Un thème WordPress permet de personnaliser la conception d’un site WordPress. C’est un ensemble de fichiers qui contrôlent la conception, la mise en page d’un site web WordPress, ainsi que divers éléments tels que les couleurs ou polices.
Il existe de nombreux thèmes disponibles gratuitement ou à l’achat sur internet, cependant parfois vous ne trouverez pas votre bonheur parmi les thèmes existants. C’est à ce moment que vous souhaiterez créer votre propre thème pour pouvoir concevoir un site WordPress avec un design personnalisé et qui répond à vos besoins.
Certaines fonctionnalités doivent être présentes dans un thème WordPress. Si vous créez votre thème, vous devrez implémenter ces quelques fonctionnalités de base pour avoir un thème, un minimum utile, pour votre site WordPress.
Dans ce tutoriel, vous apprendrez à créer un thème WordPress et les fonctionnalités essentielles à un thème. Ce thème restera basique, mais vous pourrez l’améliorer par la suite pour arriver au thème que vous voulez avoir pour votre site web.
Prérequis pour créer un thème WordPress
Bien qu’il ne soit pas réellement nécessaire pour créer un thème WordPress, il est recommandé d’avoir un site WordPress d’installé sur un serveur distant ou local auquel vous avez accès. Ce WordPress servira en partie à tester le thème que vous venez de créer et valider le bon fonctionnement du thème.
Pour créer un thème complexe, il sera préférable d’avoir des connaissances dans les langages de base du web qui sont le HTML et le CSS, ainsi que dans le langage de programmation PHP qui est le langage utilisé dans WordPress et les fichiers de template d’un thème.
Cependant, si vous souhaitez simplement créer la base de votre thème alors vous devez juste suivre ce tutoriel étape par étape.
Créer les fichiers indispensables du thème
La base d’un thème WordPress est composée de 3 fichiers indispensables pour tous les thèmes. Ces fichiers sont les suivants :
- style.css : C’est un fichier qui contiendra les règles de style du thème.
- index.php : Ce fichier affichera le contenu du site.
- functions.php : Enfin, ce dernier fichier s’occupera de la logique du thème avec l’ajout de fonctionnalités.
Pour commencer à créer votre thème, vous devez créer chacun de ces fichiers en renseignant correctement les extensions de ces fichiers. L’ensemble des fichiers du thème devront être contenu dans un dossier, que vous devez créer, qui portera le nom du thème. Attention ce fichier ne devra pas contenir de caractères spéciaux, accents, ou espaces et dans la mesure du possible, il devra être le plus court possible.
Si vous disposez d’un site WordPress, vous devrez aouter ce dossier et les fichiers de votre thème qu’il contient dans le sous-dossier « themes » du dossier « wp-content » se trouvant à la racine de l’installation de votre site WordPress.
Le fichier style.css
Le fichier de style « style.css » est nécessaire à un thème, car il permettra à WordPress de reconnaître votre thème et de l’afficher dans l’interface d’administration du site. Puis comme pour tout fichier de style, celui-ci vous permettra d’ajouter des règles de style pour modifier la mise en forme des éléments de votre thème.
Après avoir créé le fichier « style.css », ouvrez-le et ajoutez-y les lignes de code suivantes en remplaçant les informations génériques par celles concernant votre thème et vos informations personnelles :
/*
Theme Name: Nom du thème
Theme URI: https://www.monsite.fr/
Author: Nom de l’auteur
Author URI: https://www.site-auteur.fr/
Description: Description du thème en quelques mots
Version: 1.0
*/
À la suite de la déclaration de ces quelques lignes de code, vous allez pouvoir ajouter les règles de style CSS comme vous le feriez sur n’importe quelle feuille de style en CSS.
