L’A/B Testing est une approche qui permet de comprendre le succès des changements apportés à votre site e-commerce en se référant aux chiffres de performance.
Ces tests sont importants pour comprendre le comportement de vos visiteurs et optimiser votre tunnel de conversion.
Afin que votre e-commerce génère un maximum de retombées, voici 4 A/B tests à mener sur votre page d’accueil, vos fiches produits, page de paiement et catégories !
Qu’est-ce que l’A/B Testing ?
L’A/B testing est une technique de marketing qui consiste à tester différentes variantes d’un même contenu selon un critère donné (couleur d’un CTA par exemple) dans l’objectif de connaître la meilleure version auprès des prospects/clients.
Quel intérêt ? L’A/B Testing est utilisé par beaucoup d’entreprises pour accroître les performances marketing de leur site internet.
Par exemple, pour un site e-commerce, l’A/B Testing sera nécessaire pour améliorer son tunnel de conversion.
L’A/B Testing est également employé par des entreprises qui veulent refondre le design de leur site internet en testant chaque changement auprès de leurs internautes.
1. Votre page d’accueil
La page d’accueil est l’une des plus importantes pour votre trafic. C’est l’interface à partir de laquelle vous convertirez vos premiers visiteurs en leads et offrirez à vos clients une expérience personnalisée.
Testez plusieurs versions de cette page pour diminuer le taux de rebond et accroître la conversion :
- Concevez une page moins chargée, sur laquelle vous enlevez les boutons d’inscription, de retour en arrière et la fenêtre de chat. Ne montrez pas tout en même temps, juste l’essentiel.
- À l’inverse, testez une page où vous proposez des offres immédiates aux premiers visiteurs, des promotions en saisons de soldes ou de fêtes, à l’aide d’une fenêtre pop-up.
- Créez une page plus mitigée où vous insérez votre offre dans un encart en haut ou dans la barre latérale.
Vérifiez quelle est la page qui encourage vos visiteurs à poursuivre leur navigation et choisissez-la comme accueil définitif.
44% des consommateurs en ligne ont besoin d’aide lorsqu’ils sont en train d’effectuer leurs achats.
Tester l’ajout d’un chatbot peut être réellement bénéfique pour vos ventes !
À lire aussi : Top 20 des blogs e-commerce à suivre
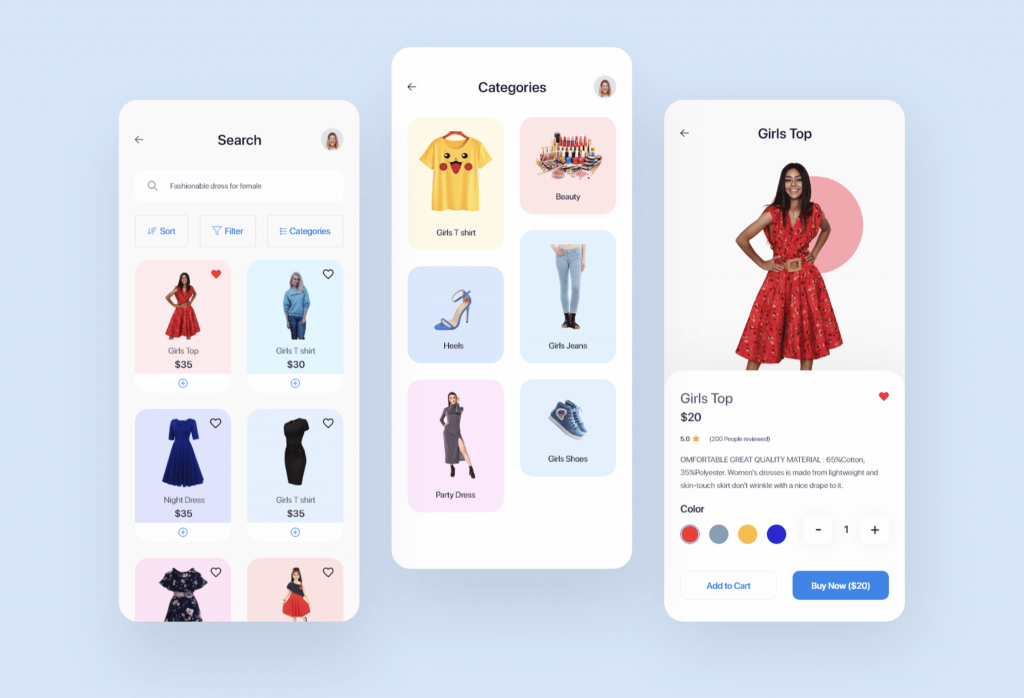
2. Votre page de catégories
Cette page est tout aussi utile pour votre référencement que pour le client. C’est vers elle que se tourne le client quand il ne sait pas encore ce qu’il va acheter.
Pour ce test, mesurez le nombre de clics, le taux de conversion, le taux de rebond, les pages visitées à chaque connexion et le temps passé sur la page.
Parmi les différents tests que vous pouvez mettre en place, voici quelques idées :
- Mettez en vedette un produit de la page, de préférence celui qui se vend le mieux.
- Montrez tous les produits de la catégorie sur une seule page.
- Mettez en valeur les produits en promotion, qui appartiennent à la catégorie visitée.
- Proposez un guide d’achat dans chaque catégorie.
- Étant donné que les pages des catégories et sous-catégories sont utilisées pour la recherche, il est logique de tester et mesurer l’impact d’un guide d’achat sur la navigation et la conversion.
