Si vous ne connaissez pas encore le thème Divi, c’est l’un des thèmes les plus populaires sur WordPress.
Ce thème Divi est accompagné d’un constructeur de pages qui modifie l’apparence et l’utilisation du constructeur de base Gutenberg, ou l’éditeur classique, de WordPress.
Ce constructeur de pages existe aussi sous forme d’extension WordPress nommée « Divi Builder » que vous pouvez télécharger sur le site de ElegantThemes, qui est à l’origine du thème Divi. Vous pouvez souscrire à l’une de leurs licences annuelle ou à vie pour débloquer le thème Divi et son extension Divi Builder.
Grâce à l’extension Divi Builder, vous allez pouvoir créer des mises en pages personnalisées plus complexes qu’avec le constructeur Gutenberg.
De nombreuses fonctionnalités vous sont proposées avec ce plugin, dont le téléchargement de modèles permettant de personnaliser des interfaces préconçues pour une page spécifique de votre site.
Dans cet article, nous vous détaillerons comment installer et utiliser l’extension Divi Builder sur WordPress.
Installer l’extension Divi Builder sur WordPress
Avant de commencer à utiliser le Divi Builder, il vous faudra l’installer.
Cette extension s’installe via un fichier .zip que vous pouvez télécharger sur votre compte « ElegantThemes » après d’avoir souscrit à une licence Divi.
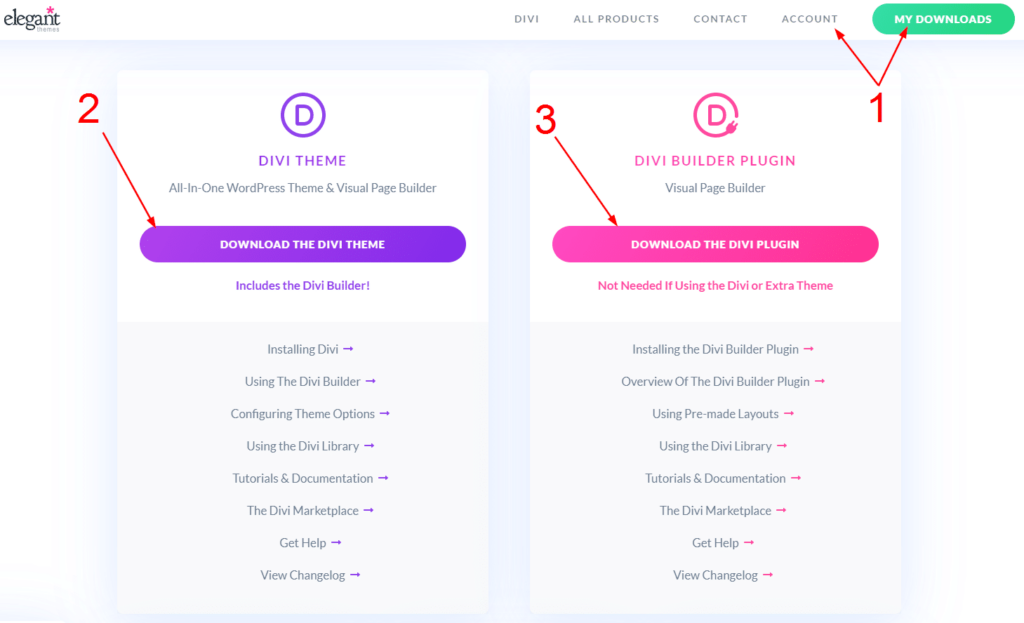
Une fois que vous avez acquis une licence Divi, rendez-vous dans votre compte via l’onglet « Account > My Downloads » ou directement avec le bouton « My downloads » (1).
Vous trouverez sur cette page les différents éléments de votre licence, dont le thème Divi et l’extension du Divi Builder.
Si vous souhaitez utiliser le Divi thème, vous n’aurez pas besoin de télécharger ni d’installer le Divi Builder en plus, car celui-ci est déjà intégré au thème Divi.
