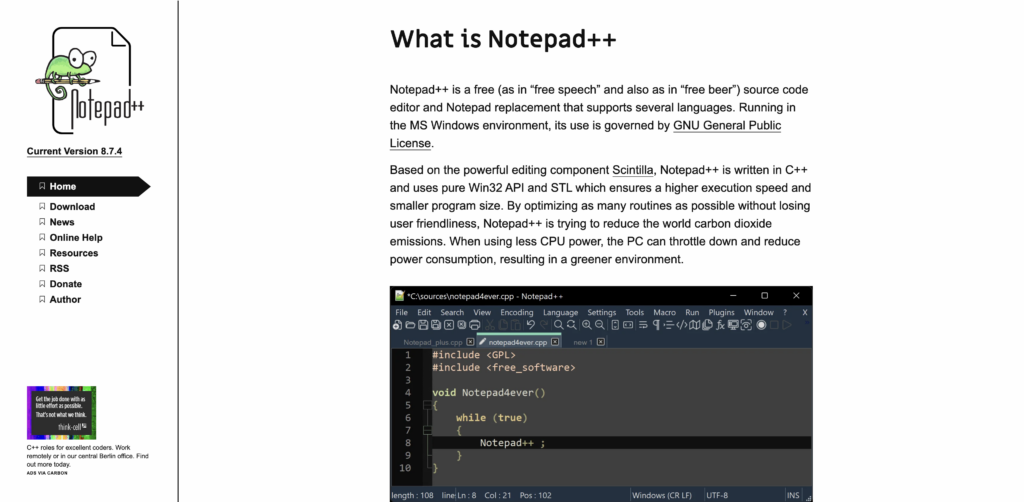
Notepad++ : le meilleur éditeur de code pour commencer
Notepad++ n’est pas qu’un éditeur de texte ordinaire. C’est certainement le premier éditeur de code de très nombreux développeurs.
En tant que solution gratuite pour Windows, Notepad++ offre une expérience utilisateur très satisfaisante. Conçu en C++ et utilisant le Win32 API, il assure une exécution rapide avec une empreinte mémoire minimale.
Notepad++ tente de réduire l’utilisation des ressources CPU pour une empreinte carbone moindre. Il supporte une large gamme de langages de programmation, fournissant une coloration syntaxique avancée et une interface personnalisable pour améliorer la lisibilité et le confort visuel.
Notepad++ est un bon éditeur pour les débutants.
PyCharm : L’outil de développement Python par excellence
PyCharm, développé par JetBrains, est un IDE (Environnement de Développement Intégré) spécialisé pour Python. Reconnue pour sa riche panoplie de fonctionnalités, PyCharm facilite chaque étape du développement en Python, de l’écriture du code à sa maintenance.
PyCharm offre une variété de caractéristiques qui lui permettent de se démarquer sur le marché des IDE. Il possède une autocomplétion de code intelligente et une inspection du code en temps réel, sécurisant votre flux de travail contre les erreurs de syntaxe potentielles.
Ses intégrations, telles que celles avec Django, Flask et Git, permettent de gagner du temps. Son point fort est sa limite : le fait qu’il soit pensé pour Python.
- PyCharm Community Edition : Gratuit
- PyCharm Professional Edition : Abonnement annuel avec tarifs dégressifs pour les étudiants et les organisations à but non lucratif
Comme sa version gratuite est assez suffisante pour de très nombreux projets, nous l’avons mis dans la section des éditeurs de code gratuits !
Brackets : un bon éditeur de code pour développeur web
Brackets est un éditeur de code spécifiquement conçu pour les développeurs web.
Brackets se distingue des autres éditeurs car il reste centré sur l’utilisateur. Parmi ses principales fonctionnalités, on trouve les éditeurs en ligne pour fluidifier le flux de travail et un aperçu en direct qui permet d’observer instantanément les modifications effectuées.
Le support avancé des préprocesseurs renforce encore plus son utilité pour les développeurs. Sa communauté active assure une évolution continue grâce à l’ajout d’extensions populaires comme Git, Emmet, Beautify et bien d’autres.
