Vous avez un commerce physique, souhaitez organiser un évènement, proposer des itinéraires ou situer un lieu précis ? Il vous sera alors indispensable d’avoir une carte interactive sur votre site pour situer le lieu que vous souhaitez mettre en avant.
La carte interactive la plus connue et riche est Google Maps, vous en avez surement déjà vu sur des sites, généralement pour compléter les informations de contact des entreprises. Cet outil est réellement un plus pour désigner une localisation de manière graphique et interactive.
Si vous avez toujours rêvé d’avoir une telle carte sur votre site WordPress, vous êtes au bon endroit car nous allons voir sans plus attendre et pas à pas comment intégrer une carte Google Maps avec et sans extension sous WordPress.
Ajouter des cartes personnalisés sur votre WordPress
Pour éviter les manipulations techniques et ajouter des cartes personnalisées aux couleurs de votre marque facilement sur votre site, vous pouvez confier l’intégration de Google Maps à un développeur web freelance.
De nombreux experts de WordPress sont disponibles sur Codeur.com, n’hésitez pas à leur demander des devis, c’est rapide et gratuit ! Détaillez vos besoins (création du compte Google Cloud, personnalisation du marqueur, intégration, etc.) et recevez les propositions des nombreux freelances WordPress.
[epcl_button label= »Demander des devis (gratuits) » url= »https://www.codeur.com/developpeur/wordpress » type= »flat » color= »dark » size= »regular » icon= » » target= »_self »]
Intégrer Google Maps sans extension WordPress
Google facilite l’intégration de leur carte sur n’importe quel site en offrant la possibilité de les intégrer via un code « iframe » que l’on peut récupérer sur une carte grâce à l’option « Partager ou intégrer la carte ».
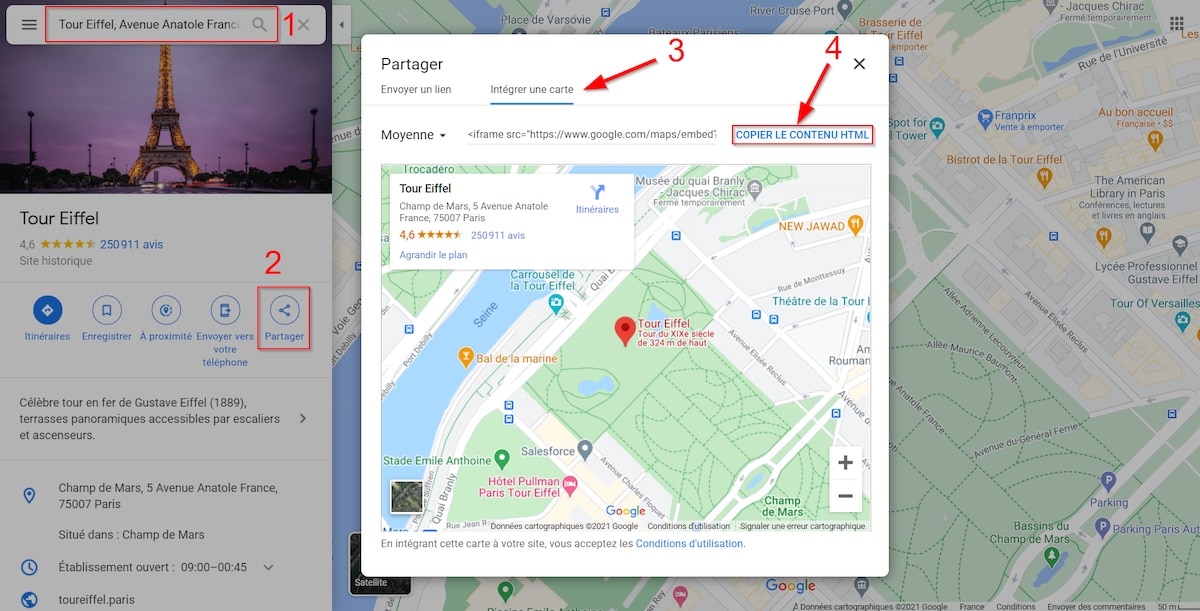
Pour ajouter une carte à votre site WordPress sans extension, rendez-vous sur Google Maps dans un premier temps puis renseignez l’adresse (1) que vous souhaitez cibler sur la carte.
Une fois l’adresse indiquée et la carte actualisée sur la localisation par Google, recherchez dans le menu de gauche, que vous pouvez faire apparaître avec le bouton , l’option « Partager ou intégrer la carte ». Vous pouvez aussi cliquer sur l’option « Partager » (2) dans la colonne de gauche comme dans notre exemple (capture d’écran) ci-dessous.
