Comme vous le savez surement déjà, Gutenberg est le nom de l’éditeur officiel de WordPress qui vous permet d’éditer les pages, articles et autres contenus présents sur un site WordPress.
Gutenberg a remplacé il y a quelques années l’éditeur classique de WordPress qui était bien plus textuel que l’éditeur actuel. En effet, Gutenberg se base sur une édition bien plus graphique avec une interface avec laquelle l’utilisateur peut interagir et des blocs qu’il peut glisser-déposer sur cette interface pour modifier un contenu.
Ces blocs sont de tout type et permettent différentes choses. Par défaut, vous aurez des blocs Gutenberg pour ajouter une image, un paragraphe, un titre, une liste à puce ou créer des groupes de blocs par exemple.
Cependant, les blocs par défaut ne sont pas les seuls que vous pouvez utiliser sur Gutenberg puisque des extensions WordPress ajoutent parfois des blocs à l’éditeur de WordPress. Si vous ouvrez une boutique sur votre site WordPress avec WooCommerce, l’extension ajoutera de nouveaux blocs pour afficher une liste de produits, des filtres pour trier les produits ou des blocs pour afficher les avis d’un produit, et bien plus encore.
Si des blocs peuvent être ajoutés à Gutenberg alors vous pouvez vous aussi en ajouter de nouveaux selon vos besoins, et cela est bien plus simple que vous ne le pensez. Aujourd’hui, vous apprendrez à créer votre premier bloc Gutenberg étape par étape avec ce tutoriel.
Préparer les fichiers du bloc Gutenberg
Pour créer un bloc Gutenberg vous devez avoir d’installé Node.js sur votre ordinateur. Node.js est un environnement d’exécution basé sur JavaScript qui va nous permettre d’utiliser l’outil « npm » qui est un gestionnaire de paquets JavaScript. Cet outil servira à créer les fichiers initiaux nécessaires à la création du bloc Gutenberg.
Si vous n’avez pas encore Node.js sur votre ordinateur, vous pouvez télécharger la dernière version de Node.Js sur leur site.
Ouvrez ensuite les fichiers de votre site WordPress et accédez au dossier des extensions de votre site qui se nomme « plugins ». Ce dossier devrait se trouver dans le dossier « wp-content » qui se trouve lui-même à la racine de votre site WordPress.
Dans le dossier « plugins » créez un nouveau dossier qui contiendra les fichiers sources de votre bloc, pour le tutoriel nous appellerons tout simplement ce dossier « mon-bloc».
Ensuite, accédez à ce nouveau dossier avec une console d’invite de commandes si vous en avez l’accès sur l’ordinateur ou le serveur où se trouvent les dossiers de votre site WordPress. Si vous n’avez accès qu’aux fichiers de votre site à partir d’un gestionnaire de fichiers ou un client FTP, vous pouvez suivre les instructions précédentes et suivantes directement sur votre ordinateur en local dans un dossier temporaire pour votre bloc que vous importerez à la fin dans le dossier « plugins » de votre site.
Ouvrez donc une console d’invite de commandes, et situez-vous dans le dossier du nouveau bloc que vous voulez créer ou dans un autre dossier de votre ordinateur si vous travaillez en local. Entrez la commande suivante pour commencer à générer les fichiers de base de votre bloc Gutenberg :
npm init
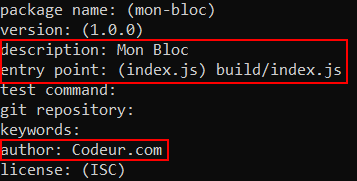
Cette commande va vous demander de valider ou renseigner plusieurs informations pour les fichiers à créer. Vous pouvez passer quasiment toutes les informations en validant avec la touche « Entrée ↵ » qui permet de faire un retour à la ligne.
Les informations importantes à remplir sont « description », « entry « point » et « author ». Indiquez le chemin « build/index.js » pour le champ « entry point » et ce que vous souhaitez pour « description » et « author ».
