Vous rêvez d’un site WordPress vivant et interactif ? Un mur social est la solution pour intégrer dynamiquement vos contenus des réseaux sociaux sur votre site.
Que vous soyez un bricoleur du code ou non, un développeur web freelance peut devenir votre meilleur allié !
Dans cet article, nous vous guidons à travers deux méthodes pour créer un mur social sur WordPress : la démarche manuelle avec l’API de Facebook et l’approche conviviale avec le plugin Walls.io.
Qu’est-ce qu’un social wall sur WordPress ?
Un social wall, ou mur social, sur WP est une interface dynamique qui intègre du contenu dynamique provenant des réseaux sociaux directement sur un site internet. Les propriétaires des sites WP peuvent afficher en temps réel les actualités, les images, les vidéos et les discussions liées à leurs marques. Diffuser directement ces publications sur le site Web présente plusieurs avantages. En effet, cela génère plus de trafic vers leurs réseaux sociaux, favorise la croissance de vos communautés en ligne et stimule l’engagement des visiteurs en affichant les commentaires et likes des réseaux sociaux. De plus, cette intégration prolonge le temps que les visiteurs passent sur les sites internet, renforçant ainsi la présence des marques en ligne.
Comment créer un social wall sur WordPress sans plugin ?
Dans cette section, nous vous guiderons étape par étape pour créer manuellement un mur social sur votre site WordPress en utilisant les flux de contenu de votre compte Facebook. Voici la procédure :
1. Établir la connexion entre l’application et le compte Facebook
La première étape consiste à obtenir l’accès aux API des réseaux sociaux que vous avez choisis pour collecter les flux de contenu. Dans cet exemple, nous avons choisi Facebook. Chaque réseau social a sa propre API avec des règles et des autorisations spécifiques. Voici comment procéder avec Facebook :
- Commencez par créer un compte développeur Facebook en cliquant sur le bouton Démarrer.
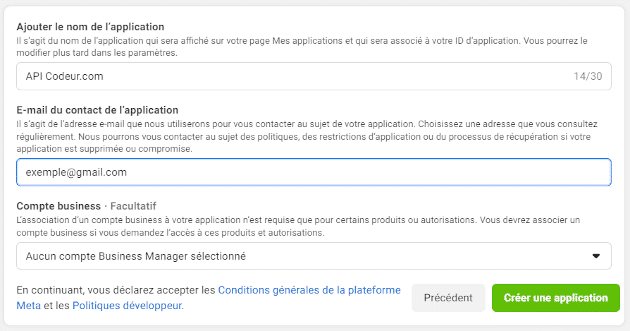
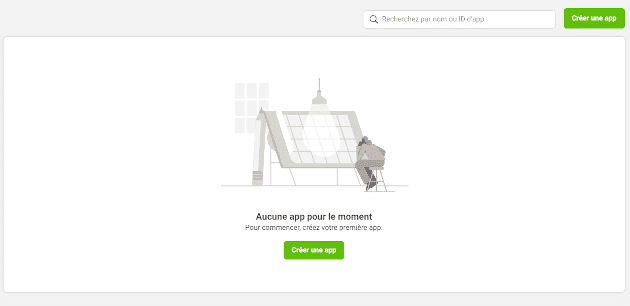
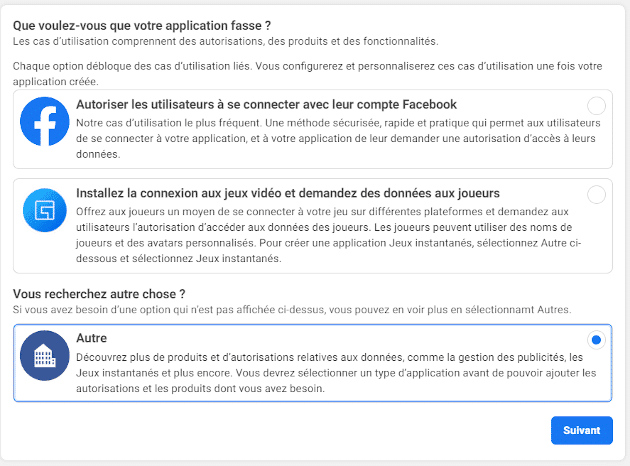
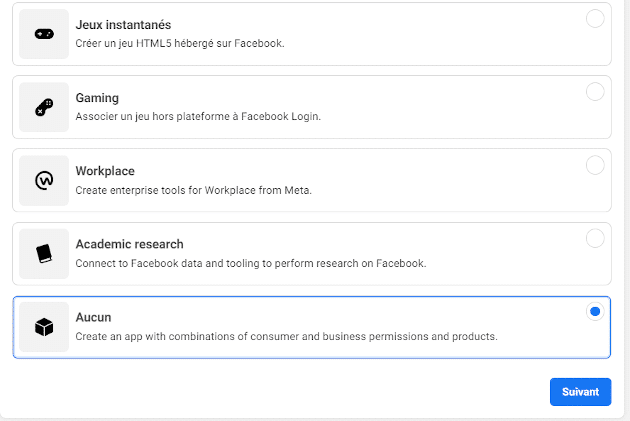
- Cliquez sur le bouton Créer une app pour créer une nouvelle application et suivez le processus de création.



