Vous cherchez à rendre la navigation sur votre site WordPress plus fluide ? Ne cherchez plus ! Un menu déroulant rend la visite de votre site Web facile grâce à des sous-menus.
Vous avez à l’esprit une solution sur mesure ? Pourquoi ne pas faire appel à un développeur WordPress freelance ?
Dans cet article, nous expliquons trois méthodes simples pour créer un menu déroulant. Prêt à améliorer votre site WordPress? Suivez le guide pour rendre la navigation plus agréable et efficace.
Qu’est-ce qu’un menu déroulant ?
Un menu déroulant, aussi connu sous le nom de sous-menu, est un élément essentiel pour organiser et hiérarchiser les diverses pages, catégories, articles et autres composants du contenu d’un site WordPress.
Il complète le menu de navigation principal en affichant des éléments supplémentaires lorsque l’utilisateur survole ou clique sur un élément du menu, offrant ainsi une approche pratique pour conserver le menu principal épuré et organisé.
En effet, en regroupant les liens par niveaux, le menu déroulant facilite une navigation fluide et intuitive à travers la structure du site internet. Cette fonctionnalité se traduit par une expérience utilisateur améliorée en offrant une visibilité d’ensemble et un accès rapide aux différentes parties du site Web.
Méthodes pour créer un menu déroulant sur WordPress
Prenons l’exemple d’un site WordPress déjà en place, où l’arborescence de navigation illustre deux pages de premier niveau : Page 1 et Page 2, trois pages de deuxième niveau : Page 1-1, Page 2-1 et Page 2-2 et trois pages de troisième niveau : Page 2-1-1, Page 2-2-1 et Page 2-2-2. Ces éléments peuvent être des pages simples, de catégories ou d’articles.
1.Utiliser la méthode classique via Apparence > Menus
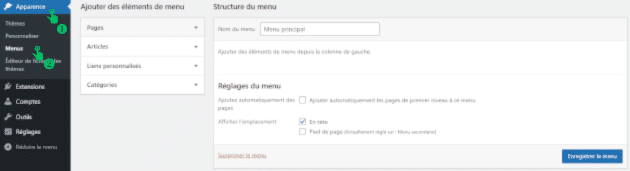
Dans cette section, nous exploitons les outils nativement présents dans WordPress pour structurer et ordonner la navigation de notre site. Pour commencer, rendez-vous simplement dans le tableau de bord WordPress et accédez à la section Apparence > Menus et choisissez le menu que vous souhaitez personnaliser ou créez un nouveau.
Vous avez la flexibilité de choisir le nom de votre menu et de décider de son emplacement, que ce soit dans l’en-tête (header) ou dans le pied de page (footer) de votre site WordPress.
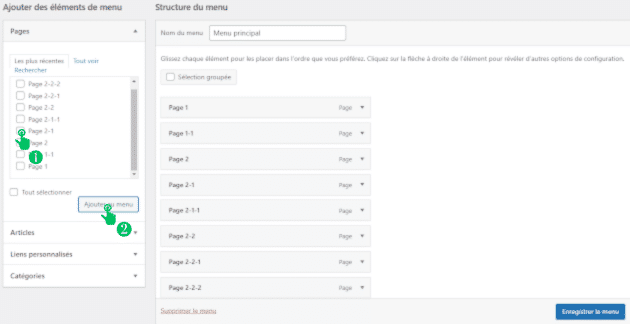
Sur la colonne de gauche, cochez les éléments tels que pages, articles, catégories que vous souhaitez ajouter à votre menu, puis cliquez sur Ajouter au menu.
Dans la colonne de droite, vous trouverez la liste de vos éléments de menu. Vous avez la possibilité de réorganiser leur ordre en les faisant glisser et déposer à l’emplacement souhaité.
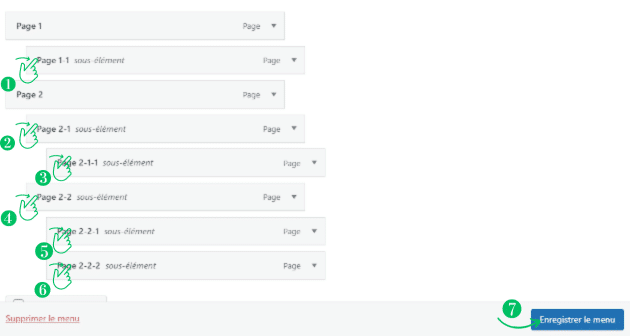
De même, pour créer un menu déroulant, il vous suffit de déplacer un élément légèrement vers la droite sous un autre. Cela établit des sous-éléments, donnant ainsi naissance à un menu déroulant.
