Le footer ou « pied de page » d’un site WordPress est très utile à un site par exemple pour présenter des menus de navigation, répéter des informations, afficher les réseaux sociaux ou proposer un formulaire de souscription.
Lorsque vous êtes à l’étape de création de votre site web, vous devez réfléchir à ce que vous allez mettre dans votre footer comme quand vous avez réfléchi à la conception des pages de votre site. Le pied de page n’en est pas moins important et celui-ci mérite quelques réflexions.
Après avoir établi la conception de votre pied de page pour votre site, vous allez devoir modifier le footer de votre WordPress. Pour cela, différentes méthodes s’offrent à vous que vous allez pouvoir découvrir dans la suite de cet article.
Modifier le footer avec l’outil de personnalisation
La méthode la plus simple de modifier le footer d’un site WordPress est d’utiliser l’outil de personnalisation de WordPress.
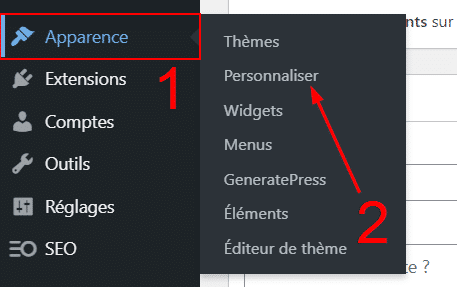
Vous pouvez retrouver cet outil dans le menu latéral de votre panel d’administration de WordPress sous la catégorie « Apparence » (1) puis dans l’option « Personnaliser » (2) :
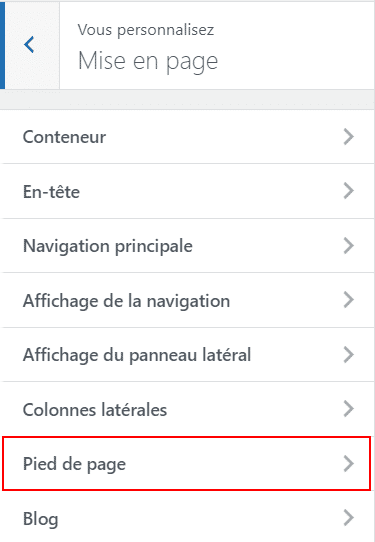
Une fois dans l’outil de personnalisation, rendez-vous dans les sections « Mise en page », « Couleurs » et « Typographie » disponible dans le menu de l’outil pour personnaliser le pied de page.
C’est dans cette section que vous allez pouvoir personnaliser la mise en page et l’apparence du footer de votre site WordPress.
Dans chacune de ces sections, vous trouverez une sous-section nommée « Pied de page » ou « Bas de page » qui vous permettra de modifier le footer de votre site. Personnalisez chaque section comme bon vous semble.
Selon votre thème, vous pourrez avec des sections différentes ou même de nouvelles sections qui n’existeraient pas sur d’autres thèmes.
Découvrez et apprenez à utiliser les outils de personnalisation de votre thème pour pouvoir personnaliser au mieux le footer de votre WordPress.
[adinserter block= »1″]
Ajouter un widget dans le pied de page
Sur un site WordPress, vous pouvez ajouter des « Widgets ». Ces widgets sont des composants préconçus que vous pouvez placer à différents endroits de votre site pour pouvoir les utiliser où vous le souhaiter.
L’un des emplacements possibles pour ces widgets est le pied de page. Vous pouvez utiliser les widgets présents sur votre site WordPress pour les ajouter à votre footer.