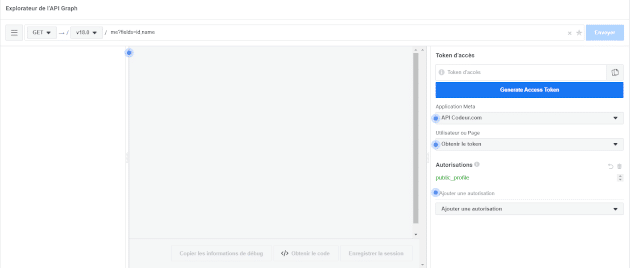
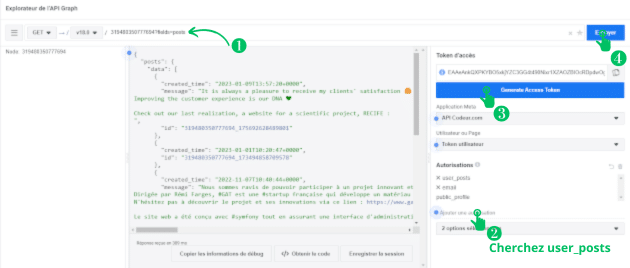
- Ouvrez l’API Graph Explorer dans une nouvelle fenêtre de votre navigateur.
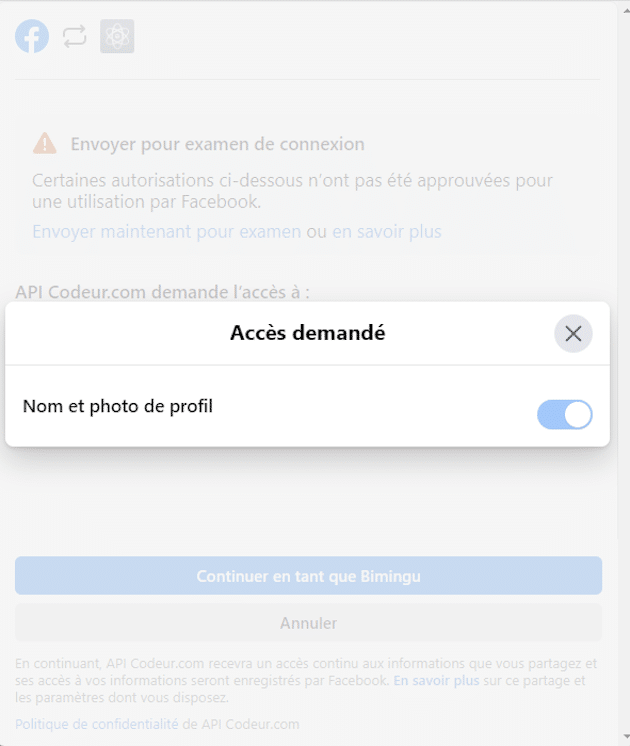
- Appuyez sur le bouton Generate Access Token : Une fenêtre s’ouvre où votre application demande l’autorisation d’accéder à votre nom et à votre photo de profil depuis Facebook. Cliquez sur Continuer en tant que… pour créer un token d’accès utilisateur.