Une fenêtre pop-up apparaîtra par-dessus la Google Maps, cliquez sur l’onglet « Intégrer une carte » (3) puis cliquez sur « Copier le contenu HTML » (4) pour copier tout le code HTML « iframe ».
Au besoin vous pouvez modifier la taille de la carte, avant de copier le code, avec le sélecteur situé à gauche du code HTML.
Ouvrez ensuite la page ou l’article WordPress où vous désirez afficher cette carte.
Ajouter le code Google Maps avec Gutenberg
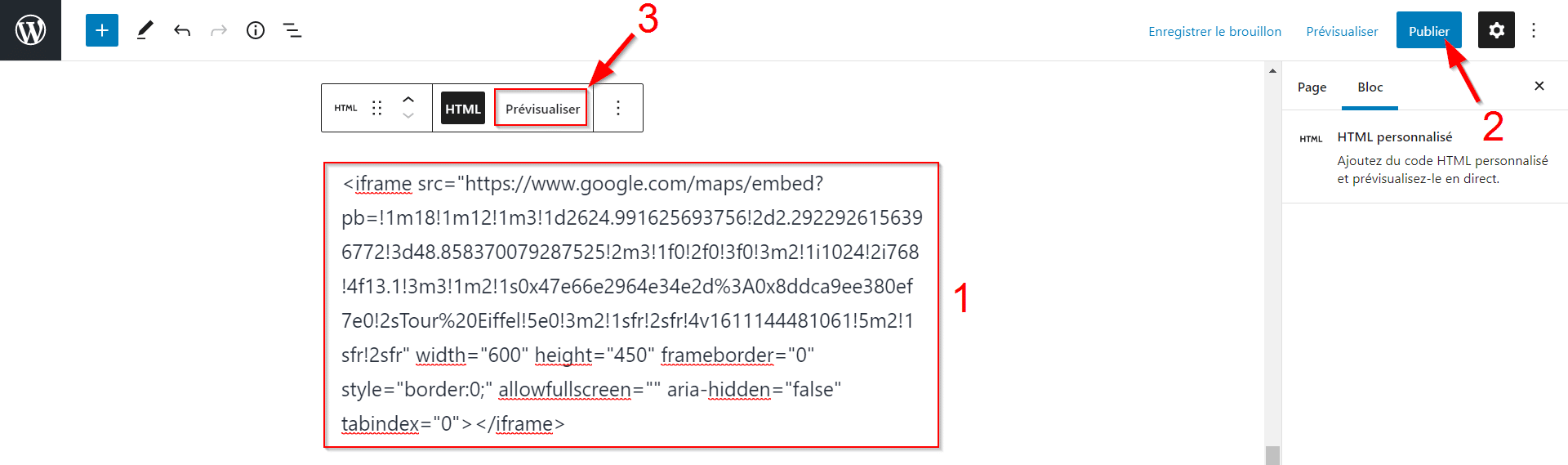
Si vous éditez votre contenu avec l’éditeur Gutenberg, vous allez devoir ajouter le bloc nommé « HTML personnalisé » là où vous souhaitez intégrer la Google Maps sur votre page ou article.
Puis collez le code HTML précédemment copié dans la zone d’édition du bloc « HTML personnalisé » (1).
Sauvegardez les modifications ou publiez le contenu (2) pour pouvoir voir la carte affichée sur votre site. Vous pouvez aussi prévisualiser la carte avant de publier la page ou l’article (3).
Intégrer le code HTML de Google Maps avec l’éditeur WordPress
Si vous utilisez plutôt l’éditeur classique de WordPress, grâce à une extension qui vous permet d’éditer votre contenu avec l’ancien éditeur de WordPress, l’intégration est un peu différente.
