Désirez-vous apporter une touche de modernité à votre site WordPress ? Tailwind CSS peut vous aider à modeler votre design en un clin d’œil.
Si vous envisagez de personnaliser votre thème sans la complexité des configurations, il est judicieux de solliciter l’assistance d’un développeur Web freelance.
Dans cet article, nous vous proposons un tour d’horizon de trois méthodes pour intégrer efficacement Tailwind CSS à votre thème WordPress. Chaque approche est détaillée, offrant des instructions pas à pas pour vous permettre d’en tirer le meilleur profit !
Pourquoi ajouter Tailwind CSS à WordPress ?
Tailwind CSS est un framework CSS qui vous permet de construire rapidement votre site Web moderne sans jamais quitter votre fichier HTML.
L’intégration de Tailwind CSS à WordPress apporte une approche novatrice dans la conception Web. En effet, ce framework simplifie la création de mises en page CSS élégantes et robustes, tout en conservant la flexibilité et la personnalisation du design. Ses classes utilitaires offrent un contrôle complet sur l’apparence et le style, permettant de coder rapidement et efficacement sans compromettre la qualité du design.
Comment intégrer Tailwind CSS à WordPress ?
1. Installer Tailwind CSS via npm
Nous allons démontrer cette méthode en ajoutant Tailwind à l’intérieur du thème par défaut de WordPress, Twenty Twenty-One. Pour démarrer, assurez-vous d’installer Node.js et son gestionnaire de paquets npm dans votre environnement de développement s’il n’est pas déjà présent.
Après avoir accédé au répertoire du thème, situé sous « wp-content/themes », via votre terminal, installez Tailwind CSS en exécutant la commande npm suivante :
npm install tailwindcss –save-dev
Ensuite, créez votre fichier de configuration nommé « tailwind.config.json » en utilisant la commande suivante :
npx tailwindcss init
Dans ce fichier de configuration, vous devrez simplement indiquer à Tailwind de rechercher les classes utilitaires dans les fichiers PHP de votre thème. Pour cela, modifiez le contenu du fichier en ajustant les paramètres comme suit :
Enfin, créez un fichier d’entrée nommé « input.css » (vous pouvez le nommer comme vous le souhaitez) et effectuez la copie du fichier « style.css » déjà existant de « Twenty Twenty-One » vers ce fichier.
Ensuite, il vous faudra ajouter ces trois directives @tailwind au début du fichier « input.css » :
Et voilà! Vous pouvez maintenant exécuter la commande suivante :
npx tailwindcss -i ./input.css -o ./style.css –watch
Cela permet de générer votre fichier « style.css » en se basant sur le fichier « input.css » en tant que source. L’option –watch assure une mise à jour constante du fichier « style.css » lorsque des classes utilitaires sont modifiées dans n’importe quel fichier PHP de votre projet.
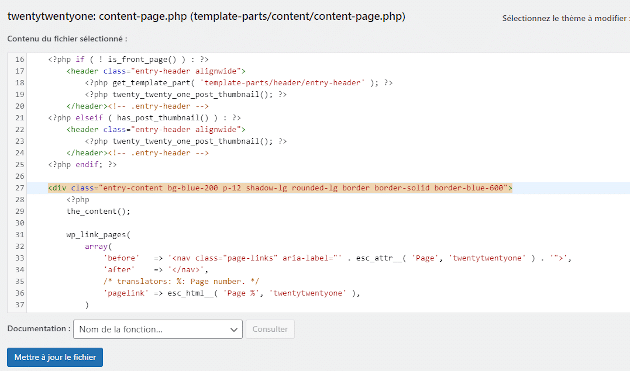
Prenons cet exemple, où nous avons ajouté ces classes au code source de notre élément HTML: bg-blue-200 p-12 shadow-lg rounded-lg border border-solid border-blue-600.
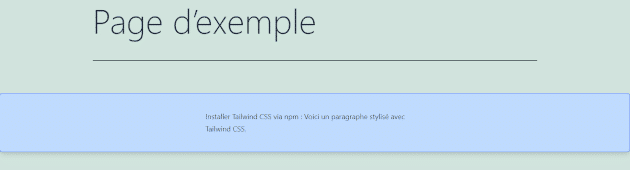
Après avoir enregistré les modifications, nous obtenons ce résultat :
Avec cette méthode, vous pouvez personnaliser Tailwind CSS en ajoutant des plugins, ou en modifiant ses paramètres par défaut pour répondre aux besoins spécifiques de votre thème via son fichier de configuration « tailwind.config.json ».
2. Intégrer Tailwind CSS via un plugin WordPress
L’intégration de Tailwind CSS dans un site WordPress peut se réaliser également via des extensions dédiées comme TailPress. Avec une étape simple – activer le plugin – vous pouvez intégrer le framework et bénéficier de ces fonctionnalités.
Pour commencer, téléchargez et activez l’extension depuis le tableau de bord de WordPress, en naviguant dans la rubrique « Extensions » puis « Ajouter ».