Selon votre choix de thème, cliquez sur « Download the Divi theme » (2) si vous souhaitez utiliser le Divi Builder avec le thème Divi ou bien cliquez sur « Download the Divi plugin » (3) pour utiliser l’extension Divi Builder avec un autre thème.
[epcl_box type= »error »]Dans cet article, nous vous expliquerons comment installer uniquement l’extension Divi Builder et non le thème Divi, cependant ce dernier s’installe comme tout autre thème WordPress et vous aurez directement le Divi Builder sur votre site en installer le thème Divi.[/epcl_box]
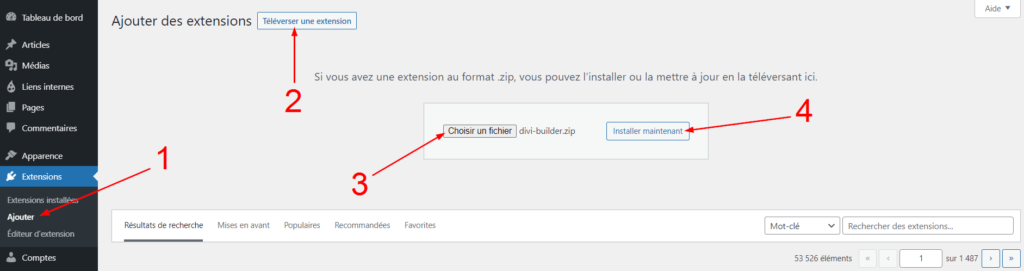
Dès que le téléchargement de l’extension Divi Builder est terminé, vous pouvez vous rendre sur l’ajout d’extensions « Extensions > Ajouter » sur votre site WordPress.
Cliquez ensuite sur le bouton « Téléverser une extension » puis sur « Choisir un fichier » et sélectionnez le fichier .zip que vous venez de télécharger sur le site de ElegantThemes.
Pour finir, cliquez sur le bouton « Installer maintenant » pour installer le Divi Builder sur votre site WordPress.
Il ne vous restera plus qu’à activer l’extension en cliquant sur le bouton « Activer l’extension » lorsque l‘installation sera terminée.
[adinserter block= »1″]
Débuter avec Divi Builder
Après avoir installé et activé l’extension Divi Builder sur votre site WordPress, vous allez pouvoir utiliser le constructeur Divi pour créer les pages et articles de votre site.
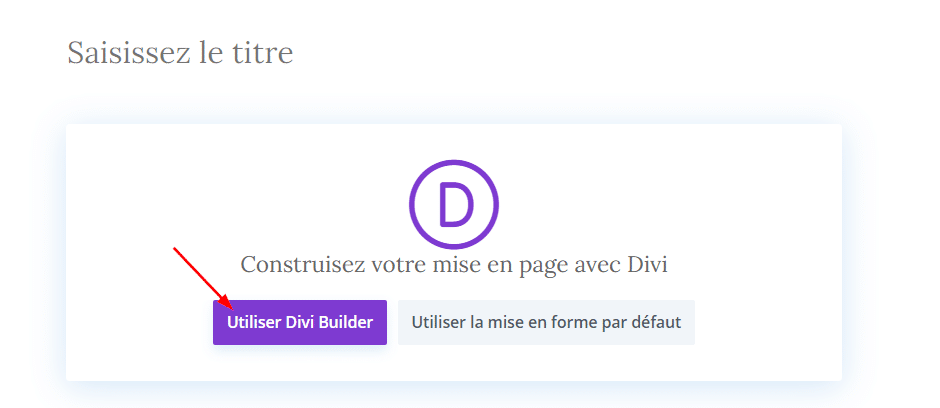
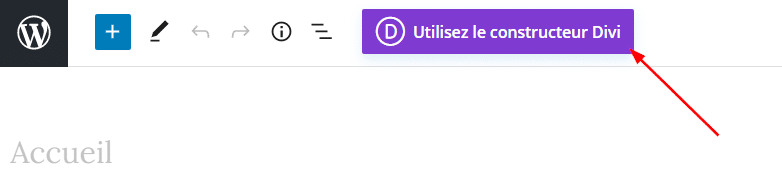
Pour utiliser le constructeur Divi, il vous suffit de cliquer sur les boutons « Utiliser le constructeur Divi » ou « Utiliser Divi Builder » qui s’affiche sur l’interface du constructeur de base de WordPress.