Déléguez la rédaction de vos fiches produits et fiches catégories à des rédacteurs freelances professionnels. Sur Redacteur.com, obtenez des textes optimisés SEO sur la thématique de votre choix (beauté, mode, sport, etc.).
À lire aussi : Tuto : faire un AB test sur un site WordPress
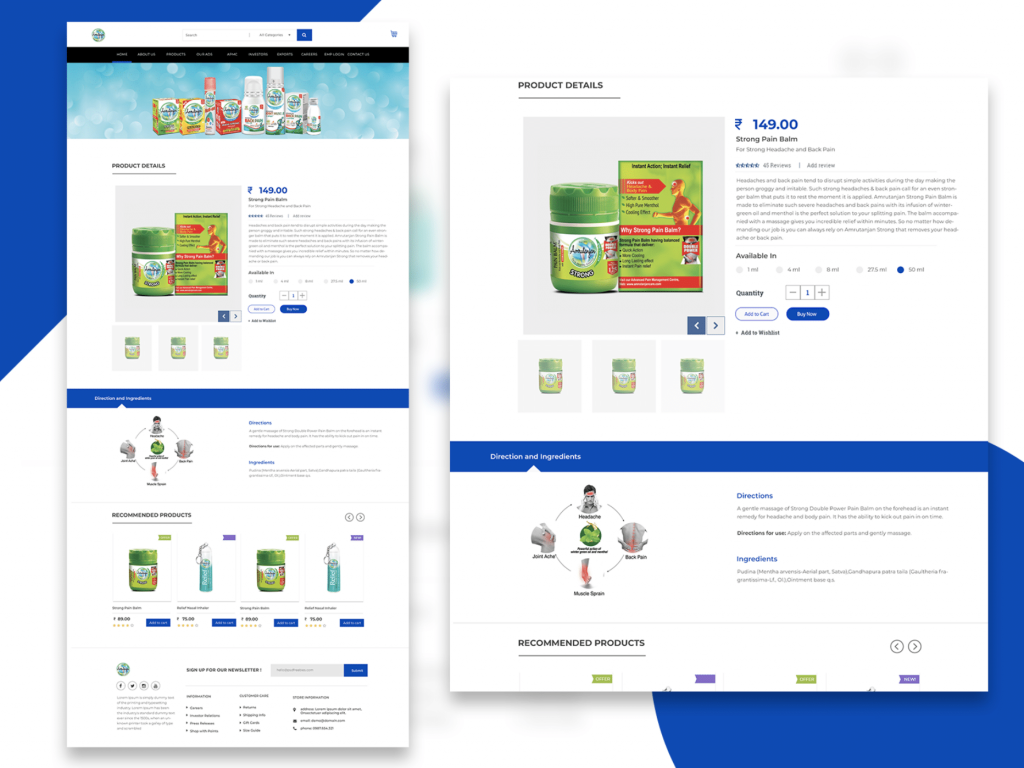
3. Votre page de produits
Non seulement les pages de produits sont le centre de conversion, mais c’est aussi le modèle avec le plus de pages sur un site e-commerce électronique. Par conséquent, l’optimisation de ce type de page possède le plus grand impact.
Pour connaître les retombées de vos différents tests, prenez soin de mesurer les conversions, le panier moyen et le chiffre d’affaires.
Parmi les A/B tests à effectuer, voici les plus importants :
- Vérifiez si surcharger votre page d’informations fait augmenter les conversions ou si c’est le contraire qui marche.
Par exemple, les fiches produit Amazon sont très chargées et cela semble être efficace, mais est-ce que cette méthode fonctionne aussi sur votre e-commerce ? À tester !
- Une autre idée de test est le format utilisé pour vos descriptions de produit.
En effet, vous avez le choix entre des images qui montrent la taille ou le matériel de fabrication de l’article ou simplement faire une liste racontant les détails.
- Toujours au niveau des images : vérifiez ce qui fonctionne le mieux entre une image sur fond blanc ou un visuel de votre produit en action.
Et si vous testiez l’ajout de vidéos de vos produits ? Certaines marques de prêt-à-porter en ligne le font déjà comme Asos par exemple. Un moyen de rassurer vos prospects sur l’article en vente et d’améliorer l’expérience utilisateur.

À lire aussi : Comment faire un A/B test sur Shopify ?
4. Votre page de vérification
La vérification est la dernière étape du processus de vente. Vous ne voulez pas que vos clients abandonnent précisément à ce niveau.
Pour vous, c’est l’occasion de faire passer le prospect à l’étape de client.
Testez différents éléments sur la page de vérification. A savoir :
- Faites des recommandations au moment de finaliser la commande : proposez des articles complémentaires qui l’aideront à mieux utiliser l’objet sélectionné.
- Proposez le paiement sur une seule page ou sur plusieurs pages, pour vérifier celle qui convient à vos clients.
Et si vous ajoutiez un badge d’avis client ? De nombreux sites e-commerce se sont lancés grâce à Trustpilot ou Avis Vérifiés par exemple. Testez l’insertion de ces badges à différents emplacements et cela tout au long du tunnel d’achat. Vous pourrez potentiellement accroître le nombre de ventes grâce à des clients en confiance !

Vous avez besoin d’aide pour optimiser les performances de votre site internet ? Déposez votre projet sur Codeur.com dès maintenant et trouvez un freelance web professionnel qui saura vous accompagner dans vos objectifs.