Votre site internet se charge rapidement sur ordinateur, mais a quelques difficultés à apparaître en moins de 5 secondes sur mobile ? Les pages de votre site internet contiennent un maximum d’informations et peuvent rapidement devenir lourdes.
Avec un ordinateur connecté à un réseau filaire Ethernet ou sans fil Wifi haut débit, votre site se chargera sans soucis en un instant malgré son poids. Cependant ce n’est pas la même avec un smartphone qui utilisera souvent un réseau avec un plus faible débit.
En effet, les sites web ne sont généralement pas adaptés pour smartphone par leur affichage ou par leur poids. Un utilisateur mobile avec une connexion bas débit, 3G ou 4G par exemple aura donc normalement plus de mal à charger un site en quelques secondes si celui-ci n’est pas adapté à l’utilisation mobile.
C’est là qu’intervient la technologie AMP conçue spécialement pour faciliter la navigation sur un site à partir d’un smartphone.
Comment fonctionne AMP et qu’est-ce que c’est ?
La technologie AMP est un format de fichiers favorisé par les téléphones portables et Google. AMP signifie « Accelerated Mobile Pages » qui désigne le fait d’avoir des pages accélérées sous mobile.
L’objectif d’AMP est de fournir la meilleure expérience utilisateur avec un smartphone lorsque les internautes visitent un site web intégrant cette technologie.
Concrètement, AMP va créer une deuxième version de votre site WordPress spécifique à l’utilisation mobile. Cette version sera bien plus légère que l’originale dans le but de charger plus rapidement votre site en entier. AMP va donc enlever le superflu de votre site classique, par exemple en supprimant certains codes JavaScript et CSS ou bien en changeant la manière de charger votre site.
[epcl_box type= »notice »]Grâce au format AMP, votre site peut gagner en moyenne entre 15% et 85% de vitesse de chargement comparé à votre site original avec un même support de navigation.[/epcl_box]
Ce gain de vitesse d’affichage est un plus pour votre entreprise, car un chargement trop long sur téléphone portable fait parfois fuir les utilisateurs qui préfèrent partir plutôt qu’attendre. Lorsqu’on sait que plus de la moitié des internautes utilisent un smartphone pour consulter des sites web, c’est donc potentiellement un énorme trafic dont vous vous privez si votre site est trop lent à charger, sans AMP.
[adinserter block= »1″]
Les différentes options pour installer AMP sur WordPress
Les extensions pour installer AMP
L’intégration d’AMP sur votre site WordPress se fait le plus simplement possible grâce à une extension. Deux extensions majeures existent sous WordPress pour installer AMP, ce sont « AMP » et « AMP for WP ».
Le premier « AMP » est l’extension officielle proposée par « AMP Project Contributors », elle est fiable, la plus téléchargée à ce jour et est simple d’utilisation. C’est à partir de cette extension que nous intégrerons AMP à notre site.
Cependant le second « AMP for WP » n’est pas à négliger pour autant, car, malgré le fait que ce ne soit pas l’extension officielle du projet AMP, elle permet de paramétrer plus en profondeur la technologie AMP sur votre WordPress. Nous vous la conseillons donc si vous souhaitez aller plus loin avec AMP et surtout si vous savez ce que vous faites.
Faire appel aux services d’un professionnel
Pour créer la version AMP de votre site WordPress, l’optimiser et la maintenir à jour, une solution simple est de faire appel à un professionnel du développement web. Cet expert de WordPress saura répondre à vos besoins et créer la version mobile parfaitement adaptée à votre activité et votre audience.
En publiant votre projet sur Codeur.com, vous recevrez rapidement les devis de nombreux freelances compétents. Echangez avec eux via la messagerie sécurisée et sélectionnez le développeur WordPress qui répond le mieux à vos attentes.
