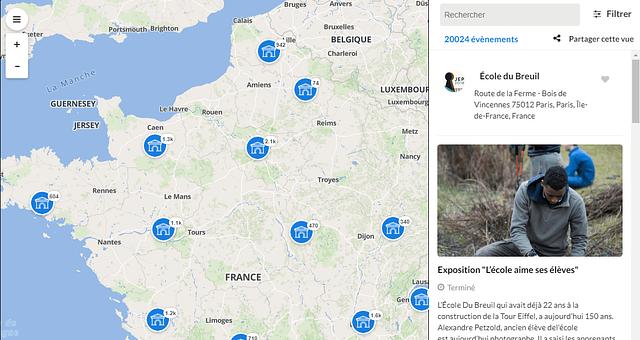
Wemap est une startup montpelliéraine qui a développé une plateforme de cartes interactives.
Au sein d'une équipe de 7 personnes, j'ai été en charge durant 3 ans du développement de l'application de cartographie à intégrer dans les sites internet et application mobiles.
- Développement de l'application de cartographie: ReactJs / Flux / MapBox.
- Développement d'un SDK Javascript pour l'intégration des cartes:
- Génération d'une iframe accueillant la webapp
- Mise en place d'un protocole de communication entre la page parent et l'iframe
- Utilisation des capteurs de mouvements et de la caméra dans une iframe
- Portage d'un algorithme d'odométrie visuelle en WebAssembly pour un guidage en réalité augmentée:
- Portage d'OpenCV en WebAssembly
- Développement de l'algorithme d'odométrie visuelle (monoculaire): extraction de points clefs, comparaison de points clefs entre deux images.
- Chargement du webassembly dans un webworker et communication avec l'application web
- Tests:
- Unitaires (Jest)
- End to end (Puppeter)
- SEO:
- Mise en place du pre-rendering du site internet client pour utiliser les contenus wemap dans le SEO du site client.