Vous souhaitez enrichir le contenu que vous proposez sur votre site WordPress à l’aide d’une vidéo YouTube ?
Pas de soucis, WordPress offre de nombreux moyens d’intégrer facilement une vidéo YouTube sur un contenu, article ou page, voir même à différents endroits de votre site.
Dans cet article, vous découvrirez les 4 méthodes qui vous permettront d’intégrer une vidéo YouTube à votre site WordPress sans difficulté !
Quels sont les avantages d’intégrer une vidéo YouTube sur WordPress ?
Ajouter une vidéo sur son site WordPress a plusieurs avantages pour votre site, mais aussi vos visiteurs.
Dans un premier temps, vous proposez un nouveau type de contenu pouvant apporter de la valeur à votre site et aider vos visiteurs à aborder votre contenu avec un format différent.
Ensuite, vous liez deux de vos réseaux où vous partagez du contenu, si la vidéo intégrée fait partie d’une chaîne YouTube que vous gérez, ce qui aura pour effet de créer un échange de visiteurs entre les deux réseaux.
Pour finir, intégrer une vidéo YouTube à WordPress permet de garder vos visiteurs engagés et d’augmenter le temps qu’ils passent sur la page de votre site web ce qui est en général bon pour le référencement de la page en question.
[adinserter block= »1″]
Intégrer l’URL de la vidéo YouTube au contenu
Lorsque vous utilisez l’éditeur de WordPress pour éditer un article ou une page, vous avez la possibilité d’y coller le lien d’une vidéo YouTube ce qui aura pour effet d’y intégrer automatiquement la vidéo.
WordPress ajoute la vidéo YouTube automatiquement à partir du lien donné grâce à une fonction d’intégration qui transforme le lien en code d’intégration de la vidéo.
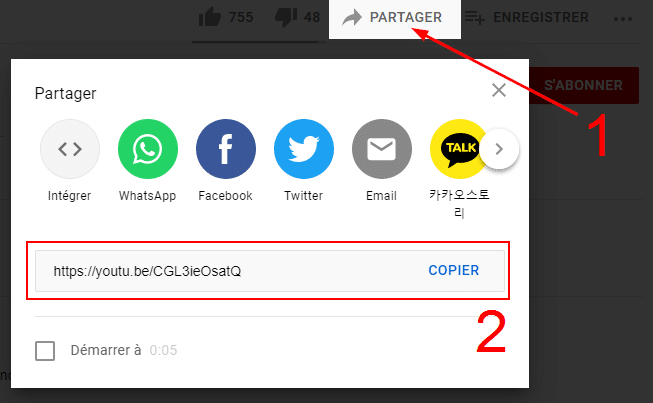
Récupérez le lien de la vidéo YouTube à intégrer à votre site WordPress directement dans la barre de votre navigateur ou dans l’onglet « Partager » (1) puis en copiant le lien donné (2).
Puis collez le lien précédemment copié, dans l’éditeur classique ou Gutenberg de WordPress lors de la modification d’un contenu pour voir votre lien se transformer en vidéo YouTube.
Ajouter le code d’intégration de la vidéo
Si vous souhaitez intégrer une vidéo YouTube directement avec un code HTML, vous pouvez le faire en récupérant le code d’intégration de la vidéo puis en collant ce code à l’emplacement voulu dans le code de votre site ou d’un contenu.
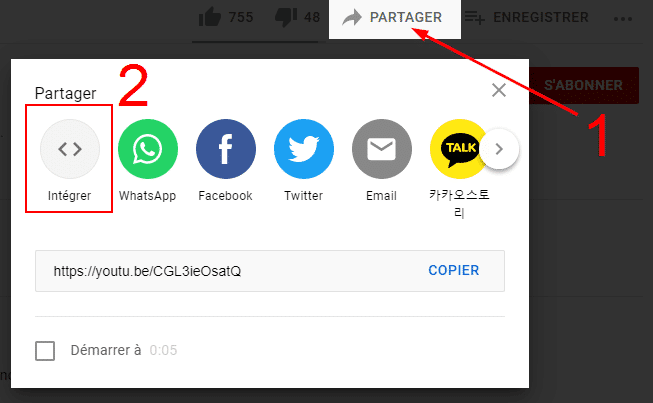
Pour récupérer le code d’intégration d’une vidéo, cliquez sur le bouton « Partager » (1) d’une vidéo puis sur le bouton « Intégrer » (2) de la fenêtre popup qui se sera ouverte.
