L’Inbound marketing est l’une des stratégies les plus utilisées par les experts en marketing digital. Mais générer du trafic ne suffit pas, vous devez chercher à augmenter les conversions sur votre landing page.
Pour ajouter ou optimiser une landing page à votre site, n’attendez plus et postez gratuitement un projet sur Codeur.com. Des freelances spécialisés sauront répondre à votre demande.
Outre la qualité du texte et des informations, les visuels jouent un rôle majeur lorsqu’il s’agit de convertir un internaute en client. Voici 15 techniques à tester au plus vite sur votre landing page pour augmenter les conversions.
1. Écrivez un titre percutant
Pour augmenter les conversions sur une landing page, tout commence par le titre. C’est la promesse de votre LP.
Il est extrêmement important de bien s’occuper du titre de votre landing page puisque c’est en principe la première chose qui est vue par l’internaute. Vous avez donc cette obligation d’élaborer un titre précis et concis qui informe sur le sujet de votre landing page.
Travaillez votre titre pour qu’il suscite la curiosité chez l’internaute.
2. Écrivez une description précise
Votre description doit faire la lumière sur le sujet que traite votre landing page, en abordant des éléments clés qui donneront une idée plus ou moins orientée au prospect. Elle peut donc aborder un produit, une marque, un service…
Pour augmenter les conversions sur votre landing page, faites une seule promesse et démontrer, dans votre LP, comment vous allez réussir à la tenir.

3. Montrez votre produit ou votre service
Si vous vendez un produit, montrez-le. Photos, vidéos, UGC. Les internautes veulent voir en action ce qu’ils achètent.
Si vous proposez un service immatériel, l’astuce est de le montrer dans un produit réel. Par exemple, vous pouvez représenter votre e-book dans un écran d’ordinateur ou un iPad.
Vous proposez une application à télécharger ? Montrez la dans un smartphone. Cela aide l’internaute à se projeter dans son utilisation.
4. Offrez une démonstration interactive
L’une des meilleures façons de gagner la confiance de votre internaute est de lui permettre d’interagir avec votre site. Ne seriez-vous pas plus enclin à acheter un produit que vous avez pu tester ?
Aujourd’hui, la mode est aux UGC. Intégrez des petites capsules vidéo au format paysage ou au format story pour inciter les internautes à interagir avec vos vidéos et à les regarder.
En plus de générer des interactions sur votre LP, ces contenus ajoutent de la preuve sociale et permet d’augmenter la conversion sur votre landing page.
5. Racontez une histoire avec des illustrations
Pour créer une landing page sérieuse et objective, il vous faudra nécessairement mettre un accent sur le design de la page. En effet, un design attrayant permet d’attirer les internautes et de les pousser vers un abonnement ou encore un achat sur votre site internet.
De nombreuses marques se contentent d’illustrer leur landing page avec des visuels issus de banques d’images. Même si le résultat reste professionnel, il faut dire qu’il n’y a aucune originalité.
Pour vous démarquer et capter l’attention de votre visiteur essayez plutôt les illustrations. C’est une bonne opportunité pour mettre en place un storytelling et aider les conversions.
Si votre secteur d’activité ou la culture de votre entreprise vous le permet, vous pouvez même utiliser les illustrations pour apporter une touche d’humour à votre landing page.
6. Renforcez votre texte avec des icônes
Les icônes sont très utiles pour communiquer une idée et peuvent être utilisées dans deux situations :
- Pour permettre à votre audience de vite comprendre le sujet de votre texte sans avoir besoin de lire ce dernier
- Pour renforcer ou compléter votre texte
Les icônes ou les émojis permettent de fluidifier la lecture en faisant comprendre aux internautes avant même de lire le contenu l’intention de la phrase :
- Une coche verte présente un avantage
- Une croix rouge un inconvénient
- Un sac d’argent représente des économies
- …
7. Choisissez une couleur qui contraste pour votre CTA
Votre visiteur a déjà une idée plus nette sur votre sujet, ce qui lui confère le droit d’agir ou de rebrousser chemin. C’est donc à vous de faire pencher la balance de votre côté pour retenir votre visiteur !
C’est précisément à ce niveau que vous devez implémenter votre Call-To-Action. Il s’agit d’un simple bouton qui approuve ou valide l’action attendue (“téléchargez votre ebook”, “ajoutez au panier”, “contactez-nous”…).
Côté design, il n’existe pas de couleur jugée parfaite pour booster les conversions. En revanche, pour plus d’efficacité, il convient de choisir une couleur qui contraste avec le reste de votre page.
Sur Redacteur.com par exemple, le orange se détache du bleu du reste de la page et attire ainsi l’oeil des visiteurs.
