Lorsque vous souhaitez effectuer des modifications importantes ou des actions pouvant créer des erreurs sur votre site WordPress, il n’est jamais une bonne idée que d’effectuer ces actions sur votre site en production.
À la place, il est préférable de réaliser les actions importantes de votre site sur un site de test avant de les mettre en place sur votre site en production.
Ainsi, si des erreurs venaient à survenir alors votre site principal ne sera pas impacté et pourra rester en ligne et disponible.
Ce site de test, ou « staging site », peut être créé de différentes manières. Dans cet article, vous apprendrez à créer un site de staging WordPress avec 3 méthodes différentes.
Suivez l’une des méthodes qui vous conviennent le mieux avant d’impacter votre site avec des modifications ou actions importantes.
Créer un site de staging avec votre hébergement web
Selon où votre site WordPress est hébergé, il se peut que vous puissiez utiliser un site de staging qui vous sera délivré par votre hébergeur web.
En effet, certains hébergeurs proposent une solution de site de test en 1 clic dans leur offre d’hébergement WordPress. Cette solution vous permet d’avoir un site de staging en un instant sans vous préoccuper des problèmes techniques.
Les hébergeurs « Bluehost », « SiteGround » ou « WP Engine » sont connus pour proposer des sites de staging en un clic.
Si votre hébergeur n’est pas un de cette liste, vous pouvez essayer de contacter le vôtre pour savoir s’il peut vous fournir un site de test.
[epcl_box type= »notice »]Certains hébergeurs disposent d’une documentation où vous pourrez trouver comment créer un site de staging à partir de votre hébergement web.[/epcl_box]
[epcl_box type= »information »]À lire aussi : Les meilleurs hébergements WordPress[/epcl_box]
Utiliser une extension de « staging site »
La seconde solution pour créer un site de test est d’installer et d’utiliser une extension de « staging site ». Ces extensions vous permettent de créer et gérer un site de test automatiquement et lorsque vous le souhaitez.
C’est une alternative simple si votre hébergeur WordPress ne propose pas la création de sites de staging en 1 clic.
L’inconvénient est que l’extension n’a pas autant de permissions sur votre serveur d’hébergement que l’hébergeur lui-même ce qui implique que le site de test créé ne sera pas toujours le plus performant ou personnalisable possible.
Un autre inconvénient est que pour certaines extensions, les données du site de test ne seront pas stockées sur les serveurs de votre hébergement web, mais sur ceux de l’extension.
Si la protection des données et confidentialité de votre site est primordiale pour vous alors cette méthode ne sera pas la plus adéquate pour vous.
Maintenant que vous êtes en pleine connaissance des inconvénients, vous devrez choisir l’extension de staging site que vous souhaitez utiliser.
De nombreuses extensions pour cette fonctionnalité existent, en voici une courte liste :
Dans cet article, nous nous intéresserons à la première extension de cette liste, à savoir « WP Staging ».
Vous pouvez installer cette extension à partir de la bibliothèque des extensions de votre site WordPress en recherchant l’extension « WP Staging » avec le filtre de recherche puis en cliquant sur « Installer maintenant » puis « Activer ».
Cette extension propose une version payante « WP Staging Pro », mais vous avez accès à une version gratuite avec laquelle vous pourrez tester l’extension avant de prendre un abonnement payant.
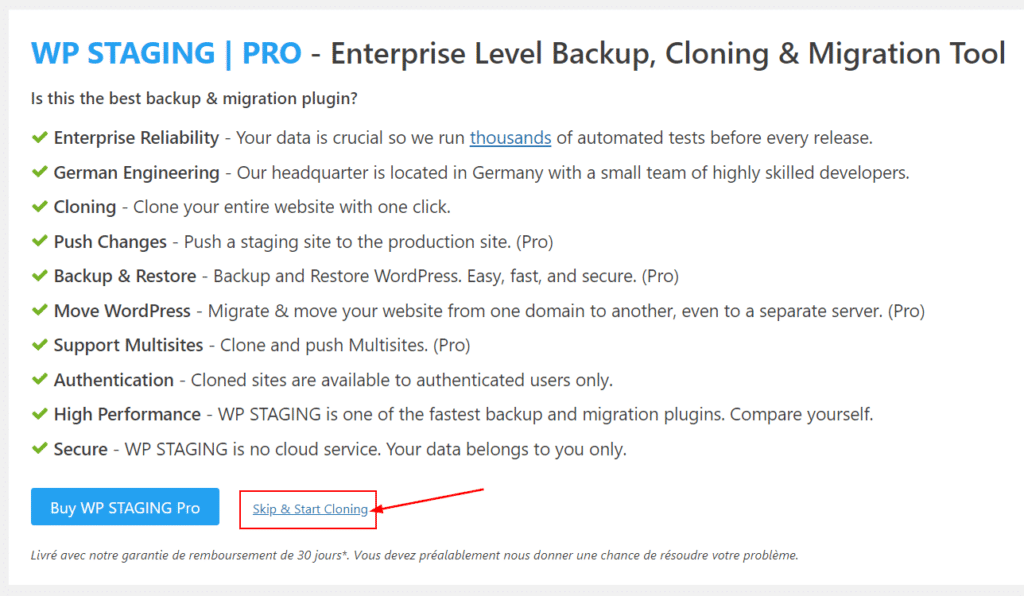
Après avoir activé l’extension, vous serez redirigé vers une page de l’extension vous proposant de vous abonner à la version pro.
