Lorsqu’il s’agit d’améliorer l’expérience de navigation sur votre site WordPress, le défilement infini (l’infinite scroll) peut être une fonctionnalité puissante à intégrer. Imaginez pouvoir offrir à vos utilisateurs la possibilité de parcourir vos articles sans interruption, sans avoir à cliquer sur un bouton ou à charger une nouvelle page.
Si vous voulez intégrer cette fonctionnalité dans votre site web, vous pouvez engager un développeur WordPress freelance, en postant une annonce gratuitement sur Codeur.com.
Dans ce tutoriel, nous allons vous guider pour mettre en place l’infinite scroll sur vos articles WordPress avec un plugin dédié.
Comprendre l’infinite scroll
Définition de l’infinite scoll
L’infinite scroll est une fonctionnalité qui permet de parcourir les articles de votre site web de manière fluide, sans avoir à passer d’une page à l’autre. Au lieu de charger une nouvelle page à chaque fois, le contenu supplémentaire est chargé dynamiquement à mesure que l’utilisateur fait défiler la page vers le bas.
Les intérêts de l’infinite scoll
L’infinite scroll présente plusieurs avantages. En effet, son implémentation améliore l’expérience utilisateur vu qu’il peut parcourir les articles de manière continue, sans interruption. Vous les encouragez ainsi à rester plus longtemps sur votre site web. De plus, l’intégration du défilement infini réduit le temps de chargement, étant donné qu’il n’est pas nécessaire de recharger la page à chaque fois.
Intégrer l’infinite scoll de manière efficace sur votre site
Pour garantir une expérience utilisateur de qualité, il est essentiel de noter que certaines implémentations de l’infinite scroll peuvent inclure des modifications de l’URL. Cela signifie que lorsque vous faites défiler et qu’un nouvel article est chargé, l’URL change. Cette caractéristique est préférable, pour pouvoir référencer et citer ce contenu ou le marquer pour reprendre sa lecture plus tard.
Il est aussi important de prendre en compte les spécificités de votre application web et les préférences des utilisateurs de votre site web lors de la décision d’implémenter l’infinite scroll. Par exemple, il peut être préférable d’ajouter des éléments entre les articles, pour pouvoir repérer visuellement les limites entre eux et pour donner aux utilisateurs plus de contrôle sur la navigation sur votre site web.
Techniquement, vous pouvez intégrer l’infinite scroll de deux méthodes différentes avec ou sans utilisation de plugin. La dernière nécessite des connaissances de base en développement PHP, HTML, CSS et JavaScript.
Ajouter le défilement infini sur WordPress avec un plugin
Pour mettre en place l’infinite scroll sur WordPress, vous pouvez utiliser des plugins (des extensions) qui vous permettent de configurer facilement cette fonctionnalité sur votre site web, en personnalisant les options selon vos préférences. Il existe à la fois des plugins gratuits et payants (tels que Jetpack, WP-PageNavi, Infinite Scroll & Ajax Pagination, etc.).
Pour ce tutoriel, nous avons opté pour l’extension Ajax Load More disponible gratuitement. Ce plugin puissant et facile à utiliser, vous permet de charger les articles suivants via des requêtes basées sur Ajax et de créer un défilement sans fin. En plus, il est compatible avec des plugins e-commerce populaires tels que WooCommerce.
Veuillez noter que la disponibilité et les fonctionnalités des plugins peuvent évoluer avec le temps. Assurez-vous donc de lire les évaluations et les caractéristiques spécifiques de chaque plugin sur le répertoire officiel des plugins WordPress, pour trouver celui qui répond le mieux à vos besoins et à vos préférences.