Un nouveau fichier « package.json » sera alors créé après que vous ayez confirmé par un dernier retour à la ligne, avec la touche « Entrée ↵ », lorsqu’un message de confirmation sera apparu sur la console similaire à « Is this OK ? (yes) ».
Restez sur la console d’invite de commandes et entrez la ligne de commande suivante :
npm install –save-dev –save-exact @wordpress/scripts
Cette commande sert à installer les fichiers essentiels à la création d’un nouveau bloc Gutenberg sur WordPress.
Attendez la fin de l’installation des fichiers avant de passer à la suite.
Ouvrez votre tout nouveau fichier « package.json » et ajoutez le code suivant entre les accolades ouvrant « { » et fermant « } » du fichier :
« scripts »: {
« start »: « wp-scripts start »,
« build »: « wp-scripts build »
},
Il est possible que vous ayez déjà une ligne « scripts » dans votre fichier « package.json ». Dans ce cas, ajoutez tout simplement les lignes de « start » et « build » avec leur valeur à la suite des lignes déjà présentes dans « scripts ».
Ce code servira par la suite à compiler le code du bloc Gutenberg, ce qui permettra de l’utiliser sur votre site WordPress.
[su_service title= »Besoin d’aide ? » icon= »icon:question-circle-o »]Ce tuto est un peu trop difficile ? Faites appel à un développeur WordPress sur Codeur.com ![/su_service]
Créer le code du bloc Gutenberg
Commencez par créer un nouveau dossier « src » à l’intérieur du dossier de votre bloc, qui pour rappel se trouve dans le dossier « plugins » de votre site WordPress, sauf si vous travaillez temporairement sur un ordinateur local. Dans ce nouveau dossier, ajoutez un fichier « index.js » qui contiendra le code du bloc Gutenberg.
Ouvrez le fichier « index.js » et copiez-y le code suivant :
import { registerBlockType } from ‘@wordpress/blocks’;
registerBlockType( ‘nouveau-bloc/mon-bloc’, {
title: ‘Mon Premier Bloc’,
icon: ‘smiley’,
category: ‘design’,
edit: () => <div>Bonjour !</div>,
save: () => <div>Bonjour !</div>,
} );
Le code du bloc reste simple pour vous apprendre les bases de la création d’un nouveau bloc Gutenberg, cependant vous pourrez créer par la suite des blocs avec un code plus complexe.
Retournez sur la console d’invite de commandes en vous situant dans le dossier de votre bloc puis entrez la commande suivante
npm start
Puis la commande ci-dessous, lorsque la précédente se sera bien terminée :
npm run build
Si vous utilisiez une console d’invite de commandes depuis votre ordinateur local, sans être directement dans les fichiers de votre site WordPress, vous pouvez désormais transférer tous les fichiers créés et téléchargés jusqu’à présent dans le dossier de votre bloc Gutenberg qui devrait se trouver dans le dossier « plugins » de votre site WordPress.
[adinserter block= »8″]
Créer l’extension du bloc Gutenberg
Pour pouvoir utiliser votre bloc sur Gutenberg, vous devez maintenant créer une extension qui représentera votre bloc. C’est grâce à cette extension que votre bloc pourra voir le jour dans l’éditeur Gutenberg et que vous pourrez l’utiliser comme n’importe quel autre bloc d’une quelconque extension.
Pour créer une extension pour le bloc, vous devez ajouter un fichier « mon-bloc.php » à personnaliser avec le nom du dossier de votre bloc et ajoutez ce fichier dans le dossier de votre bloc, dans notre cas « mon-bloc ».