Vous pouvez changer le libellé de l’élément ou le supprimer, en cliquant sur son icône vers le bas.
Une fois que vous avez organisé votre menu selon vos besoins, cliquez sur le bouton Enregistrer le menu pour sauvegarder les modifications et vous pourrez immédiatement visualiser le résultat sur votre site WP.
2. Utiliser l’outil de personnalisation
Si vous avez déjà opté pour un thème en accord avec le style de votre site, vous pouvez configurer un menu déroulant en utilisant l’outil de personnalisation. Si, en revanche, vous êtes toujours à la recherche du thème WordPress parfait pour embellir votre site web, ce tutoriel peut vous être utile.
Pour illustrer cette méthode, nous prendrons l’exemple du thème Hello Elementor. C’est un thème léger et gratuit, conçu spécifiquement pour fonctionner de manière optimale avec le constructeur de page Elementor.
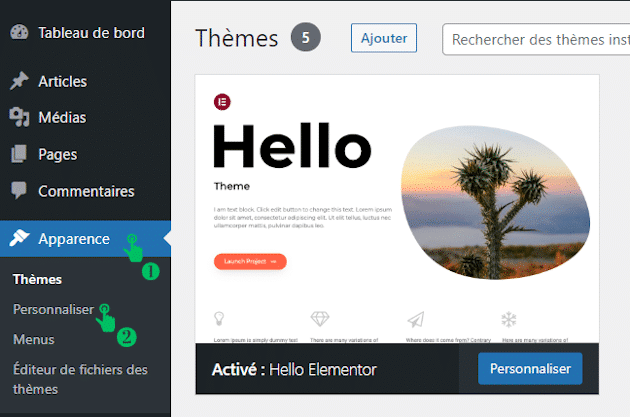
Connectez-vous à votre tableau de bord WordPress. Ensuite, cliquez sur Apparence dans la barre latérale, puis sélectionnez Personnaliser.
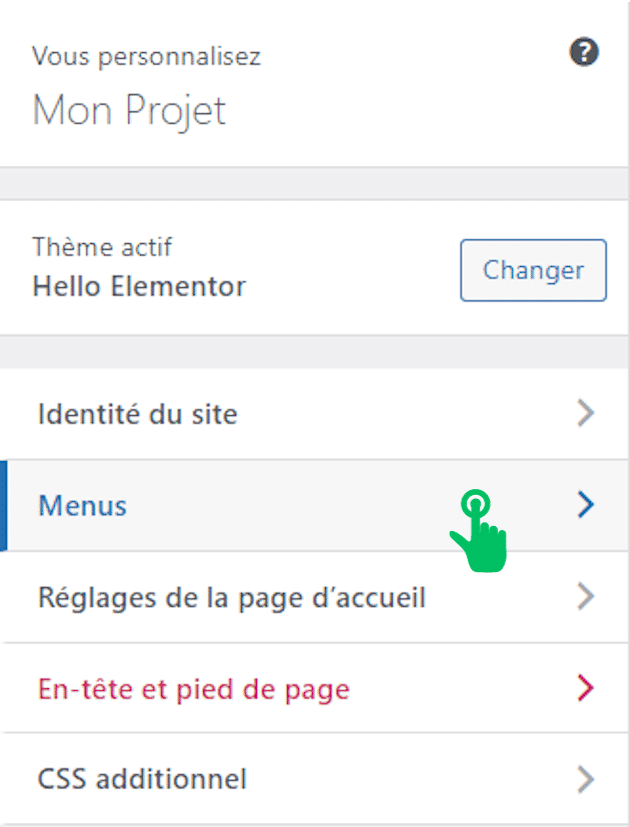
Depuis l’interface de personnalisation, repérez une section dédiée à la personnalisation du menu, souvent nommée Menus ou Navigation. La dénomination précise peut varier selon le thème utilisé.