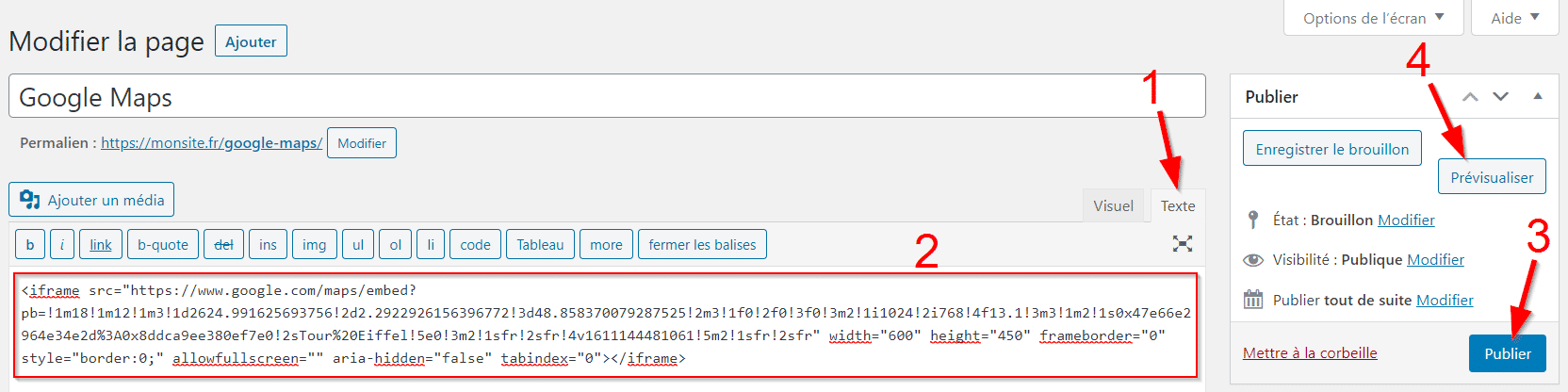
Lorsque vous êtes sur l’éditeur, la première manipulation à réaliser et changer le mode d’édition pour « Texte » (1) en cliquant sur l’onglet du même nom. Copiez ensuite le code HTML « iframe » (2) de la Google Maps. Puis publiez, mettez à jour le contenu (3) pour voir la carte directement sur votre site ou bien cliquez sur « Prévisualiser » (4) pour avoir une prévisualisation de l’affichage de la carte Google Maps.
L’intégration manuelle d’une Google Maps est assez simple et fonctionne parfaitement bien. Le souci avec cette méthode, comme vous le verrez après avoir intégré votre carte, est qu’il n’existe pas beaucoup d’options pour personnaliser la carte Google.
De plus, si vous désirez afficher souvent des cartes Google sur votre site l’opération peut vite se trouver coûteuse en temps.
Heureusement, pour palier à ces deux désavantages il existe des extensions WordPress qui vont vous permettre d’intégrer facilement des Google Maps plus complètes et personnalisables rapidement sur votre site.
[adinserter block= »1″]
Intégrer Google Maps avec une extension WordPress
Au besoin ou bien de préférence, vous pouvez aussi intégrer une carte Google Maps à l’aide d’une extension WordPress.
L’avantage de cette méthode est, comme nous l’avons vu juste avant, d’avoir accès à des options supplémentaires permettant de plus personnaliser une carte Google et de faciliter l’affichage et la gestion de multiples Google Maps sur un site.
Dans ce guide nous vous présenterons une extension qui a retenu notre attention, cependant avant de vous la présenter vous allez devoir obtenir une clé API Google Maps qui est nécessaire à toute extension utilisant des Google Maps.
Commençons donc par la création d’une clé API Google Maps.
Etape 1 : Créer sa clé API Google Maps
Une clé API Google vous permet d’accéder aux données et fonctionnalités de Google, dont Google Maps, à partir d’autres applications.
Pour obtenir une clé API Google Maps il sera aussi nécessaire d’avoir un compte de facturation sur la plateforme Google Cloud.
Pas d’inquiétude, chaque mois Google crédite votre compte de facturation d’un montant de 200$ pour que vous puissiez utiliser son service Maps.
Chaque appel (utilisation) du service Maps par votre application ou site utilisera un très petit montant de vos crédits. Mais, à moins que vous ayez un trafic très important sur votre site vous n’utiliserez jamais les 200$ de crédits offerts par Google. Donc pas de soucis, vous ne serez débité d’aucun montant en créant un compte de facturation.
[epcl_box type= »information »]Vous pouvez si vous le souhaitez, vous renseigner sur les limites fixées par Google pour un crédit mensuel de 200$ en consultant leur grille tarifaire.[/epcl_box]
Voyons donc comment créer le compte de facturation dans un premier temps puis comment obtenir et activer la clé API fournie.
1. Créer le compte de facturation sur Google Maps Platform
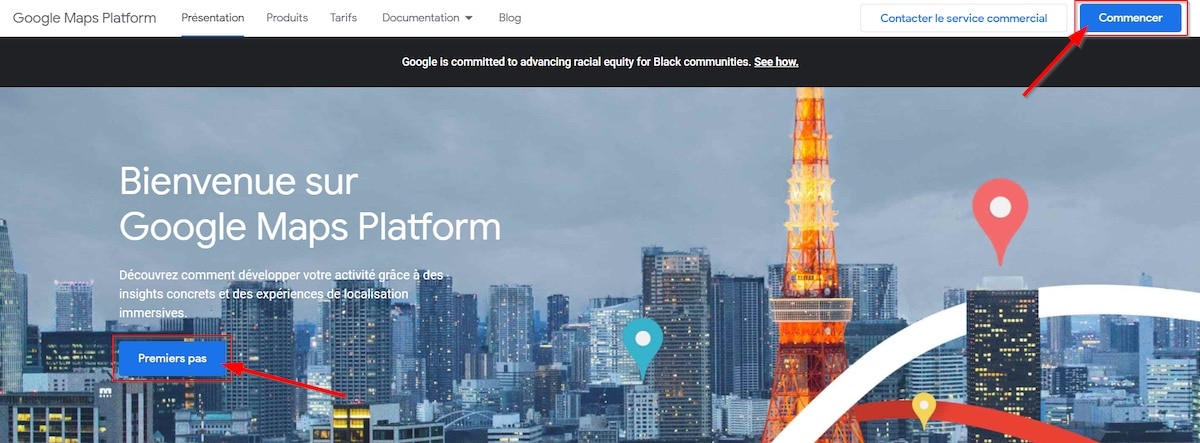
Pour cette première étape, vous devrez vous rendre sur le site de Google Maps Platform pour créer votre compte de facturation.
