Créer des animations CSS n’est pas tâche aisée lorsqu’on ne maîtrise pas toutes les subtilités de ce langage. C’est pourquoi il existe de nombreux sites qui vous permettent de copier directement l’animation que vous souhaitez dans votre style, ou même de créer votre animation personnalisée grâce à une interface graphique.
Nous avons sélectionné pour vous 9 ressources qui vous aideront à gérer vos animations CSS.
À lire aussi : CSS : le guide pour créer votre première animation
Animate

Comme son nom l’indique, Animate vous propose tous types d’animations CSS : rebonds, fondus, clignotements, zooms, secousses, rotations… Il y en a pour tous les goûts ! Son interface très claire vous permet de sélectionner l’animation que vous souhaitez et de la visualiser immédiatement, grâce à l’animation du logo du site.
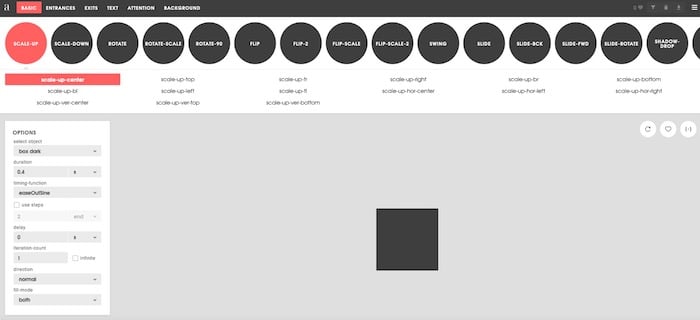
Animista

Animista est une bibiliothèque d’animations CSS, qui vous permet de les visualiser et de les ajuster pour obtenir votre animation personnalisée.
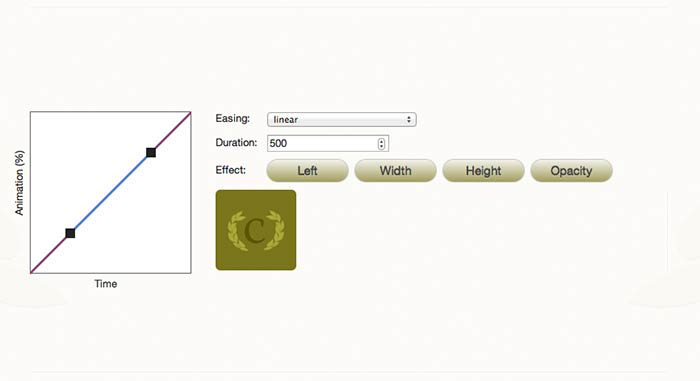
Ceaser
Très simple à prendre en main, Ceaser vous permet de créer précisément l’animation CSS que vous souhaitez.
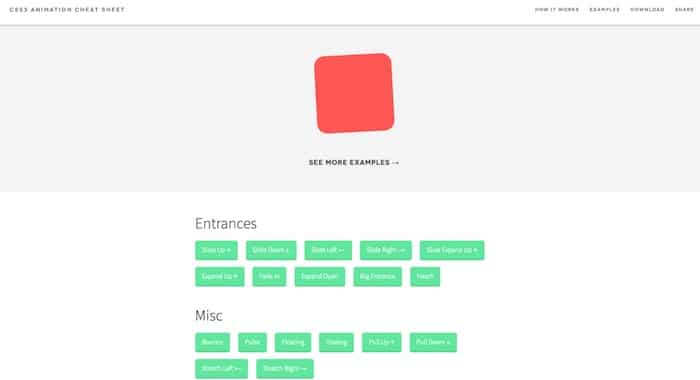
CSS3 Animation Cheat Sheet

CSS3 Animation Cheat Sheet est un outil d’animations CSS3 très simple d’utilisation. Ajoutez la feuille de style à votre site, choisissez votre animation et appliquez la classe CSS correspodante à l’élément que vous souhaitez animer. Un jeu d’enfants !
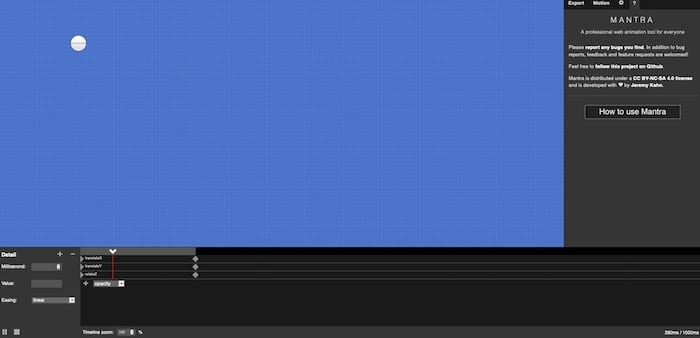
Mantra

Mantra est un outil d’édition d’animations CSS. Son interface permet d’ajouter, supprimer, modifier chaque plan d’une animation, vous permettant d’obtenir un résultat précis.
Spinkit

SpinKit vous propose une librairie d’animation de chargement en CSS, fluides et facilement personnalisables.
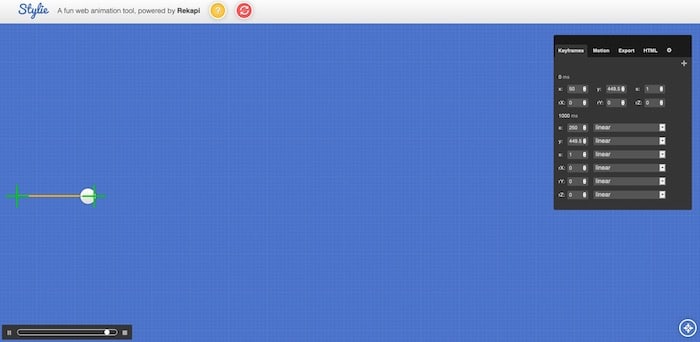
Stylie

Stylie est un outil simplifié issu de Mantra, qui permet de créer des animations CSS complexes. Designez votre animation graphiquement, puis copiez le code généré pour le coller directement sur votre site.
Tridiv

Tridiv est un logiciel permettant de créer des animations 3D en CSS.
Vivify

Vivify est une bibliothèque gratuite d’animations CSS3. Sélectionnez l’animation dans la liste déroulante, et cliquez sur “Animate” : le petit smiley s’anime pour illustrer en direct l’animation sélectionnée.
Vous avez désormais le choix pour sélectionner l’animation CSS qui vous convient ! Faites vous accompagner par un webdesigner freelance en postant votre projet sur Codeur.com pour réaliser le design de votre site.