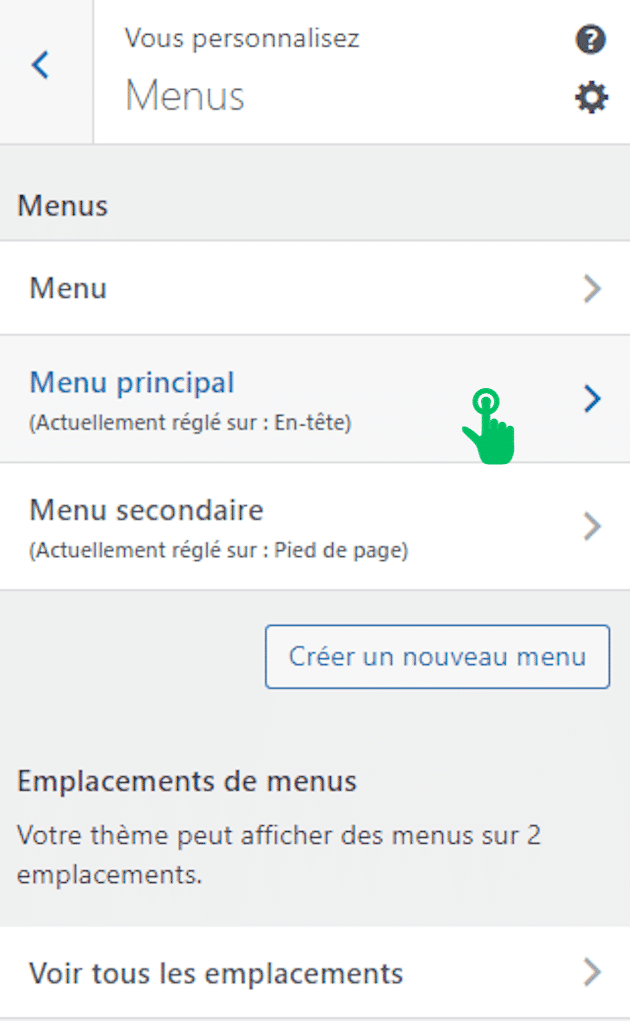
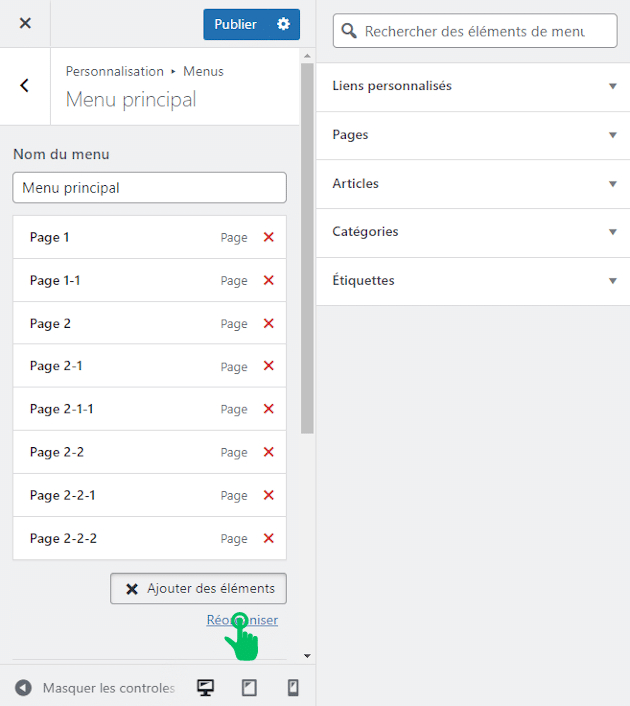
Commencez par choisir le menu que vous souhaitez personnaliser parmi ceux disponibles, dans notre exemple, c’est le menu principal.