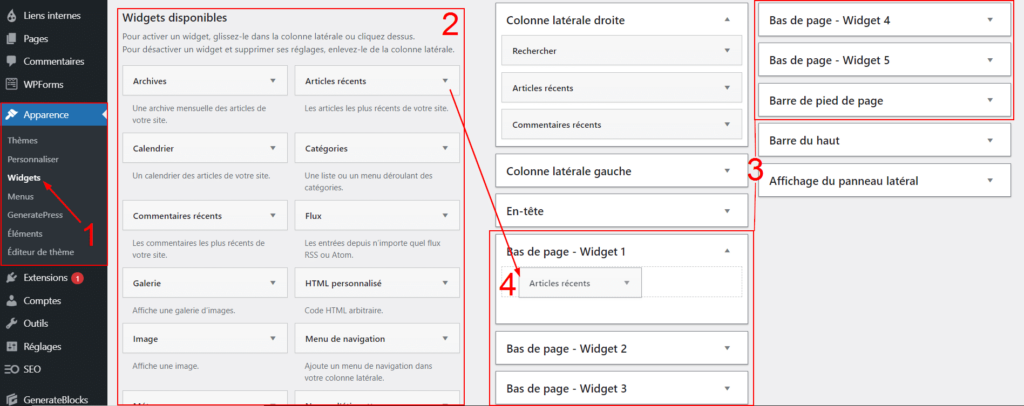
Pour cela, vous devez vous rendre sur la page des widgets de votre site accessible par le chemin « Apparence > Widgets » (1) à partir du menu du panel d’administration de WordPress.
Sur cette page, vous trouverez à gauche une liste des widgets disponibles (2) sur votre site et à droite les emplacements disponibles sur votre site pour les widgets disponibles.
Parmi les emplacements disponibles, vous trouverez, selon votre thème, un ou plusieurs emplacements pour le footer qui seront nommés « Bas de page – Widget X » ou « Barre de pied de page » (3).
Pour ajouter un widget sur l’un des emplacements de votre footer, vous devez simplement effectuer un « glisser-déposer » d’un des widgets disponibles jusqu’à l’emplacement souhaité (4).
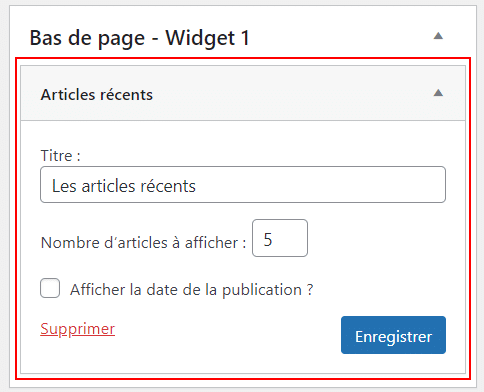
Vous pourrez ensuite personnaliser les widgets que vous avez ajoutés au footer en cliquant dessus et en remplissant comme voulu les champs proposés par le widget.
Vous pouvez aussi modifier les widgets de votre footer directement dans l’outil de personnalisation en cliquant sur la section « Widgets » dans le menu de l’outil.
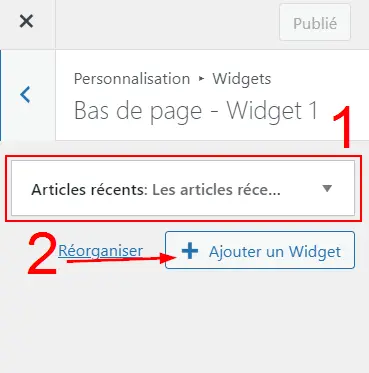
Vous pourrez ensuite choisir entre plusieurs emplacements pour les widgets, dont ceux du footer, puis gérer les widgets de l’emplacement sélectionné (1) ou en ajouter des nouveaux (2).
Intégrer un menu au footer de WordPress
L’une des utilités courantes du footer est d’y intégrer des menus. Ces menus peuvent être un rappel des menus de la navigation principale ou bien des menus secondaires qui ne se trouveront que dans le pied de page.