Vous pouvez passer directement à la version gratuite en cliquant sur le lien « Skip & Start Cloning » situé à droite du bouton pour acheter la version payante.
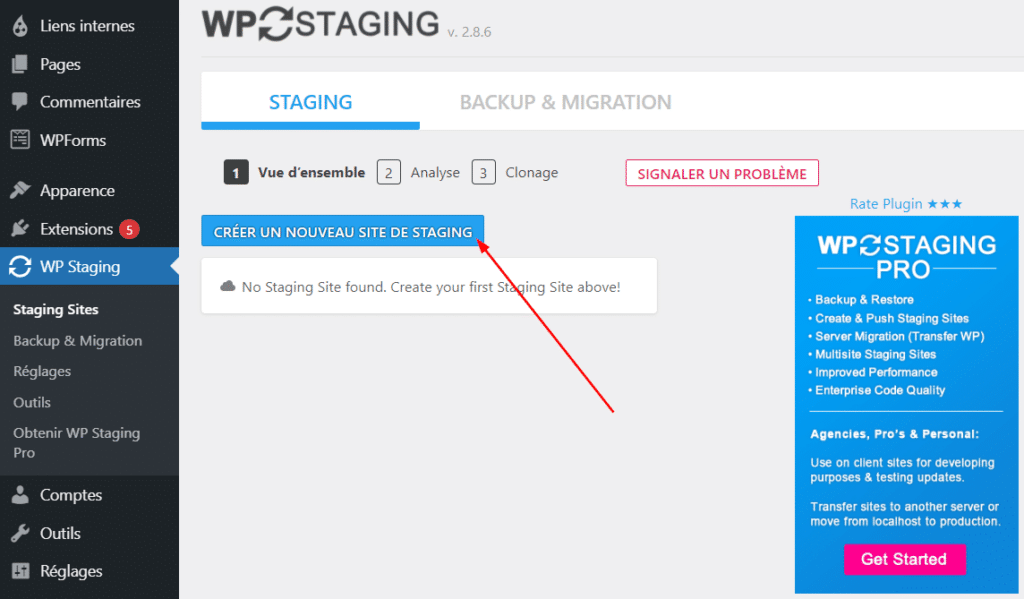
Vous aurez ensuite accès au tableau de bord de l’application à partir duquel vous allez pouvoir créer votre premier site de staging.