Lorsque vous serez dessus, recherchez le bouton « Premiers pas » ou « Commencer » et cliquez-sur un des deux boutons pour commencer la création de votre compte.
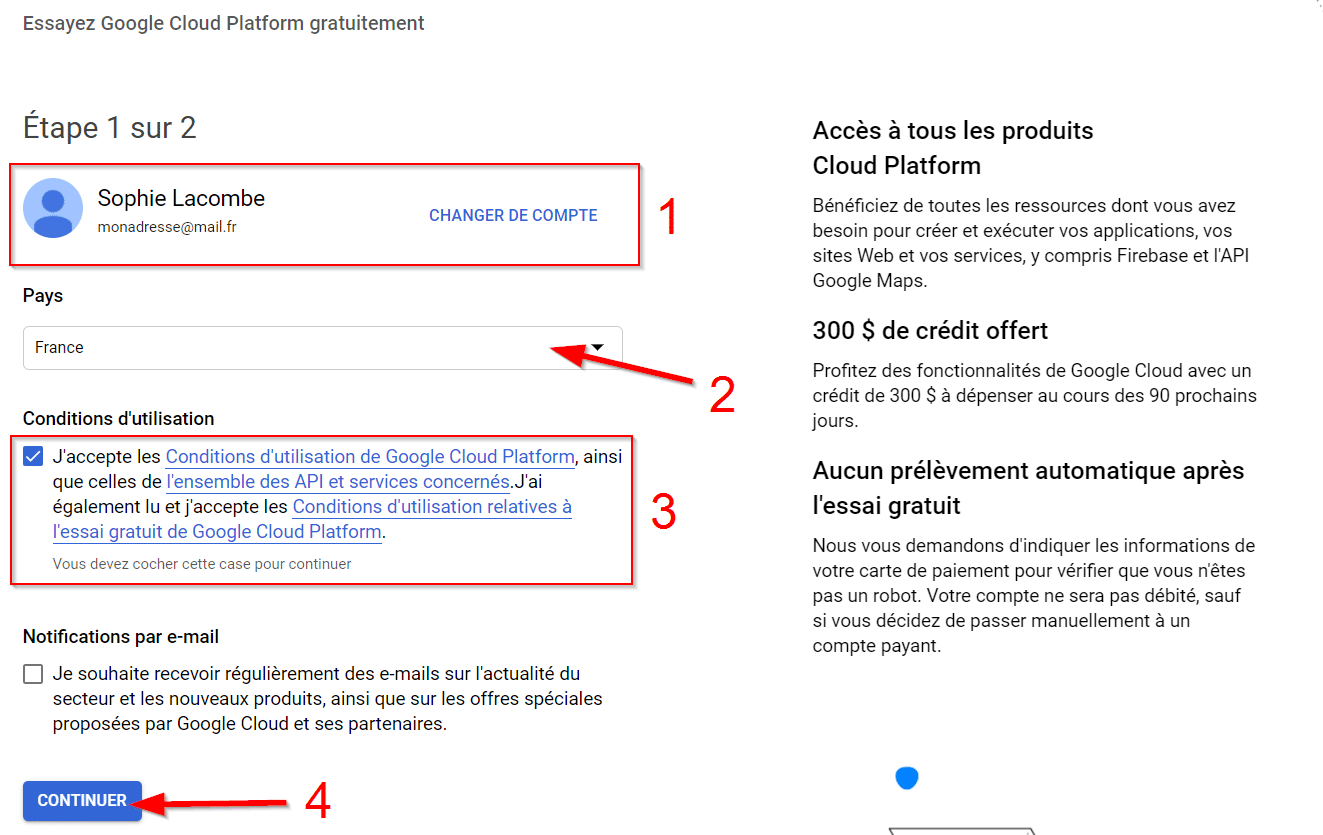
Connectez-vous au compte Google (1) à partir duquel vous voulez créer la clé API et le compte de facturation. Sélectionnez votre pays (2) puis acceptez les conditions d’utilisation (3) pour continuer dans le processus de création en cliquant sur le bouton « Continuer » (4).