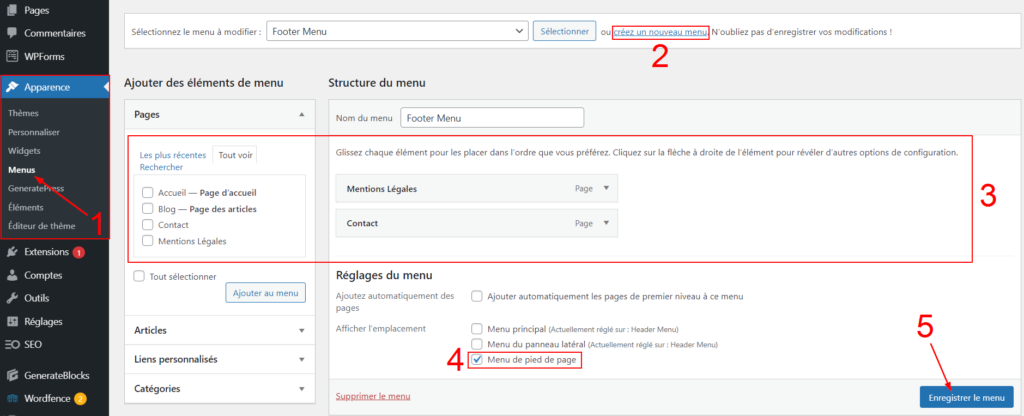
Dans un premier temps, vous devrez créer un menu en vous rendant dans « Apparence > Menu » (1), si vous avez déjà un menu prêt à être utilisé pour le footer c’est parfait sinon vous pouvez créer un nouveau menu en cliquant sur le lien « créez un nouveau menu » (2) puis en ajoutant des pages et liens dans votre menu (3).
Ensuite si dans la section « Afficher l’emplacement » des réglages du menu, vous avez l’option « Menu de pied de page » (4), cochez cette option avant de sauvegarder votre menu en cliquant sur le bouton « Enregistrer le menu » (5).
Une fois le menu du pied de page créé, vous allez devoir l’ajouter dans l’un des emplacements de votre footer.
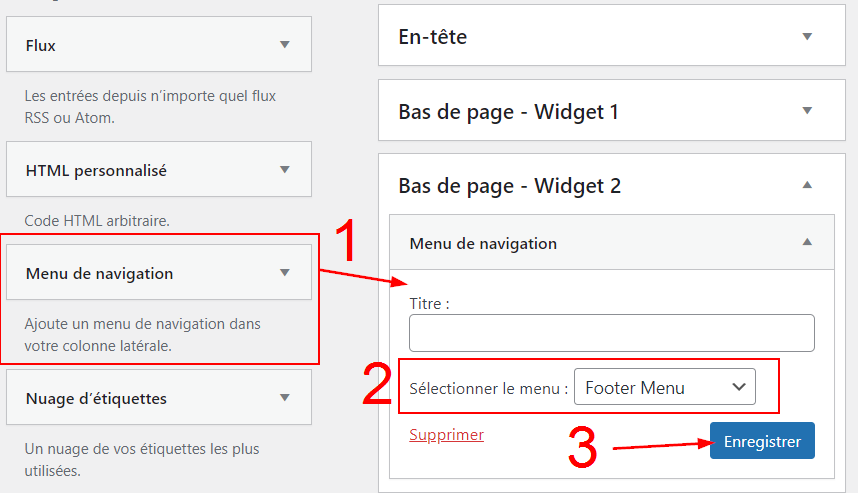
Pour cela, rendez-vous dans les widgets de votre site, ajoutez le widget « Menu de navigation » dans l’un des emplacements pour widgets du pied/bas de page (1) de votre site et sélectionnez le menu précédemment créé pour le footer (2).
Sauvegardez vos modifications en cliquant sur le bouton « Enregistrer » (3).
Ajout du code au footer
Si les options de personnalisation, widgets et menus de bases proposés par votre thème et WordPress ne vous suffisent pas, vous pouvez alors créer vos propres composants pour footer en y ajoutant du code HTML, CSS ou JavaScript.
La première idée qui pourrait vous venir pour ajouter du code dans votre pied de page serait de modifier le code de votre thème. Cependant cette méthode pose 2 problèmes :
- Le code ajouté sera effacé lorsque vous mettrez à jour votre thème
- Cette méthode demande des connaissances techniques avancées pour ne pas créer d’erreurs sur votre site.
À la place, il sera plus intéressant d’utiliser une extension pour gérer le code à ajouter dans votre footer.
