La grande majorité des sites web d’aujourd’hui font appel au JavaScript, pour ajouter de l’interactivité et améliorer l’expérience utilisateur.
On retrouve du Javascript pour les menus, pour zoomer sur les produits et même, dans certains cas, pour tout ce qui se trouve sur le site. Pour vous aider à travailler le JS SEO de votre site, faites appel à un développeur JavaScript freelance sur Codeur.com !
Le JavaScript est omniprésent dans l’internet moderne. Seulement voilà, en matière de référencement, le Javascript peut poser problème : c’est ainsi qu’est née une nouvelle branche dans l’arbre du SEO : le JS SEO.
Qu’est-ce que le JavaScript SEO ?
Le JavaScript SEO est une partie du SEO technique : il vise à faciliter le travail des crawlers, afin de rendre les sites web contenant du JavaScript faciles à parcourir et à indexer. L’objectif à terme est toujours le même : faire en sorte que ces sites se classent mieux dans les moteurs de recherche.
JavaScript est-il mauvais pour le référencement ?
Pas du tout. C’est juste différent de ce à quoi beaucoup de SEO sont habitués. Les gens ont tendance à recourir au Javascript de façon excessive, pour des choses pour lesquelles il existe probablement une solution plus simple.
Loin d’être toujours parfait, Javascript n’est pas toujours l’outil idéal pour tel ou tel travail. Contrairement au HTML et au CSS, il ne peut pas être analysé progressivement, et il peut peser lourdement les performances d’une page.
Les moteurs de recherche sont forcés de travailler davantage pour connaître le rendu final d’une page.
À lire aussi : Top 30 des erreurs SEO qui pénalisent le référencement de votre site
Comment rendre « SEO friendly » le contenu JavaScript de votre site
Google doit être capable d’explorer et de rendre le JavaScript de votre site web pour pouvoir l’indexer. Cependant, il rencontre souvent des difficultés qui l’en empêchent, et qui portent préjudice au bon référencement de vos pages.
Vous devez vous assurer que le JavaScript de votre site web est bien compatible avec le référencement, et il y a plusieurs étapes à suivre pour vérifier que votre contenu est correctement rendu et indexé.
Voici ces étapes :
1. S’assurer que Google peut explorer le contenu de votre site web
La raison la plus fréquente pour laquelle Google ne peut pas rendre les pages JavaScript est que ces ressources sont bloquées dans le fichier robots.txt de votre site (souvent de manière accidentelle). Mettons une chose au clair : Google n’indexera pas vos fichiers .js ou .css dans ses résultats de recherche : il a cependant besoin de ces ressources, car elles sont utilisées pour afficher le rendu d’une page web.
Il n’y a aucune raison de bloquer des ressources essentielles, cela peut empêcher le rendu de votre contenu et, par conséquent, son indexation.
Ajoutez le code suivant à votre fichier robots.txt afin de vous assurer qu’aucune ressource n’est bloquée lors de l’exploration :
User-Agent : Googlebot Allow : .js Allow : .css
À lire aussi : 11 conseils à respecter pour rédiger du contenu SEO friendly
2. S’assurer que Google peut rendre le contenu de votre site web
Bien que Googlebot soit basé sur la dernière version de Chrome, il ne se comporte pas vraiment comme le navigateur du même nom. Le fait d’ouvrir votre site avec cette version ne garantit pas que le contenu de votre site puisse être rendu correctement.
Pour vous assurer que Google arrive à rendre le contenu de votre site, vous pouvez utiliser l’outil d’inspection des URL (dans la console de recherche Google).
Saisissez l’URL de la page que vous souhaitez tester et cliquez sur le bouton « TESTER L’URL EN DIRECT » situé en haut à droite de votre écran.
Au bout d’une minute ou deux, vous verrez apparaître un onglet « test en direct », et lorsque vous cliquez sur « Voir la page testée », vous pouvez voir une capture d’écran de la page qui vous montre comment Google la rend. Vous pouvez également voir le code rendu dans l’onglet HTML.
Vérifiez s’il y a des divergences ou du contenu manquant, car c’est le signe que des ressources (y compris JavaScript) sont bloquées, ou que des erreurs ou des dépassements de délais se sont produits. Cliquez sur l’onglet « Plus d’infos » pour afficher les erreurs éventuelles, et en déterminer la cause.