A l’étape suivante vous devrez indiquer quelques informations personnelles ou professionnelles en fonction de type de compte que vous allez créer (Particulier ou Entreprise).
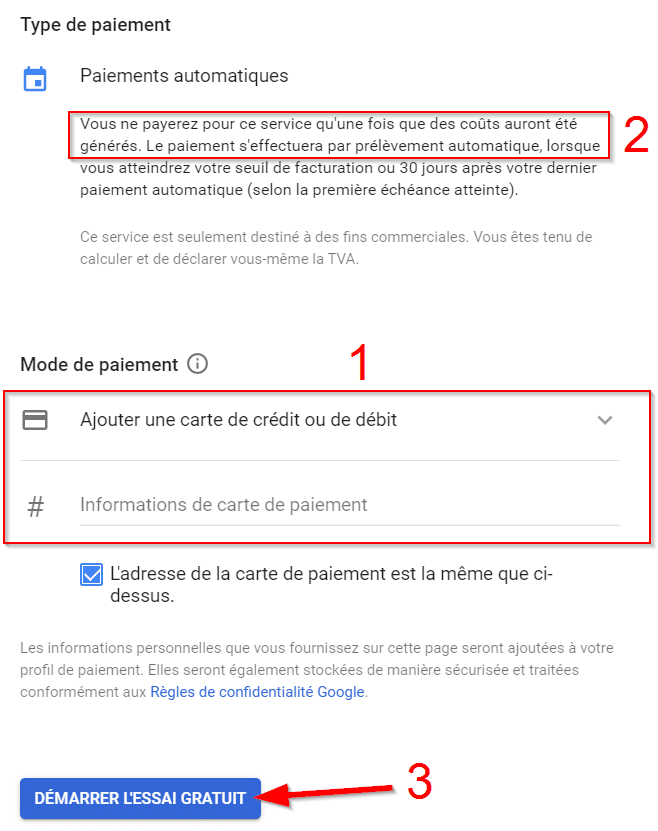
Puis vers la fin du formulaire vous aurez à renseigner un mode de paiement (1) pour le compte de facturation.
[epcl_box type= »notice »]L’ajout d’un mode de paiement est une obligation pour la création du compte mais ne sera utilisé que si vous dépassez les crédits mensuels offerts par Google, ce qui ne devrait pas arriver. Ceci est d’ailleurs précisé par la mention « Vous ne payerez pour ce service qu’une fois que des coûts auront été générés. » (2) sous le type de paiement dans ce même formulaire.[/epcl_box]
Finalisez la création de votre compte en cliquant sur le bouton « Démarrer l’essai gratuit » (3) après avoir renseigné vos informations personnelles ou professionnelles ainsi que celles de paiement.
2. Obtenir et activer la clé API
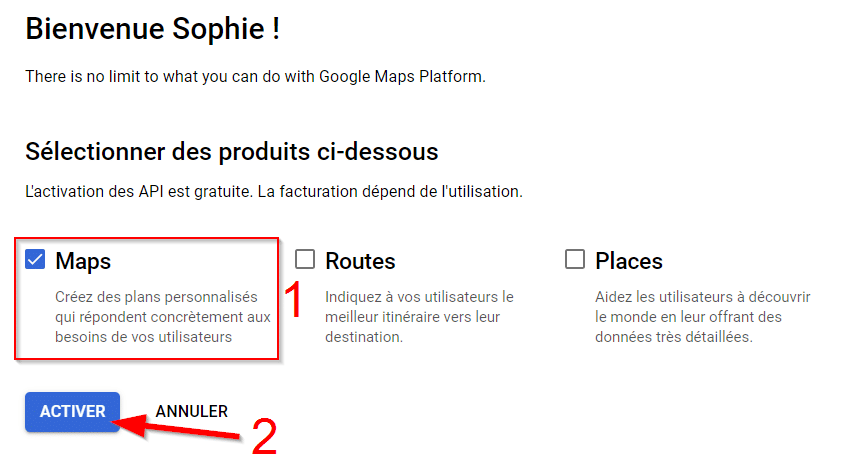
Après la création du compte on vous demandera de sélectionner les services que vous allez utiliser. Dans notre cas nous cocherons uniquement « Maps » (1) pour utiliser l’API de Google Maps, mais si vous avez besoin des autres services n’hésitez pas à les cocher aussi.
Cliquez ensuite sur le bouton « Activer » (2) pour générer la clé API et l’activer.