Ouvrez le fichier que vous venez de créer et copiez-collez le code suivant dedans :
<?php
/**
* Plugin Name: Mon bloc
*/
function create_block_mon_bloc_init() {
$asset_file = include( plugin_dir_path( __FILE__ ) . ‘build/index.asset.php’);
wp_register_script(
‘mon-bloc’,
plugins_url( ‘build/index.js’, __FILE__ ),
$asset_file[‘dependencies’],
$asset_file[‘version’]
);
register_block_type( ‘nouveau-bloc/mon-bloc’, [
‘editor_script’ => ‘mon-bloc’,
] );
}
add_action( ‘init’, ‘create_block_mon_bloc_init’ );
Vous devrez alors modifier certains bouts de code, si vous avez donné des noms différents durant les différentes étapes de création du bloc. Voici quelques valeurs à modifier si vous n’avez pas utilisé les mêmes :
- La valeur de « Plugin Name »
- Le nom de la fonction qui est créée
- La valeur dans « wp_register_script »
- La valeur dans « register_block_type » ainsi que dans « editor_script »
- La valeur du second paramètre transmis à la fonction « add_action »
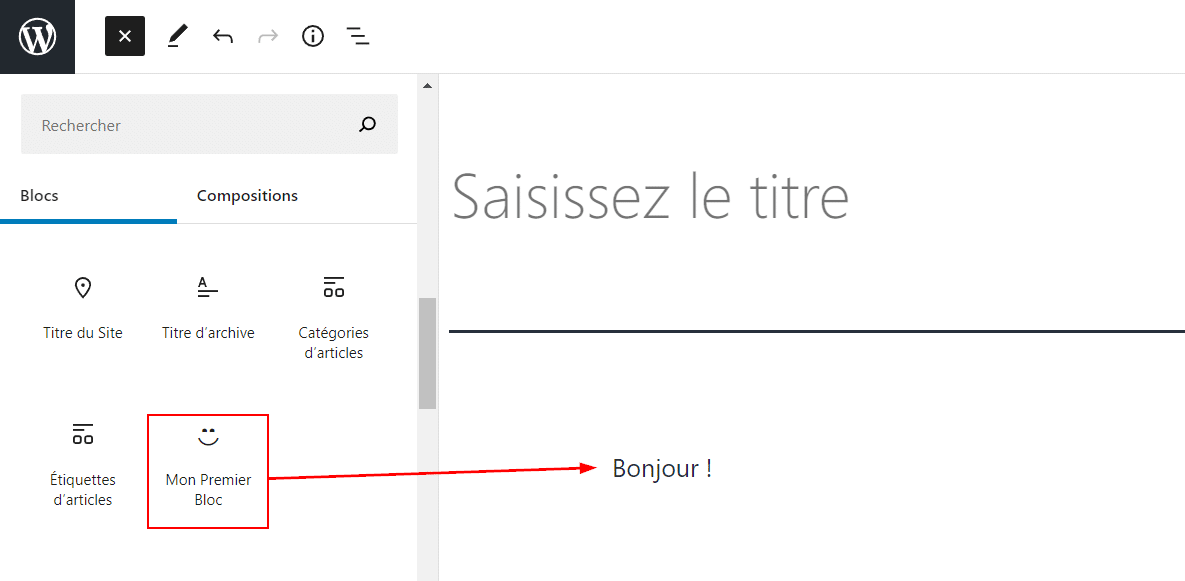
Une fois tous les fichiers créés et ajoutés dans les bons dossiers de votre site WordPress, vous pouvez aller sur l’éditeur Gutenberg de votre site et tester le nouveau bloc que vous venez de créer avec succès !
[epcl_box type= »warning »]N’oubliez pas d’activer l’extension de votre bloc pour pouvoir utiliser le bloc créé dans Gutenberg ![/epcl_box]
Notre astuce pour créer un bloc Gutenberg
Créer un simple bloc Gutenberg qui affiche seulement un texte est à la portée de tous en suivant ce tutoriel. Cependant, si vous souhaitez créer des blocs plus complexes vous devrez avoir des connaissances en programmation et sur le fonctionnement de l’éditeur de Gutenberg.
Si vous avez un besoin spécifique pour un bloc Gutenberg et qu’aucune extension de la bibliothèque de WordPress ne répond à ce besoin, n’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un développeur WordPress freelance qui pourra vous aider à créer un bloc Gutenberg répondant à votre besoin.