Le fichier index.php
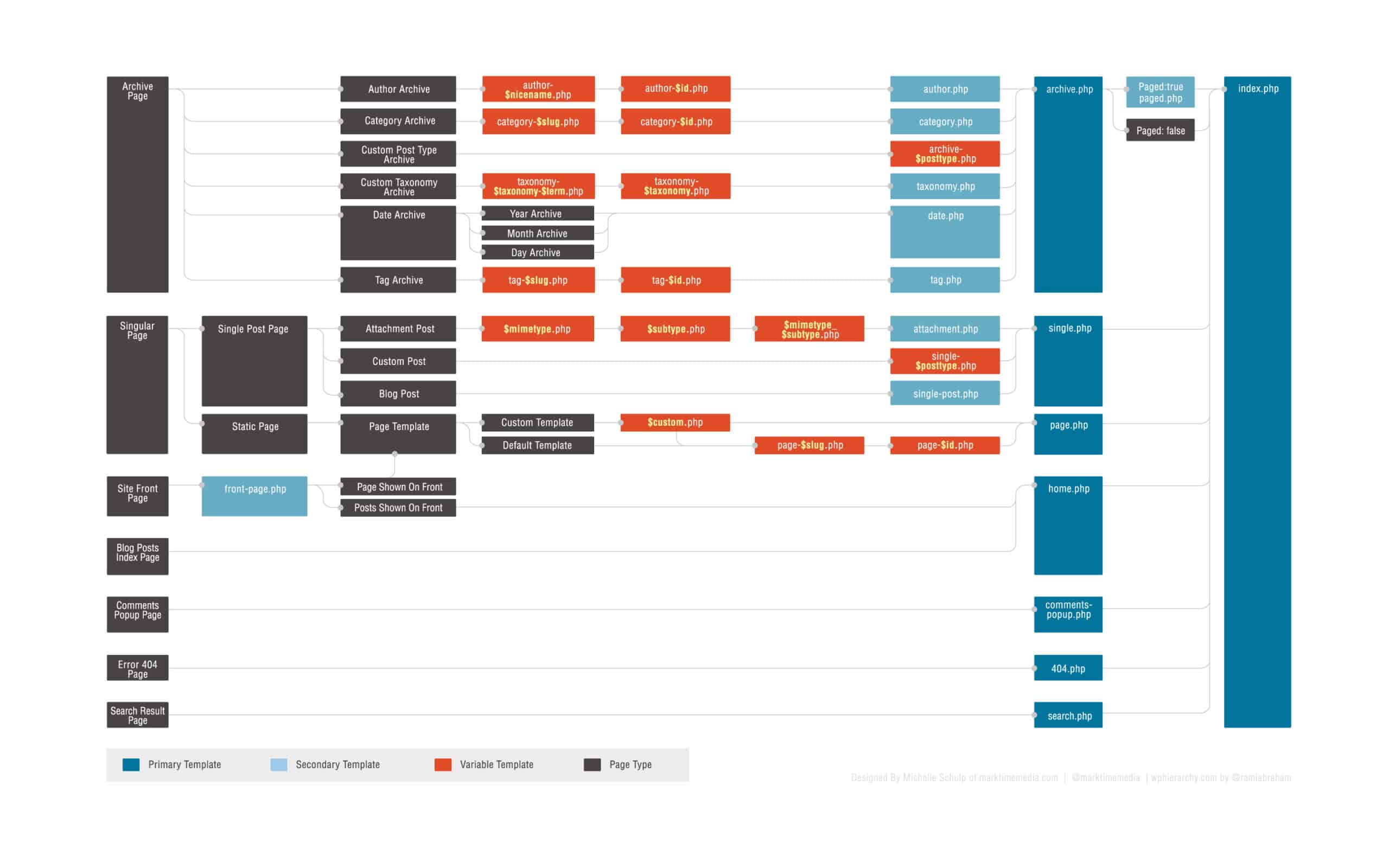
Les thèmes WordPress suivent une hiérarchie de fichiers (templates) pour gérer l’affichage des contenus sur le site. Dans cette hiérarchie des templates, le fichier le plus haut dans cette hiérarchie est le fichier « index.php », cela veut dire que WordPress affichera le contenu présent dans ce fichier en priorité si aucun autre contenu n’est disponible.