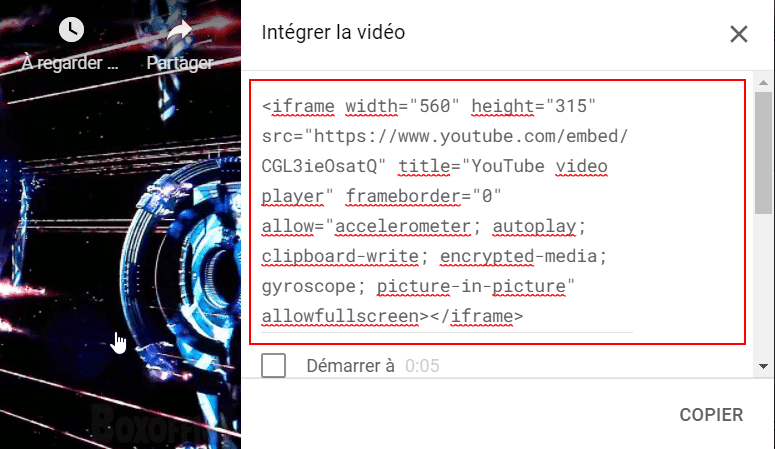
Puis copiez le code d’intégration situé à droite de la vignette de la vidéo sous le titre de la fenêtre « Intégrer la vidéo ».
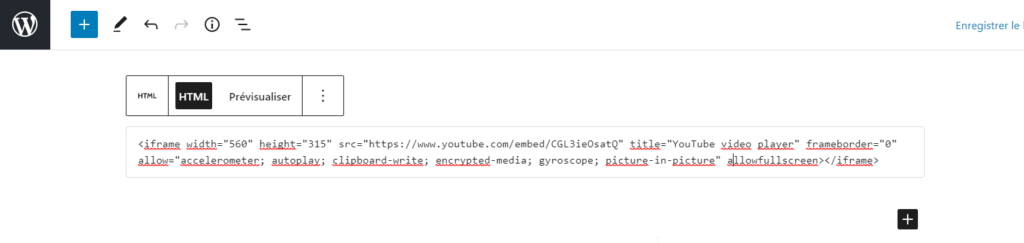
Une fois le code d’intégration copié, vous allez pouvoir l’ajouter où vous le désirez sur votre site, directement dans le code de votre thème, dans l’onglet « code » de l’éditeur classique de WordPress ou bien dans un bloc « HTML Personnalisé » de l’éditeur Gutenberg :
[epcl_box type= »information »]À lire aussi : Comment intégrer une vidéo dans votre email ?[/epcl_box]
Utiliser un widget WordPress
Une autre méthode que vous pouvez mettre en place pour intégrer une vidéo YouTube à votre site WordPress est d’installer une extension WordPress nommée « Widget Responsive for Youtube » qui ajoutera à votre site un widget permettant d’intégrer facilement et de manière responsive une vidéo YouTube à votre site.
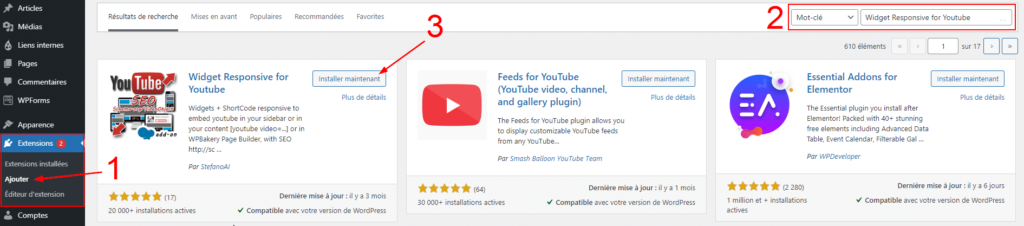
Installez et activez l’extension en vous rendant dans la bibliothèque des extensions de WordPress (Extensions > Ajouter) (1) puis effectuez une recherche avec le nom « Widget Responsive for Youtube » (2) pour trouver rapidement et facilement l’extension à installer (3).
