Le métier de développeur web est en plein essor, attirant un nombre croissant de passionnés. Et pour cause : les entreprises recherchent activement ces profils pour répondre aux besoins croissants du numérique.
Cependant, décrocher le poste idéal nécessite des compétences techniques précises et une adaptation continue aux évolutions rapides des technologies.
Pourquoi devenir développeur web ?
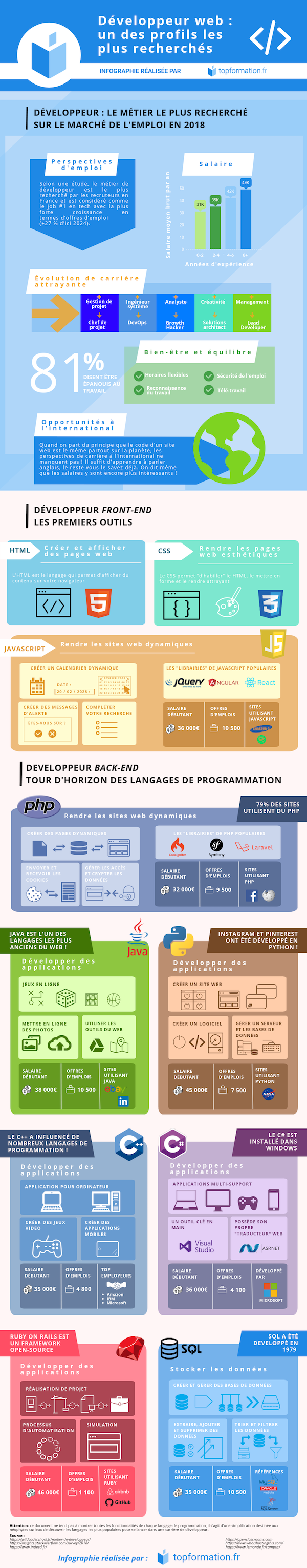
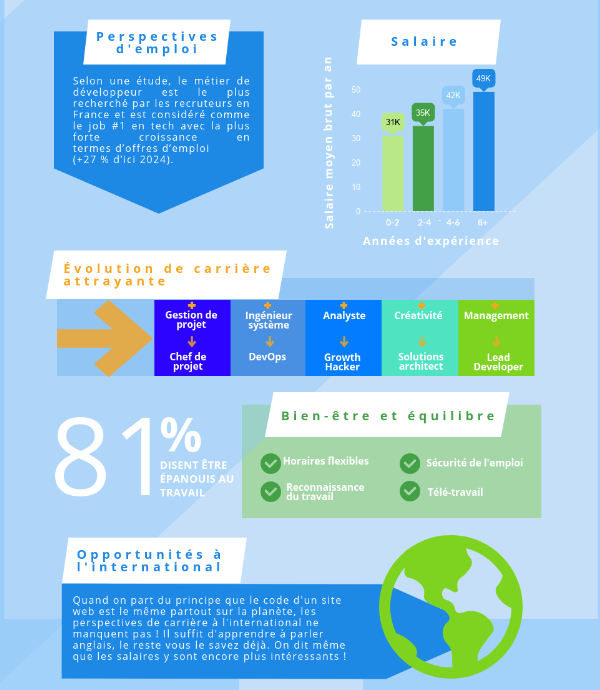
Dans un monde où de nombreux métiers évoluent, pourquoi choisir celui de développeur web ? La raison principale réside dans les perspectives d’emploi : ce métier est extrêmement recherché, que ce soit dans des entreprises du web, des PME, ou des grands groupes en pleine digitalisation.
En France, il manquerait entre 10 000 et 40 000 développeurs.
L’évolution de carrière est également attractive. Après un Bac+3, la plupart des développeurs débutent en tant que juniors dans les secteurs des jeux ou du mobile, avec un salaire brut annuel pouvant atteindre 31K. Avec l’expérience, il est possible d’évoluer vers des postes de chef de projet, growth hacker ou lead developer, avec une rémunération moyenne de 49K brut annuel au bout de huit ans d’expérience.
Outre le salaire, le métier offre une qualité de vie appréciable : 81% des développeurs web se disent épanouis. Flexibilité des horaires, télétravail, sécurité de l’emploi et reconnaissance de leur travail sont des facteurs de satisfaction courants.
L’informatique étant un langage universel, il est relativement aisé pour un développeur de trouver un emploi à l’étranger, à condition de maîtriser l’anglais.

Quelles sont les compétences pour devenir développeur web ?
Il est important de distinguer les différents types de développeurs web :
- Le développeur front-end : il crée les éléments visibles par les utilisateurs sur leur écran.
- Le développeur back-end : il développe les composants invisibles pour les utilisateurs, comme les serveurs, bases de données, ou modes de paiement sur un site e-commerce.
Certains sont développeurs full-stack et maîtrisent à la fois le front-end et le back-end. Cependant, il est recommandé de se spécialiser dans l’un des domaines au début de sa carrière.
Les compétences du développeur front-end
Pour devenir développeur front-end, la maîtrise de ces trois langages est essentielle :
- HTML : utilisé pour structurer le contenu des pages web.
- CSS : pour styliser les pages web et gérer leur apparence.
- JavaScript : pour ajouter du dynamisme et des interactions aux sites web.
Pour faciliter le développement, des bibliothèques JavaScript comme React ou Vue sont couramment utilisées. Elles permettent de réutiliser des instructions de code pour des actions dynamiques variées.
Pour se démarquer de la concurrence, il peut-être intéressant de maîtriser des langages plus récents ou les frameworks les plus populaires :
- TailwindCSS
- Bulma
Les compétences du développeur back-end
Les compétences du développeur back-end sont souvent plus techniques et variées en termes de langages. Voici les principaux :
- PHP : utilisé pour créer des pages dynamiques et gérer les accès et la sécurité des données.
- Java : couramment utilisé pour les jeux en ligne et les applications.
- Python : un langage polyvalent pour le développement d’applications, de logiciels et la gestion de serveurs et bases de données.
- C++ : idéal pour les jeux vidéo, les applications pour ordinateur et mobile.
- C# : adapté aux applications multi-supports.
- SQL : essentiel pour créer et gérer les bases de données.
Ces langages offrent des possibilités variées, mais leur choix dépend des projets spécifiques. Par ailleurs, pour optimiser les coûts et la productivité, les développeurs back-end utilisent souvent des frameworks comme Ruby on Rails.
Les outils de développement à maîtriser
Outre les langages, un développeur web utilise plusieurs outils pour coder, tester et déployer ses applications. Voici quelques exemples :
- IDE (Environnements de Développement Intégrés) comme Visual Studio Code ou IntelliJ IDEA.
- Outils de versioning tels que Git pour suivre l’évolution du code source.
- Frameworks de tests comme Jest pour JavaScript ou PHPUnit pour PHP, afin de garantir la fiabilité du code.
- Environnements de déploiement comme Docker ou Kubernetes pour la gestion des applications en production.
Ces outils permettent d’améliorer l’efficacité et la qualité du travail des développeurs, en plus de faciliter la collaboration dans des équipes projet.