Pour commencer, cliquez sur le bouton bleu principal « Créer un nouveau site de staging » :
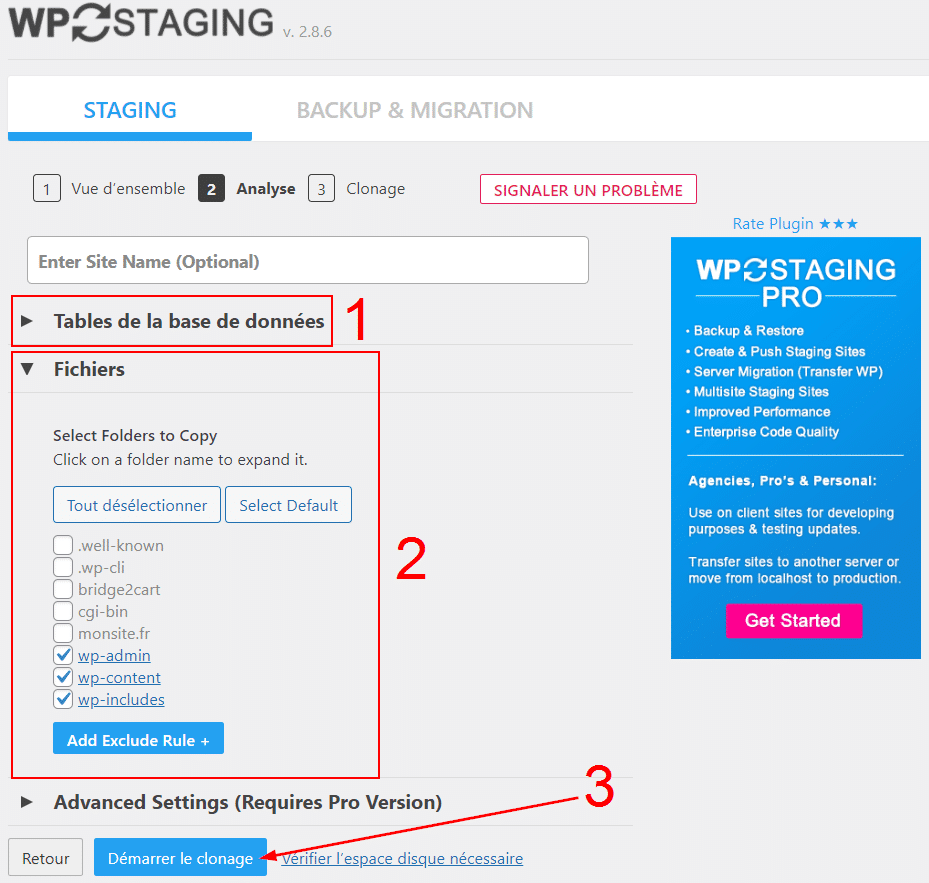
Vous devrez ensuite configurer le site de staging que vous vous apprêtez à créer.
Dans les différents onglets de configuration, sélectionnez dans un premier temps les tables de la base de données que vous souhaitez cloner (1).
Puis dans le second onglet « Fichiers », vous pourrez sélectionner les fichiers à copier ou à exclure du site de test (2).
Si vous avez la version pro, vous pourrez configurer des paramètres avancés tels que la base de données à utiliser ou la localisation des fichiers du site de staging.
Finalisez la configuration en cliquant sur « Démarrer le clonage » (3) et commencez à créer le site de test en clonant les fichiers et données du site WordPress en production.
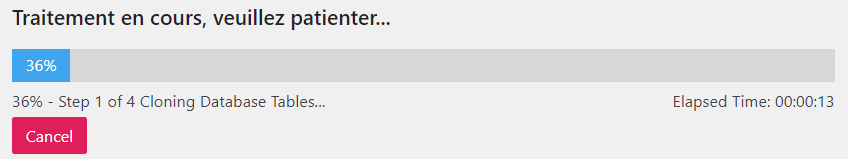
La progression du clonage de votre site pour créer le site de staging vous sera affichée. Attendez la fin du clonage pour pouvoir accéder au site de staging créé par « WP Staging ».
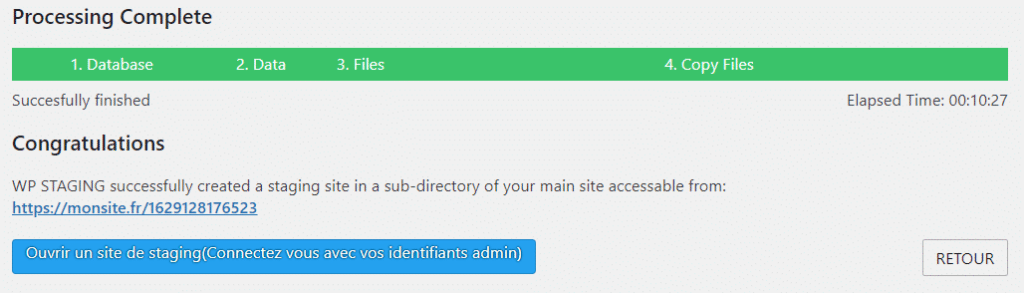
Une fois la création du site de staging terminée, vous pouvez vous rendre dessus en cliquant sur le bouton « Ouvrir un site de staging (Connectez vous avez vos identifiants admin) ».
Vous serez alors redirigé vers le site de test que vous venez de créer où vous pourrez effectuer les actions et modifications importantes avant de les appliquer sur la version en production de votre site.
Il est possible d’accéder à tout moment au site de staging à partir du panel d’administration du site principal, en vous rendant dans l’onglet « WP Staging » puis « Staging Sites ».