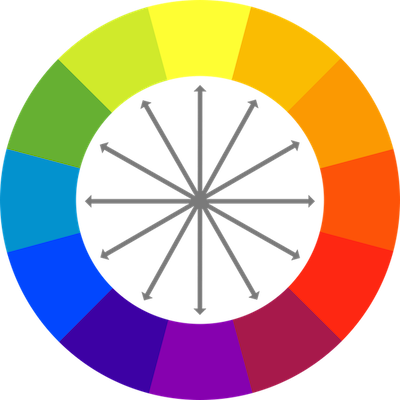
Pour choisir la couleur de votre CTA, utilisez la roue chromatique ci-dessous est prenez la teinte opposée la couleur dominante de votre landing page.
8. Montrez des témoignages ou des avis clients
La plupart des internautes consultent les avis sur vous ou vos offres avant d’agir . Votre succès dépend à près à 80% des recommandations d’autres clients.
Pensez donc à intégrer à votre landing page un ou plusieurs avis ou témoignages clients qui mettront votre visiteur en confiance pour passer à l’action.
Les UGC vidéos sont désormais le meilleur moyen de mettre en avant les avis clients. Demandez en à vos utilisateurs et partagez les également sur vos réseaux sociaux.
9. Différenciez le menu de votre site internet
Beaucoup font l’erreur d’afficher le menu de leur site internet sur leur landing page. Or, cela incite le visiteur à quitter votre landing page parfaitement optimisée pour la conversion !
Si vous devez absolument afficher un menu, pensez à le simplifier.
L’astuce : créez un faux menu qui reverra vers d’autres landing pages thématiques, comme vos autres produits ou services.
10. Utilisez la vidéo et ses avantages
Les textes sont de moins en moins efficaces par rapport aux images et vidéo en matière de conversion.
Usez et abusez de visuels et vidéos dans votre landing page ! Ces dernières permettront de mettre en avant les avantages de votre offre de manière plus ludique.
Attention tout de même à ne pas non plus surcharger votre page. Il ne faut pas dégrader le temps de chargement.
11. Utilisez les éléments de confiance
C’est la confiance qui pousse votre visiteur à l’action ! Ajoutez donc des élements de réassurance dans votre contenu pour augmenter la conversion de votre landing page, comme par exemple les logos de vos partenaires, clients et fournisseurs.
Pour vos produits techniques, affichez vos certificats et homologations.
Publier des contenus documentés, précis et pertinents sur votre landing page est aussi gage de confiance.
À lire aussi : Les meilleurs outils pour créer une landing page qui convertit
12. Ajoutez des indices directionnels
Si la couleur permet de diriger le regard d’un internaute, cette technique n’est pas suffisante. Pour améliorer votre taux de conversion et montrer à votre visiteur où cliquer, vous devez placer des indices directionnel par le biais d’images.
Ces derniers peuvent être explicites (une flèche sur un CTA) ou implicites (une personne qui regarde vers votre CTA).
Les indices implicites
Des études d’eye-tracking montrent que le visage est la première chose que l’on regarde chez une personne que l’on ne connaît pas. Et cela s’applique aussi en web design !
En insérant l’image d’une personne, votre visiteur regardera à coup sûr son visage et c’est justement cette zone qui doit faire preuve d’indice directionnel.
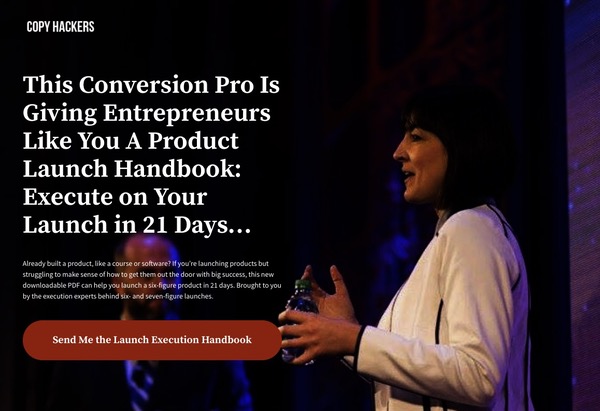
Pour mieux comprendre, regardez la landing page de Copy Hackers.
La femme est positionnée à droite du texte, son regard se porte sur le côté gauche et ses mains sont proches du CTA. Cette simple image est très efficace : elle guide implicitement l’œil des visiteurs vers la zone où ils doivent cliquer.
À lire aussi : 15 techniques pour augmenter rapidement le taux de conversion de votre site
Les indices explicites
Beaucoup moins subtils, les repères visuels explicites indiquent clairement à l’internaute où porter son regard. Ce peut être via une flèche ou une illustration, par exemple.
