Compte tenu de ce que nous savons de l’augmentation du trafic des moteurs de recherche mobiles et de la manière dont Google a modifié sa façon d’indexer le web à cause de cela, concevoir votre boutique « mobile » revêt une importance capitale.
En effet, le commerce mobile a connu un essor fulgurant ces dernières années et, selon des données récentes, il est prévu que la grande majorité des ventes en ligne se fera par le biais de smartphones d’ici 2021. Plus précisément, les experts estiment que 72,9 % des revenus du commerce électronique proviendront des consommateurs mobiles.
Jusqu’à il y a peu de temps, le taux de conversion était resté à l’avantage de la version « desktop », même si le trafic mobile était déjà plus important. Pourtant, lorsqu’elles sont bien conçues, les pages produits peuvent jeter les bases d’un tunnel de conversion plus efficace, ce qui contribuera à augmenter les taux de conversion de votre site web.
Nous allons donc nous concentrer sur la conception de pages de produits optimisées pour les mobiles.
Le premier écran
Tout d’abord, vous devez réfléchir à l’aspect que revêt votre page dès qu’elle se charge. Qu’est-ce que l’écran d’un smartphone délivre comme information sur votre produit ?
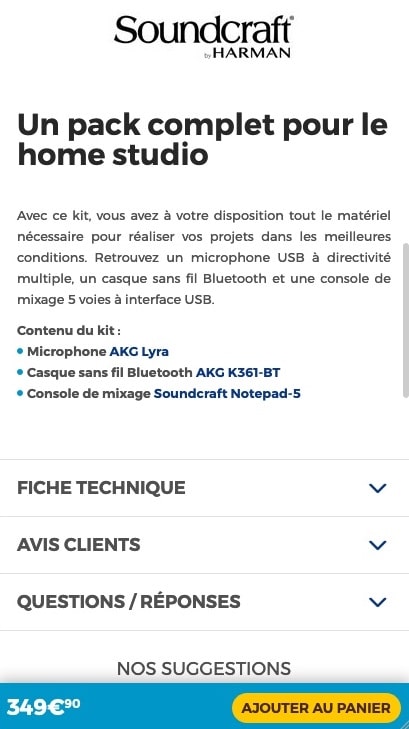
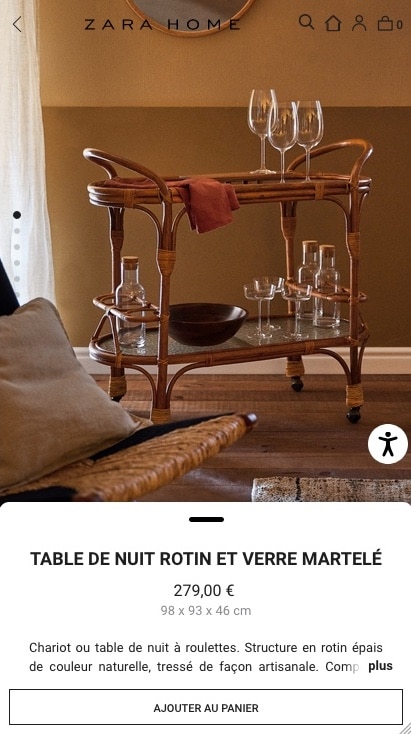
1. Détails essentiels

Sans scroller, un client doit pouvoir prendre connaissance d’un certain nombre de détails essentiels, qui doivent donc se situer au-dessus de ce qu’on appelle « le pli ».
La façon dont vous décidez de ce que vous mettez en haut de vos pages de produits mobiles dépend de ce qui est le plus important pour votre cible.
Par exemple :
- Le fil d’ariane
- L’image principale du produit
- Le nom du produit
- Le prix
- Un sélecteur de taille ou de couleur, si besoin
- Le stock
- Le bouton « Ajouter au panier »
Cela suffit à donner aux acheteurs une bonne vue d’ensemble du produit. Si vous avez la place, vous pouvez ajouter :
- La note moyenne en étoiles et/ou nombre d’avis clients
- Les frais de livraison
Selon les connaissances que vous avez de votre public cible, vous êtes libres de déterminer quels sont les détails les plus importants que vos acheteurs doivent voir en un coup d’œil.