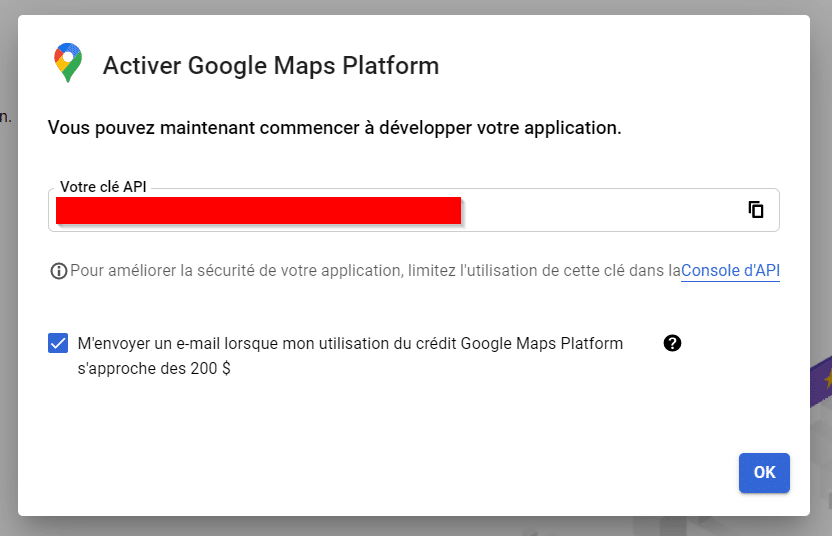
Lorsque la clé API sera générée, une fenêtre s’affichera avec votre clé API dans un encadré nommé « Votre clé API ». Copiez la clé API et conservez-la car vous en aurez besoin pour activer le service Google Maps sur les extensions utilisant ce service.
Etape 2 : Créer une Google Maps avec WP Google Maps
L’extension pour Google Maps que nous avons retenu est « WP Google Maps ». C’est actuellement l’extension la plus utilisée pour intégrer Google Maps sur WordPress avec plus de 400 000 installations actives.
Les avantages de cette extension sont :
- Le grand nombre d’options pour personnaliser une carte
- L’intégration de cartes totalement responsives qui s’adaptent à la perfection sur smartphone et tablette
- Les thèmes préconçus qui permettent de déployer rapidement une carte interactive
[epcl_box type= »notice »]Cette application est disponible en version gratuite et dispose d’une version pro payante à partir de 39,99$ pour 3 sites jusqu’à 199,99$ pour un nombre de sites illimité.[/epcl_box]