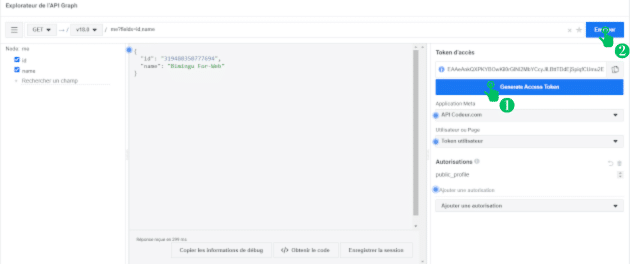
- Cliquez sur le bouton Envoyer dans le coin supérieur droit : vous verrez une réponse JSON contenant votre identifiant utilisateur Facebook et votre nom dans la fenêtre de réponse.
2. Obtenir les publications de Facebook
- Ajoutez le champ posts dans la chaîne de requête.
- Ajoutez l’autorisation user_posts à l’aide du menu déroulant Ajouter une autorisation.
- Générez un jeton d’accès utilisateur en cliquant sur le bouton Generate Access Token.
- Envoyez la requête. Pour ce faire, cliquez sur le bouton Envoyer, vous verrez une réponse contenant vos publications Facebook.
3. Afficher les publications sur une page WP
Une fois que vous avez obtenu la réponse souhaitée, vous pouvez intégrer ce code dans le fichier functions.php situé dans le dossier de votre thème WordPress :
Ce code permettra le chargement et l’initialisation du SDK Facebook, ainsi que la lecture et le formatage de la réponse de la requête. Vous pouvez personnaliser ce code selon vos préférences pour modifier l’affichage selon vos besoins. Pensez à remplacer your-app-id par l’ID de votre application Facebook et your_access_token par votre jeton d’accès.
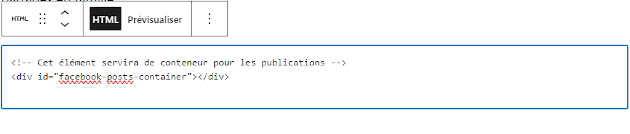
Après cela, il vous faudra insérer cette balise HTML à l’emplacement où vous désirez afficher vos publications Facebook sur la page de votre site.
Publiez ou mettez à jour votre page WordPress, vous pourrez alors voir vos publications Facebook sur votre site Web.
Comment créer un social wall avec un plugin WordPress ?
Dans le contexte de la création d’un Social Wall, l’utilisation d’un plugin simplifie considérablement le processus, vous permettant ainsi de profiter des avantages d’un mur social sans nécessiter de compétences approfondies en développement. Walls.io est un choix populaire pour cette tâche, offrant une solution conviviale avec une période d’essai gratuite de 14 jours.
La première étape consiste à créer votre mur social. Pour démarrer, inscrivez-vous sur le site Web de Walls.io en utilisant votre adresse e-mail.
Une fois connecté, cliquez sur COMMENCER pour débuter la configuration de votre premier mur social. Choisissez l’une des plateformes de réseau social (Twitter, Instagram, Facebook, etc.) à partir de laquelle vous souhaitez agréger le contenu.
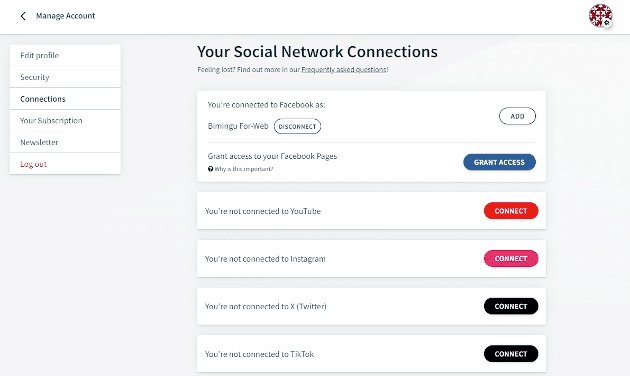
Après avoir complété la configuration de base, vous pouvez toujours vous connecter à d’autres plateformes en allant dans la section Manage account – Connetions.