Vous y trouverez tous les sites de staging que vous avez précédemment créés et vous pouvez y accéder en cliquant sur le bouton « Actions » puis « Ouvrir » situé à droite de chaque site de test.
[adinserter block= »1″]
[epcl_box type= »information »]À lire aussi : Mode maintenance de WordPress : activation et déblocage[/epcl_box]
Créer manuellement un site de staging
Cette dernière méthode est plus avancée que les 2 précédentes et vous demandera quelques connaissances techniques pour pouvoir mettre en place un site de test manuellement.
L’inconvénient de cette méthode est que vous devrez ensuite déployer manuellement les modifications apportées au site de staging sur votre site de production et que ce déploiement rendra votre site principal indisponible temporairement.
L’astuce pour créer un site de staging manuellement est de créer un sous-domaine à partir de votre hébergement web et qui sera utilisé pour votre site de test.
Les étapes de création d’un sous-domaine à partir de votre hébergement web dépendront de l’hébergeur sur lequel est installé votre site. Si vous ne savez pas comment procéder, n’hésitez pas à contacter votre hébergeur.
Sur ce sous-domaine vous installerez une copie de votre site en production. Vous pouvez créer cette copie à partir d’une extension WordPress tel que « Duplicator ».
Commencez par installer et activer Duplicator à partir de la bibliothèque des extensions de WordPress puis rendez-vous dans le menu des « Paquets » (1) dans l’onglet « Duplicator » de votre panel d’administration.
Sur cette interface, localisez le bouton « Créer un paquet » (2) pour créer une copie de votre site principal.
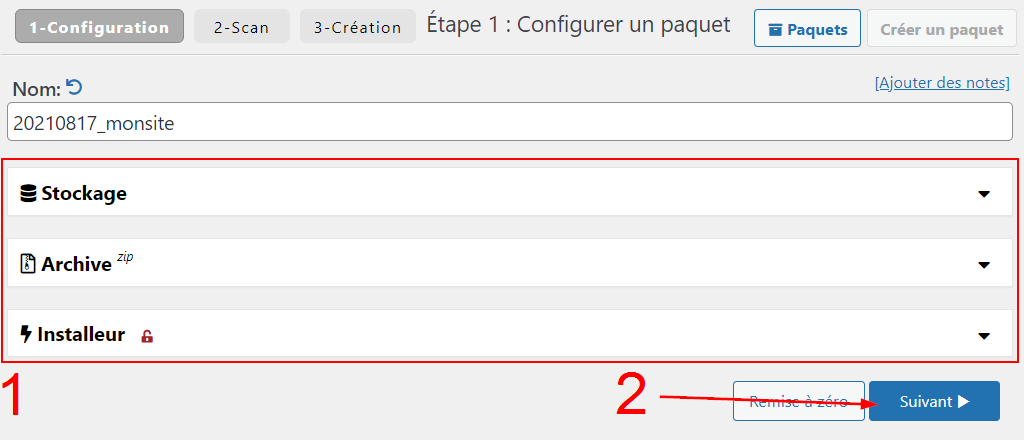
Sur l’écran suivant, vous aurez la possibilité de configurer la duplication de votre site à différents niveaux (stockage, archive, installeur) (1).
Si vous avez des prérequis spécifiques, vous pouvez ouvrir les onglets de configuration et paramétrer le paquet comme vous le désirez. Dans notre exemple, nous laisserons les paramètres par défaut.
Cliquez simplement sur le bouton « Suivant » (2) pour passer à l’étape de « Scan » de votre site WordPress.
