Avec un nouveau site WordPress, vous avez besoin d’un thème performant et personnalisable ? Le thème Neve est fait pour vous !
Fonctionnant parfaitement bien avec Gutenberg, l’éditeur de WordPress, Neve est un thème ultra-rapide et polyvalent qui va vous permettre de créer tout genre de site avec de très bonnes performances techniques.
Que vous souhaitiez créer un site vitrine, un site e-commerce ou un blog, le thème Neve sera adapté à n’importe lequel de vos projets. Disponible gratuitement dans la bibliothèque des thèmes de WordPress, le thème Neve est une pépite dans le catalogue qui sera parfait pour les débutants comme pour les plus expérimentés.
Découvrez dans la suite de cet article les avantages du thème Neve et toutes les options de personnalisation que le thème propose.
Pourquoi choisir Neve comme thème WordPress ?
Neve est un thème qui est né en 2019, sorti à la suite de l’éditeur Gutenberg, il s’intègre parfaitement dans l’écosystème de WordPress et peut fonctionner avec les extensions les plus populaires telles que WooCommerce ou Elementor.
Outre le fait que ce soit un thème gratuit qui fonctionne parfaitement avec Gutenberg, Neve est connu pour être un thème très léger et rapide ce qui ne créera pas des ralentissements sur votre site WordPress.
Adapté pour les débutants, le thème Neve affiche des options de personnalisation simples d’utilisation et regroupées dans une même interface à savoir l’outil de personnalisation de WordPress. Dans sa version premium, le thème offre davantage de choix pour le personnaliser ce qui fait de lui un thème très personnalisable ce qui plaira aux plus expérimentés sur WordPress.
Pour finir, le thème Neve vous offre la possibilité d’importer des modèles de sites préconçus avec le thème. Plusieurs thématiques sont disponibles dans le catalogue de modèles de Neve ce qui vous permettra de créer votre site encore plus rapidement grâce à une bonne base déjà prête à l’emploi !
Comment installer le thème Neve sur WordPress ?
Le thème Neve est un thème gratuit de WordPress, bien qu’il existe aussi une version payante. Vous pouvez donc installer le thème directement depuis l’interface d’administration de votre site.
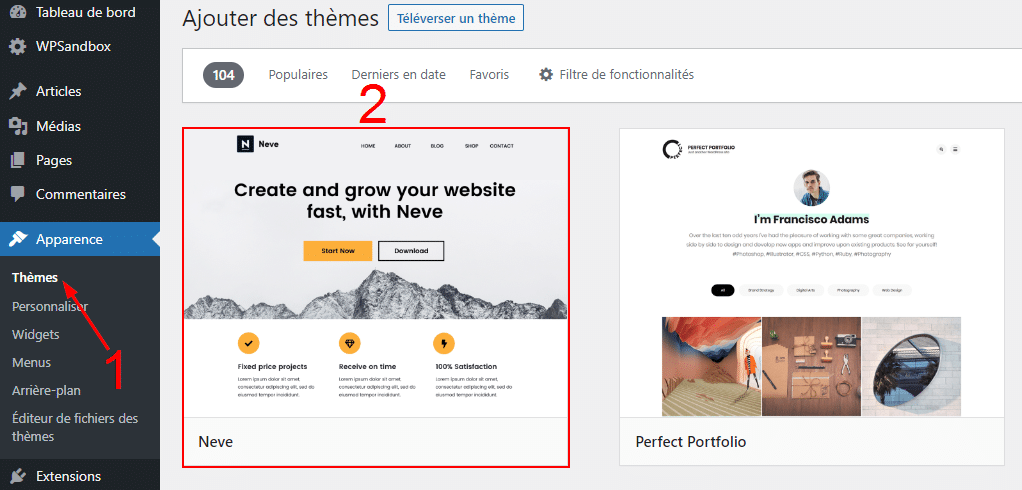
Pour cela, cliquez sur « Thèmes » (1) dans la section « Apparence » du menu de votre WordPress puis sur le bouton « Ajouter » pour ouvrir le catalogue des thèmes gratuits.
Effectuez une recherche à partir du champ de recherche avec le terme « Neve » ou recherchez directement le thème Neve dans la liste des thèmes proposés.
Une fois que vous aurez trouvé le bloc correspond au thème « Neve » (2), survolez-le avec votre souris pour faire apparaître un bouton d’installation. Cliquez sur le bouton « Installer », attendez quelques secondes, puis sur le bouton « Activer » pour installer le thème et l’activer sur votre site WordPress.
