Figma, célèbre plateforme de prototypage et de design sans code, a lancé son Dev Mode ! Avec ce nouvel espace de travail, l’outil s’adresse aux professionnels du code et du design qui souhaitent combler le fossé entre la conception et le développement.
Si vous avez besoin d’aide pour intégrer votre site Web ou votre application, faites appel à un intégrateur freelance sur Codeur.com.
Ajout de variables, prototypage avancé, intelligence artificielle, étiquettes… Cap sur les fonctionnalités du Dev Mode Figma !
Dev Mode de Figma : avis aux développeurs !
C’est lors de l’événement Config, célèbre conférence annuelle de Figma qui se déroule à San Francisco, que l’outil de design a dévoilé ses nouveautés. Autant le dire de suite : elles s’adressent essentiellement aux développeurs ! En effet, Figma comprend désormais un nouvel environnement de travail pour les designers, appelé Dev Mode, ainsi que des variables et un prototypage avancé pour aider les créatifs à rationaliser la conception d’éléments graphiques ou de maquettes.
La raison de cette mise à jour ? 1 utilisateur actif sur 3 de Figma est un professionnel de la conception, du développement ou du design. Kris Rasmussen, Chief Technical Officer de Figma résume le Dev Mode ainsi :
Avec le Dev Mode, designers et développeurs peuvent travailler sur des modes distincts, mais aussi sur les mêmes concepts au sein d’un même fichier. Cela permet aux développeurs d’obtenir plus facilement les informations dont ils ont besoin, en supprimant des mises à jour ou échanges supplémentaires.
Kris Rasmussen, Chief Technical Officer de Figma
Les variables arrivent dans le Dev Mode Figma
Les variables reprennent le principe des Design Tokens (ou jeton de conception en français) : c’était l’une des fonctionnalités les plus attendues sur Figma !
L’introduction des variables aide les équipes créatives et techniques à rationaliser le processus de conception et de maintenance du design. Elles rendent les tests de conception, l’itération et la validation plus efficaces, de sorte que les concepteurs peuvent gagner des heures sur leurs workflows.
Grâce à cette mise à jour et au lancement du Dev Mode, Figma est le seul outil qui propose à la fois un système de thématisation et la prise en charge des jetons de conception. Les développeurs qui travaillent sur cet outil peuvent désormais appliquer, de manière cohérente, des éléments d’interface utilisateur tels que la couleur, la taille, la police et toute autre valeur à réutiliser dans vos designs.
Parmi les exemples d’utilisation, nous pouvons citer la création d’une apparence diversifiée selon le type de terminal ou selon les pays de navigation. Les variables s’utilisent aussi dans le passage du mode clair au mode foncé, un processus autrefois complexe qui ne nécessite plus que quelques clics grâce au Dev Mode de Figma.

Figma : un Dev Mode qui fluidifie la collaboration
Autre nouveauté qui va simplifier la collaboration sur Figma : une interface séparée pour les concepteurs et les développeurs, afin qu’ils puissent travailler sur les mêmes éléments graphiques, dans le même fichier, tout en opérant dans des modes différents.
Cette configuration élimine le besoin de mises à jour de versions et les allers-retours entre ces deux rôles. Elle présente 3 fonctionnalités essentielles pour collaborer avec efficacité :
