Le futur de la navigation sur Internet est mobile, ce n’est pas un scoop ! Plus de la moitié du trafic Internet mondial provient de ces appareils. Une performance logique quand on sait que, d’après une étude de Morgan Stanley, 91 % de la population mondiale garde son smartphone à portée de main 24h/24 et 7j/7.
Alors, votre webdesign est-il adapté à une utilisation sur smartphone ? Avez-vous réellement mis en œuvre toutes les bonnes pratiques pour une expérience utilisateur optimale depuis un smartphone ?
Découvrons 7 conseils pour un site mobile friendly efficace et performant !
1. Un chargement rapide
L’utilisateur mobile veut des réponses en un clic. Si votre site Web prend plus de 3 secondes pour afficher une page, les visiteurs risquent de partir. Pour augmenter la vitesse, optimisez les images, rationalisez le code HTML, réduisez les redirections et passez au format AMP.
N’oubliez pas d’inclure une fonction de recherche efficace pour permettre au visiteur de retrouver rapidement ce qu’il recherche.
À lire aussi : 8 astuces design pour convertir sur mobile avec vos pages produits
2. Un design simple et épuré
Les taux de conversion augmentent lorsque les pages sont allégées. Sur mobile, le design doit être le plus simple possible. Rationalisez au maximum les encarts, images, vidéos ou textes, pour réduire le taux de rebond. Quant aux pop-ups, bannissez-les sur mobile ! Ils ralentissent le chargement, tout en empêchant l’utilisateur de voir correctement la page.

À lire aussi : Web design : 7 idées de contraste pour mettre en valeur votre marque
3. Une recherche visible
Votre champ de recherche mérite d’être optimisé, afin que les internautes trouvent rapidement des réponses. Facilitez-leur le travail en complétant automatiquement les requêtes, en corrigeant les fautes d’orthographe et en suggérant des demandes connexes. Vous pouvez aussi proposer des filtres, placés au-dessus des résultats de recherche.
À lire aussi : 6 cours en ligne pour devenir un pro du web design
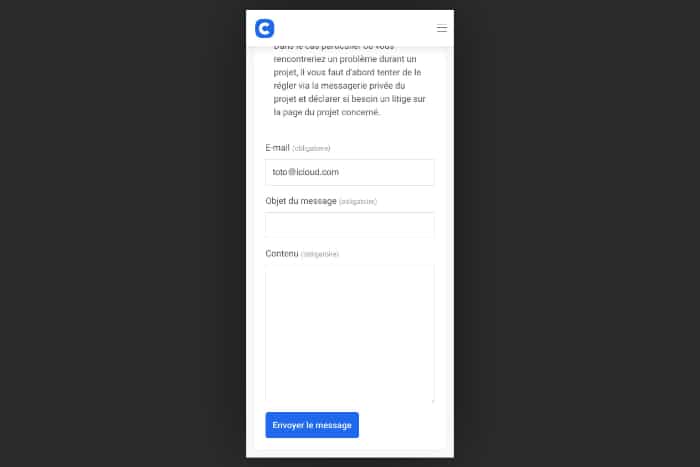
4. Des formulaires efficaces
Connaissez-vous l’autofill ? Cette technique consiste à remplir automatiquement les formulaires des utilisateurs, grâce aux cookies. Les champs préremplis encouragent les mobinautes à saisir le reste des données. Plus vous facilitez la navigation de vos prospects, plus le taux de conversion va augmenter.

5. Un contenu optimisé pour le mobile
Paragraphes courts, titre concis, phrases directes, peu d’images… voilà les préceptes d’un contenu parfaitement optimisé pour la navigation mobile. De plus, ajustez vos polices de caractère : préférez les polices rondes, espacées, qui facilitent la lecture sur petit écran.
6. Un CTA séduisant
Le bouton d’appel à l’action est l’élément le plus important de votre site Internet. Sur mobile, sa taille, sa couleur et son verbe comptent davantage. Faites en sorte que l’utilisateur y accède facilement, sans pour autant gêner le contenu. Raccourcissez au maximum l’entonnoir de vente pour convertir rapidement le visiteur.
7. Une optimisation globale de votre site pour le mobile
La conception de votre site Web mobile doit être une extension de votre entreprise. Utilisez une mise en page réactive, qui change en fonction de la taille et des capacités de l’appareil de l’utilisateur. Sur mobile, les utilisateurs sont à l’aise avec un défilement vertical alors, évitez les éléments de grande taille et de largeur fixe.
Gardez vos prospects dans une seule fenêtre de navigation. À cet effet, oubliez les appels à l’action qui lancent de nouvelles fenêtres ! L’objectif est de conserver les utilisateurs sur votre site… jusqu’à la conversion.
Enfin, facilitez le retour à la page d’accueil avec un simple clic sur le logo de l’entreprise.
À lire aussi : 10 outils pour vérifier l’accessibilité de votre site web
En suivant ces conseils, vous offrez une navigation fluide à vos visiteurs. Gardez toujours en tête votre objectif de conversion et voyez comment améliorer l’expérience de vos utilisateurs.
Besoin d’aide pour optimiser le webdesign de votre site mobile ? Faites appel à un développeur freelance !