Vous retrouverez l’un de ces boutons en plein milieu de votre page lorsque vous créez un nouveau contenu :
Ou dans la barre supérieure du constructeur d’origine quand vous modifiez un contenu existant :
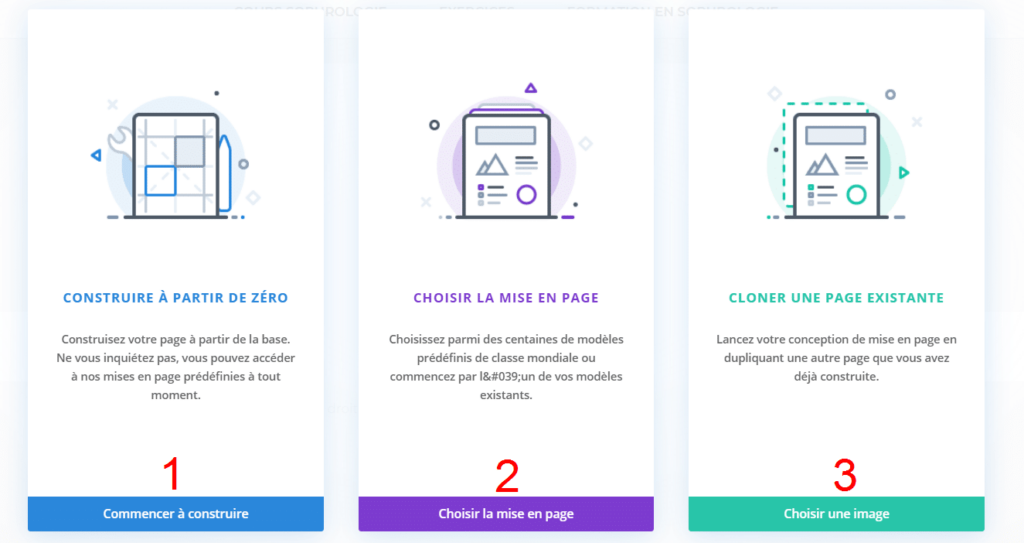
Dès la première utilisation du Divi Builder à la création d’une page ou article, il vous est demandé de choisir entre 3 options de créations :
- Construire à partir de zéro
- Choisir la mise en page
- Cloner une page existante
La première option vous permet de démarrer avec une page vierge que vous construisez au fur et à mesure avec les outils du Divi Builder.
La seconde option propose d’utiliser des modèles préconçus de page pour faciliter la création de nouveaux contenus.
Et la dernière option vous sera utile si vous souhaitez dupliquer des pages de votre site WordPress.
Créer une mise en page rapide avec les modèles Divi
L’une des forces du Divi Builder est la mise en page rapide d’un contenu à l’aide de modèles.