[epcl_button label= »Recevoir des devis (gratuits) » url= »https://www.codeur.com/developpeur/wordpress » type= »flat » color= »dark » size= »regular » icon= » » target= »_self »]
Installer l’extension WordPress AMP
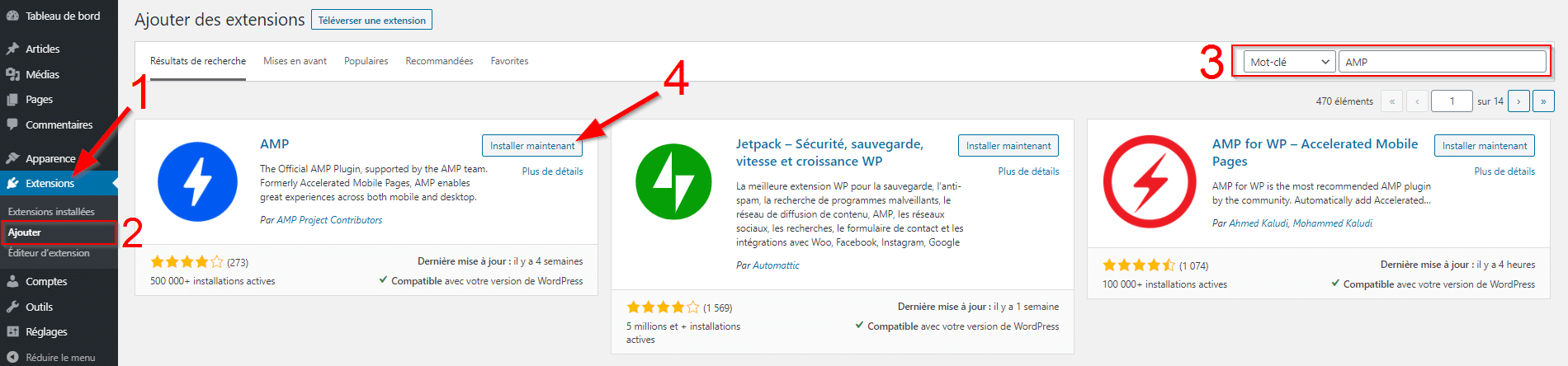
Pour commencer, rendez-vous dans l’ajout d’extensions de votre site WordPress en suivant le chemin suivant « Extensions > Ajouter » (1 & 2) à partir du menu de votre panel d’administration.
Dans la barre de recherche, tapez « AMP » (3) puis dans les résultats de recherche installez et activez (4) l’extension nommée « AMP » qui devrait être la première affichée.
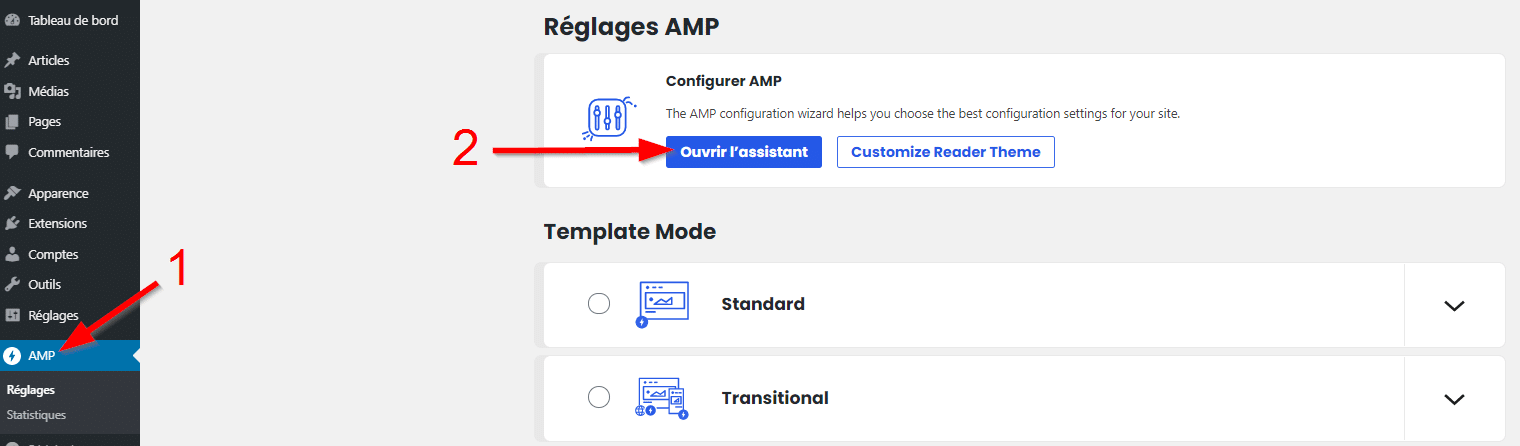
Une fois l’extension activée, une nouvelle catégorie « AMP » apparaîtra dans le menu de WordPress.
Cliquez dessus puis ensuite sur « Ouvrir l’assistant » dans les réglages AMP.
Lorsque l’assistant d’AMP s’ouvre, passez à la seconde étape, avec le bouton « Suivant » en bas à droite de la page, pour démarrer la configuration de l’extension et d’AMP sur votre site.
Première étape, indiquez si vous avez ou non des connaissances techniques en développement. Dans le cas de ce tutoriel, nous indiquerons que nous ne sommes ni techniciens ni développeurs.
Sélectionnez donc le choix « Non-technically savvy or wanting a simpler setup » (1) puis passez à l’étape suivante avec le bouton « Suivant » (2).