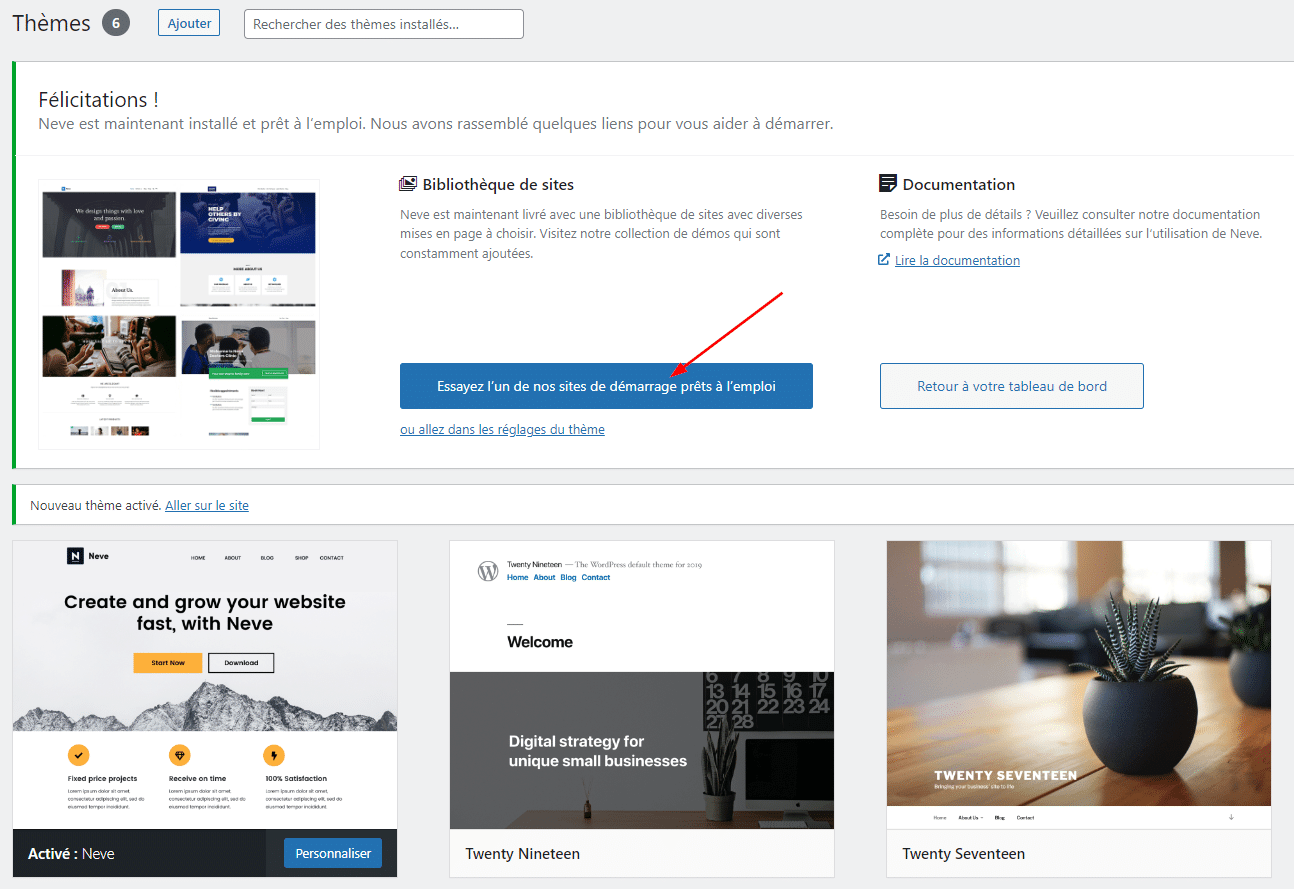
Lorsque le thème sera activé pour la première fois sur votre WordPress, celui-ci vous proposera d’essayer un site de démarrage qui est un modèle de site préconçu avec le thème Neve.
Cliquez sur le bouton « Essayez l’un de nos sites de démarrage prêts à l’emploi » pour choisir un modèle de site Neve parmi ceux existants et disponibles gratuitement.