Vous pouvez aussi effectuer des tests A/B.
À lire aussi : UX Design : 8 principes et lois à connaître
2. Les images
La plupart des sites web ne sont pas équipés d’une cabine d’essayage en réalité virtuelle ou réalité augmentée. Les images de vos produits sont donc très importantes dans le processus de vente, ce qui signifie que vous devez soigner leur présentation, surtout sur une surface réduite et tactile comme un smartphone.
Voici quelques éléments à garder à l’esprit :
- Les images ne doivent pas s’afficher plus grandes que l’écran du smartphone sur lequel elle est affichée.
- Fournissez des images claires et pertinentes des produits : parfois, une image affichée correctement sur un ordinateur peut devenir floue ou tronquée sur mobile.
- Permettez aux acheteurs de zoomer ! Comme les acheteurs en ligne ne peuvent pas essayer vos produits, ils vont chercher à voir un maximum de détails avant de prendre une décision d’achat.
- Incluez plus d’une image, pour que les acheteurs puissent voir le produit sous différents angles, dans les variations de couleurs disponibles, ou même mis en contexte d’utilisation.
- En gros, incluez tout ce que vous devez inclure pour que l’acheteur n’ait pas l’impression qu’il doit aller en magasin pour essayer le produit.
- Et, bien sûr, veillez à ce que toutes les images de votre site web soient optimisées pour la vitesse chargement. Les sites web mobiles sont plus lents que les sites de bureau, ce qui peut être rédhibitoire.
3. Disponibilité / stock
Il est très important d’indiquer sur les fiches produit la disponibilité de ces produits, c’est-à-dire l’état du stock. C’est une information très importante, surtout pour les clients qui souhaitent retirer leur produit dans un point de vente physique (si vous faites du click & collect). Mais, également, parce qu’un stock faible peut pousser quelque peu l’acheteur à se décider rapidement.
Lorsqu’un produit est en rupture, plutôt qu’une expression laconique comme « rupture de stock » ou « Stock : 0 », faites en sorte d’indiquer un délai d’approvisionnement. C’est toujours mieux de dire « disponible dans 3 jours » ou « chez vous dans 7 jours », vous ne pensez pas ?
4. Livraison
Il faut enfin que vous indiquiez clairement d’une part le coût de la livraison et d’autre part le délai de livraison. Ces informations doivent être présentées directement et doivent être mises en avant (donc : pas reléguées en bas de page).
Faites votre possible pour que les deux informations soient placées au même endroit : les consommateurs ont l’habitude d’arbitrer entre délai de livraison et coût de livraison.
Au Scroll
Que vous ayez réussi (ou pas tout à fait) à inclure ces nombreux éléments dans votre premier écran n’est pas si important, pourvu que vous ayez placé ce que vous aviez besoin de placer. Bien sûr votre page ne s’arrête pas là et le pouce de votre client s’apprête à glisser sur son écran pour en savoir davantage. Bien souvent, c’est là que l’expérience se dégrade. Voyons ce qu’on peut faire pour améliorer l’expérience utilisateur et faciliter la conversion.
1. Gare au header
Une chose que vous pouvez faire est de réduire l’en-tête lorsque les acheteurs se trouvent sur une page produit. Vous pouvez ne laisser que le panier et un petit « hamburger menu », et gagner de précieux pixels pour le contenu principal de votre page.
Vous pouvez même envisager de cacher complètement l’en-tête lorsqu’un visiteur fait défiler la page. En le faisant défiler en même temps que le reste de la page, en somme.
Le « sticky header » n’a peut-être pas sa place sur une page produit : non seulement cela crée plus d’espace, mais cela permet aussi de retirer une source éventuelle de distraction. En offrant une expérience de lecture sans en-tête, on augmente l’attention et le risque qu’un visiteur clique sur « ajouter au panier ».
2. Des informations détaillées
Soyons honnêtes : les détails placés au-dessus du pli ne suffiront pas à convertir la plupart des acheteurs. Le reste de la page doit donc contenir des informations supplémentaires qui les aideront à prendre cette décision.