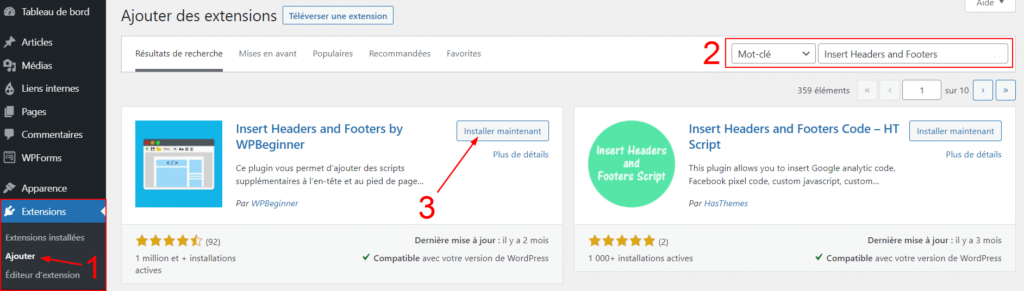
Pour ajouter du code dans votre pied de page WordPress, vous pouvez installer l’extension « Insert Headers and Footers » en allant dans la bibliothèque des extensions de WordPress (1), puis en effectuant une recherche avec le nom de l’extension (2) et en cliquant sur « Installer maintenant » puis « Activer » (3).
Une fois activée, cette extension vous permet d’ajouter du code personnalisé dans le header ou le footer de votre site WordPress indépendamment du thème choisi.
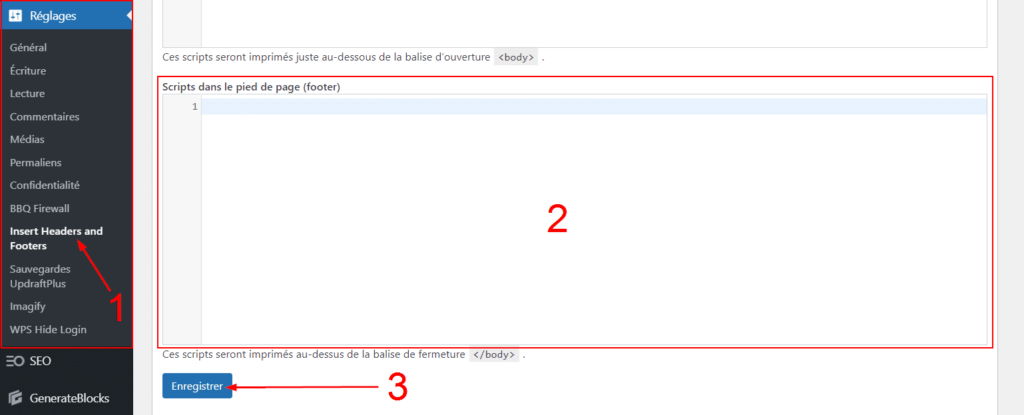
Pour ajouter du code dans le footer avec cette extension, rendez-vous dans les réglages du WordPress puis dans « Insert Headers and Footers » (1) à partir du menu du panel d’administration.
Ensuite, descendez jusqu’à la section « Scripts dans le pied de page (footer) » (2) où vous aurez un champ de saisie texte pour écrire du code à ajouter dans le footer.
Écrivez le code souhaité puis sauvegardez votre code en cliquant sur le bouton « Enregistrer » (3).
Conclusion
La personnalisation du footer de votre site WordPress est réalisable par différentes méthodes vues dans cet article. Les méthodes initialement existantes dans WordPress, comme l’outil de personnalisation, les widgets et menus sont faciles à mettre en place pour quiconque souhaitant modifier son footer.
Cependant lorsque vous souhaiterez avoir une personnalisation avancée de votre footer, cela impliquera de la faire en écrivant du code dans celui-ci.
Cette dernière méthode est plus complexe et demande quelques connaissances en développement Web. Des développeurs freelances experts de WordPress sont disponibles sur Codeur.com. Postez votre projet gratuitement pour recevoir leurs devis pour la personnalisation de votre footer.
Utilisez notre simulateur de prix en ligne pour connaître le tarif d’un site web WordPress.