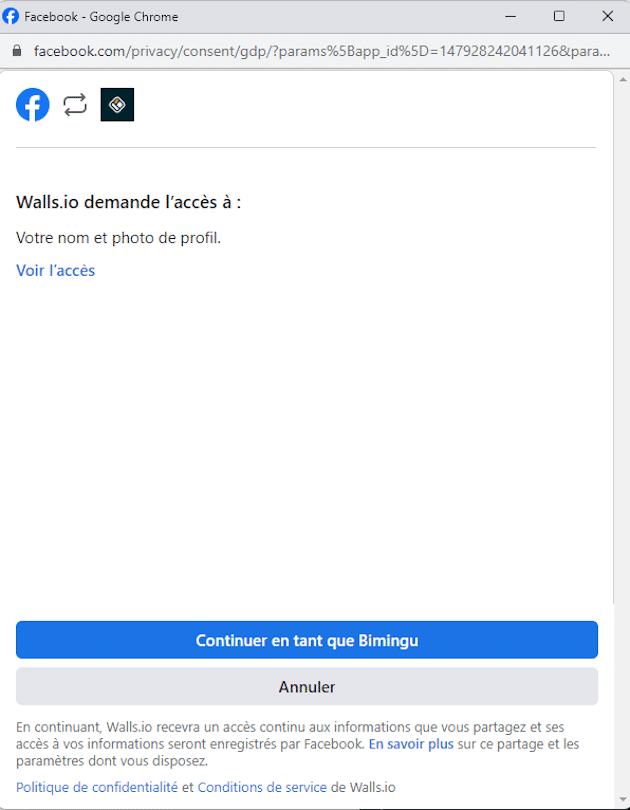
Pour cet exemple, nous avons opté pour le réseau social Facebook. Walls.io vous demande l’accès à votre compte Facebook afin de récupérer du contenu et récupérera votre nom ainsi que votre photo de profil. Il est à noter que Walls.io ne peut pas publier sur Facebook sans votre autorisation.
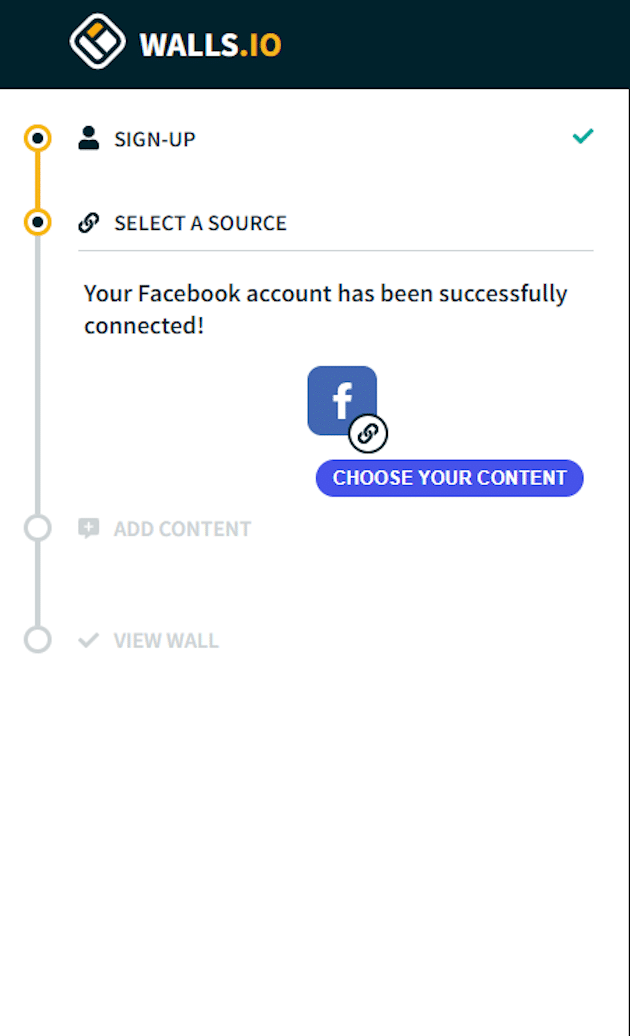
Après avoir associé avec succès Walls.io à Facebook et avant de finaliser la configuration, vous devez choisir un type de source à partir duquel vous souhaitez collecter du contenu pour votre mur. Cliquez sur CHOOSE YOUR CONTENT pour poursuivre.