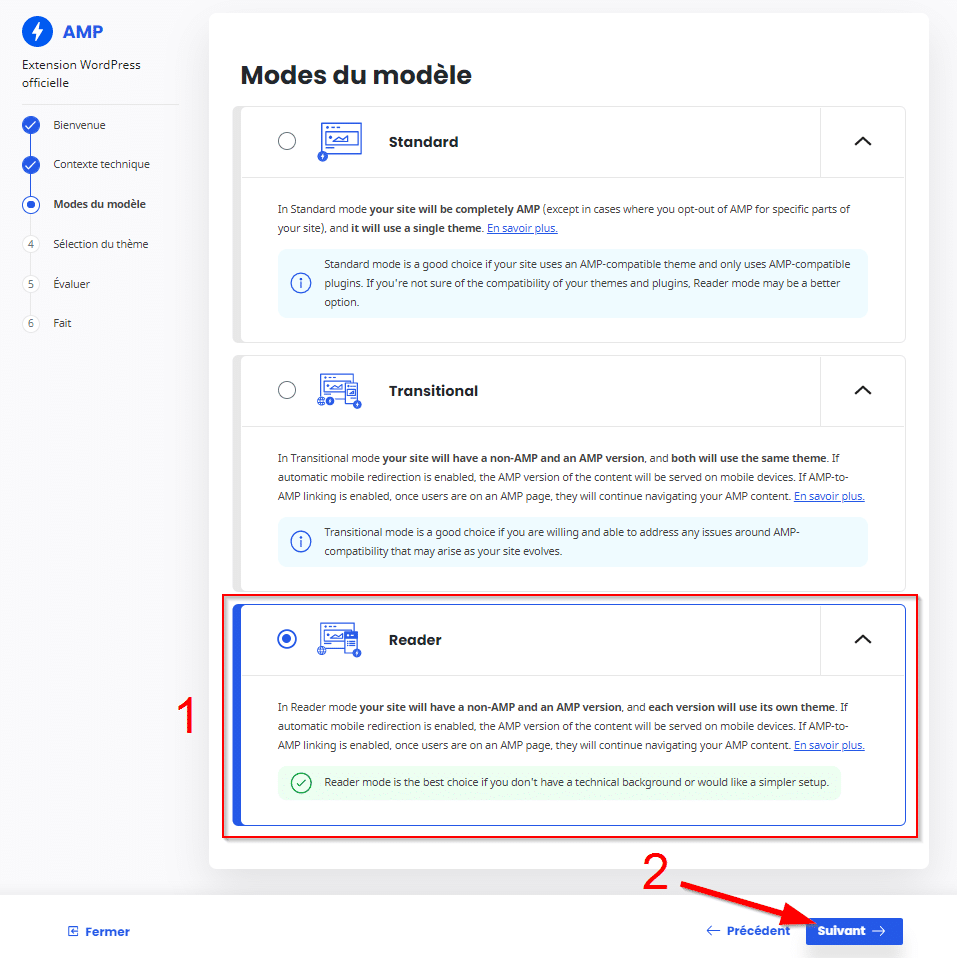
Dans cette étape il vous sera demandé de faire un choix entre différents modes de modèle d’implémentation d’AMP. Ces choix sont les modes de modèle « Standard », « Transitional » ou « Reader ».
- Standard: Ce mode ne correspond pas à nos attentes, car il n’existera pas de version « Classique » de votre site et une seconde version « AMP ». Votre site sera entièrement chargé au format AMP qu’importe le support de navigation, cela peut aussi poser problème si vos thèmes et extensions ne sont pas compatibles avec la technologie AMP.
- Transitional : Le mode transitional crée deux versions de votre site (l’une avec AMP, l’autre sans) cependant les deux versions utiliseront le même thème. Ce mode est une bonne solution pour les personnes ayant des compétences techniques et qui sauront résoudre les problèmes de compatibilité AMP.
- Reader : C’est le mode qui nous intéresse, car il est plus simple techniquement que les deux précédents. Ce mode crée deux versions de votre site avec chacun leur propre thème.
Choisissez le mode « Reader » (1) puis passez à l’étape suivante (2).
Dans l’étape suivante, il vous sera demandé de sélectionner un thème pour votre site. Parmi ces thèmes on retrouvera Twenty Eleven, Twenty Seventeen, Twenty twenty ou AMP Legacy et bien d’autres. Sélectionnez un thème et cliquez sur le bouton « Suivant ».