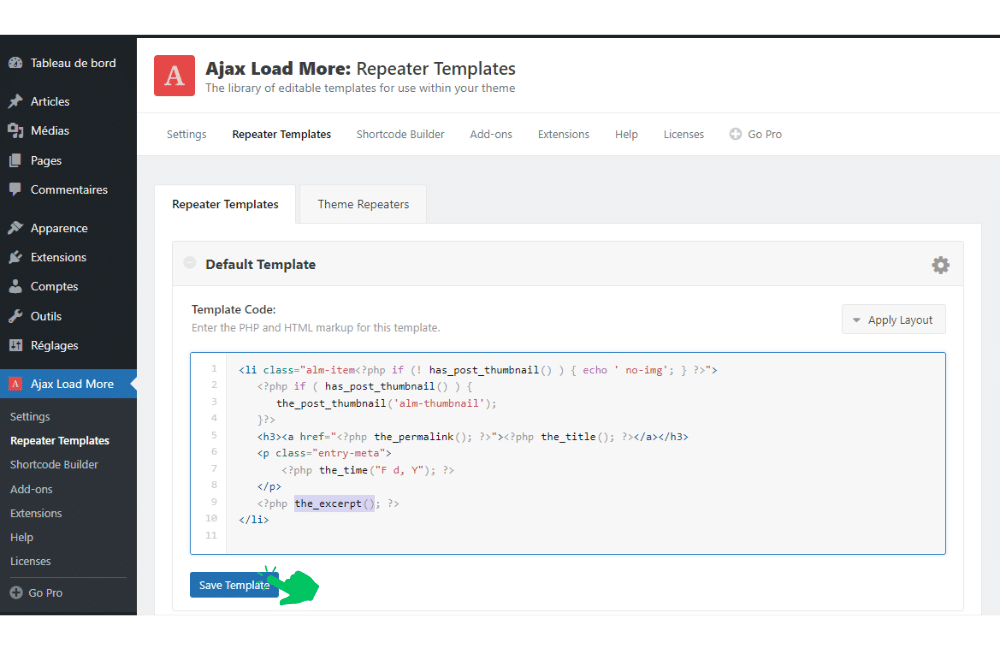
Pour commencer, vous pouvez procéder à l’installation et à l’activation d’Ajax Load More de la même manière que n’importe quel autre plugin. Ensuite, vous pouvez démarrer par la personnalisation du modèle de répéteur. Pour ce faire, allez dans votre administrateur WP dans la rubrique Ajax Load More qui apparaît en bas de la liste à gauche, puis dans « Repeater Templates ».
Ce snippet de code par défaut ne vous permet d’afficher que des extraits de vos articles, donc pour pouvoir afficher tout le contenu de vos articles, vous devrez remplacer la fonction « the_excerpt() » par « the_content() ». N’oubliez pas d’enregistrer le modèle.
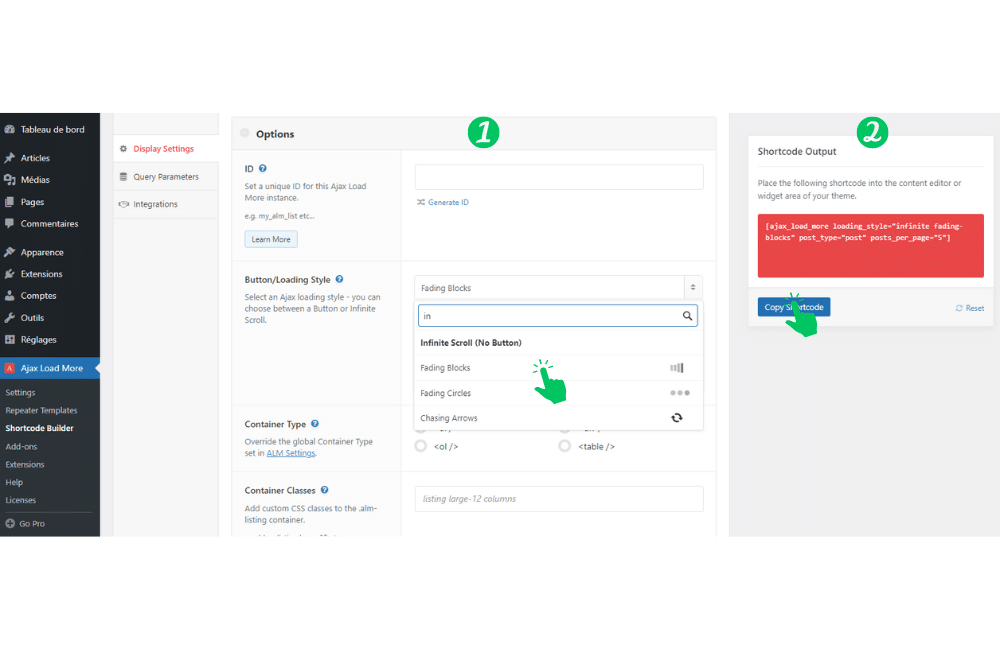
Après, vous devrez générer un code court (shortcode) en allant dans la « Shortcode Builder » toujours dans la rubrique Ajax Load More.