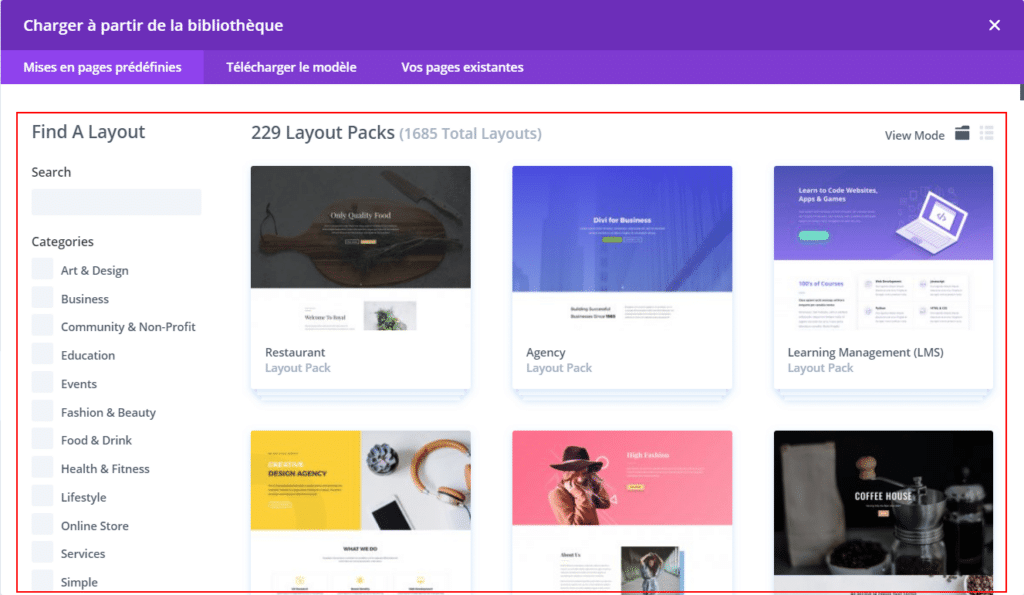
Lorsque vous êtes dans le constructeur du Divi Builder, vous avez accès à une bibliothèque de mises en pages prédéfinies que vous pouvez télécharge et appliquer au contenu que vous modifiez ou créez.
Ces modèles sont gratuits et compris dans votre licence ElegantThemes, vous pouvez en télécharger autant que vous voulez et il en existe pour diverses et multiples thématiques.
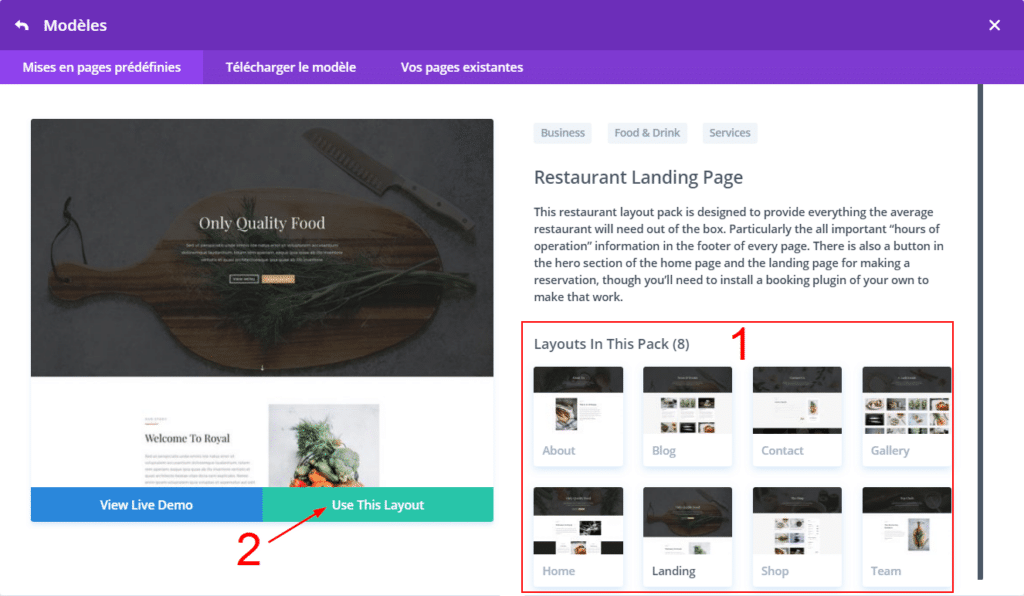
Cliquez sur un modèle proposé dans la bibliothèque des mises en pages prédéfinies pour ouvrir la fiche de présentation du modèle avec une description et les différentes mises en pages disponibles pour ce modèle.
