Si vous vous intéressez à la maintenance de votre site, plus particulièrement celle de votre thème, vous vous rendrez compte que ce dernier obtient de temps en temps des mises à jour.
Que ce soit pour des mises à jour de fonctionnalités, de sécurité ou de design il est important de bien toutes les faire pour ne laisser aucune possibilité aux hackers de s’infiltrer dans votre site WordPress.
Cependant, si vous avez apportez des modifications à votre thème, celles-ci seront perdues à chaque mise à jour de votre thème et vous devrez de nouveau les refaire sur le thème mis à jour.
C’est là qu’interviennent les thèmes enfants. Un thème enfant est « une image » de votre thème principal, appelé thème parent. Ils vous permettent d’apporter des modifications à votre site web sans les perdre à chaque mise à jour. Pour cela vous allez devoir créer un thème enfant et y réaliser toutes les modifications dessus.
[epcl_box type= »notice »]Vous n’avez pas encore installé votre thème principal ? Suivez notre tutoriel pas à pas pour le faire.[/epcl_box]
Créer manuellement un thème enfant sous WordPress
Pour créer votre thème enfant vous allez avoir besoin d’un accès aux fichiers de votre site WordPress. Le moyen le plus commun pour cela est d’accéder via un client FTP et vos identifiants à votre site.
La création d’un thème enfant consiste à l’ajout d’un nouveau thème dans votre dossier contenant vos thèmes et d’y ajouter principalement 2 fichiers :
- une feuille de style (CSS)
- et un fichier de fonctions (PHP).
1. Création du répertoire enfant
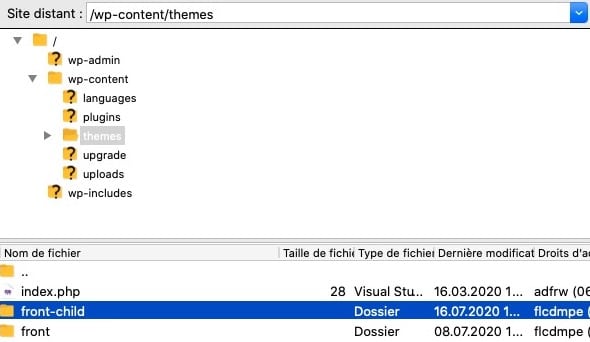
Rendez-vous dans le dossier contenant vos thèmes. Celui-ci se trouve de base dans « /wp-content/themes/ ». Ajoutez-y un nouveau répertoire qui sera votre thème enfant.
Par exemple si votre thème principal, ou thème parent, se nomme « montheme » alors vous pourrez nommer votre thème enfant « montheme-child » (en anglais « child » signifie « enfant »).
Une fois ce nouveau répertoire créé nous allons voir comment ajouter les 2 fichiers nécessaires.
2. Création de la feuille de style CSS
Pour commencer, créez un nouveau fichier nommé « style.css ».
[epcl_box type= »error »]L’extension .css est importante, c’est cela qui vous permet de catégoriser votre fichier comme une feuille de style.[/epcl_box]
Nous allons ajouter un code CSS à ce fichier. Ce code permettra de lier le thème enfant à son thème parent et donc de prendre en compte les modifications faites dans le style.css enfant pour les appliquer sur celui du thème parent.
Ouvrez le fichier précédemment créé et ajoutez-y le code suivant :
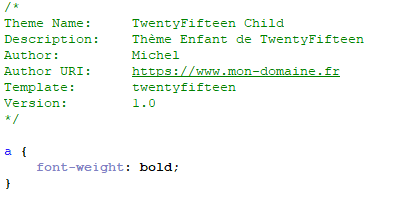
/* Theme Name: Nom thème enfant Description: Description du thème Author: Prénom et Nom Author URI: https://www.votre-nom-de-domaine.fr Template: nom-répertoire-thème-parent Version: x.x */
Remplacez les différents champs avec vos informations comme cela :
- Theme Name: Renseignez le nom de votre thème enfant
- Description: Ajoutez une description pour votre thème
- Author: Indiquez votre nom et prénom ou bien un pseudonyme
- Author URI : Ajoutez l’Url de votre site, si vous en avez un
- Template: Renseignez le nom du répertoire de votre thème principal (thème parent)
- Version: Indiquez la version du thème
[epcl_box type= »error »]Attention : Les « : » doivent être collés aux champs de cette manière « Theme Name: », si vous les décollez comme ceci : « Theme Name : » le thème enfant ne fonctionnera pas ![/epcl_box]
Grâce à ce code vous lierez votre thème enfant au thème parent et pourrez ensuite réalisez toutes les modifications CSS en dessous de ce code.
Par exemple, si vous avez un thème parent nommé « twentyfifteen » et souhaitez que tous les liens de votre site soient en gras alors vos fichier style.css du thème enfant pourrait ressembler à cela :
3. Créer le fichier de fonction PHP
Maintenant que la feuille de style CSS est créée pour votre thème enfant vous allez devoir y ajouter un fichier de fonction PHP que vous nommerez « functions.php ».
Ce fichier vous permettra grâce à un code de récupérer le fichier style.css du thème parent dynamiquement sans devoir le copier/coller dans votre thème enfant.
[epcl_box type= »error »]Sans ce code votre thème enfant n’aura aucun style (CSS).[/epcl_box]
Ouvrez le fichier « functions.php » avec un éditeur de code, tel que Notepad++, et ajoutez-y le code suivant :
<?php
add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles');
function my_theme_enqueue_styles() {
wp_enqueue_style('parent', get_template_directory_uri() . '/style.css');
}
[epcl_box type= »error »]Sauvegardez votre fichier pour finaliser la création de votre thème enfant ![/epcl_box]
Vous pourrez ensuite activer votre nouveau thème enfant sur votre site WordPress pour l’utiliser et le modifier à la place du thème parent.
[adinserter block= »1″]
Créer le thème enfant avec un plugin
Si vous le souhaitez, vous pouvez créer le thème enfant à partir d’un plugin WordPress.
Il en existe plusieurs tels que :
[epcl_box type= »success »]Cette solution sera certainement plus simple et moins risquée si vous n’êtes pas à l’aise avec la manipulation des fichiers de votre site WordPress.[/epcl_box]
Suivez notre tutoriel pour apprendre à installer des plugins WordPress simplement.
Conclusion
Il est primordial de créer votre thème enfant le plus tôt possible pour n’avoir aucune perte, après une mise à jour, des modifications apportées à votre thème. Manuellement ou grâce à un plugin, la sécurité de votre site en dépend.
Si vous avez besoin d’aide pour créer un thème enfant sous WordPress, n’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un développeur freelance.
Une fois votre thème enfant créé et votre site personnalisé, vous pourrez alors optimiser le référencement de votre WordPress, y installer Google Analytics ou encore rendre votre site multilingue.