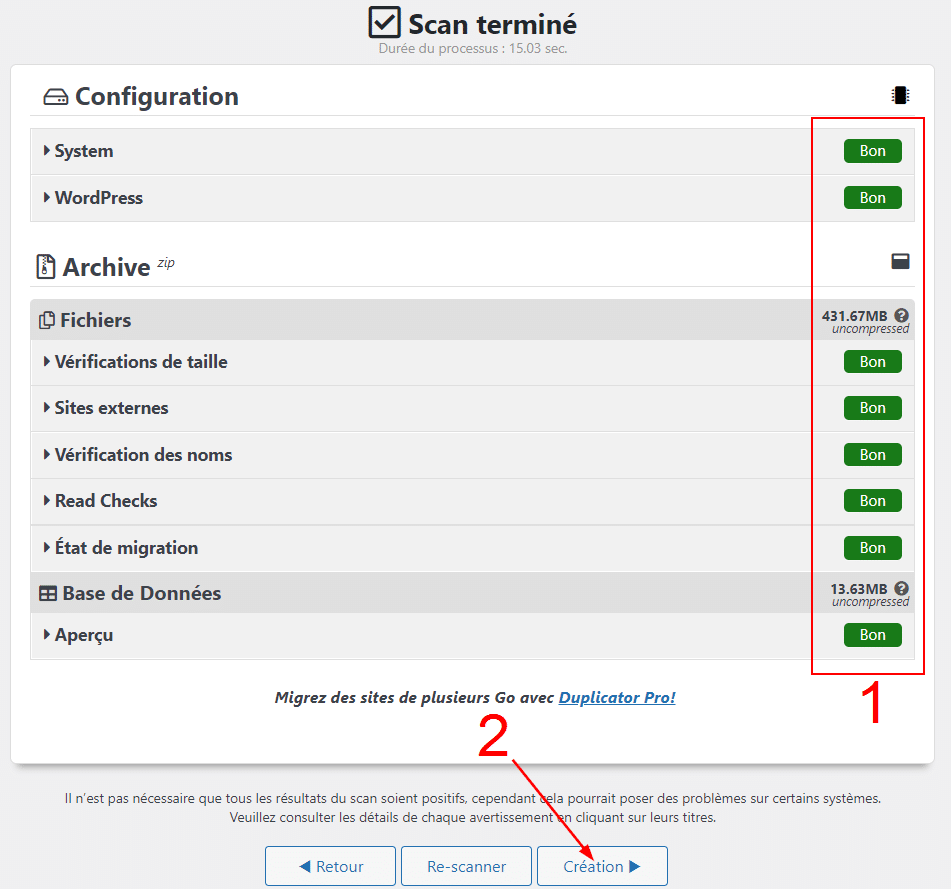
L’assistant Duplicator se lancera et analysera votre site web pour voir l’état des fichiers, du serveur et de la base de données de votre site.
Si tout est bon (1), votre site sera prêt à être dupliqué. Pour démarrer la duplication de votre site, il vous suffira de cliquer sur le bouton « Création » (2).
La duplication de votre site peut prendre plusieurs minutes, patientez jusqu’à la fin et n’interrompez pas le processus tant que Duplicator ne vous affiche pas un message de succès, ou d’erreur.
Attendez la fin de la copie de votre site WordPress puis cliquez sur le bouton pour télécharger l’ensemble des fichiers de la duplication de votre site qui vous serviront à recréer celui-ci sur votre site de staging.
Lorsque vous aurez téléchargé les fichiers de votre site principal, vous devrez les téléverser dans le répertoire de fichiers du sous-domaine créé précédemment.
Accédez aux fichiers du serveur du sous-domaine avec un client FTP pour ajouter les fichiers de votre site au sous-domaine.
L’étape suivante sera de créer une nouvelle base de données sur votre hébergement web qui sera utilisée par le site de staging.
[epcl_box type= »notice »]Cette opération dépendra du type de base de données que vous utilisez ainsi que de votre hébergeur.[/epcl_box]
Créez un nouvel utilisateur sur cette nouvelle base de données, cet utilisateur sera utilisé par l’extension Duplicator pour accéder à la base de données. Il faut donc un maximum de privilèges à l’utilisateur pour que Duplicator puisse manipuler la base de données à sa guise.
Une fois ces actions mises en place, rendez-vous sur le sous-domaine de votre hébergement puis accédez au fichier « installer.php » pour exécuter l’installateur de Duplicator.
Pour accéder à ce fichier, vous pouvez vous rendre à l’URL suivante de votre sous-domaine :
https://sous-domaine.monsite.fr/installer.php
Suivez les étapes de l’assistant d’installation de Duplicator qui utilisera les fichiers précédemment téléversés dans les fichiers du sous-domaine pour recréer votre site original sur le site de staging.
Conclusion
Si vous avez d’importantes modifications à apporter sur votre site WordPress, il est préférable que vous réalisiez celles-ci sur un site de staging dans un premier temps. Ces sites permettent de tester de nouvelles fonctionnalités ou actions avant de les mettre en place sur votre site principal.
Selon vos besoins et connaissances techniques vous pourrez créer un site de staging avec l’aide de votre hébergeur, une extension ou manuellement.
Dans ce dernier cas, il vous sera nécessaire d’avoir de bonnes connaissances techniques dans la gestion d’un site WordPress, d’une base de données et d’un serveur.
Si vous avez besoin d’aide pour créer votre site de staging, n’hésitez pas à poster une annonce sur Codeur.com et trouvez gratuitement un développeur WordPress qui pourra installer votre site de test rapidement.