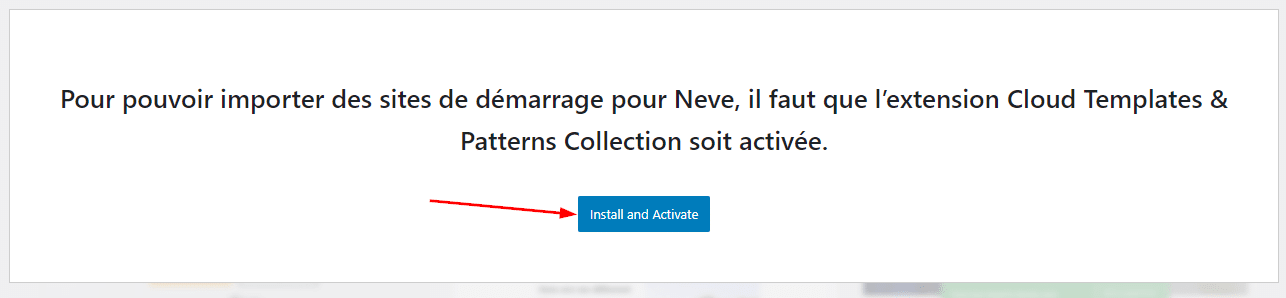
Pour importer un site de démarrage Neve, vous aurez besoin de l’extension « Cloud Templates & Patterns Collection », cliquez sur le bouton « Install and Activate » si celui-ci vous est proposé avant l’affichage du catalogue de sites Neve.
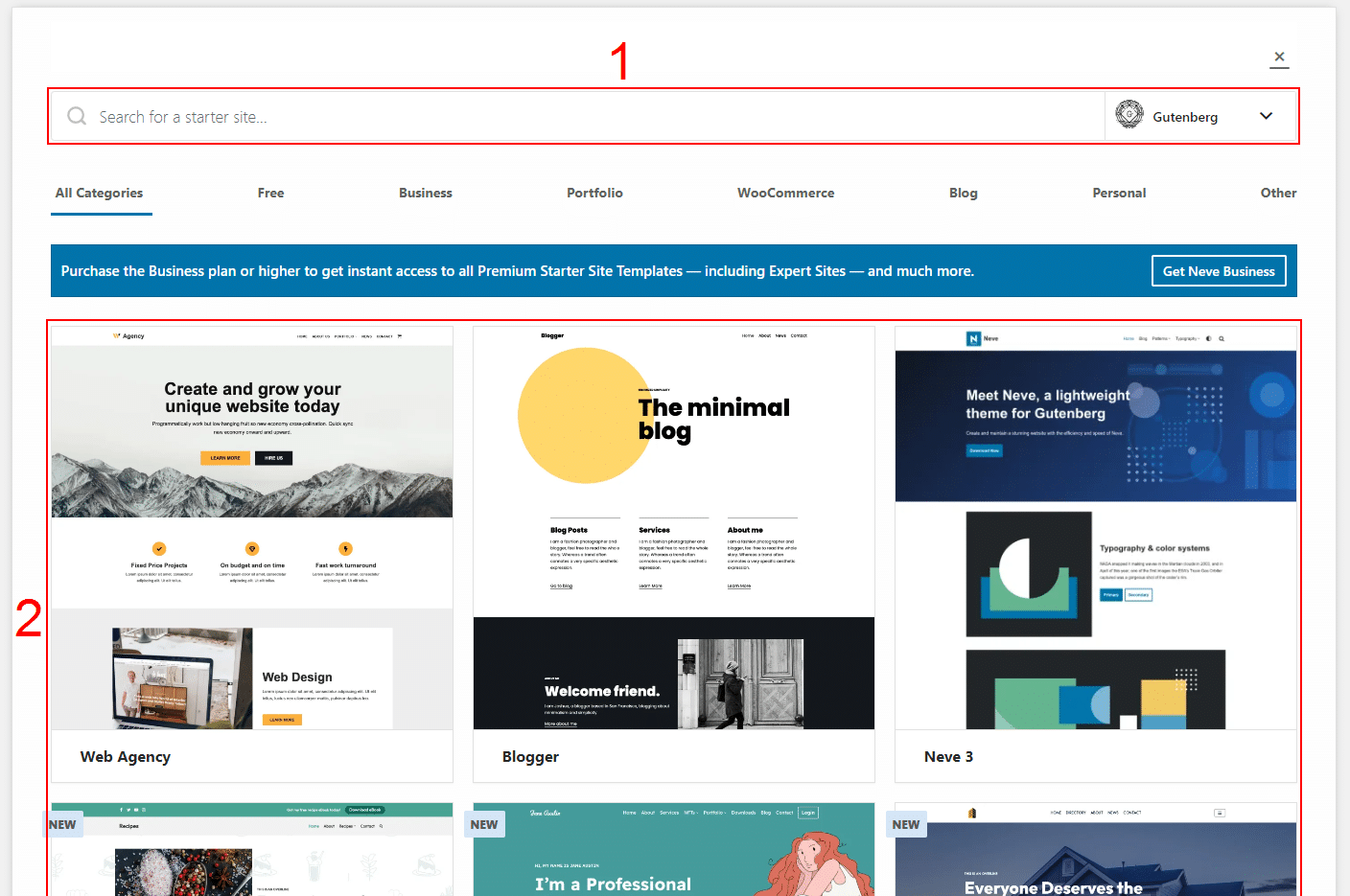
Après quelques instants, vous pourrez enfin parcourir la bibliothèque de modèles de sites créés pour Neve à importer sur votre WordPress.