Vous pourrez créer rapidement une mise en page pour un blog, une boutique, une galerie de photos, une landing page, etc..
Sélectionnez la mise en page qui vous convient puis cliquez sur le bouton « Use This Layout » pour appliquer cette mise en page au contenu que vous modifiez.
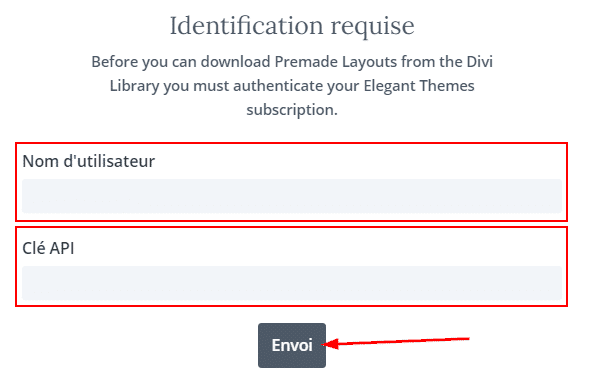
Pour télécharger une mise en page sur votre site WordPress, il vous sera demandé une vérification de votre identité avec le nom d’utilisateur et une clé API de votre compte ElegantThemes que vous pouvez retrouver sur leur site dans l’onglet « My account > Username & API Key ».
Cliquez sur le bouton « Envoi » après avoir renseigné les identifiants demandés pour débloquer le téléchargement de la mise en page sélectionnée.
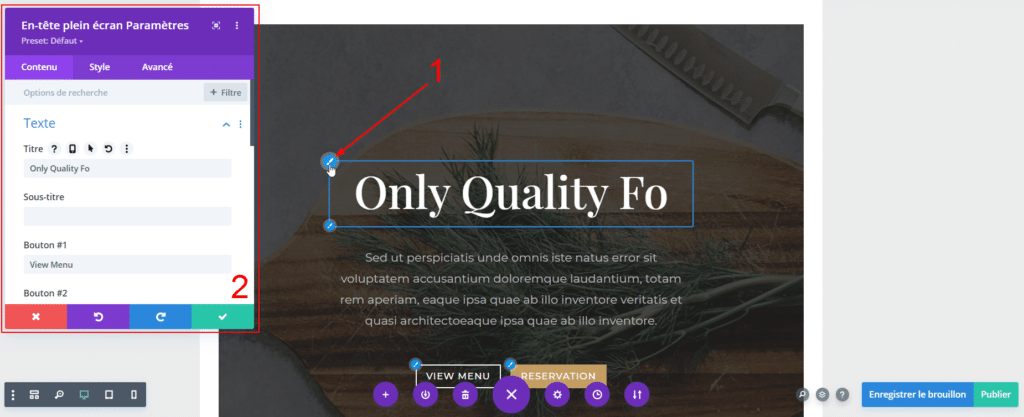
Une fois la mise en page téléchargée sur votre contenu, vous pourrez la modifier directement sur l’interface du constructeur Divi en cliquant sur les icônes de modification (1) pour modifier chaque élément ou via le panel de modification de la section (2) auquel vous pouvez accéder en effectuant un double-clic sur la section.
Créer une page avec Divi
Si vous préférez créer vous-même vos pages à partir de zéro, alors vous pouvez très bien le faire en assemblant les éléments proposés par Divi.
L’avantage du constructeur Divi est que vous pouvez créer une page grâce à des éléments et outils proposés par Divi et que vous pouvez assembler sur votre page à l’aide d’un simple glisser-déposer (drag and drop).
Il existe plusieurs éléments dans le constructeur Divi pour construire une page complexe.