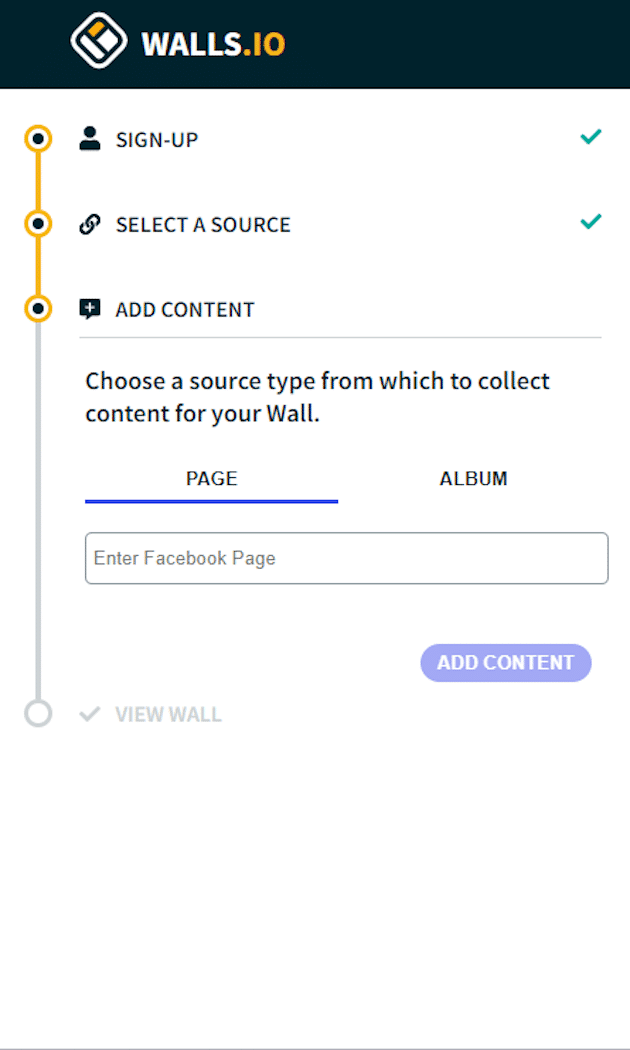
Ensuite, sélectionnez Pages ou Albums et indiquez leurs adresses URL.
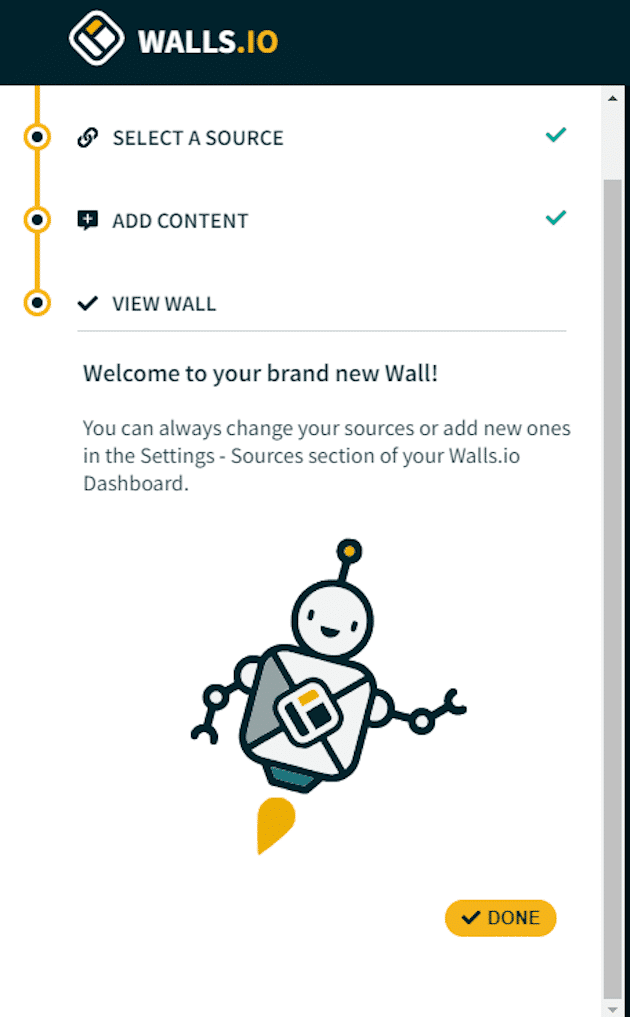
Votre mur est en train de charger du contenu, cela peut prendre quelques minutes la première fois.
Vous avez la possibilité de changer vos sources à tout moment ou d’en ajouter de nouvelles dans la section Settings – Sources de votre tableau de bord Walls.io.