Selon le type de produits que vous vendez, cela nécessitera beaucoup d’espace et donc beaucoup de scroll pour vos visiteurs.
Il n’est pas possible de réduire la taille du texte, car vous ne voulez pas sacrifier une bonne lisibilité. Vous pouvez plutôt utiliser l’un des deux types d’économiseurs d’espace.
L’un des problèmes de la conception de sites mobiles est que les pages peuvent devenir vraiment longues (ou du moins sembler longues aux personnes qui les consultent).
Pour maintenir vos pages à une longueur plus raisonnable, vous pouvez choisir de créer un « accordéon », chaque onglet de ce menu à tiroir contenant par exemple :
- La description complète du produit
- Un guide des tailles
- Les avis clients (on va y revenir)
- Des produits similaires
- Tout ce que vous jugez bon de mettre.
De cette manière, l’utilisateur n’a qu’à cliquer sur la catégorie de son choix pour faire apparaître le contenu. Votre page n’apparaît pas surchargée ou interminable.
3. Fixer le bouton « Ajouter au panier »
Même si vous avez condensé autant d’informations que possible dans un menu accordéon, le scroll peut quand même se trouver long. Alors, quand un acheteur a lu ce qu’il devait lire, pourquoi le faire remonter jusqu’à ce qu’il retrouve ou se cache le bouton « Ajouter au panier » ?
Si l’en-tête n’a pas besoin d’être constamment à la vue de l’acheteur, ce bouton, lui, peut très bien rester en permanence accessible. Si possible, au bas de la page.
Réfléchissez à la manière dont vous procédez vous-même sur une page de shopping sur votre smartphone : les chances de conversion au-dessus du pli, sans lire les détails ou les avis sur le produit sont assez faibles (même si cela ne fait pas de mal de faire bonne impression).
En revanche, en ayant la fonction « Ajouter au panier » présente quel que soit l’endroit où on se trouve dans la page, vous pouvez agir à la seconde où vous êtes convaincus que c’est la bonne chose à faire. C’est si pratique pour les acheteurs (et efficace pour le vendeur) qu’il serait dommage de se priver de cette astuce.
4. Avis Clients
Un site ecommerce doit inspirer confiance, il doit rassurer. La meilleure manière d’y parvenir consiste à mettre en avant les avis-clients. Les consommateurs se font confiance entre eux : ils auront toujours plus confiance en leurs semblables qu’en vous, car votre discours n’est par définition pas impartial.
Les avis clients sont utilisés de deux manières différentes par les utilisateurs :
- Ils permettent d’évaluer la qualité d’un produit et votre qualité de service. Les internautes veulent s’assurer, en lisant les avis, que ce que vous dites de vos produits est vrai.
- Ils permettent aussi de trouver des réponses à des questions qu’ils se posent et auxquelles vous ne répondez pas dans vos fiches produits.
Le fait d’avoir des avis-clients et de les mettre en avant ajoutera de la crédibilité à vos fiches produit et aura un impact positif sur votre conversion.
Voici quelques conseils pour afficher les avis-clients sur la version mobile de votre site ecommerce :
- Proposez des options de filtrage afin de permettre aux internautes d’accéder aux avis qui les intéressent.
- Ne masquez pas les avis négatifs. Si tous vos avis clients sont très positifs, les internautes finiront par douter de leur validité.
- Indiquez le nombre total d’avis donnés pour crédibiliser la note globale.
Vous êtes sur WordPress ou WooCommerce ? Suivez notre tutoriel pour afficher les avis Google sur votre site.
Conclusion
Vous pensiez avoir fait de votre site « desktop » une belle machine de conversion, et partiez du principe que son côté « responsive » suffisait à garantir une bonne performance mobile ? Et bien non. Vous devez repenser vos pages produits pour les mobiles, d’autant que l’avenir du commerce en ligne semble se tourner vers l’achat sur smartphone.
Des web designers freelances sont à votre disposition sur Codeur.com pour améliorer vos conversions sur mobile. Postez votre projet gratuitement et recevez leurs devis dans l’heure.