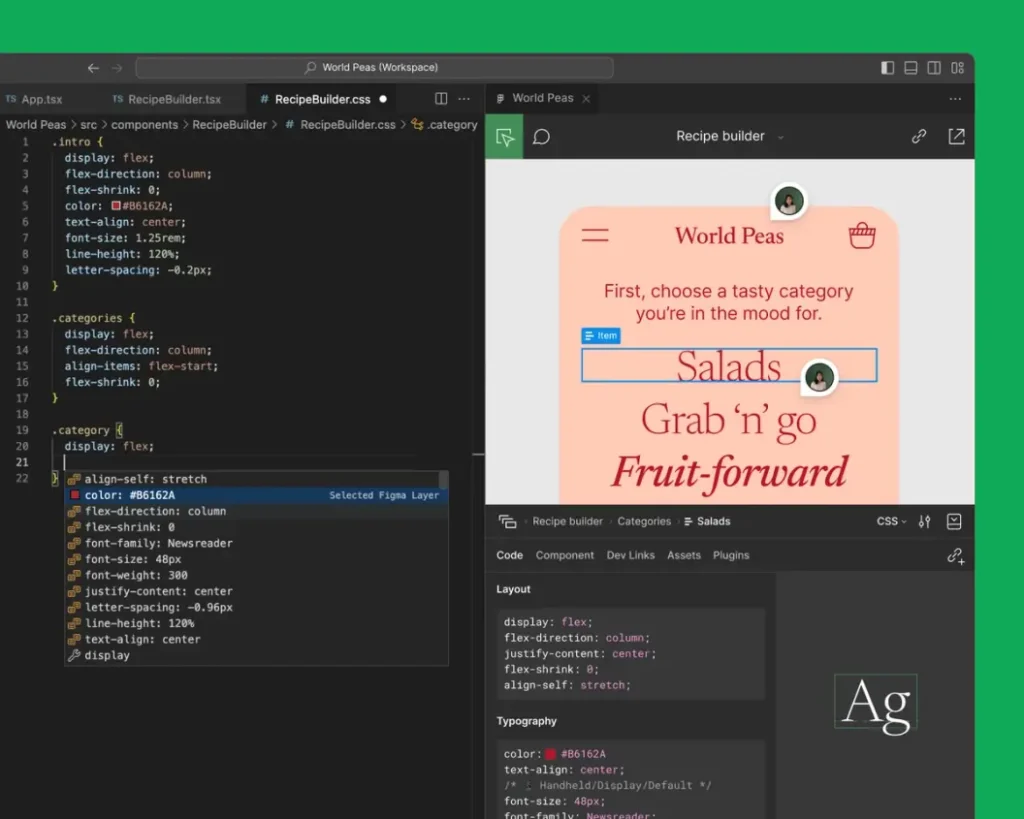
La segmentation du code pour accélérer la conception
Les développeurs peuvent accéder à des informations cruciales tout en générant des extraits de code CSS, iOS et Android prêts pour la production. Le Dev Mode de Figma se connecte également à des outils tels que Jira, GitHub et Storybook pour automatiser vos flux de travail, gagner en productivité et minimiser le risque d’erreurs durant la création d’interface graphique, de site Web ou d’application.
Par ailleurs, en cas de modification importante, vous recevez des notifications sans quitter l’éditeur de code Figma.
L’option inspection pour vérifier les informations importantes
Le Dev Mode relie les systèmes de conception de Figma au code, ainsi qu’à la documentation des objets et des composants. Cette fonctionnalité vous permet d’inspecter les fichiers Figma, en passant simplement la souris dessus. Ainsi, vous obtenez des données pratiques comme la taille, les styles et autres caractéristiques du fichier.
Des étiquettes pour faciliter le suivi dans le Dev Mode Figma
Afin de suivre au mieux l’avancement de chaque design, les développeurs peuvent apposer des balises (ou étiquettes). Ces dernières indiquent, par exemple, le stade de développement des fichiers (en cours, à corriger, terminé…) pour pouvoir comparer les modifications, mais aussi connaître la progression vers la version finale.

Le prototypage avancé intégré au Dev Mode Figma
En plus des variables et d’options collaboratives bienvenues, Figma déploie le prototypage avancé ! En Dev Mode ou en mode « normal », cette nouveauté offre aux utilisateurs la possibilité de développer des maquettes plus concrètes, directement sur Figma. Sho Kuwamoto, vice-président de Figma estime que :
Le prototypage avancé permet d’obtenir de meilleurs résultats en fournissant des prototypes bien plus réalistes.
Sho Kuwamoto, vice-président de Figma
Cette amélioration réduit la nécessité de passer d’un outil ou d’une fenêtre à l’autre pour concevoir et tester les maquettes. Encore un gain de temps et de productivité appréciable pour les utilisateurs de Figma.
L’intelligence artificielle, bientôt sur Figma ?
Difficile de présenter une conférence sur le design sans mentionner l’Intelligence Artificielle. Surtout que Figma s’est exprimé sur l’acquisition de Diagram, un outil de conception graphique alimenté par l’IA.
L’entreprise en dira plus sur son incursion dans l’intelligence artificielle un peu plus tard. Cependant, nous pouvons déjà prédire que l’objectif est d’intégrer un algorithme capable d’accélérer et optimiser les flux de travail dans son outil…
Notre astuce pour gagner du temps avec le Dev Mode de Figma
Le Dev Mode Figma est en bêta ouverte et peut être testé gratuitement jusqu’en 2023 ! Si vous recherchez un outil pour créer des maquettes, prototypes ou webdesigns, vous pouvez tester la plateforme et vous forger votre propre opinion. Il se peut que cet outil vous soit d’une aide précieuse pour vos futurs travaux graphiques…
Cependant, pour vos besoins complexes, nous vous conseillons de vous faire accompagner par un concepteur ou designer freelance, en postant votre annonce sur Codeur.com dès maintenant !