Ce fichier est à la base de la hiérarchie des templates de WordPress, c’est pourquoi il est si important de le créer. Pour vous faire une idée de la hiérarchie des templates WordPress vous pouvez analyser le schéma suivant représentant la hiérarchie existante pour un thème WordPress :
Vous pouvez retrouver le schéma général de la hiérarchie des templates de WordPress sur le codex de WordPress ainsi que d’autres explications sur le fonctionnement de fichiers modèles de WordPress.
Pour en revenir au fichier index.php, sa création seule suffit pour faire « fonctionner » le thème et pouvoir l’activer sur un site WordPress. Cependant, rien ne sera affiché sur votre site qui sera entièrement vide.
Copiez le code suivant et collez-le dans le fichier index.php actuellement vide de votre nouveau thème :
<!DOCTYPE html>
<html>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<title><?php wp_title( '|', true, 'right' ); ?></title>
<link rel="stylesheet" href="<?php echo esc_url( get_stylesheet_uri() ); ?>" type="text/css" />
<?php get_header(); ?>
</head>
<body>
<h1><?php bloginfo( 'name' ); ?></h1>
<h2><?php bloginfo( 'description' ); ?></h2>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h3><?php the_title(); ?></h3>
<?php the_content(); ?>
<?php wp_link_pages(); ?>
<?php edit_post_link(); ?>
<?php endwhile; ?>
<?php
if ( get_next_posts_link() ) {
next_posts_link();
}
?>
<?php
if ( get_previous_posts_link() ) {
previous_posts_link();
}
?>
<?php else: ?>
<p>Aucun article trouvé !</p>
<?php endif; ?>
<?php wp_footer(); ?>
</body>
</html>
Ce code aura pour effet d’ajouter le titre et la description de votre site ainsi que tous les articles publiés sur votre site WordPress. Vous devriez avoir un résultat similaire à celui-ci avec plus ou moins d’articles :
[adinserter block= »8″]
Le fichier functions.php
Le fichier functions.php n’est pas indispensable pour activer le thème sur votre site WordPress, mais il l’est pour ajouter des fonctionnalités à votre thème ou activer une fonction commune aux thèmes WordPress.
Dans la prochaine partie de ce tutoriel, vous apprendrez à créer un menu pour votre thème en ajoutant des fonctions dans le fichier functions.php.
Activer le thème créé
Une fois les fichiers importants du thème créé, vous allez pouvoir activer le thème nouvellement créé sur votre site WordPress.
Pour cela, faites comme pour n’importe quel thème et rendez-vous dans « Apparence > Thèmes » (1) à partir du panel d’administration de votre WordPress. Cliquez alors sur le bouton « Activer » (2) du thème que vous venez de créer pour le rendre actif sur votre site.
Créer un menu pour le thème
Maintenant que les fichiers de votre site sont créés, vous allez pouvoir ajouter des éléments à votre thème. Ce premier élément que vous apprendrez à ajouter dans votre thème est un menu.
Pour ajouter un menu dans les règles, vous allez devoir créer un nouveau fichier nommé « header.php » qui contiendra l’affichage du menu de votre thème.
Mais avant de modifier le fichier « header.php », il va vous falloir créer le menu dans le fichier « functions.php » du thème. Ouvrez le fichier en question et collez-y les lignes de code suivantes :
<?php
function register_my_menu(){
register_nav_menu( 'main-menu', 'Menu principal' );
}
add_action( 'after_setup_theme', 'register_my_menu' );
Ces quelques lignes permettent de déclarer un nouveau menu sur le thème.