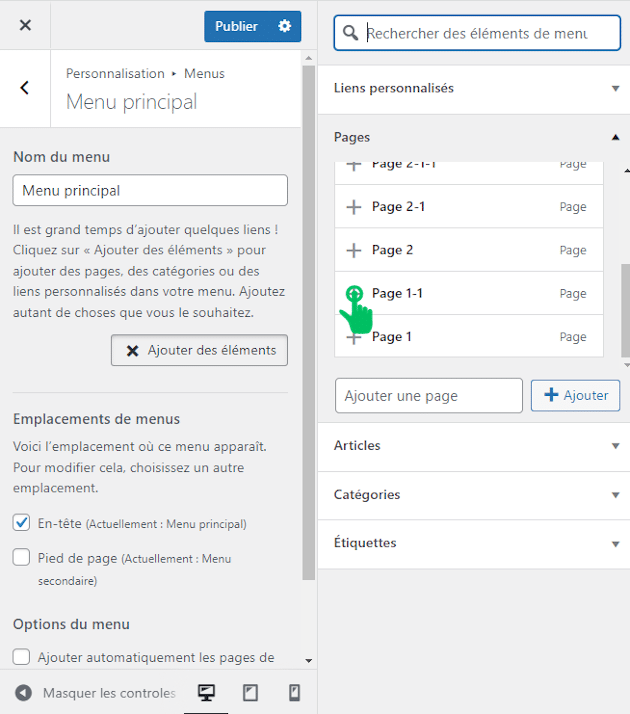
Ensuite, ajoutez les éléments du menu que vous souhaitez inclure en cliquant sur le bouton + et, si nécessaire, utilisez la barre de recherche pour trouver rapidement les éléments que vous souhaitez ajouter.
Puis utilisez l’option Réorganiser pour ajuster l’ordre de ces éléments.
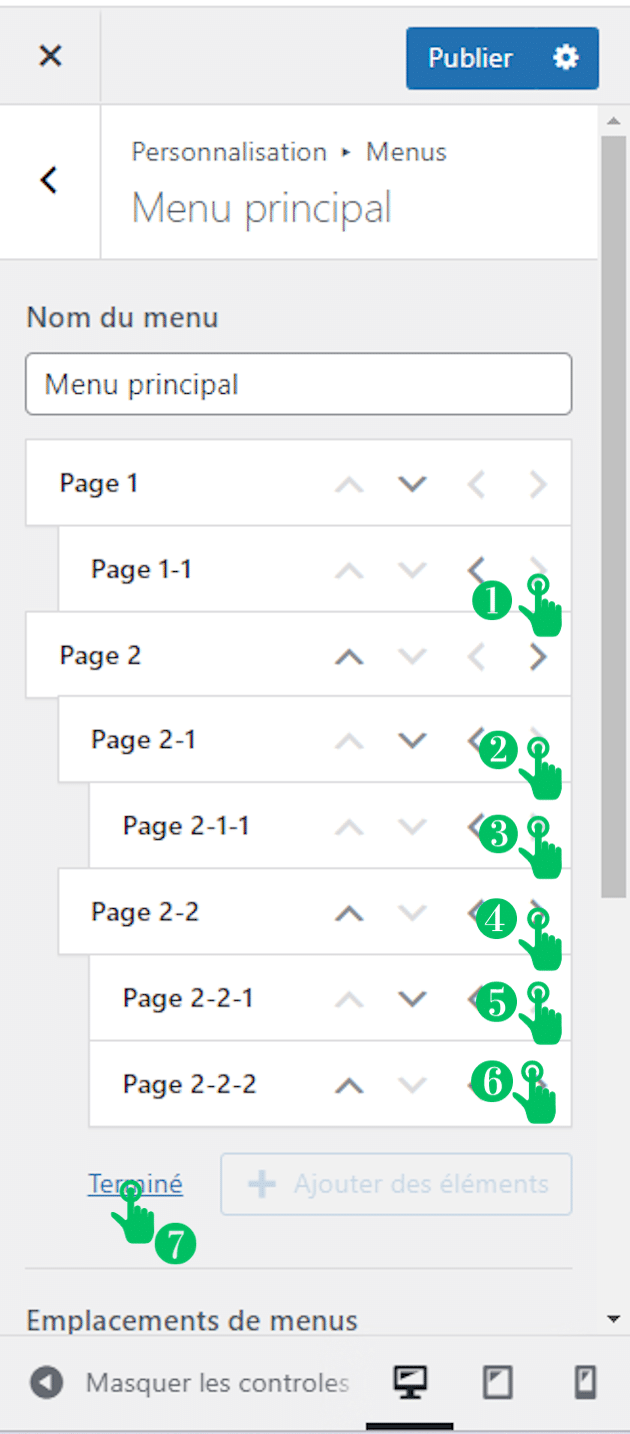
Vous pouvez manipuler les flèches de chaque élément pour le déplacer légèrement vers la droite sous un autre élément afin de créer le menu déroulant.
Enfin, sauvegardez vos modifications en cliquant sur Terminé ensuite sur Publier.