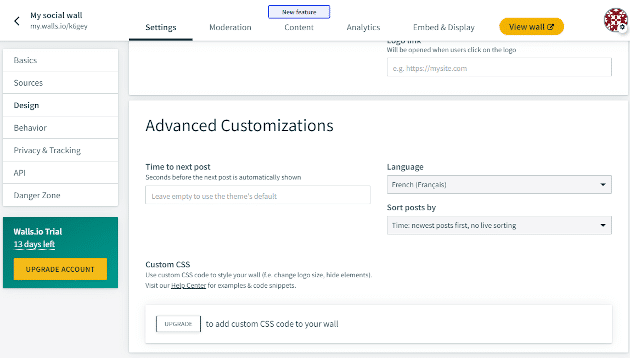
De plus, vous pouvez personnaliser l’apparence de votre mur en ajustant les couleurs, l’animation et d’autres éléments pour qu’il corresponde à votre identité visuelle dans la section Settings – Design de votre tableau de bord Walls.io.
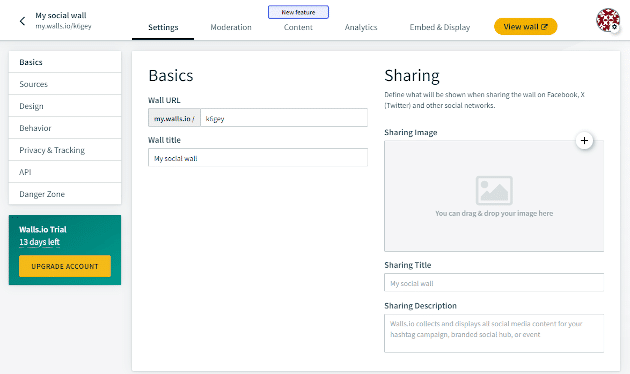
Une fois votre mur est configuré, vous devez l’intégrer à votre site WordPress. Allez dans l’onglet Settings – Basics et copiez l’URL de votre mur social.
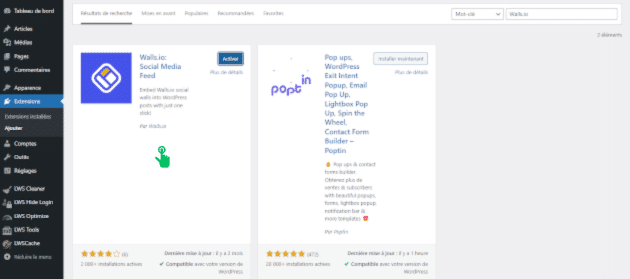
Ensuite, rendez-vous dans votre tableau de bord WordPress, accédez à Extensions – Ajouter, puis installez et activez le plugin Walls.io: Social Media Feed en utilisant le mot-clé Walls.io.
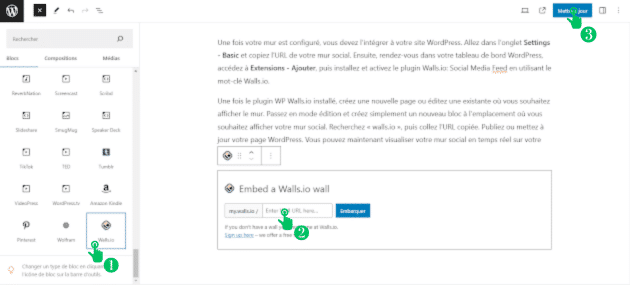
Une fois le plugin WP Walls.io est installé, créez une nouvelle page ou éditez une page existante où vous souhaitez afficher le mur. Passez en mode édition et créez simplement un nouveau bloc à l’emplacement où vous souhaitez afficher votre mur social. Recherchez « Walls.io », puis collez l’URL copiée.
Publiez ou mettez à jour votre page WordPress. Vous pouvez maintenant visualiser votre mur social en temps réel sur votre site Web.
Notre astuce pour créer un social wall sur WordPress ?
En intégrant un mur social à votre site WordPress, vous offrez une expérience immersive à ses visiteurs. N’hésitez pas à explorer ces méthodes et personnaliser votre mur selon vos besoins.
Si vous cherchez une personnalisation approfondie, faites appel à un développeur WordPress freelance sur Codeur.com pour créer un mur social qui reflète véritablement l’identité de votre site internet.