Bootstrap est un framework font-end facilitant la mise en forme de contenu web ainsi que l’utilisation de fonctionnalités en JavaScript.
WordPress n’inclut pas Bootstrap par défaut, cependant vous pouvez l’intégrer si vous souhaitez utiliser le framework en question.
Plusieurs solutions existent pour installer Bootstrap sur WordPress, mais avant de le charger sur votre site WordPress vous devez vous assurer que celui-ci n’est pas déjà intégré par votre thème ou une extension activée.
Dans cet article vous découvrirez comment vérifier si Bootstrap est présent ou non sur votre site WordPress puis s’il ne l’est pas comment l’intégrer à WordPress.
Vérifier si Bootstrap est intégré à WordPress
Les extensions et thèmes que vous ajoutez apportent leur propre code qui peut contenir une ligne qui charge Bootstrap sur votre site WordPress.
Dans ce cas, vous ne devrez pas l’intégrer une seconde fois pour éviter des conflits entre les deux importations de Bootstrap ou des ralentissements de votre site.
Pour vérifier si Bootstrap est déjà chargé sur votre site WordPress il existe peu de solution. Les deux seules que nous vous proposerons sont l’utilisation d’un script ainsi qu’une extension Google Chrome.
Utiliser wp_script_is()
Le script « wp_script_is() » est un script intégré à WordPress proposant de vérifier si un autre script est chargé sur le site.
Le souci avec ce script est qu’il demande en paramètre un « slug » qui est une chaîne de caractère unique à chaque script ajouté au site WordPress.
Cette chaîne de caractère est définie par le développeur ayant enregistré Bootstrap dans le code de son thème ou de son extension et elle peut être différente à ce que vous vous attendez.
if ( ! wp_script_is( 'bootstrap-js' ) ) {
//Intégrer Boostrap
}Si vous connaissez le slug utilisé par le développeur pour charger Bootstrap, vous devrez utiliser « wp_script_is() » comme dans l’exemple ci-dessus où vous remplacez « boostrap-js » par le slug de Bootstrap.
Dans le cas où Bootstrap n’est pas chargé, vous pourrez alors l’intégrer de la manière que vous préférez.
Si vous ne connaissez pas le slug utilisé par le développeur vous pouvez essayer de faire une recherche dans le code de l’extension ou le thème que vous suspectez d’utiliser Bootstrap avec la chaîne de caractère « boostrap.min.js » ou plus globalement avec « boostrap », mais qui peut retourner de faux positifs.
[adinserter block= »1″]
Installer Wappalyzer
Wappalyzer est une extension Google Chrome ou Firefox que vous pouvez installer sur votre navigateur pour inspecter les extensions, framework ou autres outils présents sur un site web.
Pour l’utiliser, après installation, il vous suffit de vous rendre sur le site que vous souhaitez analyser puis de cliquer sur l’icône de l’extension présente sur votre navigateur.
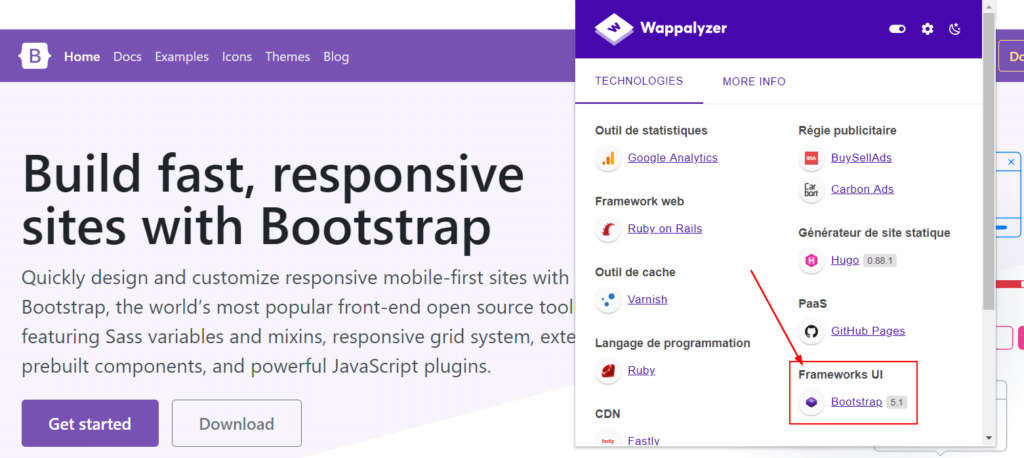
Wappalyzer ouvrira une fenêtre listant la plupart des technologies sur le site en question dont les frameworks utilisés comme Bootstrap :
Dans l’exemple donné ci-dessus, nous nous sommes rendus sur le site du framework Bootstrap et grâce à Wappalyzer nous pouvons voir que le site de Bootstrap utilise bien le framework Bootstrap.