Installez et activez l’extension « WP Google Maps » directement dans la bibliothèque des extensions accessibles par le chemin « Extensions > Ajouter » à partir menu latéral gauche du panel d’administration de WordPress. Recherchez dans cette bibliothèque l’extension « WP Google Maps » avec le champ de recherche, cliquez sur « Installer maintenant » puis « Activer ».
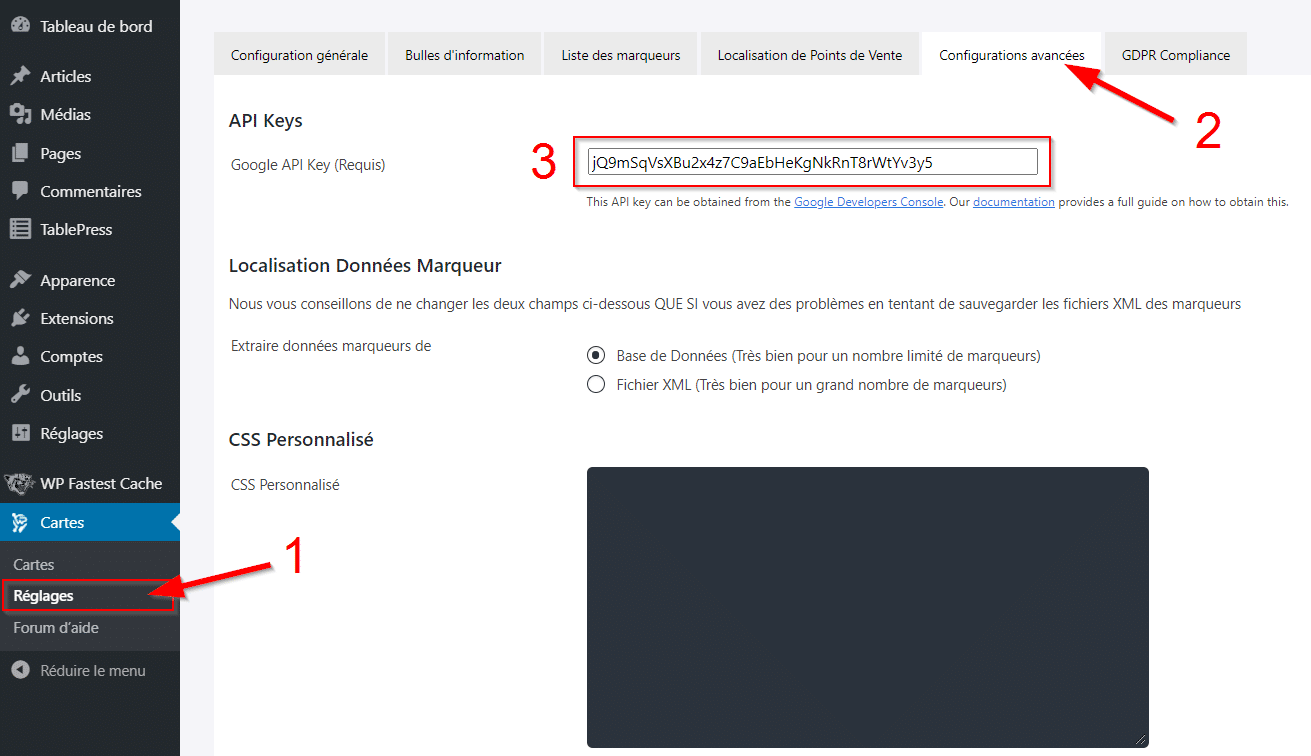
Une fois installée, un sous menu « Cartes » (1) apparaît dans le menu de WordPress. Vous devez vous rendre dans les réglages de ce menu « Cartes > Réglages » puis sur la page sur laquelle vous serez redirigé, ouvrez l’onglet nommé « Configurations avancées » (2).
Renseignez ensuite la clé API, que vous avez obtenu précédemment, dans le premier champ « Google API Key (Requis) » (3) de la première section « API Keys » des configurations avancées.
Enregistrez cette modification avec le bouton « Enregistrer la configuration » se trouvant en bas des configurations.
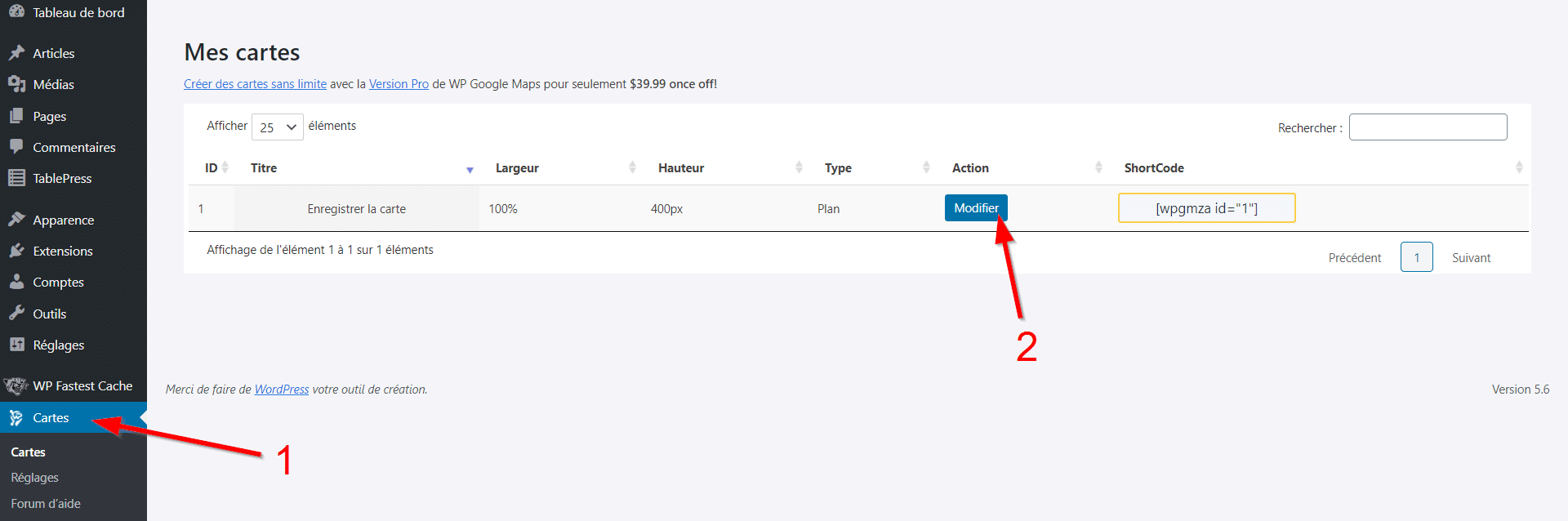
Après avoir fait ceci, cliquez de nouveau sur le sous-menu « Cartes » pour être redirigé sur la page principale de l’extension et consulter les cartes créées.
Une carte est déjà créée (si ce n’est pas le cas créez en une), vous allez devoir la modifier en cliquant sur le bouton « Modifier » (2).