Vous accèderez à plus de 30 modèles de sites Neve que vous pouvez importer pour démarrer rapidement la création de votre site WordPress.
Un champ de recherche et un filtre (1) sont disponibles en haut du catalogue pour vous permettre de rechercher un terme précis ou filtrer les modèles en fonction de s’ils utilisent le constructeur de pages « Elementor ».
Choisissez le modèle de site Neve (2) qui vous convient parmi ceux proposés gratuitement dans le catalogue ou les modèles premium si vous avez « Neve Business ».
Puis importez le modèle en le survolant avec votre souris et en cliquant tout simplement sur le bouton « Import » qui s’affichera au survol.
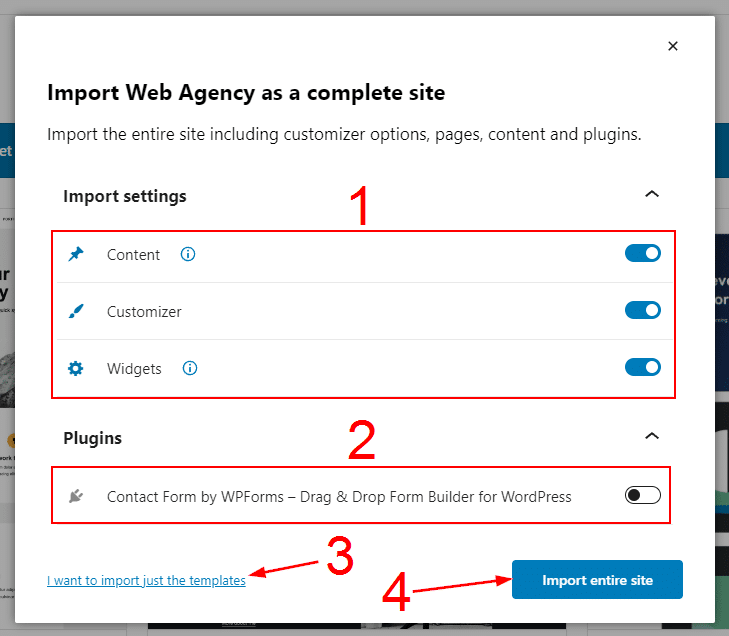
Avant l’importation du modèle, vous aurez la possibilité de modifier certains paramètres d’importation. De ce fait, vous pourrez choisir d’importer séparément le contenu, les personnalisations ou les widgets du modèle (1).
Si des extensions sont utilisées sur le modèle choisi, vous pourrez alors décider de les importer ou non (2).
Enfin, si vous ne souhaitez importer que le modèle et aucun des éléments cités précédemment, vous avez accès à une option « I want to import just the templates » (3) située en bas à gauche de l’interface.
Démarrez le processus d’importation en cliquant sur le bouton « Import entire site » (4) lorsque les paramètres vous conviendront.
Maintenant que le thème Neve est installé sur votre site WordPress avec un modèle de site importé, il ne vous reste plus qu’à personnaliser le thème et le modèle selon vos besoins et envies.
Cliquez sur le bouton « Add your own content » après le processus d’importation pour retourner sur l’interface d’administration de WordPress et commencer la personnalisation de votre site.
Personnaliser le thème Neve
Dans sa version freemium, le thème Neve permet une personnalisation avancée comme on peut en retrouver sur des thèmes concurrents « OceanWP » ou « Astra ».
Vous pourrez personnaliser les couleurs, la typographie ou bien encore les boutons et le menu, mais Neve va apporter une fonctionnalité supplémentaire dans la modification des en-têtes et du pied de page.