Les premiers éléments que l’on retrouve à la création d’une page sont les sections et les rangées.
Tous les éléments sont présents sous forme de « blocs » que vous pouvez glisser-déposer depuis la boîte à outils de Divi vers l’interface du constructeur de pages Divi Builder.
Intégrer une section
Les sections sont des éléments de mise en page permettant de séparer les différentes catégories d’éléments que vous ajouterez sur votre page.
Les sections contiennent des rangées, qui permettent d’organiser le contenu de votre site, et à l’intérieur des rangées vous pourrez ajouter des modules qui sont des éléments de contenu.
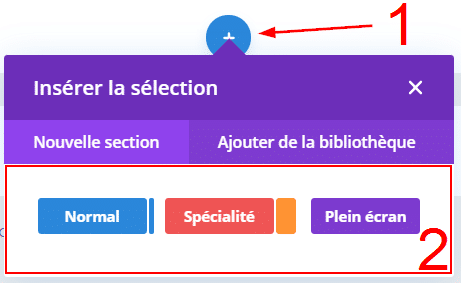
Pour ajouter une nouvelle section, vous devez cliquer sur un « + » bleu (1) directement sur l’interface du constructeur de pages.
Vous pouvez ajouter une nouvelle section à la suite ou avant une section déjà présente ou bien lorsqu’il y n’y a pas de section sur la page.
Il existe 3 types de sections (2) :
- Normal
- Spécialité
- Plein écran
Les sections « Normal » prendront toute la largeur de l’écran disponible avec une marge et vous pourrez y ajouter une ou plusieurs rangée(s).
Ces sections sont des conteneurs uniques, c’est-à-dire qu’ils ne sont pas divisés en plusieurs parties.
Les sections « Spécialité » sont des sections un peu particulières puisqu’elles proposent de multiples dispositions avec plusieurs conteneurs.
Semblables aux rangées, les sections « Spécialité » seront divisées en plusieurs colonnes, mais aussi en 2 lignes.
Chacune de ces colonnes et lignes pourront accueillir indépendamment des autres, une ou plusieurs rangées avec à l’intérieur des modules.
Une ou plusieurs colonnes de ces sections (en orange) ne contiendront pas de rangée, mais directement un ou plusieurs modules.
Les sections « Plein écran » sont aussi des sections particulières, car elles ne contiennent pas de rangée, mais sont des conteneurs uniques, comme les sections « Normal », qui prennent l’ensemble de l’écran dans lesquelles vous pouvez ajouter uniquement des modules « Plein écran ».
Ces modules « Plein écran » sont conçus pour apparaître sur un écran entier tel qu’une carte plein écran, l’ajout d’un code personnalisé sans restriction de marge ou un curseur de défilement :
Insérer une rangée
Quand vous commencez une nouvelle page, Divi Builder vous proposera d’ajouter une rangée.
Ces rangées sont des éléments à une ou plusieurs colonnes permettant de structurer le contenu de votre page.
Les rangées sont contenues dans des sections qui permettent de partitionner votre page en plusieurs zones, une zone ou section sera dédiée à une même catégorie de contenu.