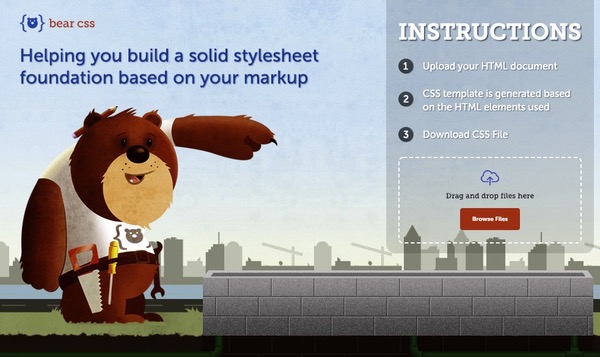
Sur la landing page de Bear CSS, l’ours pointe du doigt le call-to-action.
13. Humanisez votre landing page
Les images de personnes réelles (et non des « modèles ») sont très efficaces sur une landing page.
Pour preuve, MarketingExperiment a mené une étude à ce sujet en comparant deux landing page :
- une avec une femme souriante
- une autre sur laquelle se trouvait la photo du fondateur de l’entreprise.
Résultat, la photo du fondateur a généré 35% de conversions en plus.
14. Référencez votre landing page
Pour attirer naturellement des visiteurs vers votre landing page, n’oubliez pas de travailler son SEO ! Pour cela, vous devrez optimiser :
- La balise Title : elle prend en compte les mots-clés fondamentaux de votre sujet pour faciliter sa compréhension ;
- La meta description : elle décrit succinctement le sujet de votre landing page ;
- Les headlines : elles structurent votre texte avec des titres et sous-titres ;
- Le code de la page : choisissez des balises HTML qui favorisent l’identification systématique de vos contenus par les moteurs de recherche ;
- Les images optimisées pour le web (taille, poids, format) et convenables pour votre landing page ;
- Les backlinks vers et depuis les autres pages de votre site, pour un meilleur référencement.
À lire aussi : SEO : le guide complet pour référencer votre landing page
15. Procédez au testing de la landing page
Le mécanisme de la conversion paraît simple, mais sa mise en application est beaucoup plus complexe qu’on peut l’imaginer. Il suffit de changer un seul mot pour comprendre que cela peut avoir un réel impact sur votre taux de conversion.
Vous avez donc le devoir d’analyser chaque élément de votre landing page pour assurer la conversion : images, disposition du texte, couleurs, police d’écriture…
Procédez à des A/B tests sur votre landing page pour identifier les éléments qui convertissent le mieux.

Qu’est-ce qu’une landing page ?
La landing page est une page d’atterrissage sur un site web. Elle sert de portail pour accueillir les visiteurs ou internautes vers votre site internet. Le plus souvent, une landing page n’est pas une page ordinaire : elle a une mission bien précise et vise un but très clair, la conversion.
On a recours à la landing page dans une politique de référencement naturel, une campagne Google Ads, une opération commerciale…
Que cache la notion de conversion en landing page ?
Pour beaucoup de personnes, la landing page n’est qu’une page d’accueil comme les autres. Elles ignorent l’avantage principal qu’offre une landing page qui respecte les bonnes pratiques, à savoir, la conversion.
La conversion est la réussite effective de vos objectifs fixés. Il peut s’agir de :
- Une vente ;
- Une demande de contact ;
- Un téléchargement ;
- Une demande de devis ;
- Un partage ;
- Une inscription à la newsletter.
On initie généralement une campagne Google Ads suivant un objectif très précis : soit vous envisagez de générer des leads commerciaux, soit de vendre. Et la conversion n’est rien d’autre que l’aboutissement de cet objectif.
La méthode de conversion via une landing page est simple. Vous attirez des prospects ou internautes vers votre site web, puis vous les convertissez. En d’autres termes, vous incitez votre visiteur à l’action !
L’objectif de votre landing page doit être bien défini, car c’est un facteur déterminant de votre stratégie de génération de leads ou de ventes.
Pourquoi chercher à augmenter la conversion sur une landing page ?
Bien souvent, la landing page sert de page d’atterrissage à des campagnes de publicité. La notion de rentabilité est donc primordiale.
Chercher à augmenter la conversion sur une landing page revient donc souvent à améliorer la rentabilité d’une campagne Google Ads, Facebook Ads ou TikTok Ads.
Le changement d’un CTA, d’une photo ou de l’organisation de la page suffit parfois à multiplier par deux ou trois le taux de conversion. Il ne faut donc pas hésiter à faire des tests réguliers.
Mettre en place vos tests pour augmenter les conversions
Pour créer une page d’atterrissage ou pour vous faire accompagner afin d’augmenter les conversions de votre landing page, trouvez un spécialiste marketing sur Codeur.com !
Sur notre plateforme freelance, vous pouvez déposer un projet gratuitement afin d’être mis en relation avec des développeurs web qui pourront vous aider à créer des landing pages qui convertissent.