Vous voulez attirer l’attention des visiteurs sur votre site WordPress ? Découvrez comment mettre en page d’accueil les derniers articles publiés pour un impact immédiat. Améliorez ainsi votre référencement et offrez un aperçu dynamique de votre activité.
Si vous avez besoin d’aide supplémentaire ou de personnalisation, un développeur WordPress freelance peut être la solution.
Suivez notre guide détaillé pour apprendre comment personnaliser votre page d’accueil en ajoutant vos articles et découvrir les avantages qui en découlent.
Comment afficher les trois derniers articles dans l’ordre de publication ?
Dans cette section, nous allons vous montrer comment afficher, sur la page d’accueil, les 3 derniers articles dans l’ordre de leur publication. Pour ce faire, suivez ces étapes simples :
- Connectez-vous à votre tableau de bord WordPress.
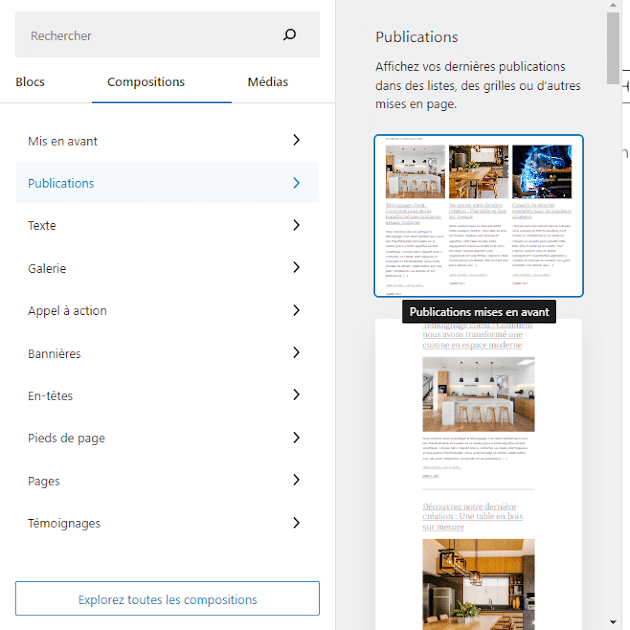
- Dans l’éditeur de la page d’accueil, ajoutez un nouveau bloc à l’endroit souhaité et cherchez le bloc de « Publications » qui va nous permettre d’afficher automatiquement les derniers articles et de personnaliser leurs mises en page.
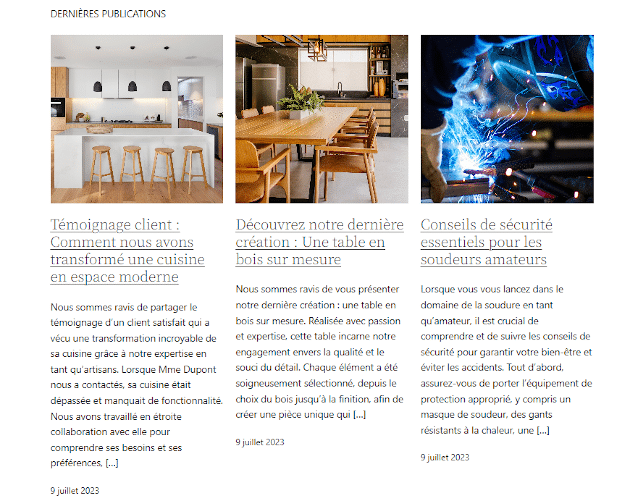
3. Mettez à jour la page d’accueil de votre site web et visualisez le résultat.
Comment afficher le dernier article de différentes catégories ?
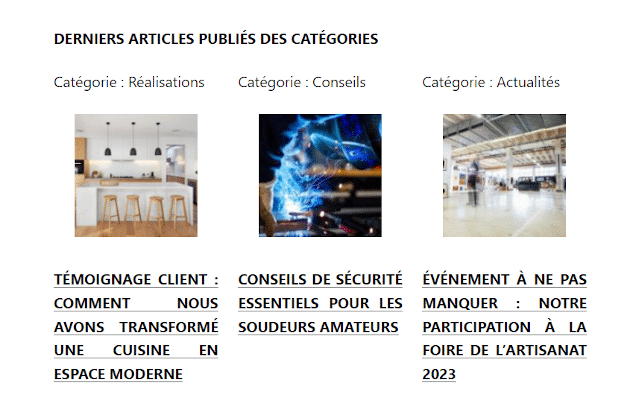
Dans cet exemple, nous allons illustrer comment afficher le dernier article de chaque catégorie sur la page d’accueil d’un site WordPress d’un artisan. L’objectif est de permettre à ses visiteurs de découvrir facilement les contenus les plus récents dans les catégories « Réalisations », « Conseils » et « Actualités ».