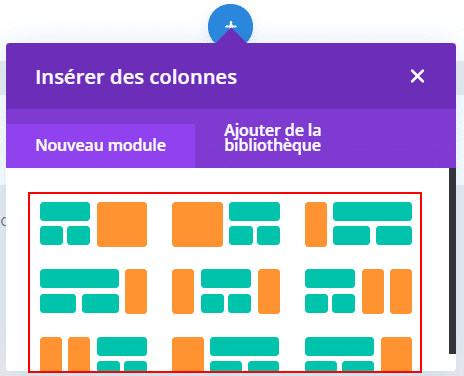
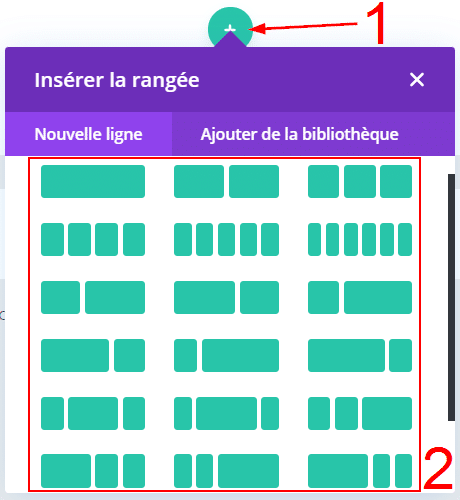
Vous pouvez ajouter une nouvelle rangée dans une section en cliquant sur le bouton « + » vert (1) se trouvant à l’intérieur d’une section « Normal » ou « Spécialité ».
À la création d’une nouvelle page, une première section est automatiquement ajoutée à celle-ci, vous devrez donc commencer par insérer une nouvelle rangée en sélectionner la rangée qui vous convient parmi celles proposées (2) :
Ajouter un module
Dans les rangées, vous pourrez ajouter des modules. Les modules sont des éléments permettant d’ajouter un contenu spécifique (titre, texte, image …) sur votre site WordPress.
Les modules s’adaptent aux dimensions des colonnes présentent dans les rangées, ce qui permet de créer un site responsive facilement.
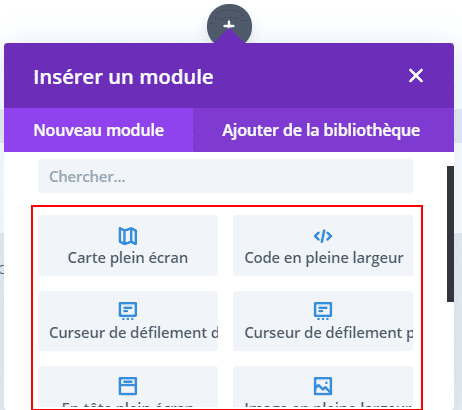
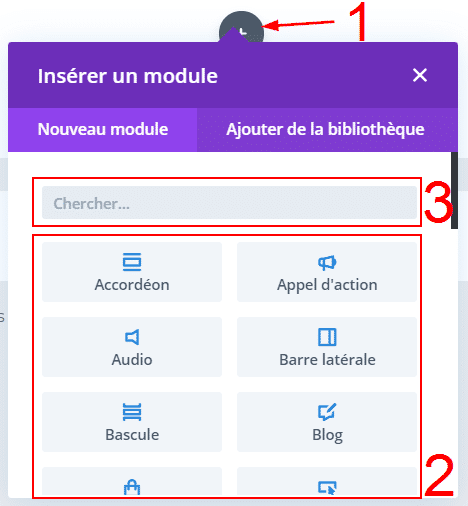
Pour ajouter un module, vous devez cliquer sur le bouton « + » gris (1) se trouvant dans une rangée ou certaines sections « Spécialité » et « Plein écran ».
Ensuite, sélectionnez le module à ajouter parmi les modules existants dans la bibliothèque des modules de Divi (2).
Il existe de nombreux modules, n’hésitez pas à utiliser le champ de recherche « Chercher… » (3) pour trouver rapidement le module qui vous intéresse.
Conclusion
Avec les éléments et fonctionnalités présentés dans cet article, vous avez tous les outils pour créer votre première page ou article WordPress à l’aide du Divi Builder.
Si vous manquez d’inspiration, n’hésitez pas à utiliser les modules prédéfinis de Divi pour créer un site professionnel et personnalisé à votre image.
Divi Builder est une extension très complète qui peut vite devenir complexe, il est possible de réaliser des sites modernes avec des animations et de réutiliser des composants que vous avez créés.
Vous avez besoin d’aide pour créer ou modifier votre site WordPress avec Divi Builder ? Trouvez un expert WordPress rapidement sur Codeur.com !