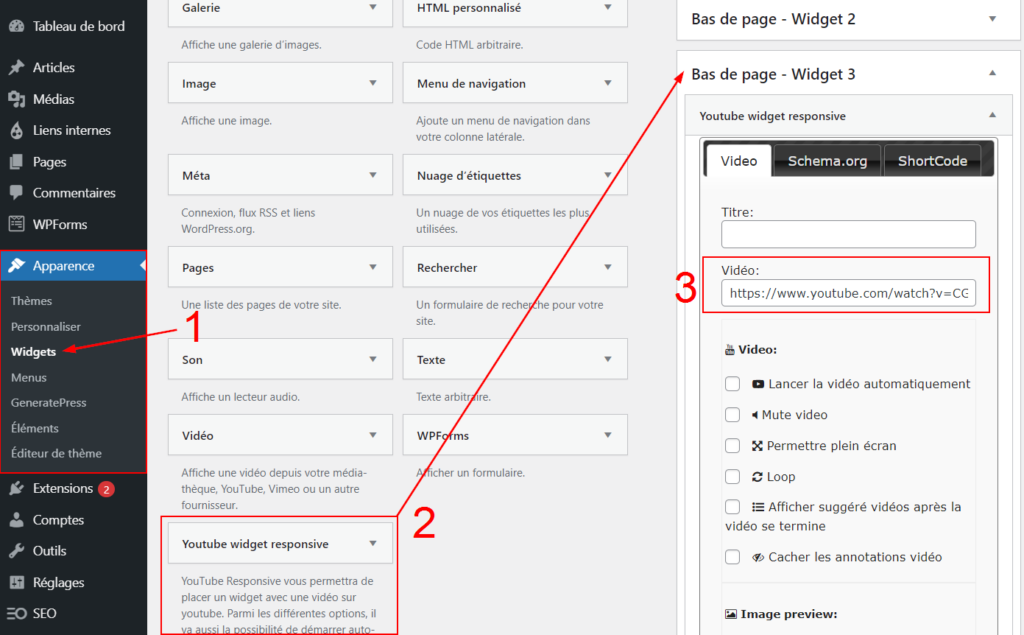
Après installation, vous pouvez utiliser le Widget de Youtube ajouté à votre site en allant dans les widgets de votre site (Apparence > Widgets) (1) puis en ajoutant le widget « Youtube widget
responsive » dans l’un des emplacements de widgets de votre site (2) en le faisant glisser-déposer.
Puis renseignez l’URL de la vidéo (3) à afficher dans le champ « Vidéo » du widget « Youtube widget responsive ».
Une fois le widget ajouté dans l’un des emplacements de votre site, il affichera sur votre site à l’emplacement du widget la vidéo Youtube de l’URL donnée en configuration.
[epcl_box type= »information »]À lire aussi : Comment créer un widget sur WordPress ?[/epcl_box]
Installer une extension WordPress
Si les méthodes précédentes ne répondent pas à votre besoin ou à vos attentes, il existe de nombreuses extensions WordPress proposant d’intégrer une ou plusieurs vidéos sur votre site WordPress.
Grâce à ces extensions, vous pourrez intégrer une vidéo YouTube sur WordPress, mais aussi y intégrer votre chaîne YouTube ou créer une galerie de vidéos YouTube.
L’utilisation d’une extension a donc de nombreux avantages par rapport à une intégration manuelle d’une vidéo YouTube.
Parmi les extensions existantes, voici 3 extensions populaires et qui ont fait leurs preuves que vous pouvez utiliser pour intégrer des vidéos YouTube sur votre site WordPress :
N’hésitez pas à les tester pour garder celle correspondant à vos besoins ou que vous préférez.
Conclusion
Intégrer une vidéo YouTube à son site WordPress apporte de nombreux avantages que ce soit pour vous, vos visiteurs ou votre référencement.
Cette pratique est de plus en plus courante voir presque indispensable si vous souhaitez proposer un contenu riche à votre audience.
L’intégration d’une vidéo YouTube se fait sans mal manuellement grâce au code d’intégration fourni par YouTube pour chaque vidéo ou la fonction d’intégration de WordPress. L’utilisation d’une extension WordPress reste cependant intéressante pour des besoins plus avancés ou l’affichage d’une chaîne YouTube entière.
Vous souhaitez réaliser des vidéos originales ? Personnaliser votre WordPress ? Optimiser votre SEO ? Trouvez le freelance dont vous avez besoin gratuitement sur Codeur.com : postez un projet et recevez de nombreux devis rapidement !
Pour des questions esthétiques, vous souhaiterez peut-être ajouter une vidéo en background d’une de vos pages. Dans ce cas, nous vous recommandons la lecture de ce tutoriel pour intégrer des vidéos fullscreen en HTML.