Etape 1 – Créer un plugin WordPress
Le choix de créer un plugin pour afficher le dernier article de chaque catégorie offre une approche indépendante pour intégrer cette fonctionnalité à notre site WP. En développant un plugin dédié, nous pouvons facilement activer, désactiver ou mettre à jour cette fonctionnalité sans avoir à modifier directement le thème ou les fichiers principaux de WP. Cela permet une gestion plus souple et évite les conflits lors des mises à jour ou des changements de thème. De plus, en créant un plugin, nous pouvons partager et réutiliser cette fonctionnalité sur d’autres pages si nécessaire.
Pour ce faire, on va créer un dossier « codeur-customize-homepage » dans le répertoire « plugins » (chemin : wp-content/plugins) dans lequel on va créer un fichier « codeur-customize-homepage.php ». Ajoutez le code suivant à votre nouveau fichier :
Nous avons créé d’abord notre plugin, en définissant quelques paramètres (Nom, Description, Version, Auteur). Puis, nous avons ajouté un shortcode « derniers_articles_categorie » qui va nous permettre d’afficher le titre du dernier article et le nom de la catégorie associée, en faisant appel à la fonction « afficher_derniers_articles_categorie($atts) » qui prend en paramètre le slug de la catégorie.
Vous avez la possibilité de personnaliser davantage le code en ajustant le style et la mise en page selon vos besoins pour maintenir une cohérence visuelle sur l’ensemble de votre site WordPress.
Etape 2 – Activer le plugin
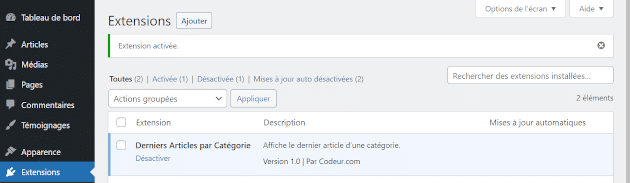
Une fois le code ajouté, enregistrez vos modifications et accédez à votre tableau de bord WordPress. Naviguez vers la section des extensions et vous verrez notre plugin intitulé « Derniers Articles par Catégorie » dans la liste des extensions disponibles. Activez-le simplement pour passer à l’étape suivante et commencer à afficher le dernier article de chaque catégorie sur votre site.
Etape 3 – Insérer le shortcode (Code court)
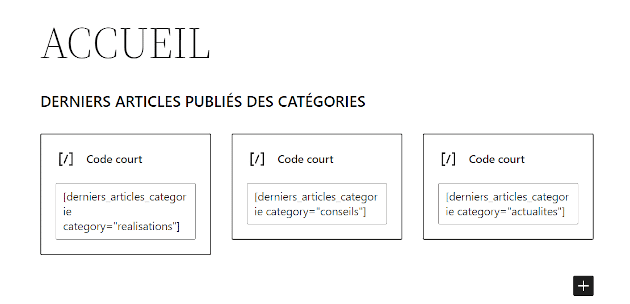
Pour réaliser cela, utilisez l’éditeur de blocs WordPress pour ajouter un bloc de trois colonnes de largeur égale à l’endroit souhaité sur votre page d’accueil. Ensuite, insérez le shortcode « [derniers_articles_categorie category=’nom_de_la_categorie’] » directement dans ces trois colonnes. Assurez-vous de remplacer « nom_de_la_categorie » par le slug de la catégorie que vous souhaitez afficher (dans cet exemple, realisations, conseils, actualites).
Cette méthode vous permet de structurer l’affichage du dernier article de chaque catégorie dans des colonnes distinctes, offrant une mise en page plus esthétique et organisée sur la page d’accueil.
Ainsi, les utilisateurs de votre page web pourront visualiser le contenu suivant :
Pourquoi afficher vos articles sur la page d’accueil du site
Afficher vos derniers articles sur la page d’accueil de votre site présente de nombreux avantages significatifs. Tout d’abord, cela permet à vos visiteurs d’obtenir instantanément un aperçu de votre contenu le plus récent, suscitant ainsi leur intérêt et les encourageant à explorer davantage votre site.
En mettant en avant vos derniers articles, vous démontrez également que votre site est actif, dynamique et régulièrement mis à jour, renforçant ainsi la confiance.
De plus, cette mise en valeur de vos articles sur la page d’accueil favorise l’optimisation pour les moteurs de recherche, facilitant leur indexation rapide de votre contenu frais et augmentant ainsi votre visibilité dans les résultats de recherche.
Enfin, en affichant vos derniers articles, vous facilitez la navigation pour vos visiteurs en leur offrant un accès rapide à votre contenu le plus récent, ce qui améliore leur expérience utilisateur en leur permettant de trouver aisément les informations recherchées.
Notre astuce pour afficher vos articles en page d’accueil sur WordPress
En conclusion, vous avez maintenant toutes les connaissances nécessaires pour mettre en page d’accueil WordPress les derniers articles publiés. N’oubliez pas de personnaliser le style et l’apparence des sections pour correspondre au design de votre site internet. Si vous avez besoin d’une assistance supplémentaire ou souhaitez explorer davantage les fonctionnalités de WordPress, nous vous invitons à faire appel à un développeur WordPress freelance sur Codeur.com.