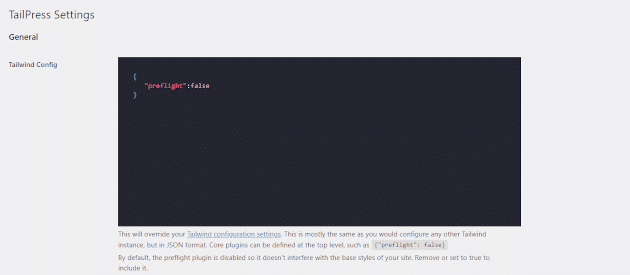
Une fois que le plugin est activé, vous pouvez personnaliser les paramètres de configuration Tailwind selon vos besoins spécifiques. Pour cela, dirigez-vous vers la section « Réglages » dans votre tableau de bord WordPress et sélectionnez l’option « TailPress ».
« TailPress » désactive par défaut le plugin Tailwind « preflight » pour ne pas perturber les styles de base de votre site WordPress. Vous pouvez activer cette fonction en mettant sa valeur à « true ».
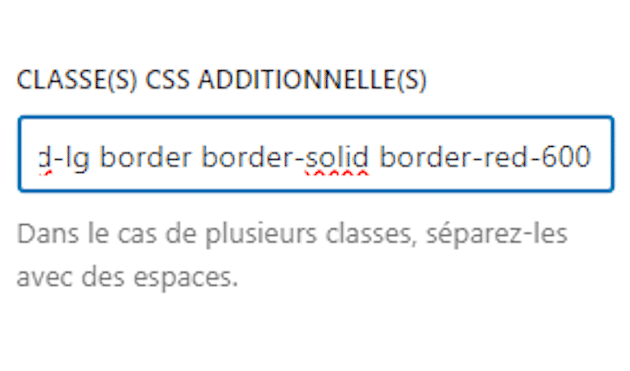
Les classes utilitaires de Tailwind CSS peuvent être utilisées pour styliser vos éléments sur n’importe quelle partie de votre site WordPress, que ce soit dans l’éditeur de contenu via la section « Avancé » dans « CLASSE(S) CSS ADDITIONNELLE(S) » ou dans le code source du site.
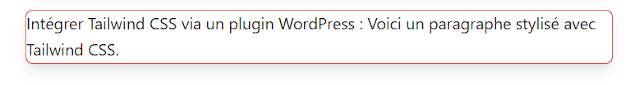
Par exemple, nous avons appliqué les classes suivantes à notre élément : shadow-lg rounded-lg border border-solid border-red-600, simplement depuis l’éditeur de bloc.
Une fois la page publiée ou mise à jour, vous pourrez visualiser le résultat obtenu.
3. Intégrer Tailwind CSS via PLAY CDN
Le « Play CDN » est une fonctionnalité de Tailwind CSS qui permet d’essayer Tailwind directement dans le navigateur sans compilation. Cependant, il est important de noter que cette méthode peut être utile pour des tests rapides lorsque vous souhaitez explorer Tailwind CSS. EJe sulle n’est pas recommandée en mode production, car elle peut affecter les performances et la vitesse du site internet en raison du chargement direct des ressources sans optimisation ni minification.
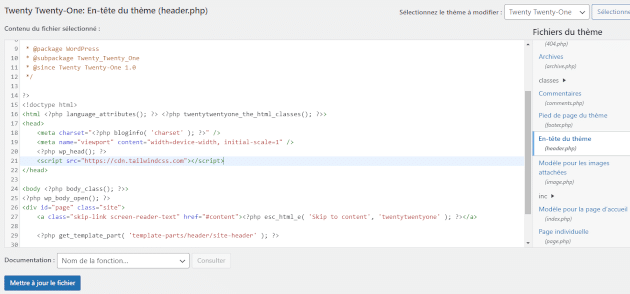
Pour intégrer Tailwind CSS via « PLAY CDN » directement dans votre thème WordPress, vous devez tout d’abord récupérer ce script depuis le site officiel de Tailwind CSS :
Ensuite, l’ajouter dans le fichier « header.php » de votre thème WordPress. Pour ce faire, connectez-vous à votre tableau de bord WordPress, accédez à l’éditeur de fichiers des thèmes et insérez la balise copiée de Tailwind CSS à l’intérieur des balises <head>.
Enregistrez les modifications effectuées et commencez à utiliser les classes utilitaires de Tailwind pour styliser votre contenu.
Notre astuce pour intégrer Tailwind CSS à WordPress
Les trois approches décrites dans ce guide offrent des moyens clairs pour personnaliser votre site WordPress. Cependant, les nuances de cette intégration peuvent se révéler un défi.
Pour tirer pleinement parti de cette transition, l’assistance d’un développeur Web freelance peut s’avérer une aide précieuse. Exploitez alors la puissance de Tailwind CSS tout en simplifiant votre expérience, en faisant appel à un professionnel via la plateforme de freelance Codeur.com pour garantir un aspect cohérent et optimal à votre thème WordPress.