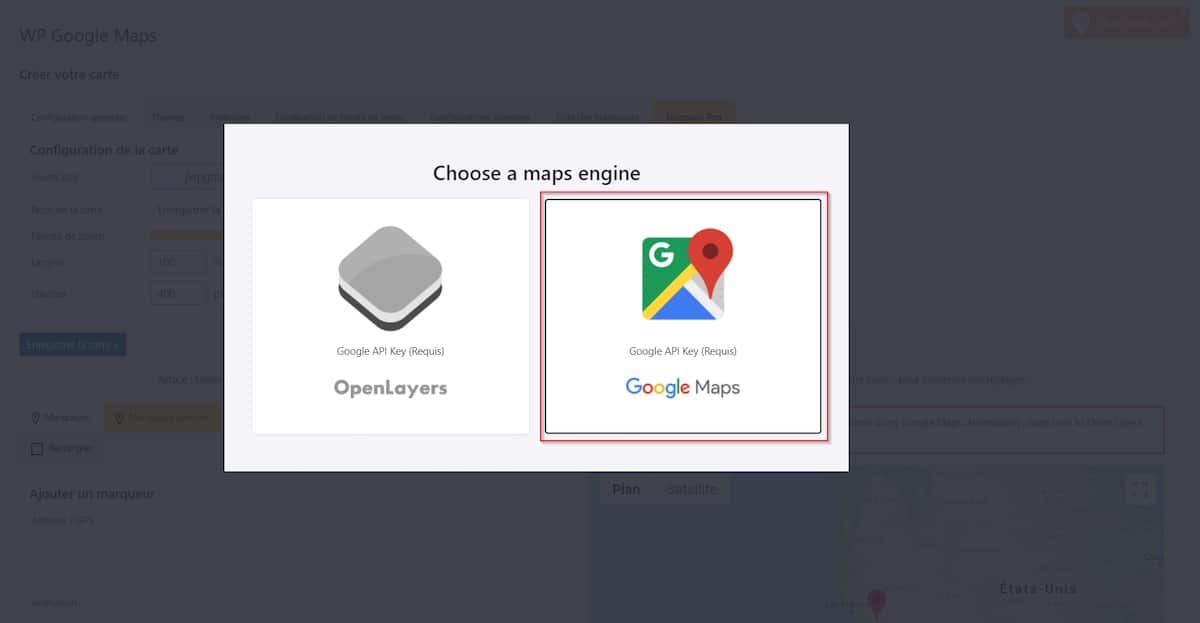
Ensuite deux types de cartes vous seront proposées, dans ce guide nous nous intéresserons aux cartes « Google Maps ». Sélectionnez le choix « Google Maps ».
Vous voici maintenant sur l’interface d’édition d’une carte Google Maps. Comme vous pourrez le voir, il y a beaucoup d’options disponibles (1) pour personnaliser complètement votre carte.
Dans ce guide, vous ne créerez qu’une Google Maps simple.
Modifiez le nom de votre carte dans le champ « Nom de la carte » (2). Indiquez l’adresse que vous souhaitez marquer dans le champ « Adresse / GPS » (3) puis cliquez sur « Ajouter un marqueur » (4).
Et pour finir, copiez le code « ShortCode » (6) de votre carte Google Maps après avoir enregistré cette dernière avec le bouton « Enregistrer la carte » (5).
Rendez-vous ensuite sur la page ou l’article où vous désirez intégrer la Google Maps.
Si vous travaillez avec l’éditeur Gutenberg, ajoutez alors un bloc « Code court » à l’endroit où vous voulez placer la carte et collez-y le short code précédemment copié.
Sinon si vous utilisez l’éditeur classique de WordPress, collez simplement le short code dans l’éditeur « Visuel » ou « Texte ».
[epcl_box type= »success »]Mettez à jour, publiez ou prévisualisez votre contenu pour voir affichée la carte Google Maps à partir de l’extension « WP Google Maps ».[/epcl_box]
Conclusion
Ajouter une carte interactive Google Maps à votre site peut avoir plusieurs bénéfices dont l’amélioration de l’expérience utilisateur et faire augmenter votre chiffre d’affaire en point de vente physique si vous êtes une entreprise.
Une intégration manuelle est simple et rapide mais peut être fastidieuse si vous avez beaucoup de Google Maps à intégrer ou bien vous serez limité si vous désirez la personnaliser. Vous pouvez alors utiliser une extension pour Google Maps qui restera facile d’utilisation si vous utilisez que les fonctionnalités de base mais qui peut devenir assez complexe si vous souhaitez personnaliser votre carte interactive.
Que votre besoin soit l’intégration manuelle d’une Google Maps ou la personnalisation d’une carte avec une extension Google Maps, n’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement un freelance qui pourra vous aider à créer une Google Maps identique à vos besoins.