3.Utiliser l’éditeur de site
La troisième méthode pour créer un menu déroulant sur WordPress consiste à utiliser l’éditeur de site, également connu sous le nom de Full Site Editing (FSE).
Avant de commencer, assurez-vous d’utiliser un thème qui prend en charge cet éditeur, prenons l’exemple du thème Twenty Twenty-Three.
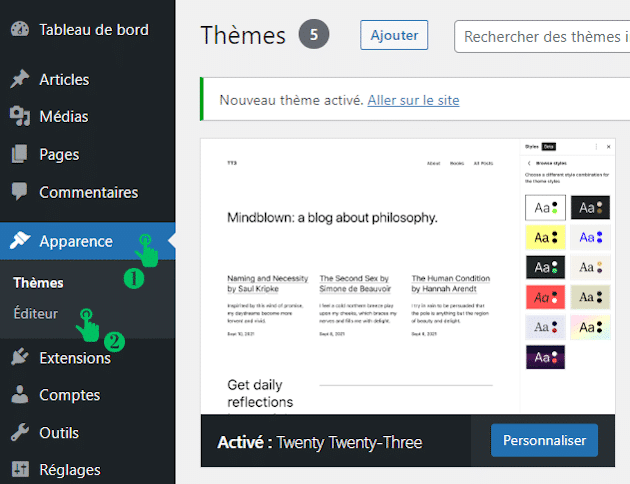
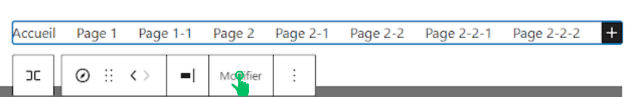
Pour débuter, ouvrez l’éditeur en accédant à Apparence > éditeur.
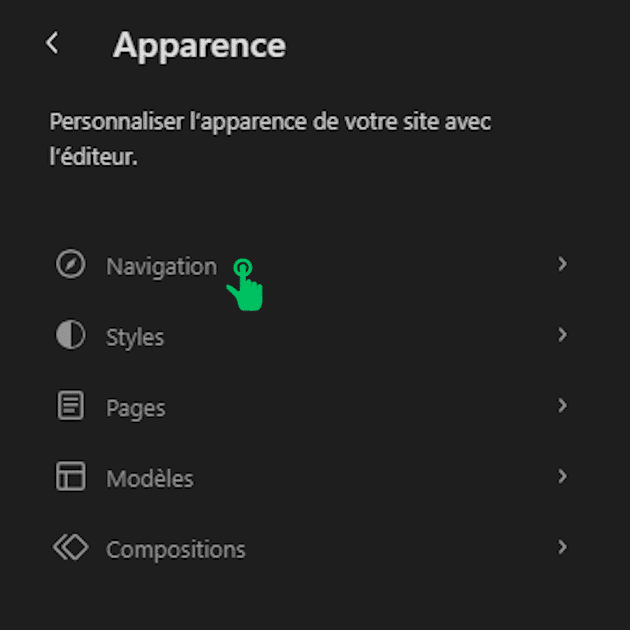
Ensuite, dirigez-vous vers la section Navigation dans la barre latérale gauche, où vous trouverez un menu préexistant affichant toutes les pages existantes.
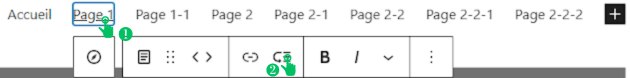
Pour le modifier, il vous suffit de cliquer sur le menu et ensuite sur Modifier.