3. S’assurer que Google peut indexer le contenu de votre site web
Si vous avez confirmé que votre page web est correctement rendue, vous devez déterminer si elle est bien indexée.
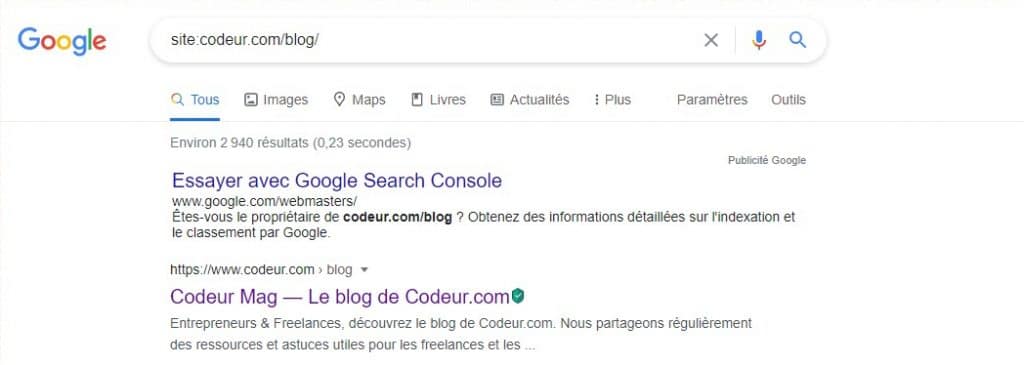
Vous pouvez aussi le vérifier via la console de recherche Google ou directement sur le moteur de recherche : Allez sur Google et utilisez la commande « site: » pour voir si votre page web est dans l’index. Par exemple, remplacez « site:codeur.com/blog/» ci-dessous par l’URL de votre choix :
site:codeur.com/blog/
Si la page est dans l’index de Google, vous verrez la page s’afficher dans les résultats :

Si vous ne voyez pas l’URL, cela signifie que la page n’est pas dans l’index.
Supposons qu’elle le soit et vérifions si une section du contenu généré par JavaScript est indexée ou non.
Vous allez analyser si le contenu JavaScript de la page est indexé, cette fois-ci à l’aide de la Console de recherche Google, toujours avec l’outil d’inspection des URL, sauf que plutôt que de tester l’URL « en direct », vous allez cliquer sur le bouton « Afficher la page explorée» et afficher le code source HTML de la page indexée.
Scannez le code HTML à la recherche d’extraits de contenu dont vous savez qu’ils sont générés par JavaScript.
Quelques problèmes courants en JavaScript SEO
Il n’est pas rare d’être confronté à des problèmes de référencement causés par JavaScript. Nous allons découvrir ceux qui sont fréquemment rencontrés, ainsi que des conseils pour les éviter.

Blocage des fichiers .js dans le robots.txt
Nous l’avons vu au début de cet article, le blocage des fichiers .js dans votre fichier robots.txt peut empêcher Googlebot d’explorer ces ressources et, par conséquent, de les rendre puis de les indexer.
Nous avons également vu la solution, vous devez autoriser l’exploration de ces fichiers afin d’éviter les problèmes qui en découlent.
À lire aussi : 5 bonnes pratiques React pour le SEO
Time Out
Google n’attend pas : si le rendu du contenu JavaScript est retardé, le contenu n’est pas rendu, donc pas indexé, en raison d’un délai d’attente trop élevé.
Pagination en .js
Les moteurs de recherche ne cliquent pas sur les boutons, en revanche ils suivent des URLs. La mise en place d’une pagination où les liens (disons sur une catégorie de produits) sont générés avec un événement « on click » aura pour conséquence que ces pages suivantes ne seront pas explorées.
Veillez à toujours utiliser des liens statiques pour aider Googlebot à découvrir les pages de votre site.
Lazy Loading
Lorsque vous utilisez le « Lazy Loading » d’une page à l’aide de JavaScript, veillez à ne pas le faire sur du contenu devant être indexé.
Le « Lazy Loading » doit être privilégié pour des images plutôt que pour du contenu textuel.
Utilisation de #
Assurez-vous que des URLs statiques sont générées pour les pages web de votre site, plutôt que d’utiliser #. Vos URLs doivent ressembler à « codeur.com/blog/ » et non à « codeur.com/#/blog/ » ou « codeur.com#blog». Google ignore les #, ces pages ne seront pas indexées.
À lire aussi : Développeurs Web : enfin un outil SEO pour booster vos prestations
Conclusion
Le JavaScript est un langage à utiliser à bon escient. Les référenceurs ne doivent pas le craindre, mais seulement s’assurer que les scripts soient accessibles aux moteurs de recherche.
N’ayez pas peur de contacter des développeurs freelances spécialisés en JavaScript afin d’améliorer les performances de votre site internet. Postez votre projet sur Codeur.com pour trouver un développeur avec des compétences en JS SEO.







