Nous sommes tous concernés par l’écologie… Oui, même vous derrière votre écran. Rassurez-vous, je ne vais pas vous faire de grands discours sur la survie de la faune et la flore de notre planète.
Je vais plutôt vous sensibiliser à l’éco-conception web.
Pour fonctionner, Internet a besoin d’une quantité colossale d’électricité, et cela n’est pas près de s’arranger avec les sites web qui deviennent aujourd’hui de plus en plus nombreux.
Si vous possédez un site, quelle que soit sa taille, vous avez une carte à jouer pour tenter de réduire l’emprunte carbone d’Internet. Et cela n’a rien de compliqué : il suffit d’optimiser la performance de votre site.
Voici sans plus attendre les actions que vous pouvez mener pour rendre votre site web plus écologique.
1. Réduire les requêtes
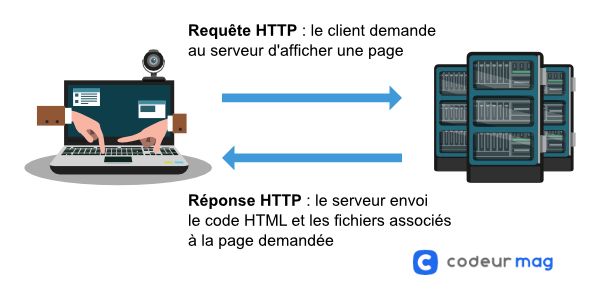
La visite d’un internaute sur votre site déclenche automatiquement une requête HTTP. Cela signifie que le serveur envoie au navigateur de l’utilisateur tous les fichiers constituant votre site afin que ce dernier s’affiche sur son écran.

En revanche, tous ces fichiers ne sont pas forcément nécessaires.
Par exemple, WordPress regroupe des fichiers CSS et JavaScript qui détectent l’utilisation d’émojis et qui veillent à leur bon affichage. Si vous ne prévoyez pas d’utiliser des émoticônes, vous pouvez empêcher leur chargement.
Cela représente une économie relativement modeste, je suis d’accord. Mais en supprimant petit à petit toutes les requêtes indésirables vous pouvez améliorer la performance de votre site en réduisant le chargement inutile de fichiers.
Vous pouvez ainsi vous poser les questions suivantes :
- Est-ce que je charge tout mon code jQuery pour certaines opérations de base ? Peut-être qu’il est possible d’atteindre les mêmes objectifs avec du JavaScript pur.
- Ai-je vraiment besoin d’un carrousel d’images ? Il est possible de réduire à une seule image, beaucoup plus impactante pour les utilisateurs.
- Est-ce que j’utilise toutes les polices web qui se chargent ? Il est même possible que vous n’en ayez pas besoin. Aujourd’hui la plupart des appareils possèdent de nombreuses polices d’écriture.
- Les vidéos YouTube intégrées sont-elles toutes nécessaires ? Une vidéo intégrée ajoute généralement 1 Mo de transfert de données donc parfois il vaut mieux n’afficher que le lien sur votre site.
2. Ne conserver que le nécessaire
Sur chacune des pages de votre site demandez-vous pour chaque élément s’il mérite d’être présent.
Peut-être que votre sidebar n’apporte pas de réelle valeur ajoutée à vos visiteurs ou peut-être l’avez-vous juste ajoutée parce que cela sonne comme une convention dans votre secteur d’activité.
Quoi qu’il en soit, l’objectif est d’aller à l’essentiel en retirant tout le superflu. Si vous en êtes encore à l’étape de création de votre site avec un freelance ou une agence, n’hésitez pas à échanger avec eux sur ces sujets.
En plus de faire un pas vers l’éco-conception web vous réduisez le temps de chargement de votre site. Cela s’avère être bénéfique pour l’expérience utilisateur et pour votre référencement naturel.
3. Minimiser le code
Lorsqu’il s’agit d’améliorer sérieusement les performances de votre site, vous devez garder à l’esprit que chaque ligne, chaque caractère de votre code compte.
Chaque caractère représente 1 octet, et même après avoir été compressé il garde un poids non négligeable.
C’est bien souvent dans le CSS que se trouve le plus de code inutile. Il existe d’ailleurs de nombreux outils vous aidant à éliminer le code CSS non utilisé, notamment UnCSS Online!.
Si vous partez de zéro, il convient de réfléchir à la façon dont vous allez écrire votre code. Vous devez notamment éviter les répétitions et l’utilisation excessive de divs et de classes, aussi bien en HTML qu’en CSS.
4. Utiliser les formats pour le web
C’est un basique en web design, mais le format des images a un impact important sur la performance de votre site, et donc son empreinte carbone.
On ne le répétera donc jamais assez : compressez vos images pour qu’elles aient une petit taille et utilisez les bons formats.
Il en est de même pour vos fichiers HTML, CSS et JavaScript. Il est recommandé de minimiser leur taille.
5. Optimiser côté serveur
Jusqu’à présent nous nous sommes concentrés presque entièrement sur le front-end, mais vos efforts seront inutiles si vous ne vous penchez pas sur votre serveur.
Commencez par activer la compression gzip pour réduire considérablement la taille de vos pages et le temps de chargement de votre site. Cette compression est aujourd’hui supportée par tous les navigateurs et pour toutes les requêtes.
L’action la plus importante que vous pouvez mener ici reste l’hébergement de votre site dans des centres de données alimentés par des énergies renouvelables.
La compression GZIP peut parfois être activée par défaut sur certains sites. N’hésitez pas à vérifier si elle est activée ou non sur votre site web.
Au fil de cet article j’espère vous avoir convaincu de faire quelques efforts pour rendre votre site web plus durable. D’autant plus que cela vous permet d’avoir un site plus performant, convivial, accessible et optimisé pour les moteurs de recherche.
Si vous voulez connaître l’emprunte carbone de votre site vous pouvez vous rendre sur WebsiteCarbon.
Et si vous avez besoin d’aide dans l’éco-conception de votre site, vous pouvez compter sur nos freelance spécialisés sur Codeur.com.