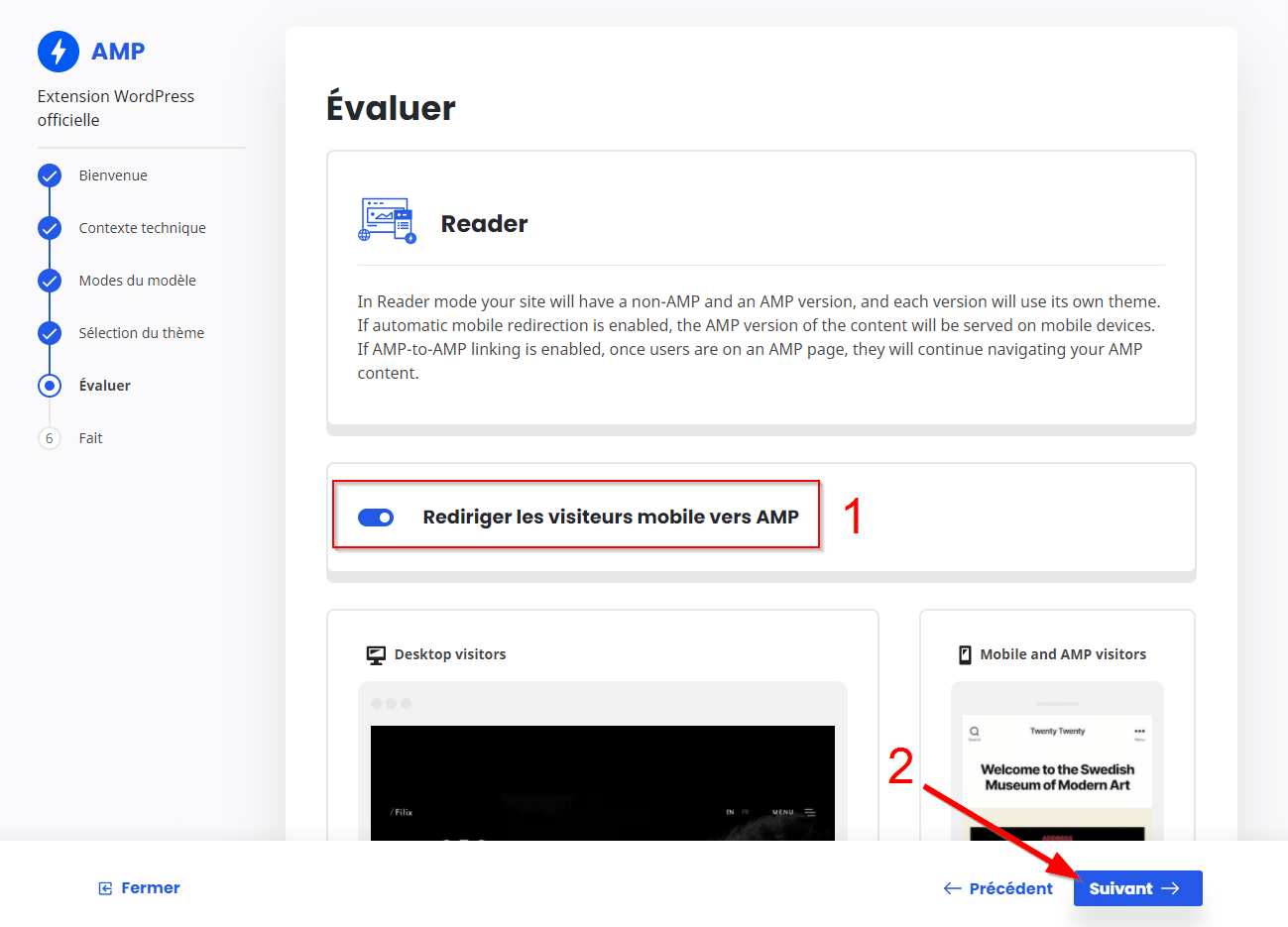
Ensuite sera fait un récapitulatif de votre configuration, de votre mode de modèle choisi et du thème sélectionné.
Une coche sera aussi disponible « Rediriger les visiteurs mobiles vers AMP » (1), vous devrez vous assurer qu’elle soit bien cochée avant de passer à l’étape suivante (2).
Dernière étape, la sauvegarde de votre configuration avant que votre site et sa version AMP ne soient prête. À la fin de la sauvegarde et de la configuration, vous pourrez directement personnaliser la version AMP de votre site en cliquant sur le bouton « Customize ».
Conclusion
Avoir une version AMP est de plus en plus indispensable pour satisfaire l’expérience utilisateur des internautes, mais aussi pour être en adéquation avec les attentes de Google. Grâce aux extensions proposées sur WordPress, la création d’une version AMP de votre site est simplifiée même si l’inconvénient d’avoir plusieurs versions d’un même site sera toujours présent.
Des connaissances techniques ne seront pas de trop pour résoudre les problèmes de compatibilité ou sur la version AMP. N’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement un freelance qui pourra vous aider à installer et maintenir AMP sur votre site WordPress.







Très bon article bien expliqué ! Je vais me pencher sur les versions AMP pour mon site web : https://arcadesigner.com 😉