Apache NetBeans : un IDE robuste et fiable
Apache NetBeans est un environnement de développement intégré (IDE) open-source. Sous l’égide de la Apache Software Foundation, il offre un ensemble d’outils qui aident les développeurs à maximiser leur productivité.
Compatible avec une vaste gamme de langages de programmation et de systèmes d’exploitation, Apache NetBeans propose une édition rapide et intelligente du code, grâce à ses fonctionnalités de coloration syntaxique avancée et de refactorisation.
Son support multi-langage robuste couvre des langages comme Java, JavaScript, et PHP, ce qui le rend polyvalent pour divers types de projets.
La large compatibilité multi-plateforme assure que les développeurs puissent utiliser l’outil sur Windows, Linux, macOS et BSD.
Les meilleurs éditeurs de code payants
Dans la catégories des éditeurs de code payants, il y a plusieurs niveaux. On peut compter sur les petits éditeurs, qui sont des équivalents aux éditeurs de code gratuits. Mais il y a également quelques mastodontes, comme l’éditeur Codespaces de GitHub qui proposent des fonctionnalités croisées avec GitHub !
GitHub Codespaces : un éditeur de code puissant pour les gros projets
GitHub Codespaces transforme la manière dont les développeurs interagissent avec leurs environnements de développement intégrés (IDE).
Codespaces fournit des environnements de développement préconfigurés en un temps record, vous permettant de vous concentrer sur l’essentiel : le code.
Se fonctionnalités redéfinissent l’approche du développement logiciel. Grâce à des environnements prêts à l’emploi, il élimine les heures consacrées à la configuration manuelle des projets.
Son intégration fluide avec GitHub permet de lancer un Codespace directement à partir de la page d’un dépôt, facilitant ainsi le passage de la planification à l’exécution. Sa fonctionnalité de collaboration en temps réel simplifie le travail en équipe et améliore les revues de code.
GitHub Codespaces se positionne comme un outil incontournable pour les développeurs cherchant à accroître leur productivité et à rationaliser les processus de développement. Il est idéal pour les entreprises et start-ups.
Attention, pour l’utiliser il faut néanmoins contacter l’équipe commerciale de GitHub !
Espresso : un éditeur de code web pour Mac
Espresso n’est pas qu’un éditeur de code ordinaire pour Mac. C’est une solution complète pour ceux qui souhaitent optimiser chaque aspect de la création web.
Espresso propose du Live Preview avec Browser Xray, permettant de visualiser les changements de style CSS en temps réel. Sa fonction Dynamo auto-building facilite la création de sites statiques sans besoin côté serveur.
Avec Clodette, la gestion de serveur devient un jeu d’enfant, permettant de publier et synchroniser efficacement les projets.
Espresso intègre également des outils puissants pour l’édition CSS ainsi qu’un éditeur de texte performant qui supporte de nombreux langages.
Espresso coûte tout de même 99$. Il est possible de l’essayer gratuitement avant de l’acheter.
CoffeeCup HTML Editor : un éditeur de code HTML performant
CoffeeCup HTML Editor est un logiciel de conception web pionnier dédié à la création de sites. Depuis 1996, CoffeeCup a rendu la création web accessible à tous grâce à son outil HTML Editor. CoffeeCup propose également d’autres outils (payants) pour la création de sites.
Si vous ne souhaitez pas sortir du cadre de la création de site web, CoffeCup peut-être un éditeur de code à considérer.
CoffeCup HTML Editor est payant et coûte seulement 29 $.
Choisissez votre éditeur de code préféré
Maintenant, c’est à vous de choisir votre éditeur de code préféré ! Pour débuter, Sublime Text ou Notepad++ sont souvent des choix raisonnable.
Pour du développement logiciel plus poussé, peut-être que se tourner vers Visual Studio Code est plus pertinent.
Quoi qu’il en soit, si vous cherchez des missions en développement, inscrivez-vous en tant que prestataire sur Codeur.com ! Chaque jour, de nombreuses missions de développement sont postées.