Wappalyzer est une extension très pratique, mais qui ne doit pas forcément être un outil décisif pour savoir si Bootstrap est intégré à un site ou non, car l’extension peut parfois donner des résultats faussés.
En effet, certains sites empêchent l’extension d’analyser efficacement leurs technologies et ce n’est pas parce que Wappalyzer n’affiche pas Bootstrap dans la liste des technologies utilisées d’un site que celui-ci n’utilise pas le framework.
Il sera donc toujours préférable d’utiliser Wappalyzer avec une autre méthode pour détecter Bootstrap si l’extension ne retourne aucun résultat sur le framework.
Intégrer Bootstrap à WordPress
Comme nous l’avons mentionné dans l’introduction de cet article, il existe plus façons d’intégrer Bootstrap à WordPress. Mais avant de le charger dans WordPress, vous devrez télécharger Bootstrap et installer les fichiers du framework sur votre site via un client FTP.
Dans WordPress, nous utiliserons « wp_enqueue_script() » et « wp_enqueue_style() » pour charger des fichiers sur le site ce qui permettra à WordPress de gérer les références requises aux fichiers chargés.
Si vous souhaitez utiliser Bootstrap dans un thème, vous pouvez utiliser les fichiers que vous avez installés sur votre hébergement ou le CDN proposé par Bootstrap.
Voici le code à ajouter à votre thème pour y intégrer Bootstrap avec les fichiers de Bootstrap présents sur votre site :
function charger_bootstrap() {
wp_enqueue_script( 'bootstrap-js', get_stylesheet_directory_uri() . 'bootstrap/js/bootstrap.min.js', array( 'jquery' ), null, true );
wp_enqueue_style( 'bootstrap-css', get_stylesheet_directory_uri() . 'bootstrap/css/bootstrap.min.css' );
}
add_action('wp_enqueue_scripts', 'charger_bootstrap');Ou si vous souhaitez l’intégrer avec les CDN de Bootstrap :
wp_enqueue_script( 'bootstrap-js', 'https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js', array( 'jquery' ), null, true );
wp_enqueue_style( 'bootstrap-css', 'https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css');Pour utiliser Bootstrap dans une extension WordPress, le code d’intégration sera différent. Vous devrez ajouter ce code dans votre extension WordPress :
wp_enqueue_script( 'bootstrap-js', plugins_url( '/bootstrap/js/bootstrap.min.js', __FILE__ ), array( 'jquery' ), null, true );
wp_enqueue_style( 'bootstrap-css',plugins_url( '/bootstrap/css/bootstrap.min.css', __FILE__ ) );
Conclusion
Bootstrap peut être intégré sur WordPress sans soucis en téléchargeant les fichiers du Framework au préalable ou via le CDN de Bootstrap puis en ajoutant un code d’intégration.
Le plus important sera de vérifier que Bootstrap ne soit pas chargé par un autre thème ou une autre extension avant de charger vous-même Bootstrap.
Si vous rencontrez des difficultés lors de l’intégration de Bootstrap sur votre site WordPress, n’hésitez pas à poster une annonce gratuitement sur Codeur.com pour trouver rapidement un freelance qui pourra vous aider à intégrer Bootstrap sur votre site WordPress.