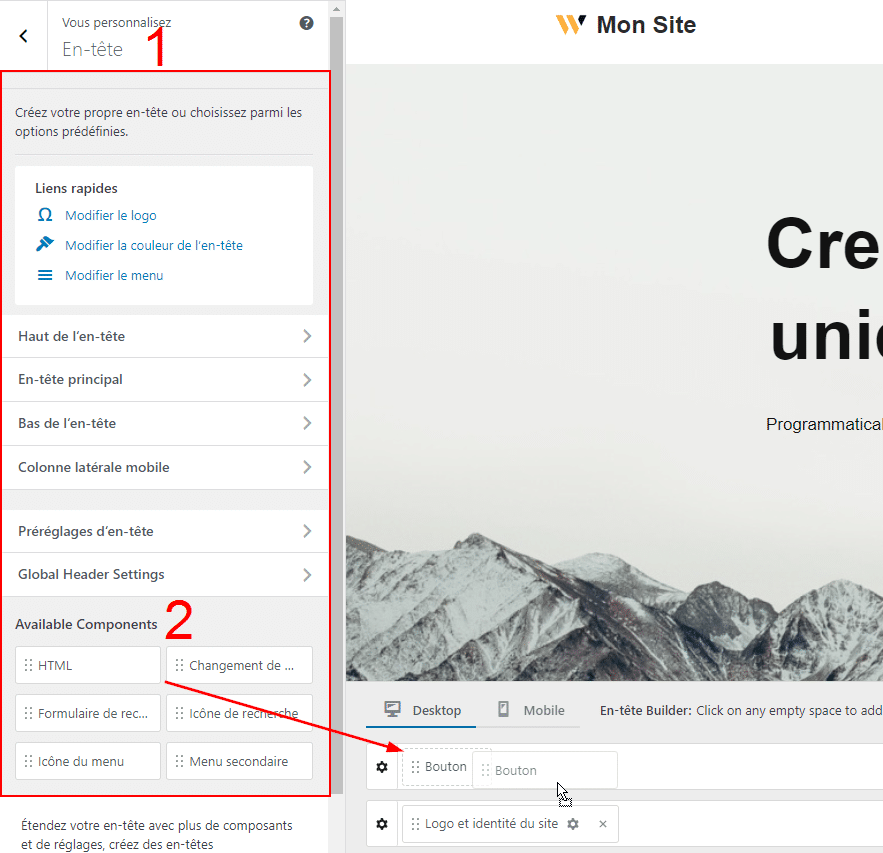
En effet, dans l’outil de personnalisation pour les sections « En-tête » et « Pied de page » (1), vous pourrez ajouter des éléments à ces sections avec un système de « Glisser-Déposer ». Pour cela, il vous suffira de sélectionner les éléments à intégrer à votre en-tête ou pied de page, et les faire glisser jusqu’à l’emplacement dédié (2).
Ces personnalisations ne concernent que la version gratuite du thème, cependant lorsque vous souscrivez à la version « Neve PRO » qui est la version payante du thème vous aurez accès à de nombreuses autres options pour personnaliser votre site.
Voici un échantillon des meilleurs modules de personnalisations auxquels vous aurez accès en souscrivant à l’une des formules pros du thème Neve :
- Blog Booster : Dédié au blog, ce module ajoute des paramètres de mise en page pour l’affichage de vos articles de blog. Vos articles seront aussi améliorés avec la possibilité d’intégrer un bouton de partage ou des articles associés.
- Header Booster : Ce module ajoutera de nouveaux éléments pour la personnalisation de vos en-têtes et pieds de page. Il vous sera possible de rendre la barre de navigation transparente ou de la fixer en haut de l’écran (sticky header) lorsque l’utilisateur scrolle sur la page.
- Custom Layouts or Hooked Elements: Destiné à des utilisateurs plus expérimentés, ce module sera très utile pour ajouter des conditions sur l’affichage d’en-tête et pied de page en fonction du type de contenu. Grâce au module Custom Layouts or Hooked Elements, vous pourrez aussi intégrer des codes personnalisés à des endroits spécifiques du thème.
- WooCommerce Booster: Destiné aux sites WordPress e-commerce fonctionnant avec WooCommerce, la version Pro de Neve vous offrira des options de personnalisations pour diverses pages de la boutique comme le panier ou la page de paiement.
Notre astuce pour utiliser Nev, un thème personnalisable et ultra-rapide
Si vous n’avez pas encore choisir un thème pour votre site WordPress, vous pourriez adorer le thème Neve qui satisfait beaucoup de critères pour être un excellent thème WordPress. Commencez avec la version freemium du thème Neve et basculez à tout moment vers sa version « PRO » pour profiter davantage d’options de personnalisation et rendre votre site unique.
Si vous avez besoin d’aide pour installer ou configurer le thème, faites appel à un développeur WordPress sur Codeur.com !