Vous pouvez modifier les paramètres d’affichage selon les choix proposés par l’extension. Par exemple, vous pouvez sélectionner le style de chargement, il vous faut simplement sélectionner vos préférences.
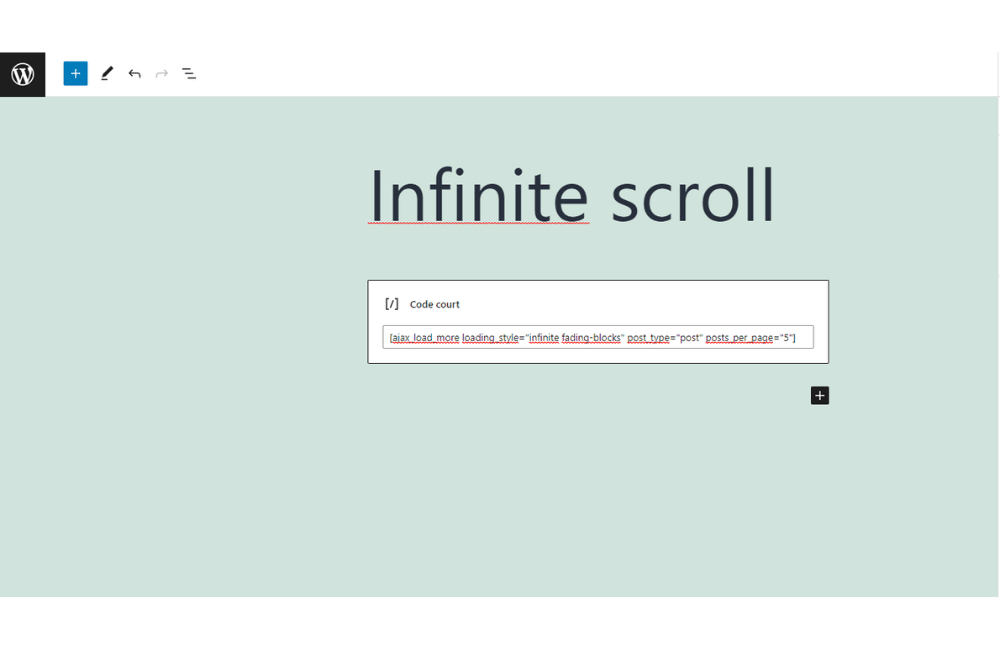
Finalement, copiez le shortcode et placez-le dans l’éditeur de contenu ou la zone de widgets de votre thème. L’infinite scroll est maintenant intégré à votre site WordPress.
Notre astuce pour mettre en place l’infinite scroll sur WordPress
Envisagez l’infinite scroll pour votre site et offrez à vos utilisateurs une expérience de navigation fluide, les incitant à explorer plus longtemps votre contenu.
Pour avoir un contrôle total sur le fonctionnement de l’infinite scroll afin de l’ajuster en fonction de vos besoins, nous vous invitons à faire appel à un freelance sur Codeur.com sur qui va vous permettre d’intégrer cette fonctionnalité.
Avec ou sans l’utilisation d’un plugin, faire appel à un développeur vous permettra d’améliorer les performances globales de votre site web en optimisant le code.