Ensuite, ouvrez votre fichier « header.php » et ajoutez la structure du menu que vous trouverez ci-dessous. C’est grâce à la fonction « wp_nav_menu » que votre thème sera capable d’afficher un menu sur votre site en récupérant les informations du menu principal que vous avez déclaré précédemment dans le fichier « functions.php » :
<html>
<head>
<?php wp_head(); ?>
</head>
<body>
<nav id="site-navigation" class="main-navigation">
<?php
wp_nav_menu(
array(
'theme_location' => 'main-menu',
'menu_id' => 'primary-menu',
)
);
?>
</nav>
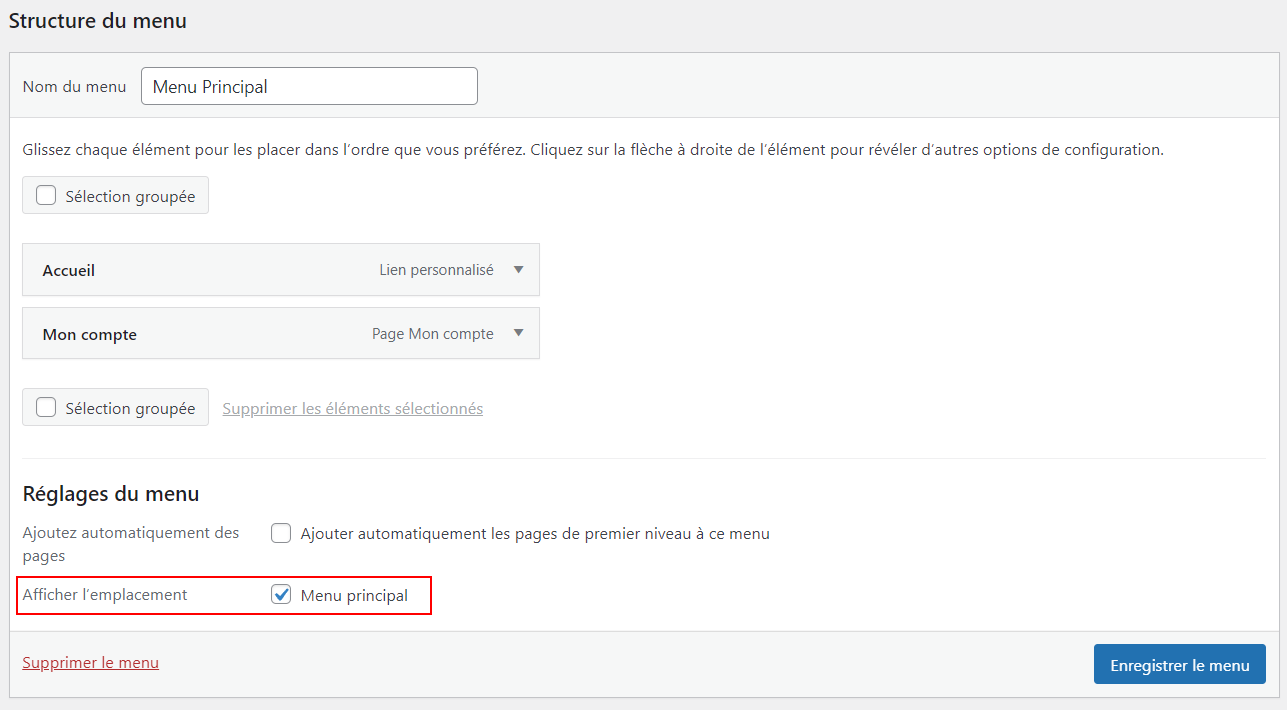
Après avoir ajouté le code dans « functions.php » et « header.php », rendez-vous dans les menus de votre site « Apparence > Menus ». Créez ou modifiez un menu existant et sauvegardez ce menu en veillant bien que vous ayez coché la case « Menu Principal » dans l’option « Afficher l’emplacement » :
Retournez sur la page d’accueil de votre site et admirez le menu actif sur votre nouveau thème.
C’est grâce à la ligne de code « » présente dans le fichier « index.php » que vous avez copié depuis l’exemple donné dans ce tutoriel que la page est capable d’afficher le menu que vous avez créé. Si aucun menu ne s’affiche sur votre page, vérifiez que la fonction « get_header() » est bien présente dans le fichier de la page de votre thème.
Conclusion
Créer la base d’un thème pour WordPress est à la portée de tous, bien que quelques connaissances en HTML et CSS soient recommandés. Néanmoins si vous souhaitez créer un thème complexe entier pour WordPress, il vous faudra travailler de longues heures dessus et avoir des connaissances techniques avancées.
Si vous souhaitez déléguer la création de votre thème, n’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un freelance qui pourra vous aider à créer un thème WordPress qui correspond à vos besoins.