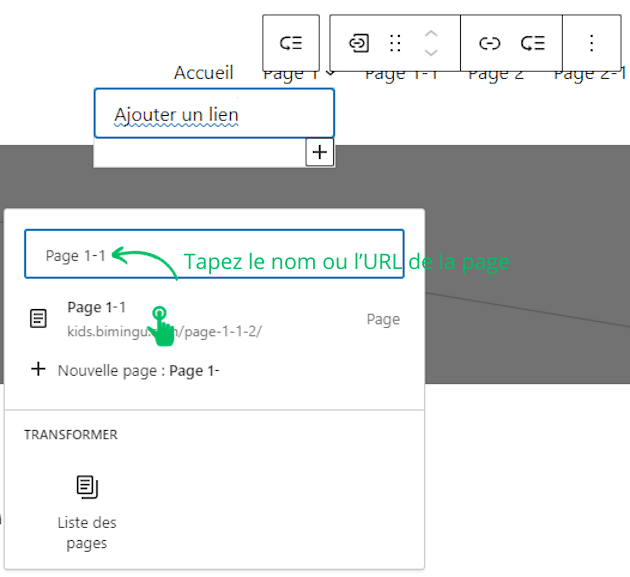
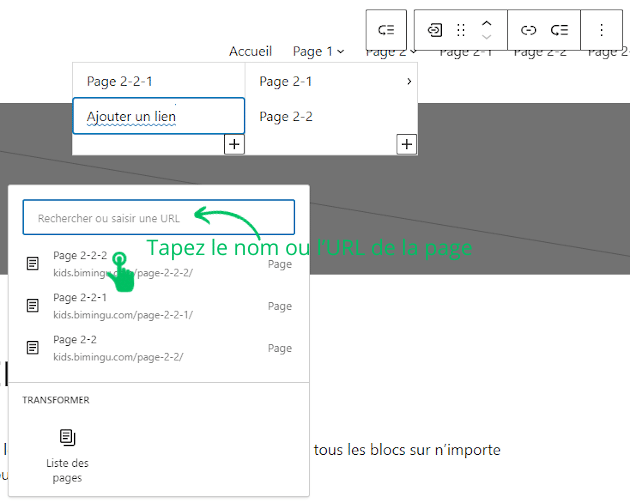
Pour ajouter des sous-éléments, sélectionnez la page principale, puis cliquez sur l’icône permettant d’ajouter un sous-menu.
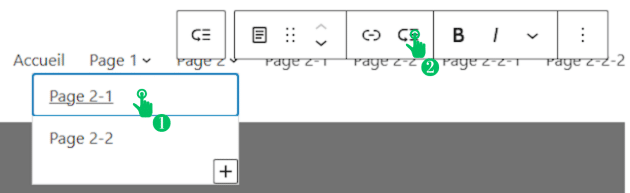
Entrez ensuite le nom du sous-élément dans la fenêtre qui apparaît.
Peu importe l’élément de menu, vous pouvez suivre les mêmes étapes pour créer un sous-élément.
Si vous souhaitez supprimer des éléments du menu, cliquez sur l’élément en question, puis sur les trois petits points horizontaux et enfin sur Supprimer.
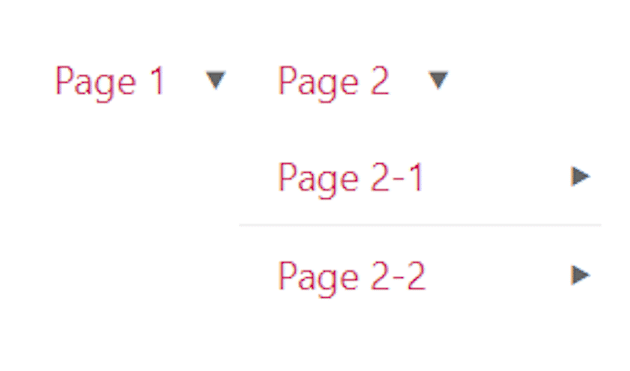
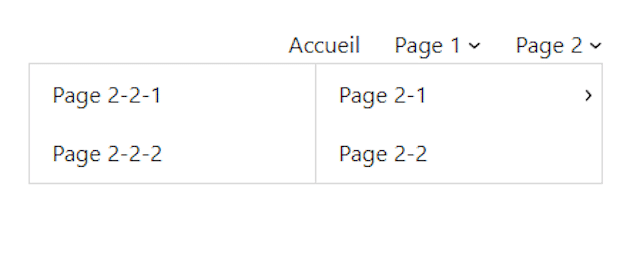
Une fois que vous avez suivi ces étapes, le résultat sera un menu déroulant :
Notre astuce pour créer un menu déroulant sur WordPress
Vous avez maintenant les clés en main pour créer votre propre menu déroulant sur WordPress et améliorer ainsi la navigation sur votre site. Pour aller encore plus loin et personnaliser l’apparence de votre menu selon vos désirs, n’hésitez pas à faire appel à un développeur WordPress freelance sur Codeur.com. Grâce à son expertise, vous pourrez donner une identité unique à votre menu, en harmonie avec le design global de votre site Web.